Django_01
第一節 跑通基本流程
第一個項目
一、首先,新建一個項目(project), 名稱為 project_01
用命令行的方式:
-
打開終端,進入在當前用戶的某個目錄下,使用命令:
django-admin startproject [項目名稱]即可創建一個項目。比如:django-admin startproject project_01備注:
- 如果 django-admin 不行,請用 django-admin.py
- 如果是在Linux是用源碼安裝的,或者用 pip 安裝的,也是用 django-admin.py 命令
使用Pycharm的方式
用pycharm新建一個Django項目,新建項目的截圖如下:
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-m7fcqqzX-1575720169973)(C:\Users\WINDOW 10\Desktop\筆記\Django\Image\image-20191207191434233.png)]](https://img-blog.csdnimg.cn/20191207200510767.png)
創建完項目后,會看到如下目錄結構:

這些目錄和文件的用處是:
- 最外層的:file: project_01 根目錄只是你項目的容器, Django 不關心它的名字,你可以將它重命名為任何你喜歡的名字。
- manage.py: 一個讓你用各種方式管理 Django 項目的命令行工具。
- 里面一層的 project_01/ 目錄包含你的項目,它是一個純 Python 包。它的名字就是當你引用它內部任何東西時需要用到的Python 包名。 (比如 project_01.urls).
- init.py:一個空文件,告訴Python 這個目錄應該被認為是一個Python 包。
- settings.py:Django項目的配置文件,具體請查看全局配置文件詳解一節
- urls.py:Django 項目的 URL 聲明,就像你網站的“目錄”。
- wsgi.py:作為你的項目的運行在WSGI 兼容的Web服務器上的入口。
運行Django項目
-
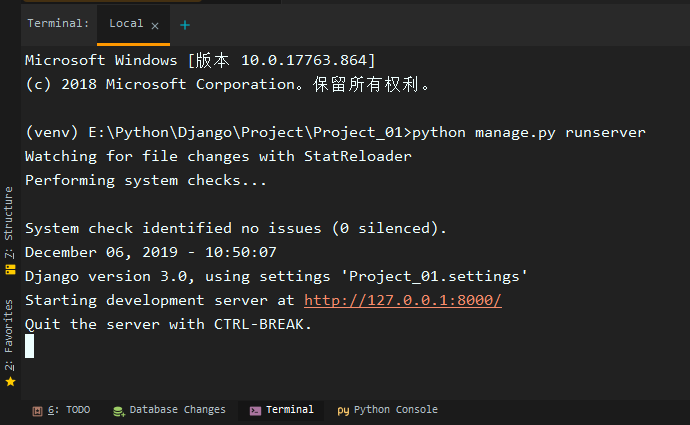
通過命令行的方式,進入當前項目路徑下(
manage.py那個文件的目錄),使用命令:python manage.py runserver。這樣可以在本地訪問你的網站,默認端口號是8000,這樣就可以在瀏覽器中通過http://127.0.0.1:8000/來訪問你的網站啦。 -
通過
Pycharm運行。直接點擊右上角的綠色箭頭按鈕即可運行。 -
使用
Pycharm的終端,方式和命令行一樣。

注:使用pyhon不成功時,改為python、python3或其它,具體的看自己的環境(python)是如何啟動的。后面也是如此。
? 你剛剛啟動的是 Django 自帶的用于開發的簡易服務器,它是一個用純 Python 寫的輕量級的 Web 服務器。我們將這個服務器內置在 Django 中是為了讓你能快速的開發出想要的東西,因為你不需要進行配置生產級別的服務器(比如 Apache)方面的工作,除非你已經準備好投入生產環境了。
? 提醒:千萬不要 將這個服務器用于和生產環境相關的任何地方。這個服務器只是為了開發而設計的。(我們在 Web 框架方面是專家,在 Web 服務器方面并不是。)
? 現在,服務器正在運行,瀏覽器訪問 https://127.0.0.1:8000/。你將會看到一個“祝賀”頁面,隨著一只火箭發射,服務器已經運行了。

補充:如要顯示中文,請將settings.py中的LANGUAGE_CODE = "en-us"改為LANGUAGE_CODE = “zh-hans” #設置為中文顯示
更換端口
默認情況下,runserver 命令會將服務器設置為監聽本機內部 IP 的 8000 端口。如果你想更換服務器的監聽端口,請使用命令行參數。舉個例子,下面的命令會使服務器監聽 8080 端口:
python manage.py runserver 8080
如果你想要修改服務器監聽的IP,在端口之前輸入新的。比如,為了監聽所有服務器的公開IP(這你運行 Vagrant 或想要向網絡上的其它電腦展示你的成果時很有用),使用:
python manage.py runserver 0:8000
0 是 0.0.0.0 的簡寫,完整的寫法為python manage.py runserver 0.0.0.0:8000。
二、視圖和 URL 分發器
- 對于django的設計框架MVT,用戶在URL中請求的是視圖,視圖接收請求后進行處理,并將處理的結果返回給請求者
- 使用視圖時需要進行兩步操作
- 1.定義視圖
- 2.配置URLconf
視圖:
? 視圖一般都寫在views.py中。并且視圖的第一個參數永遠都是request(一個HttpRequest)對象。這個對象存儲了請求過來的所有信息,包括攜帶的參數以及一些頭部信息等。在視圖中,一般是完成邏輯相關的操作。比如這個請求是添加一篇博客,那么可以通過request來接收到這些數據,然后存儲到數據庫中,最后再把執行的結果返回給瀏覽器。視圖函數的返回結果必須是HttpResponseBase對象或者子類的對象。
在先前創建的project_01目錄下的 project_01目錄新建一個 view.py 文件,并輸入代碼:
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello World ! ")
注:這里的字符串可以使用標簽如
HttpResponse("<H1>Hello World ! </H1>")
URL映射:
? 視圖寫完后,要與URL進行映射,也即用戶在瀏覽器中輸入什么url的時候可以請求到這個視圖函數。在用戶輸入了某個url,請求到我們的網站的時候,django會從項目的urls.py文件中尋找對應的視圖。在urls.py文件中有一個urlpatterns變量,以后django就會從這個變量中讀取所有的匹配規則。匹配規則需要使用django.urls.path函數進行包裹,這個函數會根據傳入的參數返回URLPattern或者是URLResolver的對象。
打開 urls.py 文件,添加以下代碼:
from django.contrib import admin
from django.urls import path
from . import view
urlpatterns = [
path('admin/', admin.site.urls)
#url(r'^$', view.index),#1.x版本的寫法
path('', view.index),
]
Django2. 0中可以使用 re_path() 方法來兼容 1.x 版本中的 url() 方法,一些正則表達式的規則也可以通過 re_path() 來實現 。
完成后,啟動 Django 開發服務器,并在瀏覽器訪問打開瀏覽器并訪問:127.1.1.1:8000

注意: 項目中如果代碼有改動,服務器會自動監測代碼的改動并自動重新載入,所以如果你已經啟動了服務器則不需手動重啟。
三、創建App
? 經過前面的練習,我們可能已經發現,我們所有的路由規則都寫在項目下的urls.py中,如果我們的項目路由規則很多的話,urls.py會變得冗雜,并且不利于調試,views.py也會有同樣的問題。為了避免這個問題,我們可以在每個Django項目中可以包含多個APP,每個APP擁有自己的views.py和urls.py,相當于一個大型項目中的分系統、子模塊、功能部件等等,相互之間比較獨立,但也可以有聯系。所有的APP共享項目資源。應用(APP)可以存放在任何Python path中定義的路徑,這里我們放在項目下的路徑即可。
項目 VS 應用
? app是django項目的組成部分。一個app代表項目中的一個模塊,所有URL請求的響應都是由app來處理。比如豆瓣,里面有圖書,電影,音樂,同城等許許多多的模塊,如果站在django的角度來看,圖書,電影這些模塊就是app,圖書,電影這些app共同組成豆瓣這個項目。因此這里要有一個概念,django項目由許多app組成,一個app可以被用到其他項目,django也能擁有不同的app。
在終端,cd進入項目路徑下(即有manage.py的目錄),輸入
python manage.py startapp 應用名
這里建立的是Longin:
python manage.py startapp Login
注:如使用的是IDE開發,如PyCharm,可以使用工具自帶的終端,如
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-R2FU2qHl-1575720169976)(C:\Users\WINDOW 10\Desktop\筆記\Django\Image)]](https://img-blog.csdnimg.cn/20191207201311826.png)
這樣就創建了一個叫做login的APP,django自動生成“login”文件夾,及一系列文件:
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-TiCChAA1-1575720169976)(C:\Users\WINDOW 10\Desktop\筆記\Django\Image)]](https://img-blog.csdnimg.cn/20191207201337134.png)
應用創建好了,我們需要在項目目錄下的project_01文件夾下的settings.py配置文件里的INSTALLED_APPS選項里注冊應用。申明Login這個文件夾是一個APP應用。
注冊用兩種方法:
-
在INSTALLD_APPS 列表后面加上:‘應用名’:
-
在INSTALLD_APPS 列表后面加上:‘應用名.apps.App01Config’(推薦使用這種寫法)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'Login'#這是我們的應用,名稱為Login
'app01.apps.App01Config'#這是我們的應用,名稱為app01
]
這樣我們的第一個應用程序創建完畢。
在Login/views.py中編寫和前面類似視圖函數,如
from django.http import HttpResponse
def index(request):
return HttpResponse("<H1>這是Login應用.</H1>")
? 如果想看見效果,我們還需要將一個 URL 映射到它——這就是我們需要 URLconf 的原因了。
? 在我們的項目中,不可能只有一個app,如果把所有的app的views中的視圖都放在urls.py中進行映射,肯定會讓代碼顯得非常亂。因此django給我們提供了一個方法,可以在app內部包含自己的url匹配規則,而在項目的urls.py中再統一包含這個app的urls。使用這個技術需要借助include函數。
為了創建 URLconf,請在Login目錄里新建一個urls.py文件。
from django.urls import path
from Login import views
urlpatterns = [
path('index', views.index),
]
下一步是要在根 URLconf 文件中指定我們創建的 Login.urls 模塊。在 project_01/urls.py 文件的 urlpatterns 列表里插入一個 include(), 如下:
from django.contrib import admin
from django.urls import path, include
from . import view
urlpatterns = [
path('admin/', admin.site.urls),
path('', view.index),
path('Login/', include('Login.urls')),
]
函數 include() 允許引用其它 URLconfs。每當 Django 遇到include() 時,它會截斷與此項匹配的 URL 的部分,并將剩余的字符串發送到 URLconf 以供進一步處理。
**注:**Django2. 0以后可以使用 re_path() 方法來兼容 1.x 版本中的 url() 方法,一些正則表達式的規則也可以通過 re_path() 來實現
這樣,在項目(project_01)urls.py文件中就把所有的和Login這個app相關的url都移動到Login/urls.py中了,然后在project_01/urls.py中,通過include函數包含Login.urls,以后在請求Login相關的url的時候都需要加一個Login的前綴。
以后訪問index的url的時候,就通過/Login/index/來訪問。

在前面的學習中,我們只是在頁面顯示了簡單的字符串,在數據庫查出的數據并沒有顯示在頁面上,但是,實際開發中,我們需要將數據顯示在頁面上,這就需要模板了。
四、模板的基本使用:
在前面的學習中,我們只是在頁面顯示了簡單的字符串,但是,我們的需求并不止如此······
-
如何向請求者返回一個漂亮的頁面呢?肯定需要用到html、css,如果想要更炫的效果還要加入js,問題來了,這么一堆字段串全都寫到視圖中,作為HttpResponse()的參數嗎?這樣定義就太麻煩了吧,因為定義字符串是不會出任何效果和錯誤的,如果有一個專門定義前端頁面的地方就好了
-
解決問題的技術來了:模板
-
在Django中,將前端的內容定義在模板中,然后再把模板交給視圖調用,各種漂亮、炫酷的效果就出現了
創建模板:
-
創建模板文件夾,兩種方法:
-
在項目根下創建templates目錄,然后把模板存入在templates目錄里,多個APP的話,就直接在templates目錄下建立與APP名相同名稱的目錄即可。Django會自動查找到,這種方法簡單、直觀,適合個人或小項目。
-
各個APP下單獨建立一個templates目錄,然后再建立一個與項目名相同的的目錄,把模板放到對應的目錄里。這樣的方法適合大項目多人協作,每個人只負責各自的APP項目的時候。多樣式多站點(域名)的情況也適用,不同的APP用不同的模板樣式,不同的域名。
兩種方法各有優點,大家選適合自己的就好。
-
-
使用模板前,先設置TEMPLATES里的’DIRS’為’DIRS’: [os.path.join(BASE_DIR, ‘templates’)],添加模板目錄templates的路徑,這樣Django才能自動找到模板頁面:
#修改前 'DIRS': [] #修改后 'DIRS': [os.path.join(BASE_DIR, 'templates')] -
創建完成后,將文件夾templates標記為模板文件夾,在文件夾右鍵

注:如果使用IDE,IDE可能已經為我們提前做好了上面的工作,我們直接使用即可,
? 現在,我們就可所以在templates文件夾下編寫模板文件了,在這之前,讓我們先來了解一下最基本的模板語法。
模板語法
概述:在Django框架中,模板是可以幫助開發者快速生成呈現給用戶頁面的工具,模板的設計方式實現了MVT中VT的解耦,VT有著N:M的關系,一個V可以調用任意T,一個T可以供任意V使用
- 模板處理分為兩個過程
- 加載
- 渲染
模板的實質就是一個是HTML頁面,可以根據視圖中傳遞過來的數據進行填充。模板主要有兩個部分:
① HTML靜態代碼
② 動態插入的代碼段(挖坑,填坑)
模板中的動態代碼段除了做基本的靜態填充,還可以實現一些基本的運算,轉換和邏輯。
變量
-
視圖傳遞給模板的數據
-
遵守標識符規則
-
變量使用了雙括號如:
{{ var }}var可以是輸出值,可以是變量,也可以是對象,屬性
- 如果變量不存在,則插入空字符串
點語法
-
字典查詢
-
屬性或者方法
-
索引
模板中的小弊端,調用對象的方法,不能傳遞參數
標簽
語法:
{% tag %}
-
作用
- 加載外部傳入的變量
- 在輸出中創建文本
- 控制循環或邏輯
if/else標簽:
{% if condition %} ... display {% endif %}或者:
{% if condition1 %} ... display 1 {% elif condiiton2 %} ... display 2 {% else %} ... display 3 {% endif %}根據條件判斷是否輸出。if/else 支持嵌套。
{% if %} 標簽接受 and , or 或者 not 關鍵字來對多個變量做判斷 ,或者對變量取反( not ),例如:
{% if athlete_list and coach_list %} athletes 和 coaches 變量都是可用的。 {% endif %}for 標簽
{% for %}允許我們在一個序列上迭代。與Python的 for 語句的情形類似,循環語法是
for X in Y,Y是要迭代的序列而X是在每一個特定的循環中使用的變量名稱。每一次循環中,模板系統會渲染在
{% for %}和{% endfor %}之間的所有內容。{% for 變量 in 列表 %} 語句1 {% empty %} 語句2 {% endfor %}? 當列表為空或不存在時,執行empty之后的語句,不適用
{% empty %},列表為空或不存在時,執行任何語句。可以嵌套使用
{% for %}標簽:注釋標簽
Django 單行注釋使用
{# #}。{# 這是一個注釋 #}Django多行注釋
{% comment %} 注釋內容 {% endcomment %}
現在可以正式開始使用模板了
在templates/Login下新建一個HTML文件,用于輸出用戶列表。
userlist.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用戶列表</title>
</head>
<body>
<table border="1px" cellspacing="0px">
<caption><h3>用戶列表</h3></caption>
<tr>
<td>用戶名</td>
<td>性別</td>
<td>郵箱</td>
</tr>
{% for user in userlist %}
<tr>
<td>{{ user.0 }}</td>
<td>{{ user.1 }}</td>
<td>{{ user.2 }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
- 調用模板分為三步驟
- 1.找到模板
- 2.定義上下文
- 3.渲染模板
打開Login/views.py新建視圖函數:
from django.http import HttpResponse
from django.template import loader,RequestContext
import random
def userlist(request):
# 定義列表保存用戶信息
list = []
for i in range(10):
s = random.randint(0, 1000)
list.append(['Jack%d%d' % (i, s), random.choice(['男', '女', '保密']), '%d%[email protected]' % (i, s * s)])
# 1.獲取模板
template = loader.get_template('Login/userlist.html')
# 2.定義上下文
context = {'userlist': list}
# 3.渲染模板
return HttpResponse(template.render(context)) # 其實就是講模板渲染成了字符串
視圖調用模板簡寫
-
視圖調用模板都要執行以上三部分,于是Django提供了一個函數render封裝了以上代碼;在實際開發中也多用render方法。
-
方法render包含3個參數
- 第一個參數為request對象
- 第二個參數為模板文件路徑
- 第三個參數為字典,表示向模板中傳遞的上下文數據
from django.shortcuts import render import random def userlist(request): # 定義字典,用來保存要發送到頁面的數據 content = {} # 定義列表保存用戶信息 list = [] for i in range(10): s = random.randint(0, 1000) list.append(['Jack%d%d' % (i, s), random.choice(['男', '女', '保密']), '%d%[email protected]' % (i, s * s)]) content['userlist'] = list return render(request, 'Login/userlist.html', content)
添加對應的URL:
path('userlist/', views.userlist),
記住:每次寫完path后都在后面添加一個“,”。
五、模型
1、定義模型類
? 現在,我們來定義模型model,模型本質上就是數據庫表的布局,再附加一些元數據。
? Django通過自定義Python類的形式來定義具體的模型,每個模型的物理存在方式就是一個Python的類Class,每個模型代表數據庫中的一張表,每個類的實例代表數據表中的一行數據,類中的每個變量代表數據表中的一列字段。Django通過模型,將Python代碼和數據庫操作結合起來,實現對SQL查詢語言的封裝。也就是說,你可以不會管理數據庫,可以不會SQL語言,你同樣能通過Python的代碼進行數據庫的操作。Django通過ORM對數據庫進行操作,奉行代碼優先的理念,將Python程序員和數據庫管理員進行分工解耦。
? Django規定,如果要使用模型,必須要創建一個app。這里我們已經創建了一個Login應用,直接在login下定義模型即可:
在Login的models文件添加如下代碼:
from django.db import models
class User(models.Model):
'''用戶表'''
gender = (
('male', '男'),
('female', '女'),
)
name = models.CharField(max_length=128, unique=True)
password = models.CharField(max_length=256)
email = models.EmailField(unique=True)
sex = models.CharField(max_length=32, choices=gender, default='男')
c_time = models.DateTimeField(auto_now_add=True)
以上的類名代表了數據庫表名,且繼承了models.Model,類中各字段含義如下:
- name必填,最長不超過128個字符,并且唯一,也就是不能有相同姓名;
- password必填,最長不超過256個字符(實際可能不需要這么長);
- email使用Django內置的郵箱類型,并且唯一;
- 性別使用了一個choice,只能選擇男或者女,默認為男;
- 使用
__str__幫助人性化顯示對象信息; - 元數據里定義用戶按創建時間的反序排列,也就是最近的最先顯示;
備注:上面的內容這里只需要知到什么意思即可,不必深究,后面會詳細的去學習。
2、查看數據庫
? 首先在終端執行python manage.py migrate
? [外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-yg7NDWay-1575720169978)(C:\Users\WINDOW 10\Desktop\筆記\Django\Image\image-20191206231329157.png)]
這樣,運行服務器的時候以下警告信息就消失了,后面提到的的db.sqlite3文件也會出現在項目下
? You have 17 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. Run 'python manage.py migrate' to apply them.
-
在settings.py中關于數據庫的默認配置如下:
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } }- 表示采用sqlite3數據庫,并將文件放在項目目錄下
- 從下次課開始使用mysql數據庫,會講解如何配置mysql數據庫
- 運行過服務器后,會生成數據庫文件,如下圖:
-
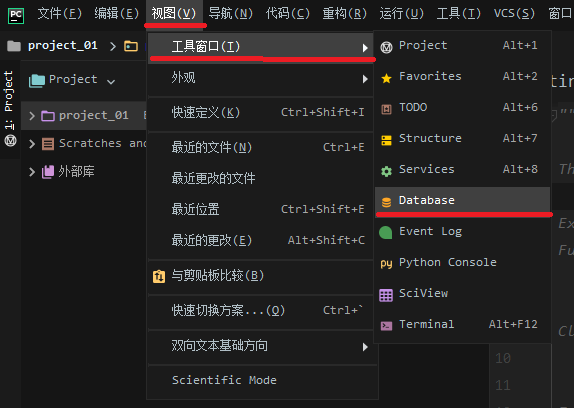
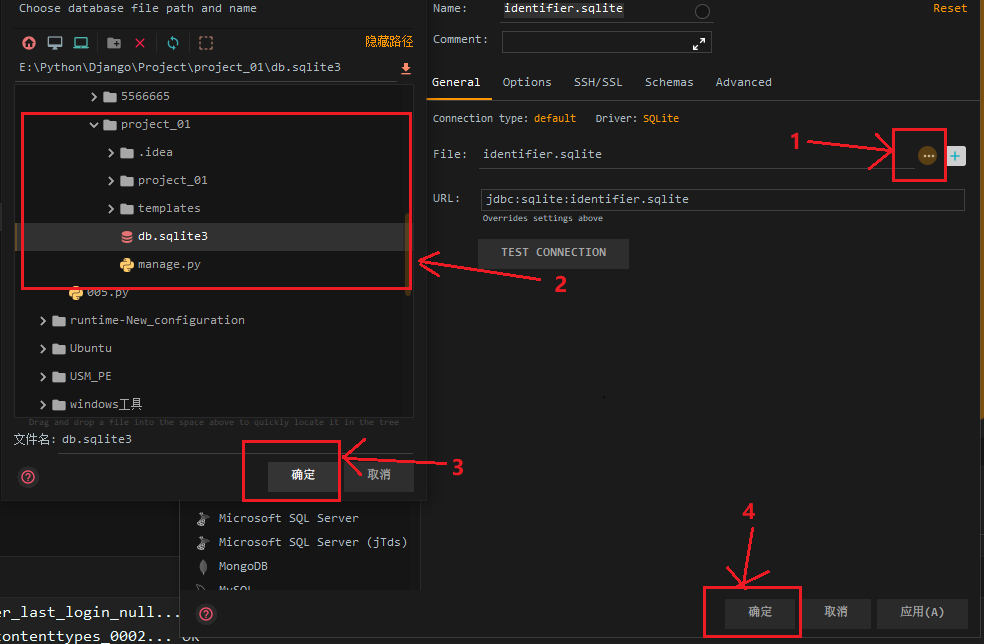
可以在pycharm中查看數據庫,按下圖打開database面板

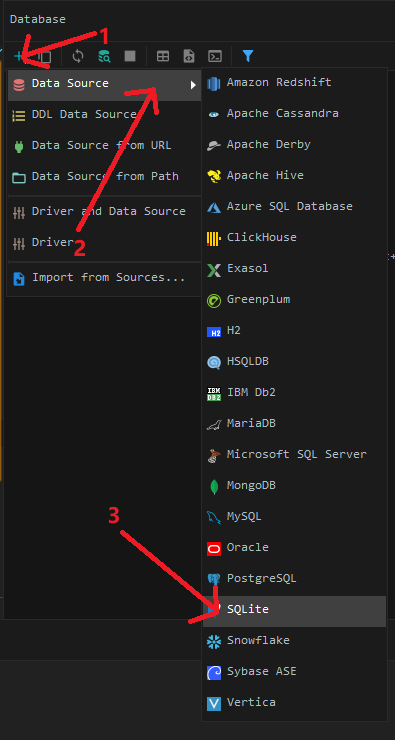
- 在database面板中按下圖打開選擇數據庫窗口

- 選擇數據庫窗口如下圖,找到項目目錄下的db.sqlite3文件:

- 如果未安裝驅動,點擊安裝驅動即可
注:在Pycharm雙擊項目下的db.sqlite3也可以完成上述操作

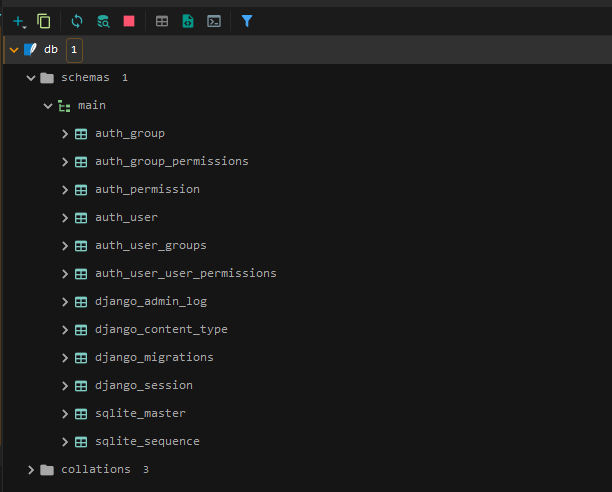
- 打開數據庫后窗口如下圖:

3、啟用模型
- f分兩步完成:
- 1.生成遷移文件:根據模型類生成創建表的語句
- 2.執行遷移:根據第一步生成的語句在數據庫中創建表
- 打開Terminal窗口,編寫如下命令:
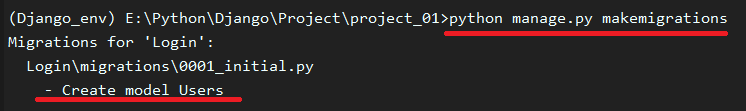
python manage.py makemigrations

通過運行makemigrations命令,Django 會檢測你對模型文件的修改,也就是告訴Django你對模型有改動,并且你想把這些改動保存為一個“遷移(migration)”。
? migrations是Django保存模型修改記錄的文件,這些文件保存在磁盤上。在例子中,它就是Login/migrations/0001_initial.py,你可以打開它看看,里面保存的都是人類可讀并且可編輯的內容,方便你隨時手動修改。
- 執行遷移命令如下:
python manage.py migrate
[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-8Rjwfip4-1575720169981)(C:\Users\WINDOW 10\Desktop\筆記\Django\Image\image-20191206233418481.png)]
? migrate命令對所有還未實施的遷移記錄進行操作,本質上就是將你對模型的修改體現到數據庫中具體的表上面。Django通過一張叫做django_migrations的表,記錄并跟蹤已經實施的migrate動作,通過對比獲得哪些migrations尚未提交。
? migrations的功能非常強大,允許你隨時修改你的模型,而不需要刪除或者新建你的數據庫或數據表,在不丟失數據的同時,實時動態更新數據庫。我們將在后面的章節對此進行深入的闡述,但是現在,只需要記住修改模型時的操作分三步:
? ? 1. 在models.py中修改模型;
? ? 2. 運行python manage.py makemigrations為改動創建遷移記錄;
? ? 3. 運行python manage.py migrate,將操作同步到數據庫。
? 之所以要將創建和實施遷移的動作分成兩個命令兩步走是因為你也許要通過版本控制系統(例如github,svn)提交你的項目代碼,如果沒有一個中間過程的保存文件(migrations),那么github如何知道以及記錄、同步、實施你所進行過的模型修改動作呢?畢竟,github不和數據庫直接打交道,也沒法和你本地的數據庫通信。但是分開之后,你只需要將你的migration文件(例如上面的0001)上傳到github,它就會知道一切。
-
其它數據表是django已經定義好的功能,可以直接使用
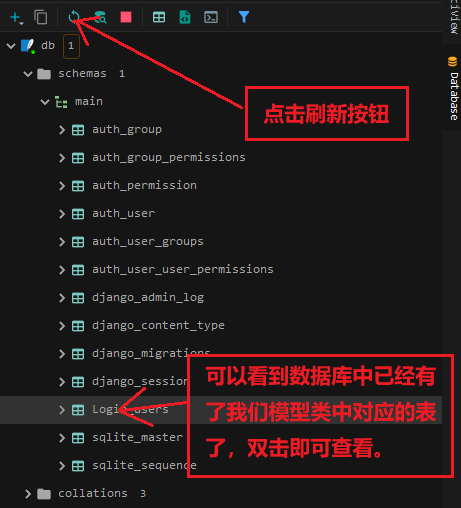
-
在database面板中刷新后如下圖,對應的表被創建成功:

4、數據庫的操作
增加
? 與傳統SQL相比,django的一個較大的優勢是定義了一個統一的方法save(),用于完成模型的Insert和Update操作,在執行模型實例的save()函數時,django會根據模型的主鍵,判斷記錄是否存在,如果存在則執行Update操作,否則執行Delete操作
語法:對象名.save()
def AddUsers(request):
for i in range(10):
s = random.randint(0, 1000)
user = Users(name='tom%d%d' % (i, s), password='123456', email='%d%[email protected]' % (i, s * s), sex=random.choice(['男', '女', '保密']))
user.save()
return HttpResponse("<p>保存成功</p>")
對應的URL:
path('AddUser/', views.AddUsers),
運行后,數據庫users表增加10條數據。

查找
查詢函數
-
類名.objects.方法名(查詢條件)get:返回表中滿足條件的一條數據,是模型類的實例對象,若查詢到多條數據則拋出MultipleObjectsReturned,若查不到數據則拋出DoesNotExist;all:返回表中的所有數據,是QuerySet類型的實例對象,其是由多個實例對象組成的查詢集,支持迭代;filter:返回滿足條件的數據,同上,參數中寫查詢條件;exclude:返回不滿足條件的數據,同上,同上;order_by:對查詢結果進行排序,同上,參數中寫根據排序的字段;exists:判斷查詢集中是否有數據,有則返回True,無則返回False;
此上方法都針對查詢集,即可以通過查詢集.filter()等方法得到新的查詢集或一個模型類的實例對象,當取出了單條數據如get后則為模型類的實例。
-
實例:
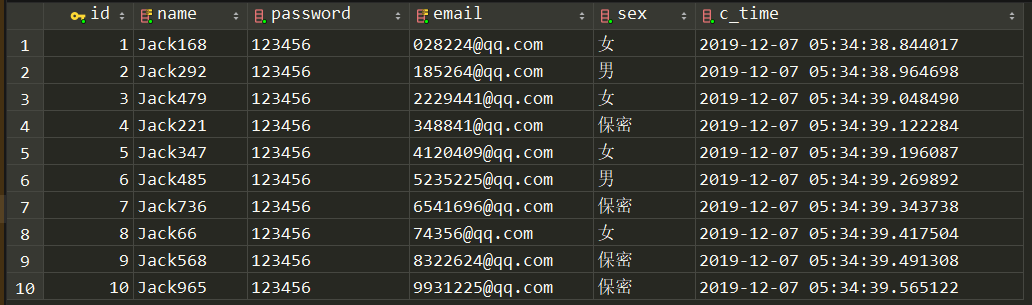
建立如下視圖函數:
def QueryUser(request): # 通過objects這個模型管理器的all()獲得所有數據行,相當于SQL中的SELECT * FROM userlist = {} users = Users.objects.all() userlist['userlist'] = users return render(request, 'Login/userlist.html', context=userlist)編寫對應的HTML模板文件:、
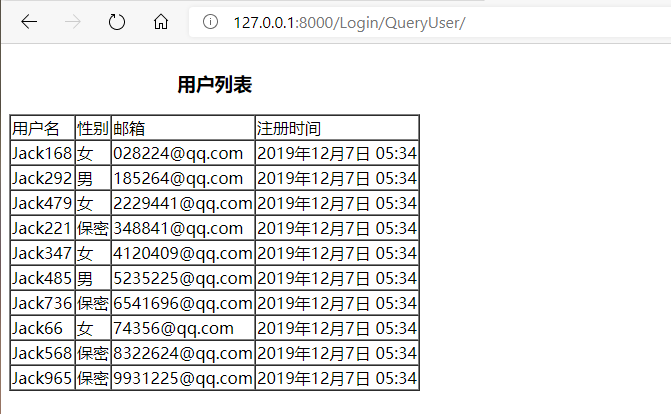
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用戶列表</title> </head> <body> <table border="1px" cellspacing="0px"> <caption><h3>用戶列表</h3></caption> <tr> <td>用戶名</td> <td>性別</td> <td>郵箱</td> <td>注冊時間</td> </tr> {% for user in userlist %} <tr> <td>{{ user.name }}</td> <td>{{ user.sex }}</td> <td>{{ user.email }}</td> <td>{{ user.c_time }}</td> </tr> {% endfor %} </table> </body> </html>添加URL
path('QueryUser/', views.QueryUser),啟動服務器,會將數據庫查到的數據展示在頁面:

修改
修改可以調用增加的方式,也可以使用update方法
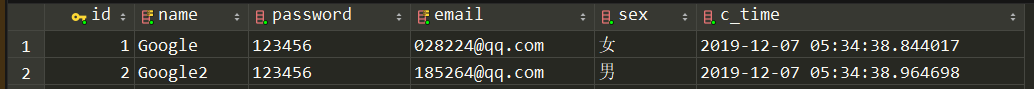
def UpdateUser(request):
# 修改其中一個id=1的name字段,再save,相當于SQL中的UPDATE
user = Users.objects.get(id=1)
user.name = 'Google'
user.save()
# 另外一種方式
Users.objects.filter(id=2).update(name='Google2')
list = Users.objects.all()
dict = {'userlist': list}
return render(request, 'Login/userlist.html', context=dict)
update可以修改多個字段如:
User.objects.get(name='Aaron').update(name='Rose', sex='nv')
對應的URL:
path('UpdateUser/', views.UpdateUser),
運行后可以發現數據庫的數據已經更新:


刪除
django模型提供了delete()方法用于刪除記錄,既可以刪除單條記錄也可以刪除數據集
def DelUser(request):
Users.objects.all().delete() #刪除所有用戶
return HttpResponse("刪除成功!")
對應的URL:
path('DelUser/', views.DelUser),
運行后數據庫的users表中所有數據都會被刪除!
有關模型的更多知識,會在后面詳細去闡述
? 現在,我們已將初步了解了Django開發的流程,其中一些方法,會在后面詳細的去講解,
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
猜你喜歡
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









