大疆無人機實現目標定位
大疆無人機實現目標定位
大疆無人機回傳的實時視頻可以幫助飛友觀察發現美景,就稱為目標吧,你偏偏對目標很感興趣,迫切想知道目標的位置,最好是經緯度坐標。你查找大疆Document,欣喜地發現大疆提供了定位機體本身的定位方法(通過FlightController.setStateCallback重寫Update函數即可),不過并沒有定位目標的現成函數。
實際上,屏幕上的像素與實地坐標存在一一對應的關系,找到這個關系就能實現實地目標的定位。
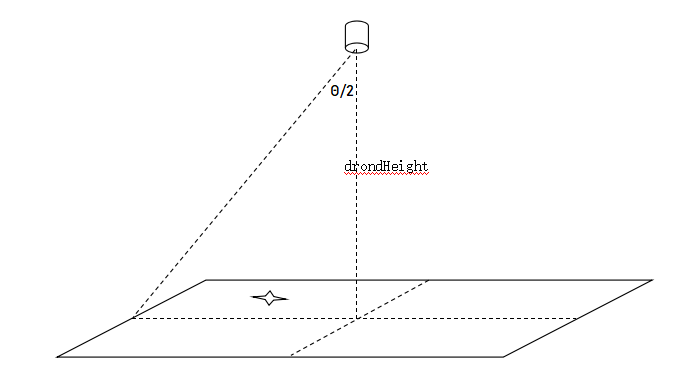
建模條件:①地面為水平平面;②相機視角θ(大疆Z3為94度);③飛機相對高度droneHeight,經緯度(droneLat,droneLng),機頭朝向droneHeading;④屏幕分辨率deviceWidth、deviceHeight;⑤屏幕以左上角為原點(0,0),向右向下為正;⑥相機垂直地面;⑦不考慮目標的高度和圖像形變。

則任意屏幕的像素點(x,y),對應的實地經緯度坐標為唯一的,假設為(xLng,yLat),從而可以用大疆SDK提供的函數在地圖中標定。
基于上述模型,得到從像素點到實地位置的計算過程:
1、根據飛機高度和相機視角,計算屏幕中的圖像對應實地的長度(Height1)和寬度(Width1):
Width1=droneHeighttan(Θ/2)
Height1=deviceHeightWidth1/deviceWidth;
2、計算目標像素在屏幕中相對于屏幕中心點的歸一化位置(tmpX ,tmpY),其中tmpX = droneHeightx2/Width1, tmpY = -y/x*tmpX;
3、根據飛機當前位置和機頭方向,解算實地的頂點坐標:
xLng=droneLng+(tmpXcos(droneHeading)- tmpYsin(droneHeading))M_TO_LAT;
yLat=droneLat+(tmpYcos(droneHeading)+ tmpX*.sin(droneHeading))*M_TO_LAT;
以上可以計算屏幕像素與實地經緯度的一一對應關系。
實現函數也很簡單:
private DJILatLng calcTargetLatLng(LocationCoordinate3D drone3D, PointF pointF,int droneHeading){
final double M_TO_LAT = 360.0/40000000;
DJILatLng targetLatLng = new DJILatLng(0.0,0.0);
double tmpX,tmpY;
double Theta = -droneHeading*Math.PI/180;
double Height = drone3D.getAltitude();
tmpX = Height*pointF.x*2/deviceWidth;
tmpY = -pointF.y/pointF.x*tmpX;
targetLatLng.longitude = drone3D.getLongitude() + (tmpX*Math.cos(Theta) - tmpY*Math.sin(Theta))*M_TO_LAT;
targetLatLng.latitude = drone3D.getLatitude() + (tmpY*Math.cos(Theta) + tmpX*Math.sin(Theta))*M_TO_LAT;
return targetLatLng;
}
參數說明:drone3D是飛機的高度、經度、緯度信息,droneHeading是機頭朝向,以上兩個參數均可以通過在OnCreate函數中,用FlightController.setStateCallback重寫Update函數得到;pointF是目標像素點的位置,通過點擊屏幕獲取。
如果需要,可以通過DJIMap.addMarker將目標標定到地圖中。測試效果,飛機在100米高度,有可能把機動車道標記到慢車道,這個誤差可以接受。
智能推薦
ROS實現無人機目標跟蹤/物體跟隨/循跡
無人機自主物體跟隨/循跡 1. 物體跟蹤 1.1 實現思路 1.2 代碼示例 2. 自主尋線 本實驗采用ROS和OpenCV實現功能,實驗平臺采用Parrot的Bebop2無人機,實驗平臺的操作方式見:ROS控制Parrot Bebop2無人機 1. 物體跟蹤 1.1 實現思路 調用無人機的圖像: cv_image = self.bridge.imgmsg_to_cv2(data, “...
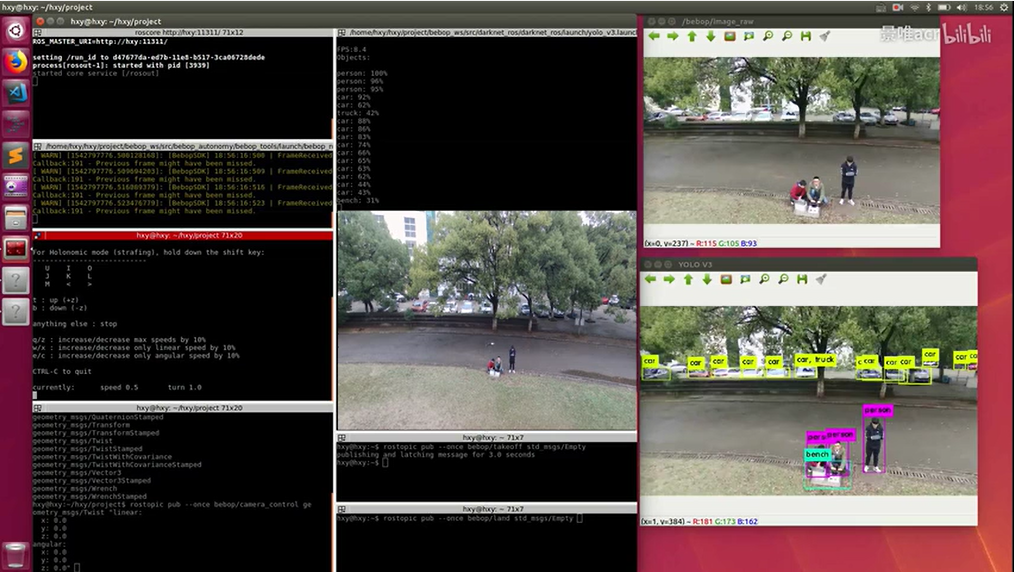
ROS+Bebop2無人機+YOLO算法實現無人機視角的實時目標檢測
前言: 很久之前,用TK1玩過一段時間的ROS,再加上各種硬件(Arduino、激光雷達、編碼電機等),模仿著做過Turtlebot小車,實現了部分Turtlebot部分的功能,最后因為雷達被我玩燒了,所以,就玩完了。 最近,身邊有幾臺Bebop2無人機,然后又在玩深度學習的目標檢測,因此,就嘗試了一下將目標檢測算法和無人機結合在一起玩一玩。 話不多說,先看玩成功的視頻鏈接: B站:https:/...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...