qt + html實現嵌入文本框和下拉框的表格
因工作需要,我要基于qt做一個表格。表格中一個單元格含有文本框,可以接受用戶的輸入;另一個單元格是下拉框,其內容隨著文本框的輸入而變化。
一開始打算用代理(delegate)實現,嘗試之后感到比較困難,于是轉向qml,也不容易。最后采用的辦法是qt + html,原因是html的表格等控件操作比較簡單。
下面是代碼:
QT += core gui webkitwidgets network
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = htmlTable
TEMPLATE = app
SOURCES += main.cpp\
mainwindow.cpp
HEADERS += mainwindow.h
RESOURCES += \
html.qrc
html:
<!DOCTYPE html>
<html>
<head>
<!--下面的語句允許漢字正常顯示 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<script type="text/javascript">
function Query()
{
var num = document.getElementById("num").value;
//window代表html自身;mywebkit是MainWindow::OnLoadFinished()中注冊的名字;OnRecvBoatNum是MainWindow的槽函數
window.mywebkit.OnRecvBoatNum(num);//調用的MainWindow函數必須是槽函數
}
function SetNationalities(nationalities)
{
//獲取左邊select元素節點
var SelectNode = document.getElementById("combo");//與select的id一致
SelectNode.options.length = 0;//清空下拉框
SelectNode.appendChild(new Option(nationalities,""));
}
function GetNationSelection()
{
var myselect=document.getElementById("combo");
var index=myselect.selectedIndex ;//獲取下拉框中選中的序號
//獲取選中序號中的文本,交給MainWindow::OnRecvSelectedNation
window.mywebkit.OnRecvSelectedNation(myselect.options[index].text);
}
</script>
<body>
<!-- 表格居中,占整個窗體的95% -->
<table class="table table-bordered" border="1" width="95%" align="center" cellspacing="0">
<!-- 第一行 -->
<tr>
<td>1</td><!-- 第一列 -->
<td>2</td><!-- 第2列 -->
</tr>
<!-- 第2行 -->
<tr>
<td><input id="num" type="text" style="width:100%;height:100%;border-style:none" /></td><!--文本輸入-->
<td id="nation">
<select id="combo" style="width:90%;"><!--下拉框-->
<option>A</option>
<option>B</option>
<option>C</option>
</select>
</td>
</tr>
</table>
</body>
</html>
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QWidget>
#include <QWebView>
class MainWindow : public QWidget
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
QWebView *mp_HTML;
public slots:
void OnClickLookUp(void);
void OnLoadFinished(bool);
void OnConfirm(void);
void OnRecvBoatNum(QString);
void OnRecvSelectedNation(QString);
private:
};
#endif // MAINWINDOW_H
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
#include "mainwindow.h"
#include <QVBoxLayout>
#include <QPushButton>
#include <QWebFrame>
/********參考網頁:
* https://www.cnblogs.com/guxuanqing/p/4753460.html
* https://www.cnblogs.com/gcgc/p/11739324.html
* http://www.qtcn.org/bbs/read-htm-tid-65653.html
* https://www.cnblogs.com/xiaoleiel/p/8308768.html
* https://www.cnblogs.com/ivan5277/p/10119144.html
* https://www.jb51.net/article/107876.htm
* https://www.cnblogs.com/sheldormhh/p/10302695.html
* *************/
MainWindow::MainWindow(QWidget *parent) :
QWidget(parent)
{
QVBoxLayout * pLayout = new QVBoxLayout(this);
mp_HTML = new QWebView;
mp_HTML->page()->setForwardUnsupportedContent(true);
mp_HTML->page()->settings()->setAttribute(QWebSettings::JavascriptEnabled, true);
mp_HTML->settings()->setAttribute(QWebSettings::AutoLoadImages, true);
connect(mp_HTML, SIGNAL(loadFinished(bool)), this, SLOT(OnLoadFinished(bool)));
mp_HTML->load(QUrl("qrc:/table.html"));
pLayout->addWidget(mp_HTML);
QPushButton * pBtn = new QPushButton("LookUp");
QHBoxLayout * pHLayout = new QHBoxLayout;
pHLayout->addStretch(4);
pHLayout->addWidget(pBtn, 1);
pLayout->addLayout(pHLayout);
QPushButton * pBtnConfirm = new QPushButton("Confirm");
pHLayout->addWidget(pBtnConfirm, 1);
connect(pBtn, SIGNAL(clicked()), this, SLOT(OnClickLookUp()));
connect(pBtnConfirm, SIGNAL(clicked()), this, SLOT(OnConfirm()));
}
MainWindow::~MainWindow()
{
}
void MainWindow::OnClickLookUp(void)
{
QString strVal = QString("Query();");
mp_HTML->page()->mainFrame()->evaluateJavaScript(strVal);
}
//mp_HTML載入了html腳本后,才能向html注冊,在html中的注冊名是mywebkit
void MainWindow::OnLoadFinished(bool bFinnish)
{
if(bFinnish)
{
mp_HTML->page()->mainFrame()->addToJavaScriptWindowObject(QString("mywebkit"),this);
}
}
void MainWindow::OnConfirm(void)
{
QString strVal = QString("GetNationSelection();");
mp_HTML->page()->mainFrame()->evaluateJavaScript(strVal);
}
void MainWindow::OnRecvBoatNum(QString qstrNum)
{
QString strVal = QString("SetNationalities(\"%1\");").arg(qstrNum + qstrNum);
mp_HTML->page()->mainFrame()->evaluateJavaScript(strVal);
}
void MainWindow::OnRecvSelectedNation(QString qstrNation)
{
qDebug()<<qstrNation;
}
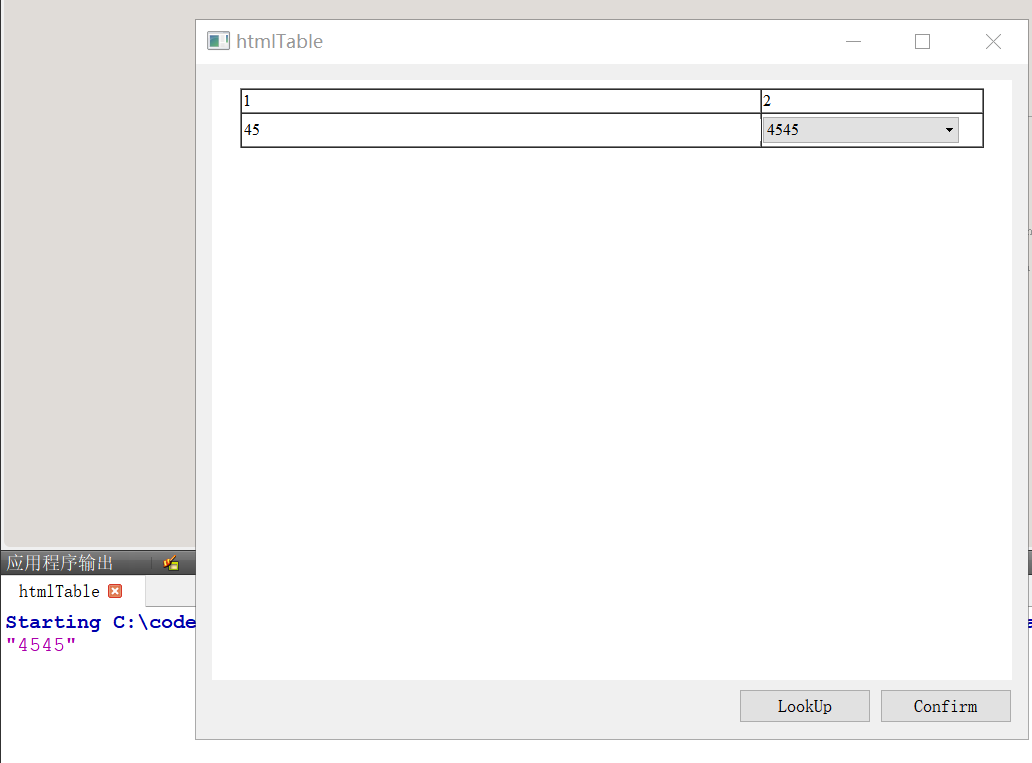
效果:
在文本框輸入內容后,點擊LookUp按鈕,下拉框被清空,取而代之的是文本框里的文字x2。用戶點擊Confirm按鈕,C++程序讀取下拉框的選中內容,用qDebug顯示出來(x2)

智能推薦
Qt QComboBox 居中下拉框,包括文字居中,下拉列表居中
詳細代碼如下: 顯示文本要居中,需要重新設置LineEdit,用setLineEdit設置,樣式最好重新設置,否則比較不好看 下拉列表要居中,用QStandardItemModel 去設置,然后遍歷每一個下拉項,設置居中 int widthScroll 是下拉框滾動條寬度,也是顯示文本左偏移像素 int height是下拉列表子項的高度 ...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...









