<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>設置圖像寬度高度及邊框</title>
<style type="text/css">
ul{list-style-type: none;}
li{float: left;padding: 0 20px;}
</style>
</head>
<body>
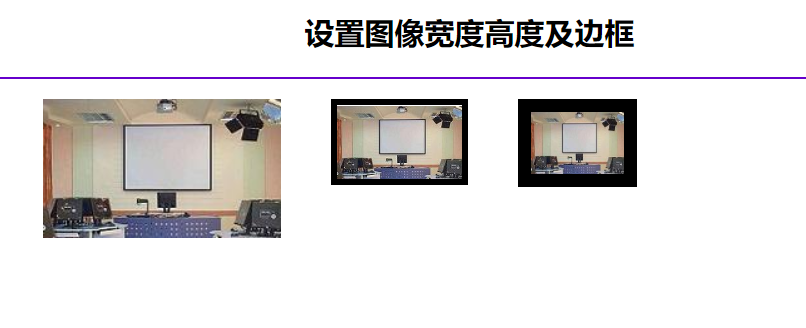
<h2 align="center">設置圖像寬度高度及邊框</h2>
<hr color="#6600cc"/>
<ul>
<li><img src="../stuff/images1.jpg" alt="原圖"/></li>
<li><img src="../stuff/images1.jpg" width="100px" alt="寬度為100px" border="5"/></li>
<li><img src="../stuff/images1.jpg" width="75px" height="50px" alt="寬75px高50像素" border="10"/></li>
</ul>
</body>
</html>