無人機三維建模(5) Photoscan建模
由于在線建模具有建模完成時間不確定,采用本機建模的方式,這里使用Photoscan建模。
我用的是1.4.0**版,**很簡單,下載包里就有一個exe,覆蓋安裝目錄中的文件就行。

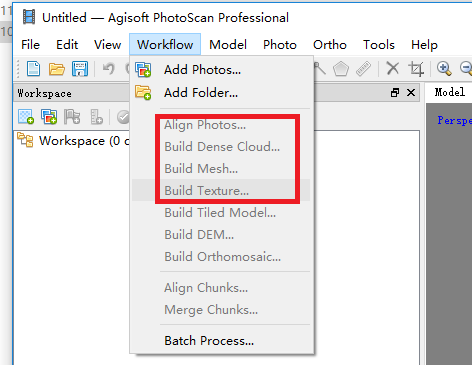
基本操作就4步,4步都完成后模型就出來了。
建模等級有Highest,High,Middle,Low,Lowest;等級越高越慢,效果也越好。
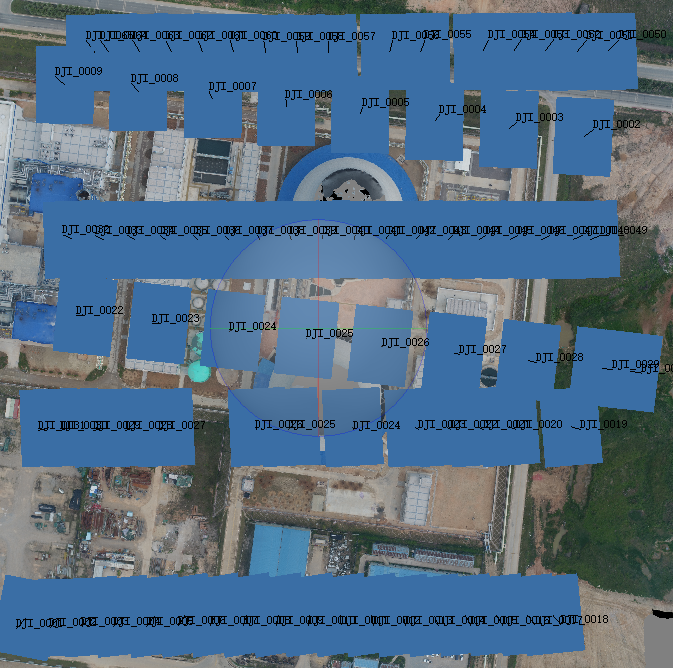
以當前項目的冷卻塔為例
配置:外星人筆記本
2018-04-06 04:14:53 Agisoft PhotoScan Professional Version: 1.4.1 build 5925 (64 bit)
2018-04-06 04:14:53 Platform: Windows
2018-04-06 04:14:53 CPU: Intel(R) Core(TM) i7-7700HQ CPU @ 2.80GHz (laptop)
2018-04-06 04:14:53 CPU family: 6 model: 158 signature: 906E9h
2018-04-06 04:14:53 RAM: 15.9 GB
2018-04-06 04:14:54 OpenGL Vendor: NVIDIA Corporation
2018-04-06 04:14:54 OpenGL Renderer: GeForce GTX 1060/PCIe/SSE2
2018-04-06 04:14:54 OpenGL Version: 4.5.0 NVIDIA 385.14
2018-04-06 04:14:54 Maximum Texture Size: 32768
2018-04-06 04:14:54 Quad Buffered Stereo: not enabled
2018-04-06 04:14:54 ARB_vertex_buffer_object: supported
2018-04-06 04:14:54 ARB_texture_non_power_of_two: supported攝像機位置:
等級:Lowest,數量82張,用時11分鐘,效果:
等級:Low,數量82張,用時28分鐘,效果:
等級:Middle,數量82張,用時91分鐘,效果:
等級:High,數量58張(將周邊的無關照片去掉了),用時1890分鐘(31小時),效果:
等級:Highest,數量58張,用時???分鐘,效果:???。處理過程出現錯誤。
可以看到,相同的照片,隨著等級的提高,模型的效果改善很明顯,雖然用時也多了很多。
不過我拍攝的路線應該是有問題的,左側塔的左邊和右側塔的右邊也要拍一些照片。
建模過程中CPU都是100%,部分步驟內存100%,到高等級時還會有內存不足的情況。
我并沒有做照片做任何的前期處理,也沒有劃定建模區域,直接用批處理過程(Batch Process)生成了。相同時間點拍攝的光影都差不多,但是不同時間點拍攝的,有可能相同位置有亮有暗需要處理一下。
我是用DJI GS Pro拍攝的,只用環繞模式拍攝的建模發現矩形會不正(Lowest條件下),加上頂部拍攝的區域模型,就正了。而只有頂部拍攝的照片會導致建筑從下面看會有問題。
考慮是否能進行分布式計算,參考:使用agisoft photoscan 規劃和建立大數據網絡并行計算
智能推薦
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
猜你喜歡
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...
CSS3干貨10:如何做一個板塊標題水平線左邊帶顏色效果
很多網站在設計欄目標題的時候,喜歡用下劃線分開欄目標題和內容部分。 而且線條左邊的部分往往還有顏色,且這個顏色跟標題的文字長短保持一致。效果如圖所示: 這種效果其實很簡單。 我這里給大家推薦兩種方式: 假定我們的標題部分 HTML 結構如下: 方式一:利用下邊框。灰色部分是 h1 的下邊框,藍色部分是 span 標簽的下邊框。 h1 的高度為 40px,span 也設置它的高度為 40px。這樣,...
拜師————python基礎入門——程序的構成,對象,引用,棧內存和堆內存,標識符命名規則——day4
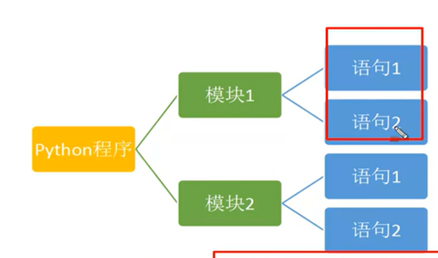
第九節課:任務9:009.程序的構成 Python程序的構成,一個程序是由什么構成的 1.python程序由模塊組成 , 一個模塊對應一個python源文件,(文件后綴名.py) 2.模塊由語句構成 運行程序時,安裝模塊中語句的順序依次執行。 代碼的組織和縮進 “龜叔”在設計python時,直接通過縮進來組織代碼 縮進時,幾個空格都是允許的,但是空格數必須統一,我們通常用四...