unity中使用手柄控制角色移動
標簽: unity下的手柄控制 unity 游戲開發 c#
unity中第三人稱下使用手柄控制角色移動
本文建議結合這一篇文章觀看:
https://blog.csdn.net/qq_45919090/article/details/109393562
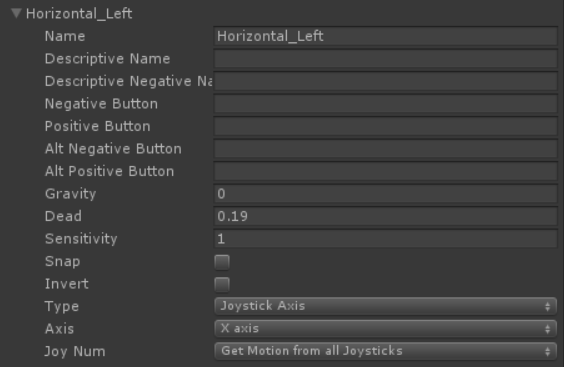
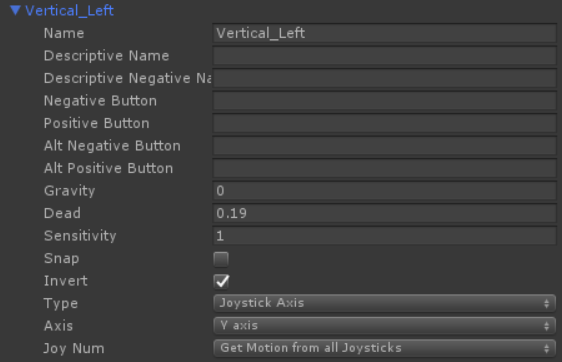
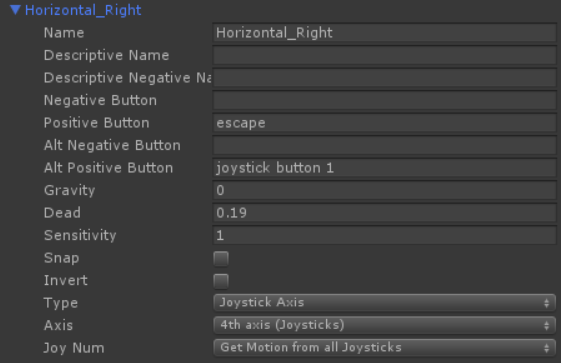
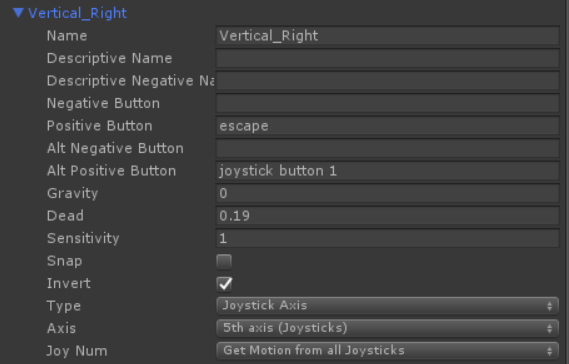
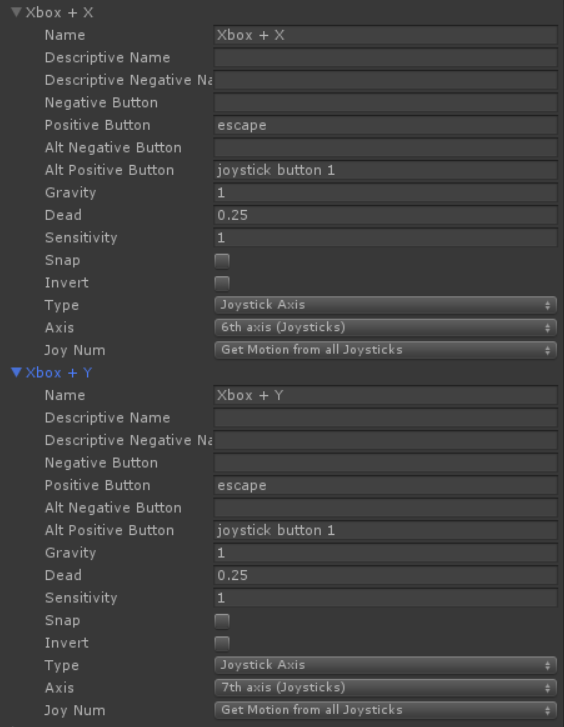
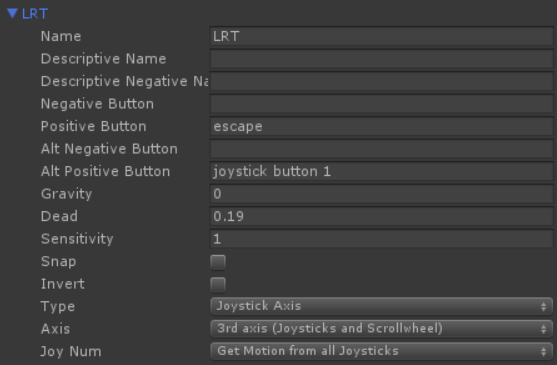
unity2017及以上的版本在插入手柄時unity會自動識別手柄,其默認的輸入方式及按鍵配置可以在Edit–>Project Settings–>Input中的Inspector面板中找到并可進行自定義修改,為了與鍵盤及鼠標的輸入方式區分,我們做如下設置:
左搖桿:


右搖桿:


十字鍵:

LT和RT:

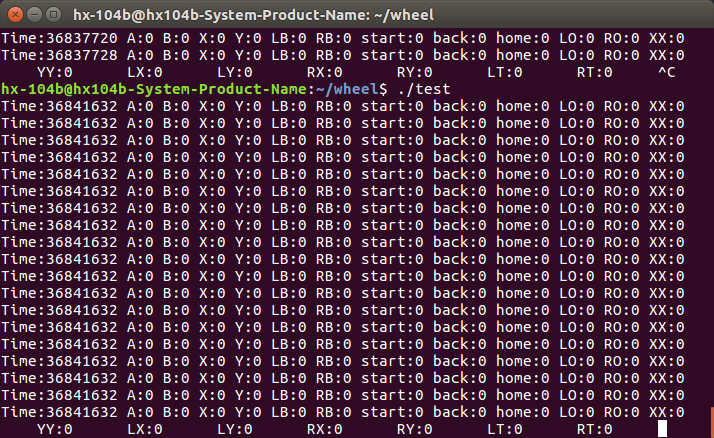
其按鍵若不清楚其代號,可以通過以下腳本進行按鍵檢測:
public class GetKeyValue : MonoBehaviour {
public float speed = 10.0F;
public float rotationSpeed = 100.0F;
void Update()
{
detectPressedKeyOrButton();
}
public void detectPressedKeyOrButton()
{
foreach (KeyCode kcode in System.Enum.GetValues(typeof(KeyCode)))
{
if (Input.GetKeyDown(kcode))
Debug.Log("KeyCode down: " + kcode);
}
}
}
可以得到:
| 按鍵 | 代號 | 按鍵 | 代號 |
|---|---|---|---|
| A | JoystickButton0 | RB | JoystickButton5 |
| B | JoystickButton1 | Back | JoystickButton6 |
| X | JoystickButton2 | Start | JoystickButton7 |
| Y | JoystickButton3 | 左搖桿按下 | JoystickButton8 |
| LB | JoystickButton4 | 右搖桿按下 | JoystickButton9 |
實現角色按搖桿方向移動
(注:以下腳本的綁定對象為游戲角色即Charactor)
對于場景中的角色Charactor,想要改變其移動的方向,就需要改變其旋轉角度,這里可以用局部歐拉角LocalEulerAngles。但如果直接把搖桿返回的向量(L_H,0,L_V)賦值給charactor.forward會在鏡頭發生旋轉后方向錯亂,這里使用的方法是創建一個空物體forward,使forwa.position等于charactor.position,再把手柄返回的向量賦值給forward的前方向。
在文章開頭放出的帖子中,可以得到用于控制相機的的兩個父物體Empty和Position,為了實現旋轉,可以做如下設置。
定義一個方法,使forward的位置等于角色的位置,使forward的forward方向等于手柄的向量,最后讓角色的LocalEulerAngles等于empty的局部歐拉角加上forward的局部歐拉角
private void ApplyRotate()
{
forward.position = transform.position;
//forward.forward = new Vector3(L_H, 0, L_V);
forward.forward = Vector3.Lerp(forward.forward, new Vector3(L_H, 0, L_V), 0.3f);
transform.localEulerAngles = empty.localEulerAngles + forward.localEulerAngles;
}
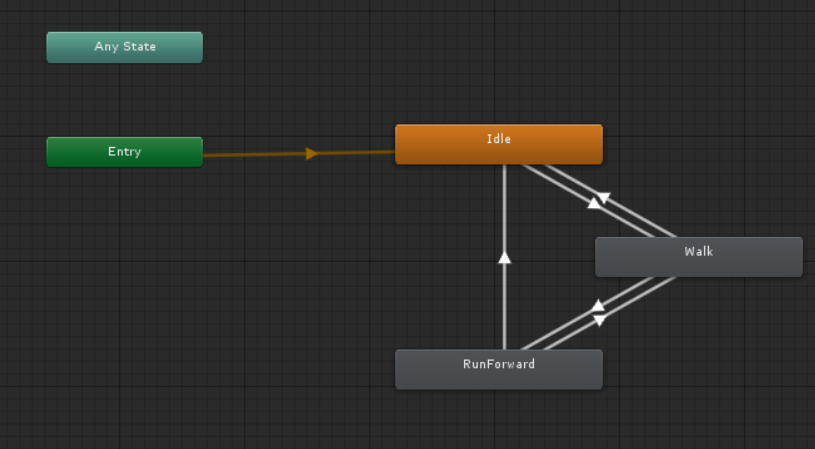
接著獲取手柄向量使角色移動,在角色的狀態機中做如下設置:


方法不唯一,切換條件可以根據自己的動畫進行設置,也可以直接使用混合樹進行計算
Move方法如下,寫法也不唯一,此處是為了讓手柄的左搖桿按下時角色可以在行走及奔跑狀態間切換
void Move()
{
if (Mathf.Abs(L_H) > 0.02f || Mathf.Abs(L_V) > 0.02f)
{
if (Input.GetKeyDown(KeyCode.JoystickButton8))
{
if (anim.GetFloat("Speed") < 2)
{
anim.SetFloat("Speed", 5);
ApplyRotate();
shift = true;
anim.SetBool("IsShift", shift);
}
else if (anim.GetFloat("Speed") > 4.8f)
{
anim.SetFloat("Speed", 1.4f);
ApplyRotate();
shift = false;
anim.SetBool("IsShift", shift);
}
}
else
{
if (anim.GetFloat("Speed") > 4.8f)
{
anim.SetFloat("Speed", 5);
ApplyRotate();
shift = true;
anim.SetBool("IsShift", shift);
}
else if (anim.GetFloat("Speed") < 2)
{
anim.SetFloat("Speed", 1.4f);
ApplyRotate();
shift = false;
anim.SetBool("IsShift", shift);
}
}
}
else
{
anim.SetFloat("Speed", 0);
}
}
在Update中調用方法即可
void Update()
{
L_H = Input.GetAxis("Horizontal_Left");
L_V = Input.GetAxis("Vertical_Left");
shift = false;
Move();
}
智能推薦
使用游戲手柄控制ROS機器人速度
使用游戲手柄控制ROS機器人速度 買了一個帶usb接收的游戲手柄,想要用來遙控機器人,寫一個節點來實現: 該節點可以把手柄搖桿的信號轉換成cmd_vel消息發布到系統中。 首先用turtle_sim中的“小王八”來測試,然后在機器人上使用。 需要注意的是:cmd_vel需要持續發布 小王八測試用的launch文件: 測試結果:通過...
傳感器的使用_手柄_2、C++控制
轉載:https://blog.csdn.net/weixin_39449466/article/details/80628534 參照參考3,新建文件夾與cpp文件,實現jstest功能: cpp文件建立執行參照 代碼如下: 運行結果如圖: ...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...