CSS3干貨10:如何做一個板塊標題水平線左邊帶顏色效果
標簽: HTML5_CSS3 CSS邊框 欄目標題制作
很多網站在設計欄目標題的時候,喜歡用下劃線分開欄目標題和內容部分。
而且線條左邊的部分往往還有顏色,且這個顏色跟標題的文字長短保持一致。效果如圖所示:

這種效果其實很簡單。
我這里給大家推薦兩種方式:
假定我們的標題部分 HTML 結構如下:
<h1>
<span>熱點新聞</span>
</h1>方式一:利用下邊框。灰色部分是 h1 的下邊框,藍色部分是 span 標簽的下邊框。
h1 {
width: 300px;
height: 40px;
border-bottom: 2px #eee solid;
line-height: 40px;
}
h1 span {
float: left;
display: block;
height: 40px;
font-size: 18px;
border-bottom: 2px #0000ff solid;
}h1 的高度為 40px,span 也設置它的高度為 40px。這樣,span 的下邊框會超出 40px 的高度,剛好可以把 h1 灰色邊框覆蓋住。

方式二:可以利用 偽標簽 完成。 灰色 是 h1 的偽標簽制作的,藍色 是span 的偽標簽制作的。偽標簽通過絕對定位的方式放到指定的位置。
h1 {
width: 300px;
height: 40px;
line-height: 40px;
position: relative;
}
h1 span {
float: left;
display: block;
height: 40px;
font-size: 18px;
position: relative;
z-index: 1;
}
h1 span::after {
content: "";
display: block;
height: 2px;
background: #00f;
left: 0;
right: 0;
bottom: 0;
position: absolute;
}
h1::after {
content: "";
display: block;
height: 2px;
background: #eee;
left: 0;
right: 0;
bottom: 0;
position: absolute;
}效果一樣。
方式三:當然就是切圖了。這個就不貼代碼了,太low感覺。
智能推薦
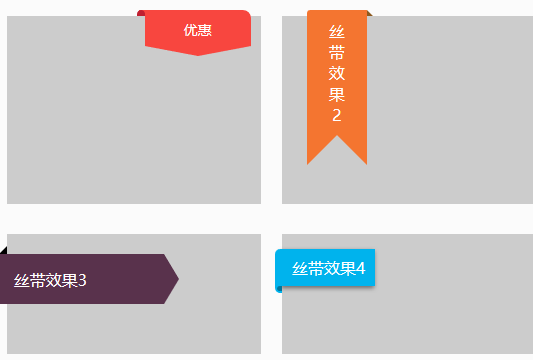
純CSS3實現一個絲帶效果
要實現一個邊角有絲帶的效果,如上圖左上角的標識。示例代碼如下所示: 或者 另外推薦:前端常用到的6種精美純CSS3絲帶效果: http://www.jq22.com/webqd3850...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...