vite 創建 vue3 + ts項目
標簽: 前端 Vue vue vite ts typescript vue3
初始化項目
創建一個文件夾,名稱就是你的項目名稱即可,在文件夾中使用以下命令
初始化項目
npm init vite-app
安裝依賴
npm install
或
yarn
安裝插件
添加typescript,這里直接使用vue add typescript會報錯,需要先添加一個依賴
npm install @vue/cli-service --save-dev
或
yarn add @vue/cli-service -D
使用vue添加插件,如果沒有安裝@vue/cli的先全局安裝
npm install -g @vue/cli
然后再使用
vue add typescript
調整項目
等待插件安裝完成后,使用yarn dev或npn run dev運行后,瀏覽器里面看不到初始化頁面,現在需要在項目根目錄下修改index.html,將body標簽中的
<body>
<div id="app"></div>
<!-- 原項目此處引入的是js -->
<script type="module" src="/src/main.js"></script>
</body>
修改為
<body>
<div id="app"></div>
<!-- 現在修改為此處引入的是ts -->
<script type="module" src="/src/main.ts"></script>
</body>
運行項目
yarn dev
或
npm run dev
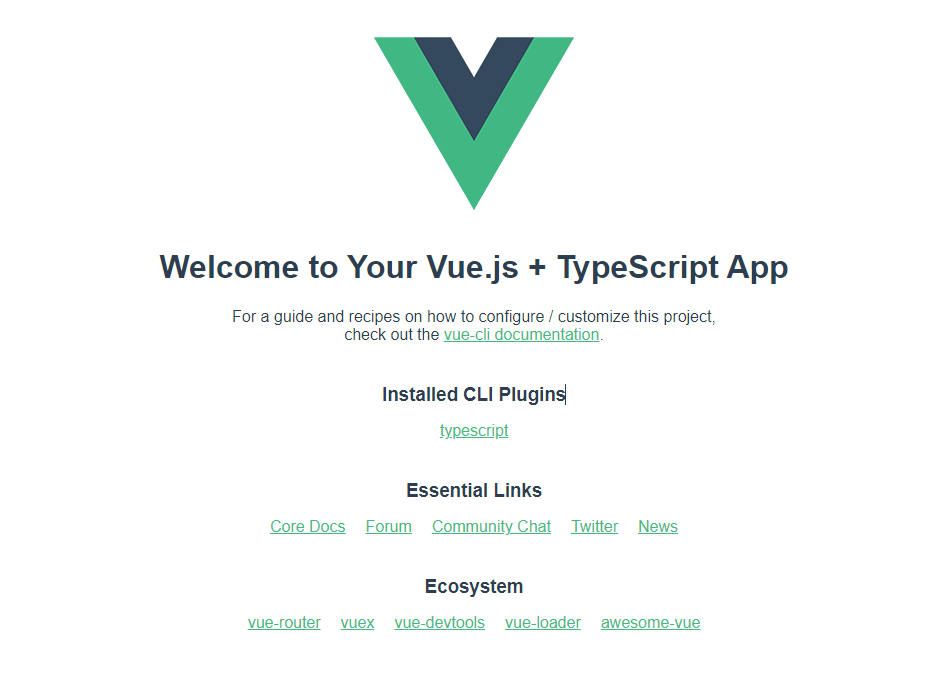
當出現一下頁面,且瀏覽器控制臺沒有啥錯誤時,表示項目就成功創建完成了!

智能推薦
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
猜你喜歡
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...
CSS3干貨10:如何做一個板塊標題水平線左邊帶顏色效果
很多網站在設計欄目標題的時候,喜歡用下劃線分開欄目標題和內容部分。 而且線條左邊的部分往往還有顏色,且這個顏色跟標題的文字長短保持一致。效果如圖所示: 這種效果其實很簡單。 我這里給大家推薦兩種方式: 假定我們的標題部分 HTML 結構如下: 方式一:利用下邊框。灰色部分是 h1 的下邊框,藍色部分是 span 標簽的下邊框。 h1 的高度為 40px,span 也設置它的高度為 40px。這樣,...
拜師————python基礎入門——程序的構成,對象,引用,棧內存和堆內存,標識符命名規則——day4
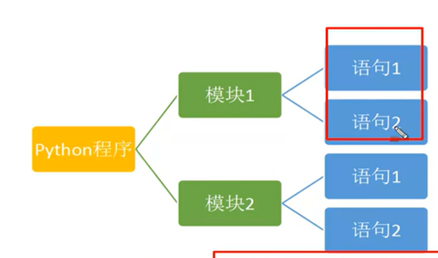
第九節課:任務9:009.程序的構成 Python程序的構成,一個程序是由什么構成的 1.python程序由模塊組成 , 一個模塊對應一個python源文件,(文件后綴名.py) 2.模塊由語句構成 運行程序時,安裝模塊中語句的順序依次執行。 代碼的組織和縮進 “龜叔”在設計python時,直接通過縮進來組織代碼 縮進時,幾個空格都是允許的,但是空格數必須統一,我們通常用四...
spark 總結 算子篇
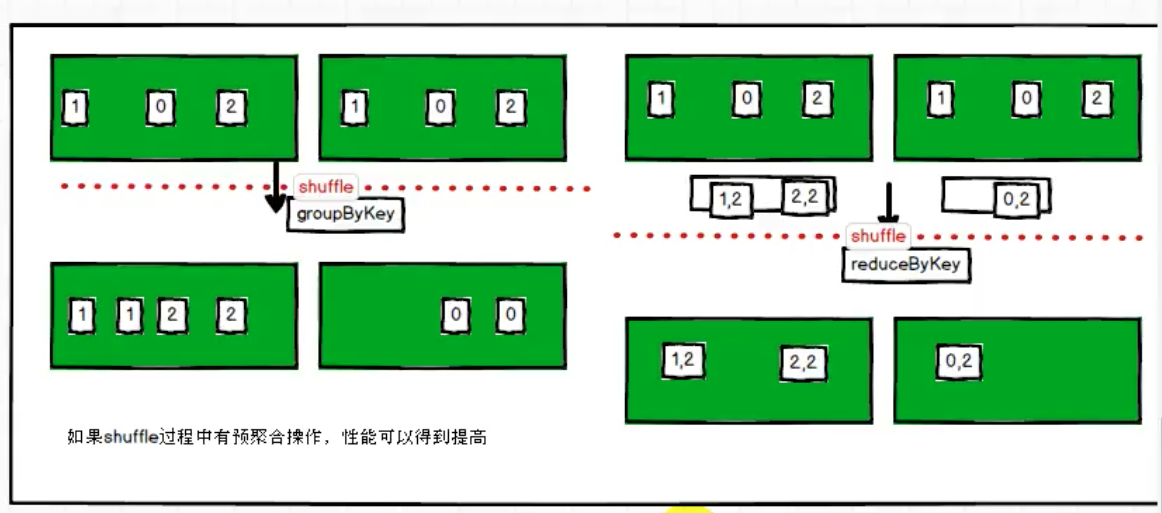
1、創建工程 在這里添加 spark core包,添加bulid 插件。 算子總結 map 算子 主要是做數據結構的轉換,數據條數不變。 mapPartitions(func) 對分區數據進行轉換。將某一個分區的所有數據拿過來形成一個可迭代的集合要求 返回可迭代的集合。提高效率會使用它。 應用場景: 只對分區內數據進行數據。缺點是不釋放,可能導致oom。 當內存空間較大的時候建議使用 mapPar...
淺析Redis復制過程
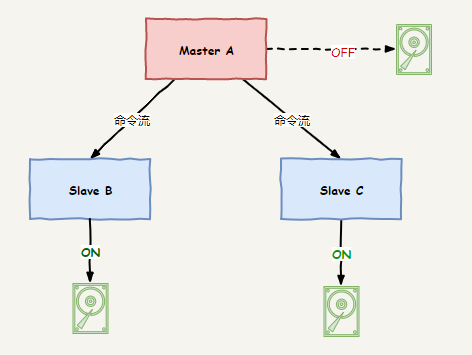
文章目錄 摘要 復制 當 Master 關閉持久化時,復制的安全性 復制的工作原理 配置 只讀 Slave 寫入Master Slave如何處理key的過期 參考 摘要 Redis默認使用異步復制,其特點是低延遲和高性能。異步復制就意味著在故障轉移期間,有丟失數據的風險。你可以參考Redis 集群文檔,了解關于高可用性和故障轉移的信息,本文主要討論Redis 復制功能的基本特性。 復制 在 Red...