Python框架Django -- 01 入門
一、MVC和MVT
1、MVC介紹
M: Model, 模型, 和數據進行交互。
V: View, 視圖, 產生html 頁面。
C: Controller, 控制器, 接收請求,進行處理,和M和V進行交互,返回應答。
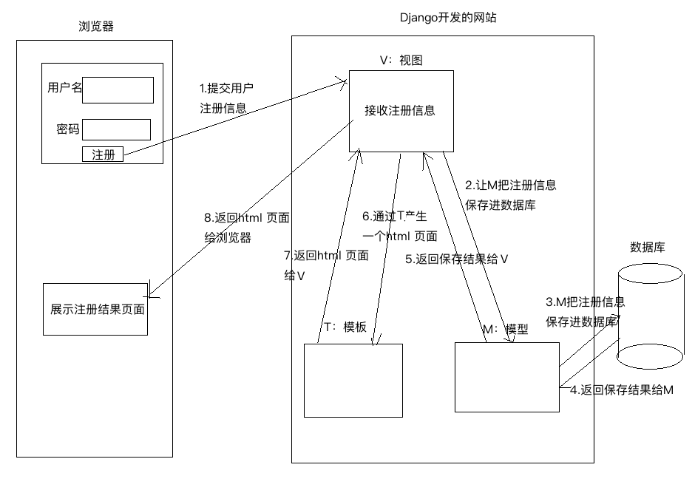
2、MVT
M:Model , 模型, 和MVC中M功能相同,和數據庫進行交互。
V: View , 視圖, 和MVC中C功能相同,接收請求,進行處理,和M和T進行交互,返回應答。
T: Template , 模板,和MVC中V功能相同,產生 html 頁面。
二、搭建環境
1、什么是虛擬環境
之前安裝python包的命令: sudo pip3 install 包名。包的安裝路徑:/usr/local/lib/python3.5/dist-packages 。如果要安裝同一個包的不同版本,后安裝的包會把原來安裝的包覆蓋掉。這樣,如果同一臺機器上兩個項目依賴于相同包的不同版本,則會導致一些項目運行失敗。
解決的方案就是:虛擬環境。
虛擬環境是真實python環境的復制版本。
2、安裝虛擬環境
(1)、安裝虛擬環境
root@ubuntu:~# sudo pip3 install virtualenv(2)、安裝虛擬環境擴展包并修改配置文件
安裝虛擬環境擴展包,虛擬環境擴展包的目的是使用更加簡單的命令來管理虛擬環境
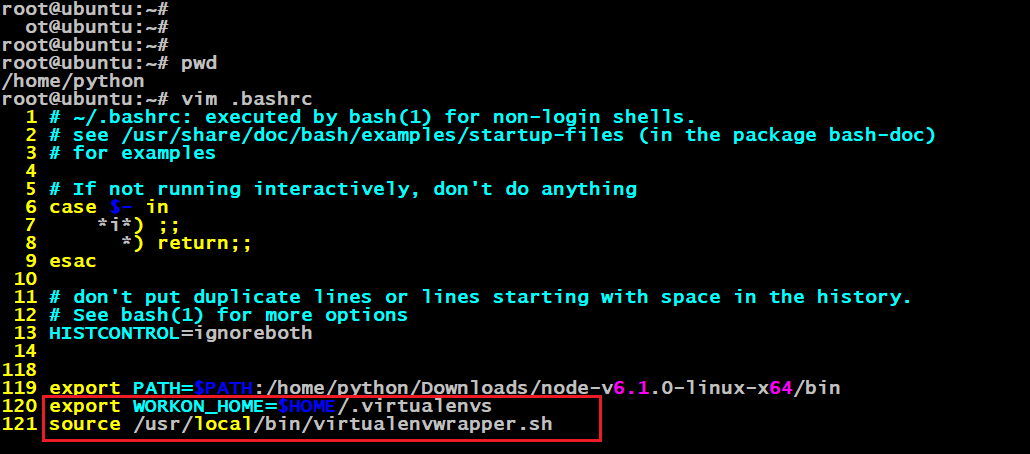
root@ubuntu:~# sudo pip3 install virtualenvwrapper修改~目錄下的 .bashrc 配置文件,添加環境變量的配置
export WORKON_HOME=$HOME/.virtualenvs
source /usr/local/bin/virtualenvwrapper.sh配置完成之后使用命令刷新配置文件
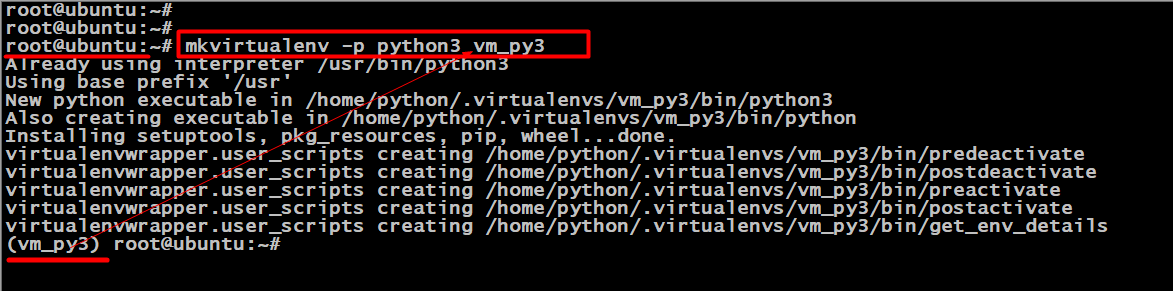
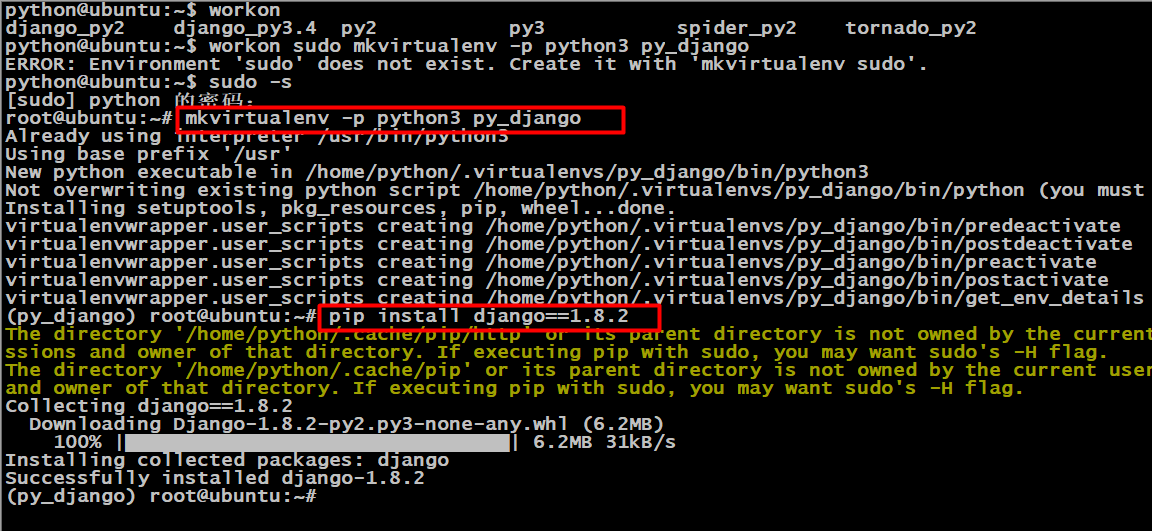
root@ubuntu:~# source .bashrc(3)、創建python3的虛擬環境
mkvirtualenv -p python3 虛擬環境名稱創建虛擬環境小總結:
①、創建成功后,會自動工作在這個虛擬環境上。
②、創建虛擬環境需要聯網。
③、工作在虛擬環境上,提示符最前面會出現"(虛擬環境名稱)"。
④、所有的虛擬環境,都位于/home/python/下的隱藏目錄.virtualenvs下。
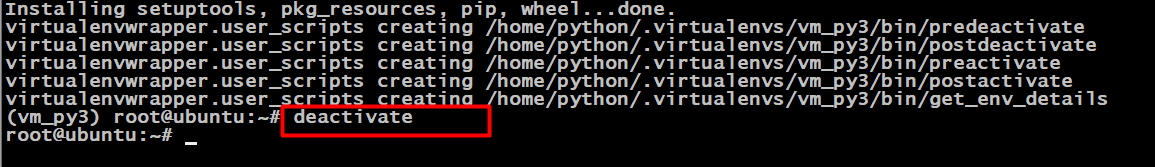
(4)、退出虛擬環境
(vm_py3) root@ubuntu:~# deactivate(5)、查看和使用虛擬環境
查看所有已存在的虛擬環境
workon 兩次tab鍵使用指定的虛擬環境
workon 虛擬環境名稱(6)、刪除虛擬環境
rmvirtualenv 虛擬環境名稱(7)、虛擬環境中的包操作
在虛擬環境中可以使用pip命令操作python包,安裝命令如下:
pip install 包名稱注意:在虛擬環境中不可使用sudo pip install 包名稱 來安裝python包,這樣安裝的包實際是安裝在了真實的主機環境上。
查看虛擬環境中已經安裝的包
pip list
或者
pip freeze3、創建Django虛擬環境,安裝Django的包
后面要學習使用django,我們使用的是django1.8.2的版本,這是一個穩定性高、使用廣、文檔多的版本,注意,如果前面刪除過虛擬環境py_django,則需要先創建一下,否則直接安裝django包即可。
三、創建項目
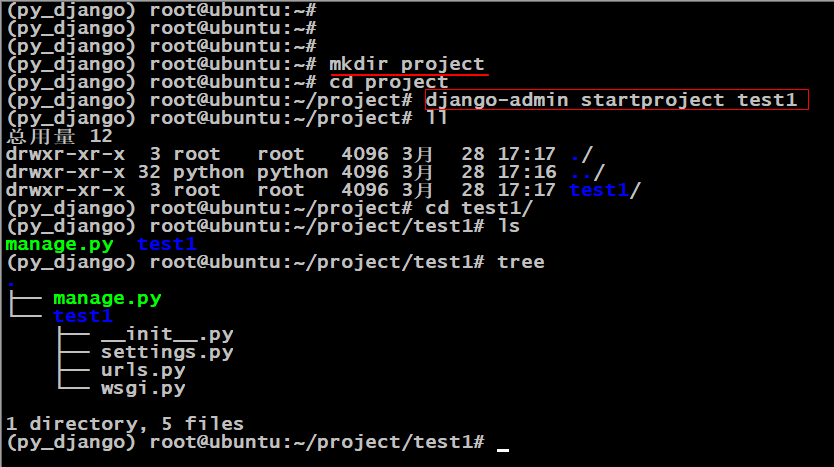
1、在py_django中創建文件夾,將項目創建在該文件夾下
創建django項目命令
django-admin startproject 項目名__init__.py:是一個空文件,說明test1是一個python模塊,在python2有了此文件,該模塊可以當作包來使用。
settings.py:項目的配置文件。
urls.py:項目的url配置文件。
wsgi.py:web服務器和django框架交互的接口。
manage.py:項目的管理文件。
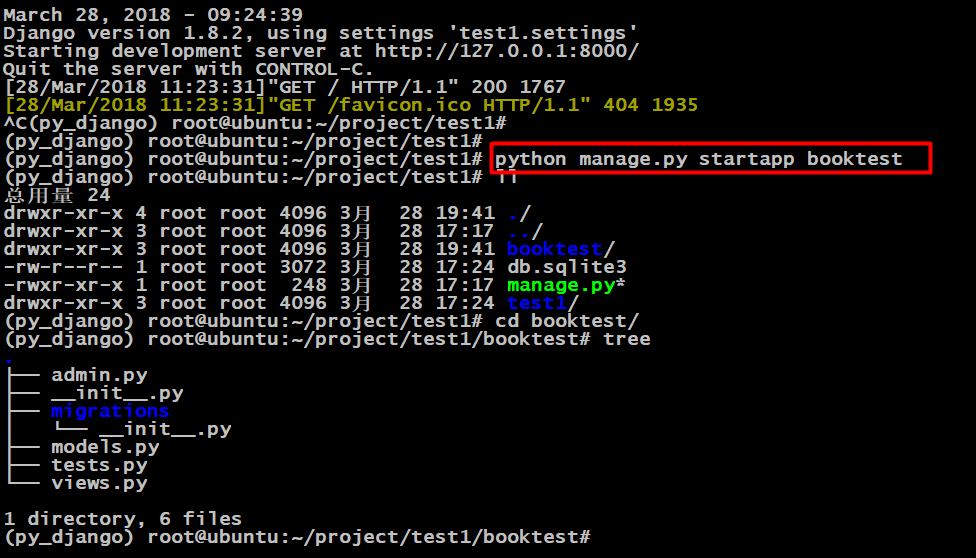
2、創建應用
開發中,常常使用一個應用開發一個業務模塊。創建應用的語法如下:
python manage.py startapp 應用名稱創建一個名稱為booktest的應用,并且查看應用的目錄結構:
_init.py_:是一個空文件,表示當前目錄booktest可以當作一個python包使用。
tests.py:文件用于開發測試用例,在實際開發中會有專門的測試人員,這個事情不需要我們來做。
models.py:文件跟數據庫操作相關。
views.py:文件跟接收瀏覽器請求,進行處理,返回頁面相關。
admin.py:文件跟網站的后臺管理相關。
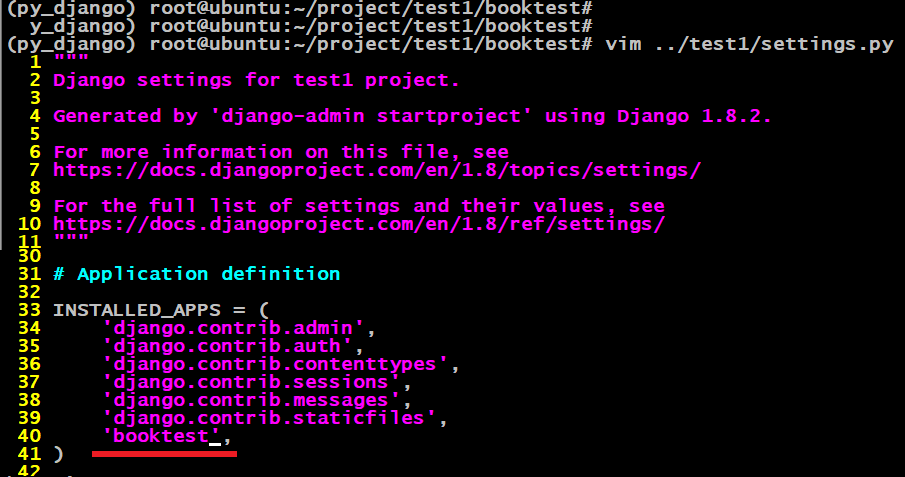
3、安裝應用
應用創建成功之后,需要安裝才可以使用,也就是建立應用和項目之間的關聯。需要修改與項目同名的文件夾中的settings配置文件中的內容。在配置文件的應用列表中,添加新創建的應用的名稱即可。本項目中的配置文件為 test/settings.py
四、設計模型
django中內嵌了ORM框架,不需要直接面向數據庫編程,而是定義模型類,通過模型類和對象完成數據表的增刪改查操作。ORM框架可以根據定義的模型,自動生成對應的表結構。使用django進行數據庫開發的步驟如下:1??在models.py中定義模型類 2??遷移 3?? 通過類和對象完成數據增刪改查操作。
下面我們以保存圖書信息為例來給大家介紹Django中進行數據庫開發的整個流程。
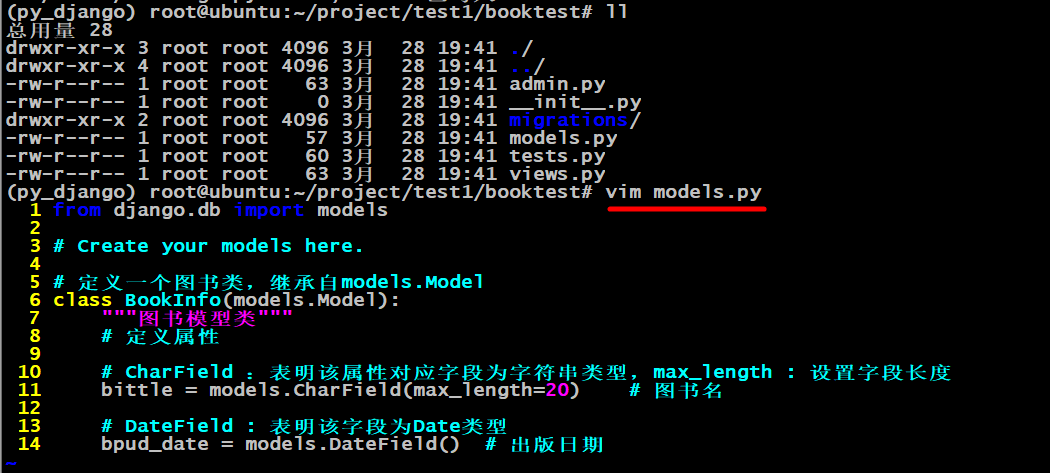
1、定義模型類
模型類定義在models.py文件中,繼承自models.Model類。
2、遷移
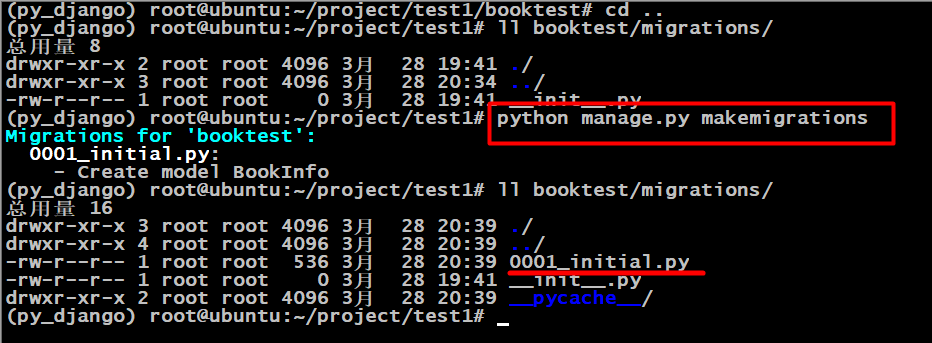
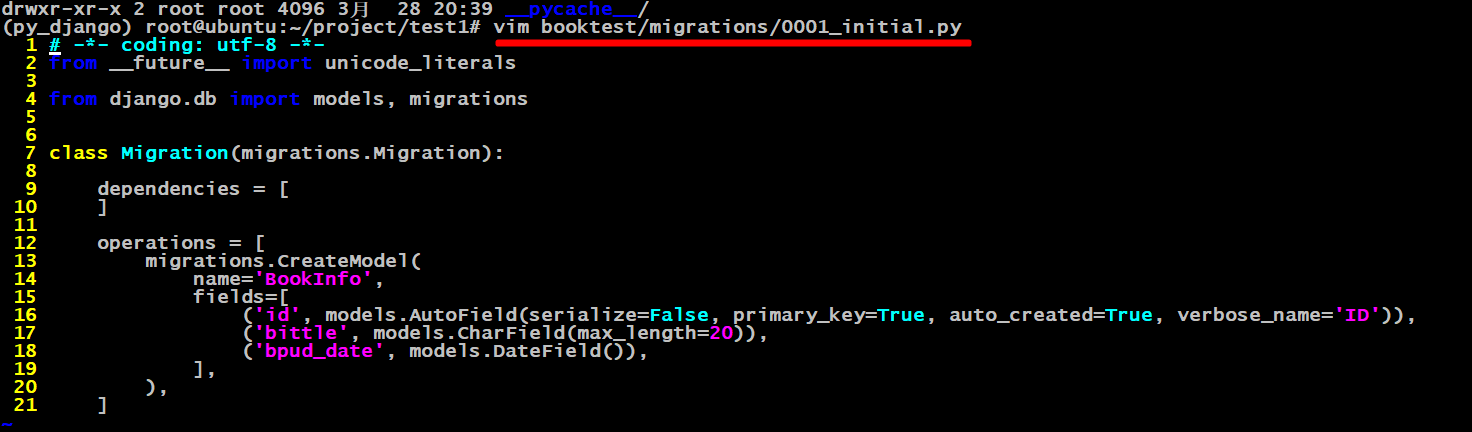
(1)、生成遷移文件
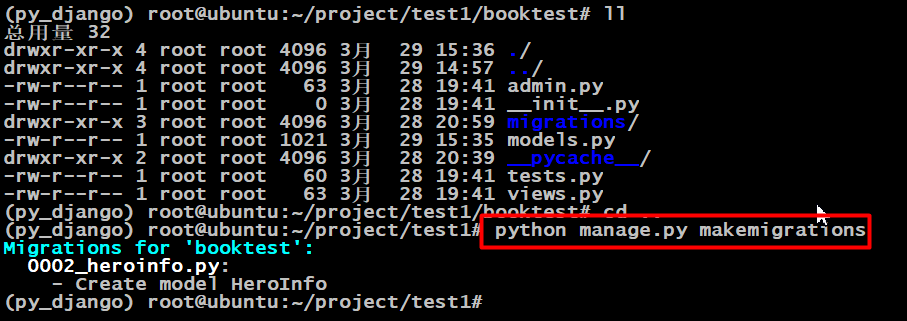
在項目目錄下,使用命令生成一個遷移文件,命令如下:
python manage.py makemigrations Django框架根據我們設計的模型類生成了遷移文件,在遷移文件中我們可以看到fields列表中每一個元素跟BookInfo類屬性名以及屬性的類型是一致的。同時我們發現多了一個id項,這一項是Django框架幫我們自動生成的,在創建表的時候id就會作為對應表的主鍵列,并且主鍵列自動增長。
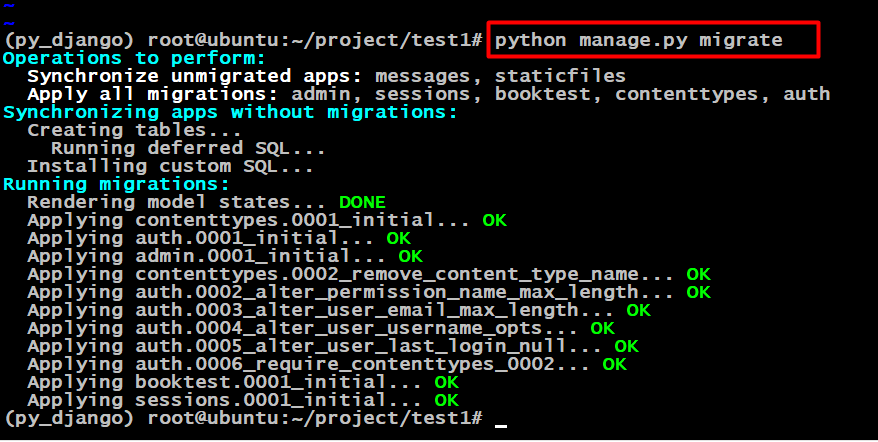
(2)、執行遷移生成表
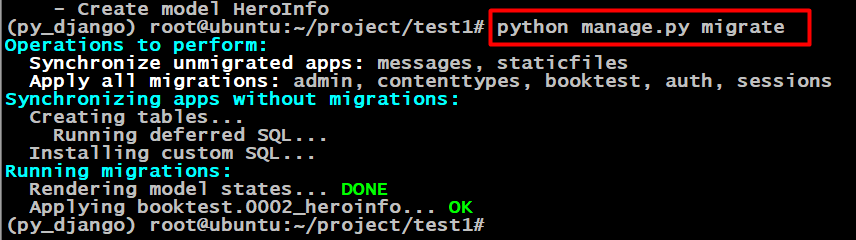
在項目目錄下執行遷移命令,遷移命令如下:
python manage.py migrate執行遷移操作之后,Django框架會讀取遷移文件,自動幫我們在數據庫中生成對應的表格,由于Django默認采用的是sqlite3數據庫,上圖中的db.sqlite3就是Django框架幫我們自動生成的數據庫文件,而Django生成的建表語句保存在項目下與項目同名的包中的db.sqlite3文件中,打開db.sqlite3需要先安裝sqlite3數據庫,安裝命令如下:
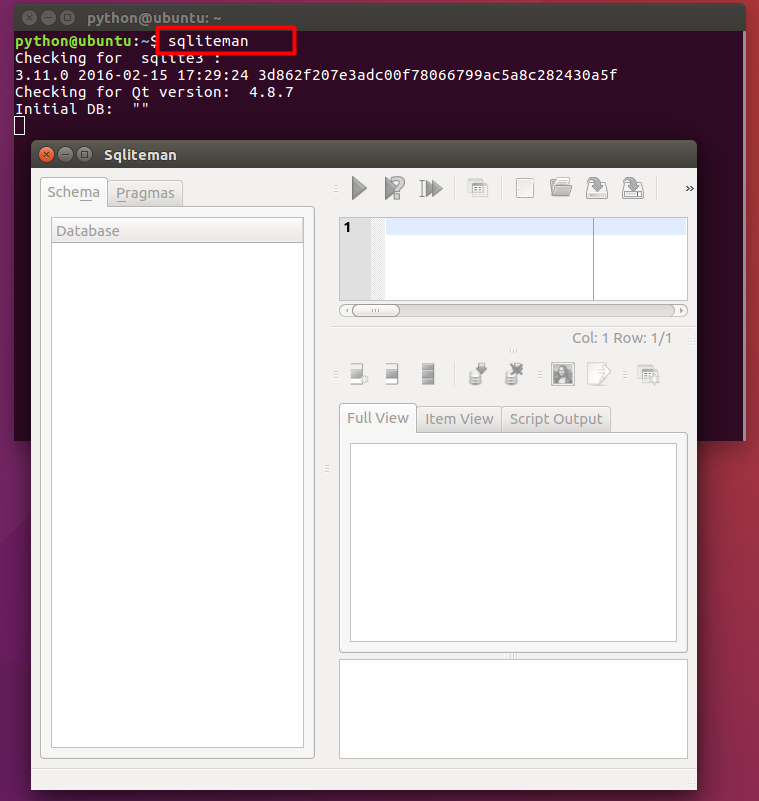
安裝之后,在ubuntu終端中輸入以下命令,打開sqlite數據庫
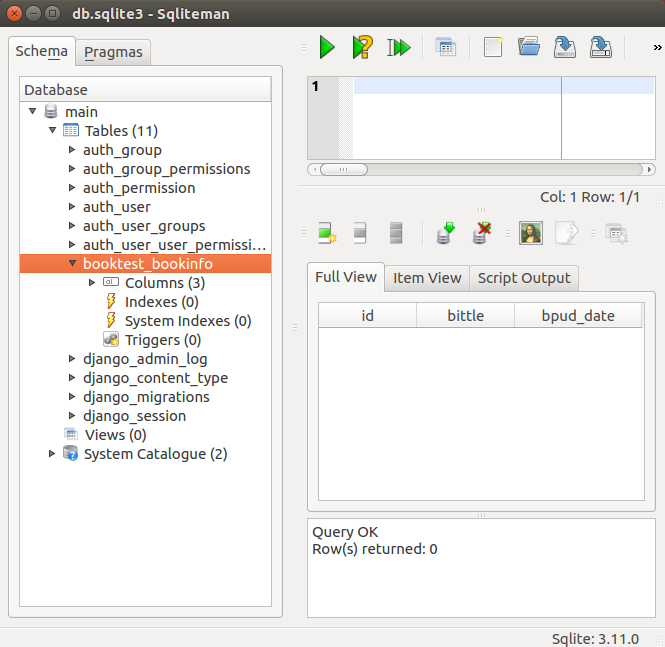
sqliteman在ubuntu界面中的File --> open中打開我們項目中的db.splite3文件,即顯式如下:
注:使用遷移操作生成的表,表明默認為:應用名_模型類名小寫
3、數據操作:通過模型類操作數據表
(1)、進入項目shell終端
完成數據表的遷移之后,就可以通過進入項目的shell終端,進行簡單的API操作,進入項目shell終端的命令如下:
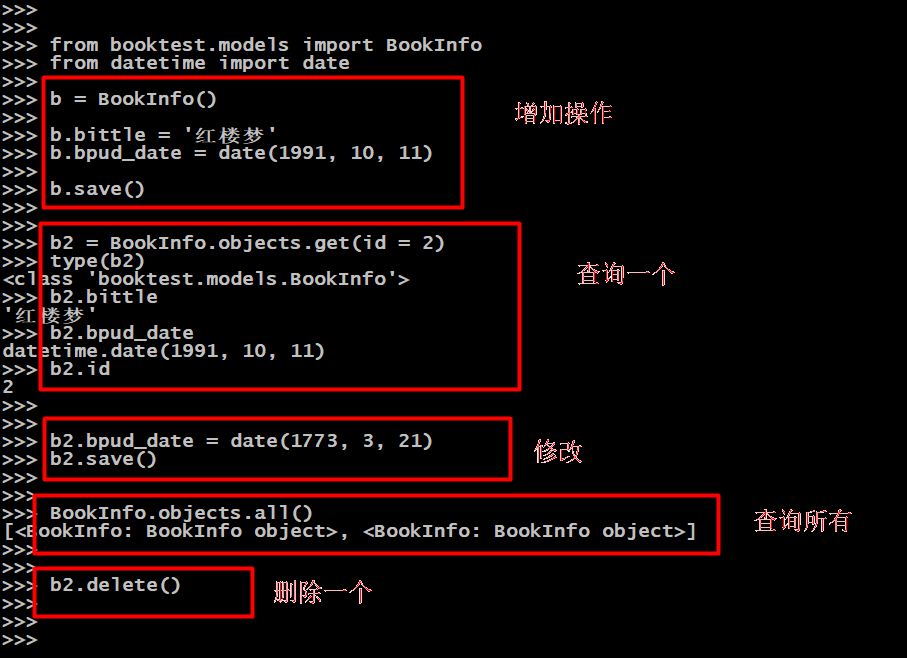
python manage.py shell(2)、對數據進行簡單的操作
4、一對多關系映射
(1)、在 models.py 中創建英雄表
from django.db import models
# Create your models here.
# 定義一個圖書類,繼承自models.Model
class BookInfo(models.Model):
"""圖書模型類"""
# 定義屬性
# CharField :表明該屬性對應字段為字符串類型,max_length : 設置字段長度
bittle = models.CharField(max_length=20) # 圖書名
# DateField : 表明該字段為Date類型
bpud_date = models.DateField() # 出版日期
# 定義一個英雄類,繼承自models.Model
class HeroInfo(models.Model):
"""英雄信息類"""
# 定義屬性
hname = models.CharField(max_length=20) # 英雄名稱
hgender = models.BooleanField(default=False) # 英雄性別,Boolean類型的值,默認為False(男)
hcoment = models.CharField(max_length=20) # 英雄備注
"""
BookInfo和HeroInfo是一對多的關系,需要在多的一方中這只外鍵用來關聯一的一方的主鍵
"""
hbook = models.ForeignKey('BookInfo') # 關系屬性,建立BookInfo和HeroInfo的一對多的關系(2)、生成遷移文件
(3)、執行遷移生成表
(4)、進行shell,執行CRUD操作
>>> from booktest.models import *
>>> from datetime import date
>>>
>>> b1 = BookInfo()
>>> b1.bittle = '天龍八部'
>>> b1.bpud_date = date(1919, 10, 11)
>>>
>>> b1.save()
>>>
>>>
>>> h1 = HeroInfo()
>>> h1.hname = '喬峰'
>>> h1.hgender = False
>>> h1.hcoment = '降龍十八掌'
>>> h1.hbook = b1
>>>
>>> h1.save()
>>>
>>> h2 = HeroInfo()
>>> h1.hname = '段譽'
>>> h2.hname = '段譽'
>>> h2.hgender = False
>>> h2.hcoment = '六脈神劍'
>>> h2.hbook= b1
>>> h2.save()
>>>
>>>
>>> h3 = HeroInfo()
>>> h3.hname = '王語嫣'
>>> h3.hgender = True
>>> h3.hcoment = '慧眼'
>>> h3.hbook = b1
>>> h3.save()
>>>
>>> HeroInfo.objects.all()
[<HeroInfo: HeroInfo object>, <HeroInfo: HeroInfo object>, <HeroInfo: HeroInfo object>]
>>>
>>>
>>> h = HeroInfo.objects.get(id=2)
>>> h.hname
'段譽'
>>> h.hbook
<BookInfo: BookInfo object>
>>> h.hbook_id
3
>>> b = BookInfo.objects.get(id=3)
>>> b.heroinfo_set.all()
[<HeroInfo: HeroInfo object>, <HeroInfo: HeroInfo object>, <HeroInfo: HeroInfo object>]
>>> 五、管理站點
Django能夠根據定義的模型類自動地生成管理頁面。使用Django的管理模塊,需要按照如下步驟操作:
管理界面本地化
創建管理員
注冊模型類
自定義管理頁面
1、管理界面本地化
本地化是將顯示的語言、時間等使用本地的習慣,這里的本地化就是進行中國化,中國大陸地區使用簡體中文,時區使用亞洲/上海時區,注意這里不使用北京時區表示。
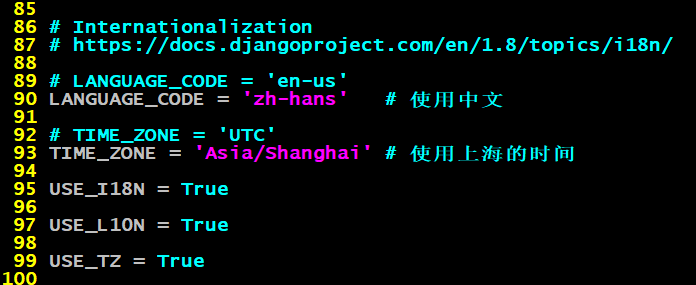
打開 test1/settings.py 文件,找到語言編碼、時區的設置項,將內容改為如下:
2、創建管理員
(1)、創建帳號
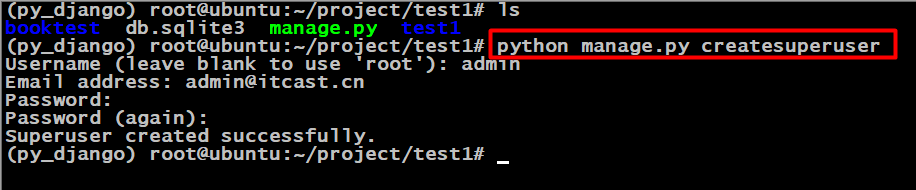
創建管理員的命令如下,按提示輸入用戶名、郵箱、密碼。
(py_django) root@ubuntu:~/project/test1# python manage.py createsuperuser(2)、啟動服務
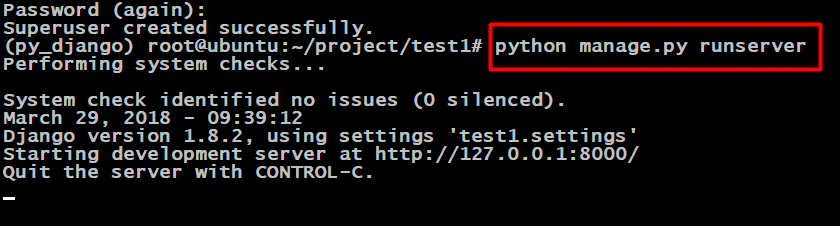
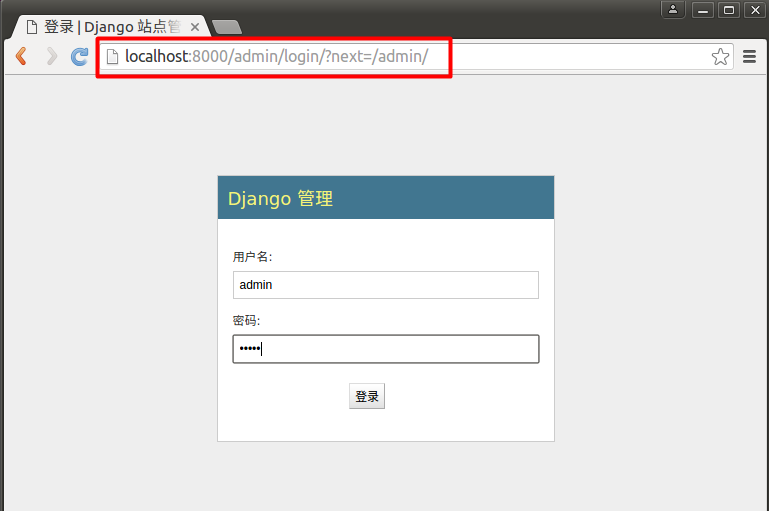
(py_django) root@ubuntu:~/project/test1# python manage.py runserver(3)、瀏覽器訪問后臺管理頁面
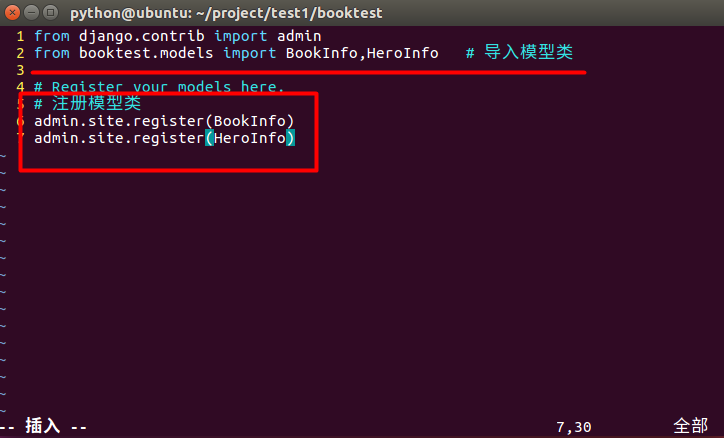
3、注冊模型類
登錄后臺管理后,默認沒有我們創建的應用中定義的模型類,需要在自己應用中的admin.py文件中注冊,才可以在后臺管理中看到,并進行增刪改查操作。打開 booktest/admin.py 文件,編寫如下代碼:
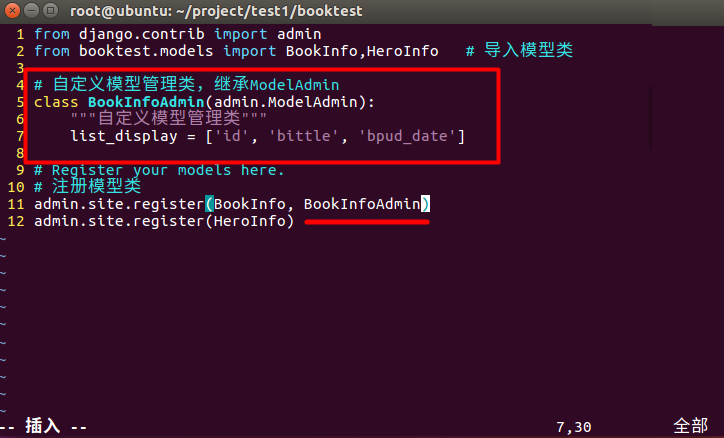
4、自定義模型管理類
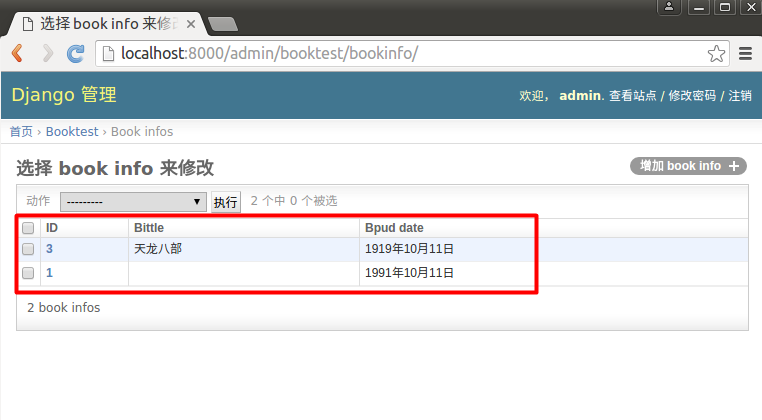
在列表頁只顯示出了BookInfo object,對象的其它屬性并沒有列出來,查看非常不方便。 Django提供了自定義管理頁面的功能,比如列表頁要顯示哪些值。打開booktest/admin.py文件,自定義類,繼承自admin.ModelAdmin類。
此時,瀏覽器中顯示內容為:
六、視圖及URL
對于django的設計框架MVT,用戶在URL中請求的是視圖,視圖接收請求后進行處理,并將處理的結果返回給請求者。使用視圖時需要進行兩步操作:
①、定義視圖函數
②、配置URLconf
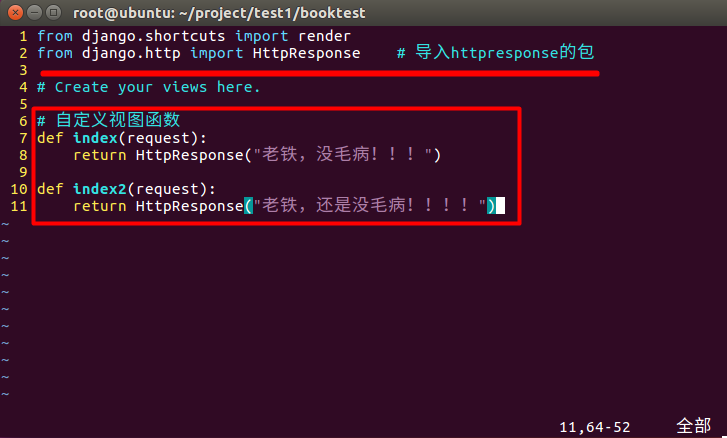
1、定義視圖
視圖就是一個Python函數,被定義在views.py中。視圖的必須有一個參數,一般叫request,視圖必須返回HttpResponse對象,HttpResponse中的參數內容會顯示在瀏覽器的頁面上。定義語法如下:
from django.http import HttpResponse
def 函數名(request):
# 進行處理。。。
return HttpResponse('頁面顯示的內容')打開booktest/views.py文件,定義視圖index如下:
2、配置URL的配置文件
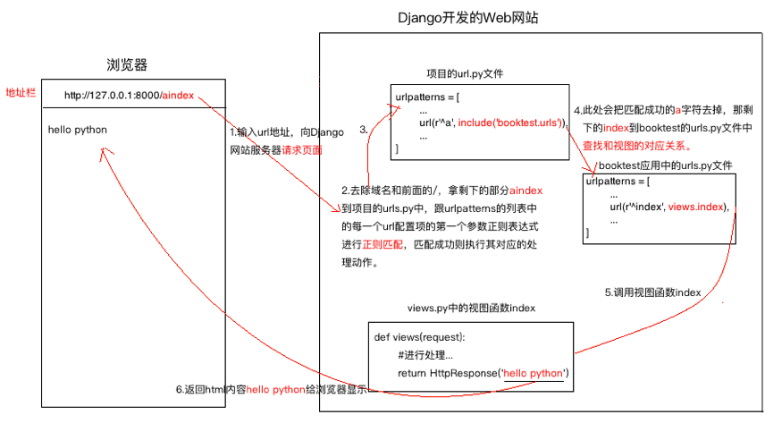
(1)、瀏覽器請求URL查找對應視圖的過程
請求者在瀏覽器地址欄中輸入url,請求到網站后,獲取url信息,然后與編寫好的URLconf逐條匹配,如果匹配成功則調用對應的視圖函數,如果所有的URLconf都沒有匹配成功,則返回404錯誤。一條URLconf包括url規則、視圖兩部分:
url規則使用正則表達式定義。
視圖就是在views.py中定義的視圖函數。
(2)、需要兩步完成URLconf配置:
①、在應用中定義URLconf配置文件(即應用下的urls.py文件)
②、包含到項目的URLconf配置文件(即項目同名文件夾下的urls.py)中
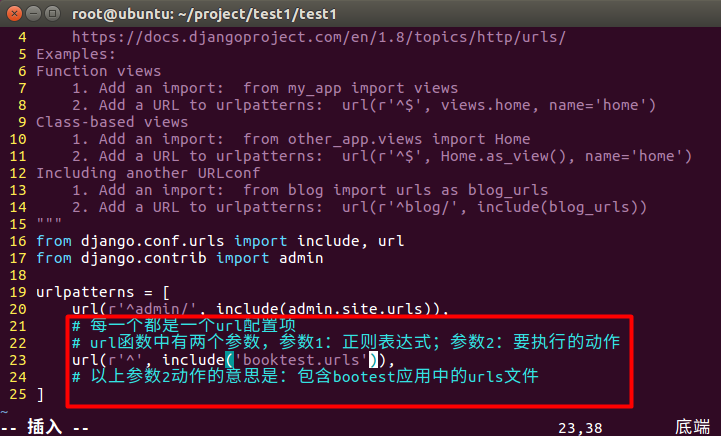
url 配置的目的是讓建立url和視圖函數的對應關系。url配置項定義在urlpatterns的列表中,每一個配置項都調用url函數。url 函數有兩個參數,第一個參數是一個正則表達式,第二個是對應的處理動作。
配置url時,有兩種語法格式:
①、url(正則表達式,視圖函數名)
②、url(正則表達式,include(應用中的urls文件))
工作中在配置url時,首先在項目的urls.py文件中添加配置項時,并不寫具體的url和視圖函數之間的對應關系,而是包含具體應用的urls.py文件,在應用的urls.py文件中寫url和視圖函數的對應關系。
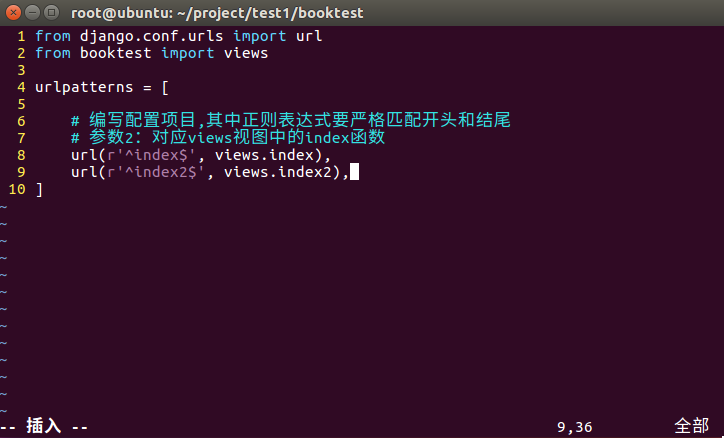
(3)、在booktest項目中進行視圖與URL的配置
在 booktest/ 應用下創建urls.py文件,定義代碼如下:
打開test1/urls.py文件,為urlpatterns列表增加項如下:
3、瀏覽器訪問視圖
(1)、url匹配的過程
在項目的urls.py文件中包含具體應用的urls.py文件,應用的urls.py文件中寫url和視圖函數的對應關系。
當用戶輸入如 http://127.0.0.1:8000/aindex 時,去除域名和最前面的/,剩下aindex,拿aindex字符串到項目的urls文件中進行匹配,配置成功之后,去除匹配的a字符,那剩下的index字符串繼續到項目的urls文件中進行正則匹配,匹配成功之后執行視圖函數index,index視圖函數返回內容hello python給瀏覽器來顯示。
(2)、啟動項目,進行訪問測試
七、模版
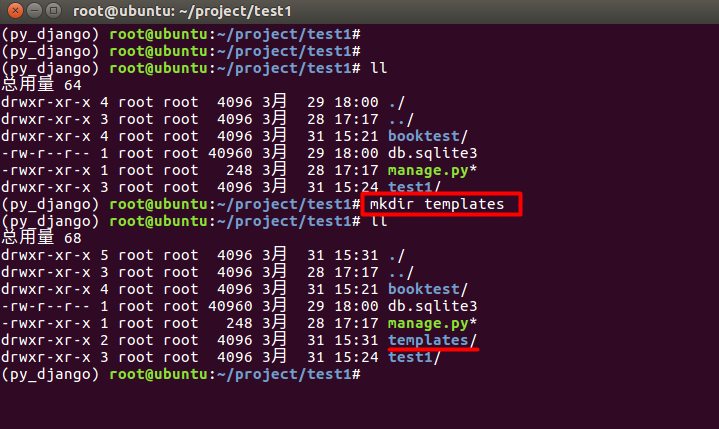
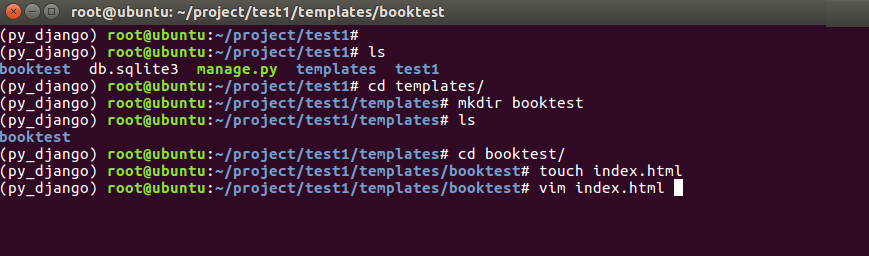
1、在項目下創建模版文件夾
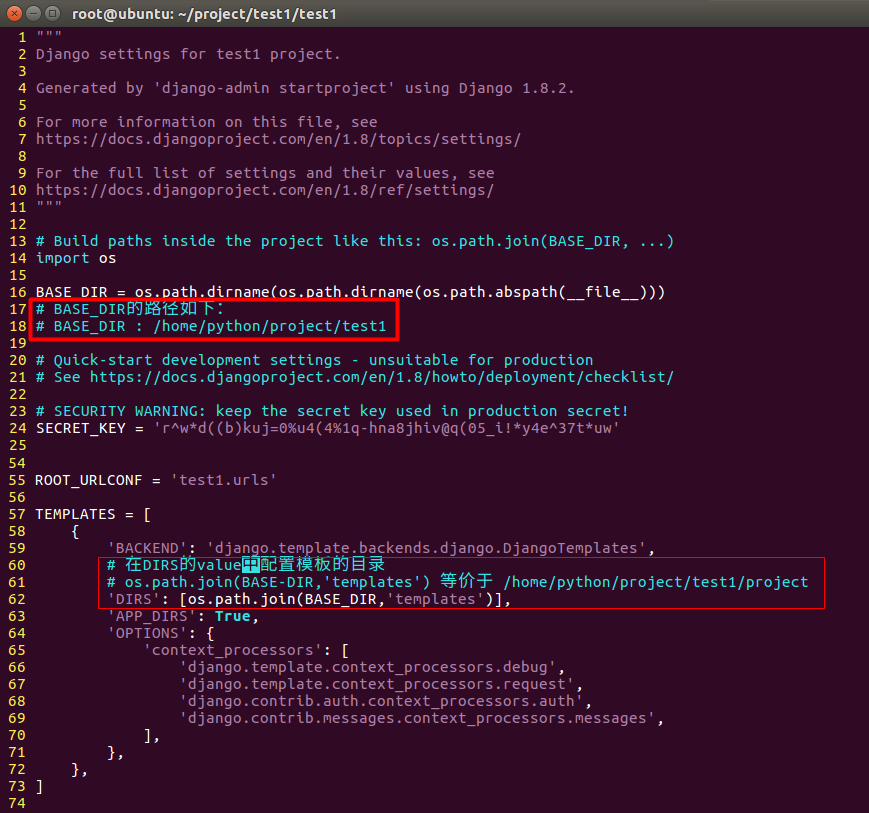
2、在 test1/settings.py 中配置模版文件夾路徑
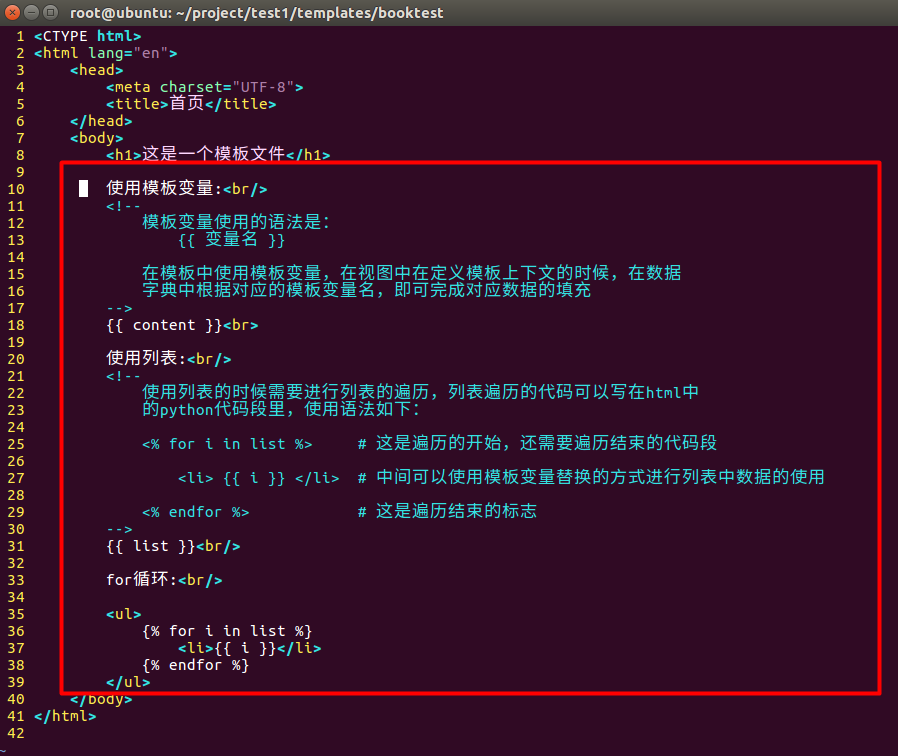
3、在模版文件夾中創建應用同名文件夾,并編輯模版文件
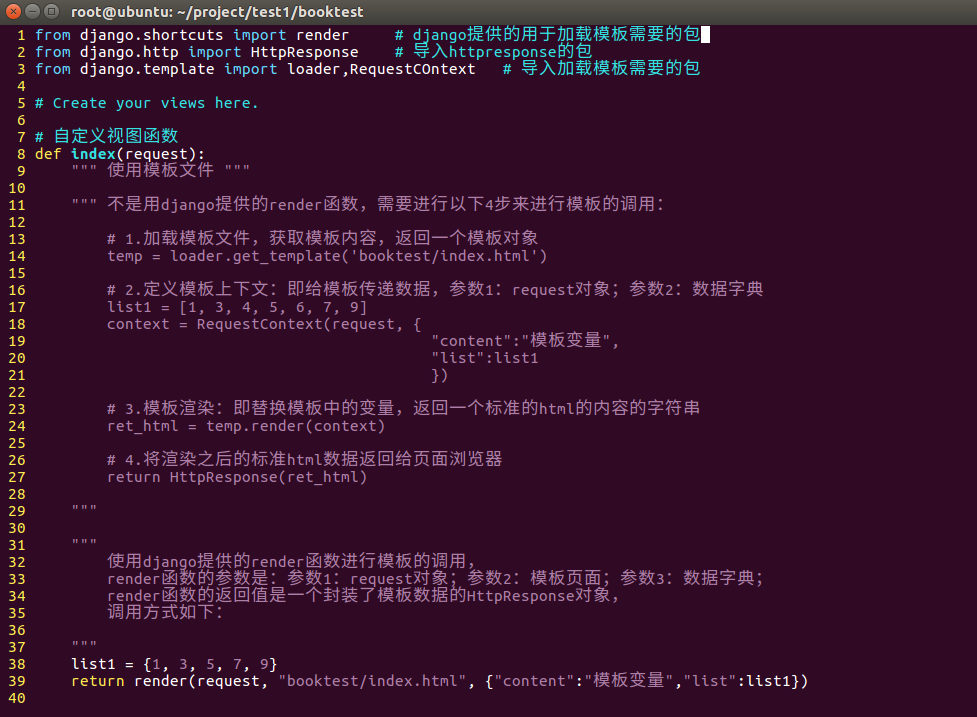
4、視圖中調用模版
編輯 booktest/views.py文件
from django.shortcuts import render # django提供的用于加載模板需要的包
from django.http import HttpResponse # 導入httpresponse的包
from django.template import loader,RequestContext # 導入加載模板需要的包
# Create your views here.
# 自定義視圖函數
def index(request):
""" 使用模板文件 """
""" 不是用django提供的render函數,需要進行以下4步來進行模板的調用:
# 1.加載模板文件,獲取模板內容,返回一個模板對象
temp = loader.get_template('booktest/index.html')
# 2.定義模板上下文:即給模板傳遞數據,參數1:request對象;參數2:數據字典
list1 = [1, 3, 4, 5, 6, 7, 9]
context = RequestContext(request, {
"content":"模板變量",
"list":list1
})
# 3.模板渲染:即替換模板中的變量,返回一個標準的html的內容的字符串
ret_html = temp.render(context)
# 4.將渲染之后的標準html數據返回給頁面瀏覽器
return HttpResponse(ret_html)
"""
"""
使用django提供的render函數進行模板的調用,
render函數的參數是:參數1:request對象;參數2:模板頁面;參數3:數據字典;
render函數的返回值是一個封裝了模板數據的HttpResponse對象,
調用方式如下:
"""
list1 = {1, 3, 5, 7, 9}
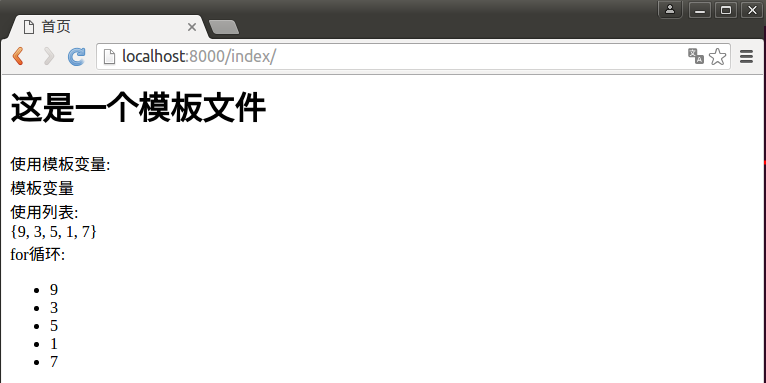
return render(request, "booktest/index.html", {"content":"模板變量","list":list1})5、瀏覽器測試結果
八、案例__顯示圖書信息
1、在views.py中定義顯示圖書信息的函數
from django.shortcuts import render # django提供的用于加載模板需要的包
from django.http import HttpResponse # 導入httpresponse的包
from django.template import loader,RequestContext # 導入加載模板需要的包
from booktest.models import BookInfo # 導入BookInfo模型類
# Create your views here.
# 自定義視圖函數
# 顯示所有圖書信息的函數
def show_books(request):
""" 顯示所有圖書信息 """
# 1.查詢出所有圖書信息
books = BookInfo.objects.all()
# 2.加載模文件,獲取模板內容,返回一個模板對象
temp = loader.get_template('booktest/show_books.html')
# 3.定義模板上下文:給模板傳遞數據
context = RequestContext(request, {'books':books})
# 4.對模板進行渲染:產生標準的html內容
res_html = temp.render(context)
# 返回數據給瀏覽器
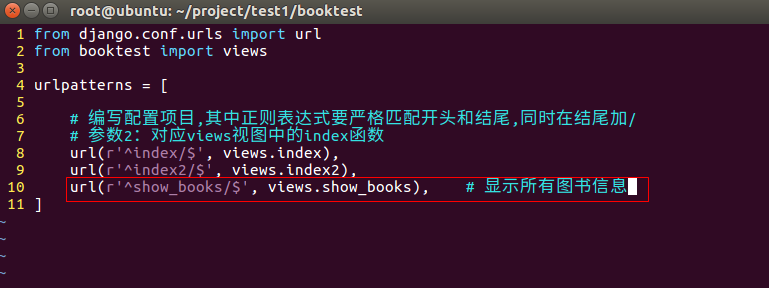
return HttpResponse(res_html)2、在booktest/urls.py中配置url配置項
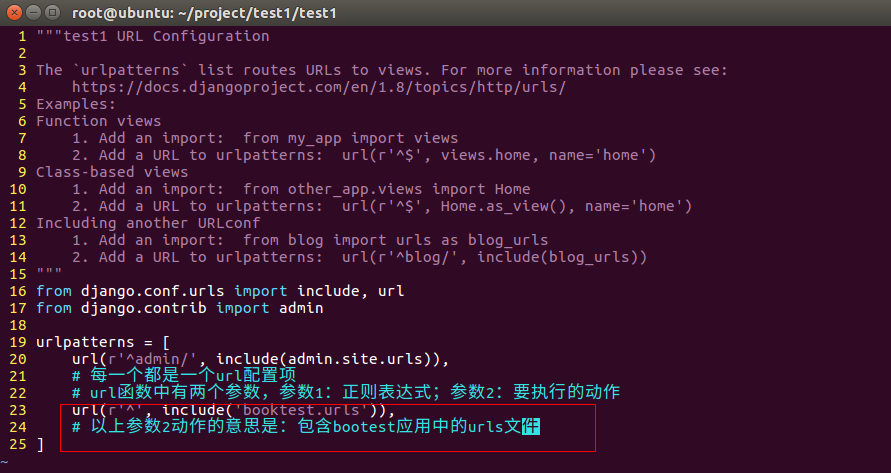
3、在test1/urls.py中配置url配置項
4、編輯模版文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>顯示所有圖書信息</title>
</head>
<body>
<ul>
{% for book in books %}
<li>{{ book.btitle }}</li>
{% endfor %}
</ul>
</body>
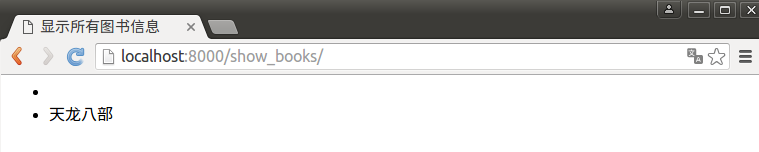
</html>5、瀏覽器測試
智能推薦
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
猜你喜歡
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...
CSS3干貨10:如何做一個板塊標題水平線左邊帶顏色效果
很多網站在設計欄目標題的時候,喜歡用下劃線分開欄目標題和內容部分。 而且線條左邊的部分往往還有顏色,且這個顏色跟標題的文字長短保持一致。效果如圖所示: 這種效果其實很簡單。 我這里給大家推薦兩種方式: 假定我們的標題部分 HTML 結構如下: 方式一:利用下邊框。灰色部分是 h1 的下邊框,藍色部分是 span 標簽的下邊框。 h1 的高度為 40px,span 也設置它的高度為 40px。這樣,...