【Electron】創建項目Hello Word
創建簡單的Electron程序
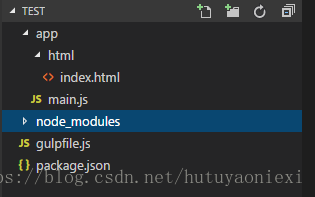
項目結構:
F:\\Electron\test\
1.創建 package.json文件
①打開cmd,切換到自己的項目文件目錄 ,我的在 F:\Electron\test是案例項目文件夾
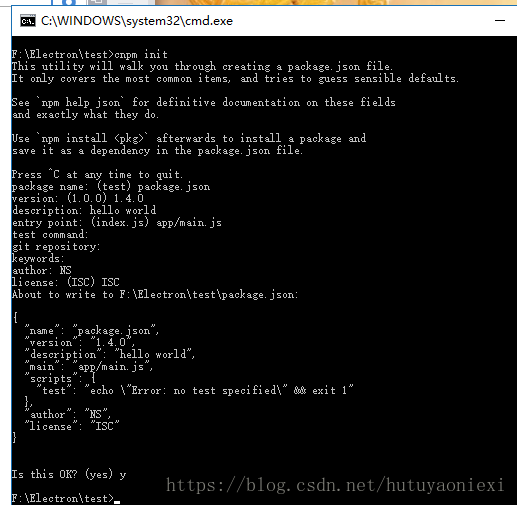
②然后輸入命令 cnpm init,
③然后按照步驟一步一步來,一直到最后
內容為:
{
"name": "package.json",
"version": "1.4.0",
"description": "hello world",
"main": "app/main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "NS",
"license": "ISC"
}2.安裝基本模塊
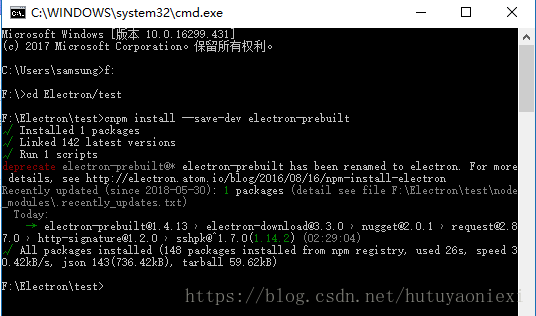
執行cnpm install --save-dev electron-prebuilt
3. 在根目錄下創建app文件夾
4. 在app/下創建main.js,內容如下:
const electron = require('electron');// 控制應用生命周期的模塊
const {app} = electron;// 創建本地瀏覽器窗口的模塊
const {BrowserWindow} = electron;
// 指向窗口對象的一個全局引用,如果沒有這個引用,那么當該javascript對象被垃圾回收的// 時候該窗口將會自動關閉
let win;
function createWindow() {
// 創建一個新的瀏覽器窗口
win = new BrowserWindow({width: 1104, height: 620});//570+50
// 并且裝載應用的index.html頁面
win.loadURL(`file://${__dirname}/html/index.html`);
// 打開開發工具頁面// win.webContents.openDevTools();
// 當窗口關閉時調用的方法
win.on('closed', () => {
// 解除窗口對象的引用,通常而言如果應用支持多個窗口的話,你會在一個數組里
// 存放窗口對象,在窗口關閉的時候應當刪除相應的元素。
win = null;
});
}
// 當Electron完成初始化并且已經創建了瀏覽器窗口,則該方法將會被調用。// 有些API只能在該事件發生后才能被使用。
app.on('ready', createWindow);
// 當所有的窗口被關閉后退出應用
app.on('window-all-closed', () => {
// 對于OS X系統,應用和相應的菜單欄會一直**直到用戶通過Cmd + Q顯式退出
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
// 對于OS X系統,當dock圖標被點擊后會重新創建一個app窗口,并且不會有其他
// 窗口打開
if (win === null) {
createWindow();
}
});
// 在這個文件后面你可以直接包含你應用特定的由主進程運行的代碼。// 也可以把這些代碼放在另一個文件中然后在這里導入。5.在app/html/下創建index.html文件,內容如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>我的世界</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>6.配置VS Code啟動環境
①先裝全局:cnpm install gulp -g
②再裝本地: cnpm install --save-dev gulp
然后根目錄下創建gulpfile.js配置文件,內容如下:
// 獲取依賴
var gulp = require('gulp'),
childProcess = require('child_process'),
electron = require('electron-prebuilt');
// 創建 gulp 任務
gulp.task('run', function () {
childProcess.spawn(electron, ['--debug=5858','.'], {stdio:'inherit'});
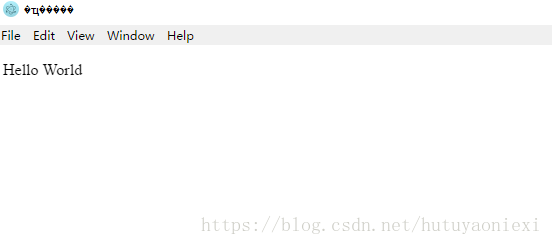
});7啟動項目
方式一:
1、使用cmd命令啟動
運行gulp任務:gulp run
2、使用VS Code編輯器啟動項目
首先,用VSC打開項目文件夾,
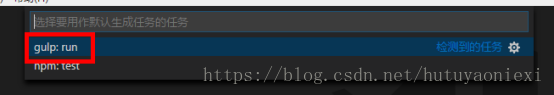
然后,按下快捷鍵ctrl+shift+b,第一次啟動的時候會提示你配置生成任務,點擊
接著,選擇如圖,
會自動配置task.json文件,再使用ctrl+shift+b運行程序,基本就OK了
博主遇到的問題:
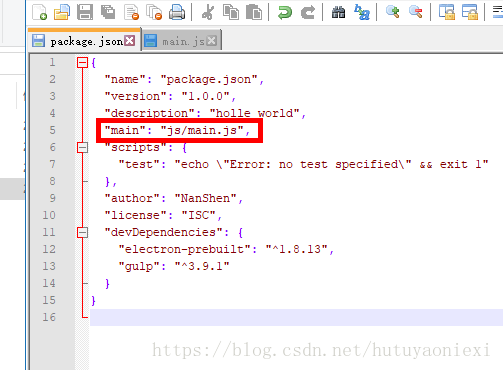
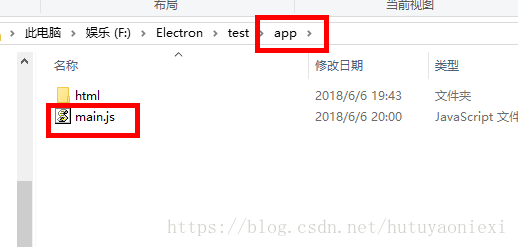
原因:出現這個問題是應為package.json中的main文件地址與真實地址不符。
package.json 中的地址
真實地址:

智能推薦
freemaker創建word文檔
1.講doc文件保存成xml文檔,再將后綴改成ftl。用editplus打開ftl文件,修改占位符,如下 2.framemaker操作class 3.運行類 4.需要freemarker-2.3.8.jar包...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...