常用快遞單號查詢api接口對接案例(快遞鳥&菜鳥)
目前提供快遞查詢的接口平臺有:
快遞鳥 (非淘系用戶使用最多)
菜鳥 (淘系用戶使用)
不同接口的區別:
(1)快遞鳥支持400多家物流快遞公司,接口穩定免費,提供多種方式接口對接
(2)菜鳥支持100多家物流快遞公司接口,主要支持阿里淘系商家用戶使用。
快遞API的應用場景與用途
- 最常見的應用場景如下:
(1)電商網站:例如B2C、團購、B2B、批發分銷站、C2C、本地生活交易等網站。
(2)管理系統:訂單處理平臺、訂貨平臺、發貨平臺、分銷系統、渠道管理系統、客戶管理系統、ERP等。
- 快遞API的用途如下:
(1)讓顧客登錄網站后,直接在“我的訂單”頁面內就能看到訂單的物流狀態。
(2)自動篩選出“已簽收”、“疑難件”等狀態的單號,減輕物流跟單人員的壓力。
(3)改變訂單的狀態和交易流程,例如單號變為“已簽收”,就能讓訂單變為可以確認退換貨等。
(4)評估選擇快遞公司,根據“已簽收”的運單數,可以算出銷售人員的業績,且便于應對貨到付款的結算。
(5)郵件、短信提醒用戶運單的最新狀態,可以安撫用戶,也可以利用郵件短信二次營銷。
對接示例
這里以快遞鳥為例,不同的接口的對接方式比較類似,都需要注冊,并生成自己的API key。以下以
接口支持的消息接收方式為HTTP POST
請求方法的編碼格式為 utf-8
請求body部分的參數的數據格式為json 格式
接口參數
接口請求地址http://www.kdniao.com/api-track
系統參數:


JSON請求示例
{
"OrderCode": "",
"ShipperCode": "SF",
"LogisticCode": "118650888018" }
// "SF"為順豐快遞公司編碼,其他編碼可在快遞鳥官網下載
5)JSON返回示例
//沒有物流軌跡的
{
"EBusinessID": "1109259",
"Traces":[],
"OrderCode": "",
"ShipperCode": "SF",
"LogisticCode": "118461988807",
"Success": true,
"Reason": null
}
//有物流軌跡的
{
"EBusinessID": "1109259",
"OrderCode":"",
"ShipperCode": "SF",
"LogisticCode": "118461988807",
"Success": true,
"CallBack":"",
"State": 3,
"Reason": null,
"Traces":[
{
"AcceptTime": "2014/06/25 08:05:37",
"AcceptStation": "正在派件..(派件人:鄧裕富,電話:18718866310)[深圳 市]",
"Remark": null
},
{
"AcceptTime": "2014/06/25 04:01:28",
"AcceptStation": "快件在 深圳集散中心 ,準備送往下一站 深圳 [深圳市]",
"Remark": null
},
{
"AcceptTime": "2014/06/2501:41:06",
"AcceptStation": "快件在 深圳集散中心 [深圳市]",
"Remark": null
},
{
"AcceptTime": "2014/06/24 20:18:58",
"AcceptStation": "已收件[深圳市]",
"Remark": null
},
{
"AcceptTime": "2014/06/24 20:55:28",
"AcceptStation": "快件在 深圳 ,準備送往下一站 深圳集散中心 [深圳市]",
"Remark": null
},
{
"AcceptTime": "2014/06/25 10:23:03",
"AcceptStation": "派件已簽收[深圳市]",
"Remark": null
},
{
"AcceptTime": "2014/06/25 10:23:03",
"AcceptStation": "簽收人是:已簽收[深圳市]",
"Remark": null
}
]
}智能推薦
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
猜你喜歡
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...
CSS3干貨10:如何做一個板塊標題水平線左邊帶顏色效果
很多網站在設計欄目標題的時候,喜歡用下劃線分開欄目標題和內容部分。 而且線條左邊的部分往往還有顏色,且這個顏色跟標題的文字長短保持一致。效果如圖所示: 這種效果其實很簡單。 我這里給大家推薦兩種方式: 假定我們的標題部分 HTML 結構如下: 方式一:利用下邊框。灰色部分是 h1 的下邊框,藍色部分是 span 標簽的下邊框。 h1 的高度為 40px,span 也設置它的高度為 40px。這樣,...
拜師————python基礎入門——程序的構成,對象,引用,棧內存和堆內存,標識符命名規則——day4
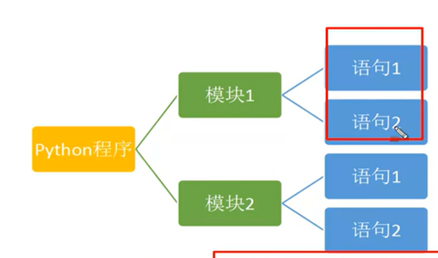
第九節課:任務9:009.程序的構成 Python程序的構成,一個程序是由什么構成的 1.python程序由模塊組成 , 一個模塊對應一個python源文件,(文件后綴名.py) 2.模塊由語句構成 運行程序時,安裝模塊中語句的順序依次執行。 代碼的組織和縮進 “龜叔”在設計python時,直接通過縮進來組織代碼 縮進時,幾個空格都是允許的,但是空格數必須統一,我們通常用四...
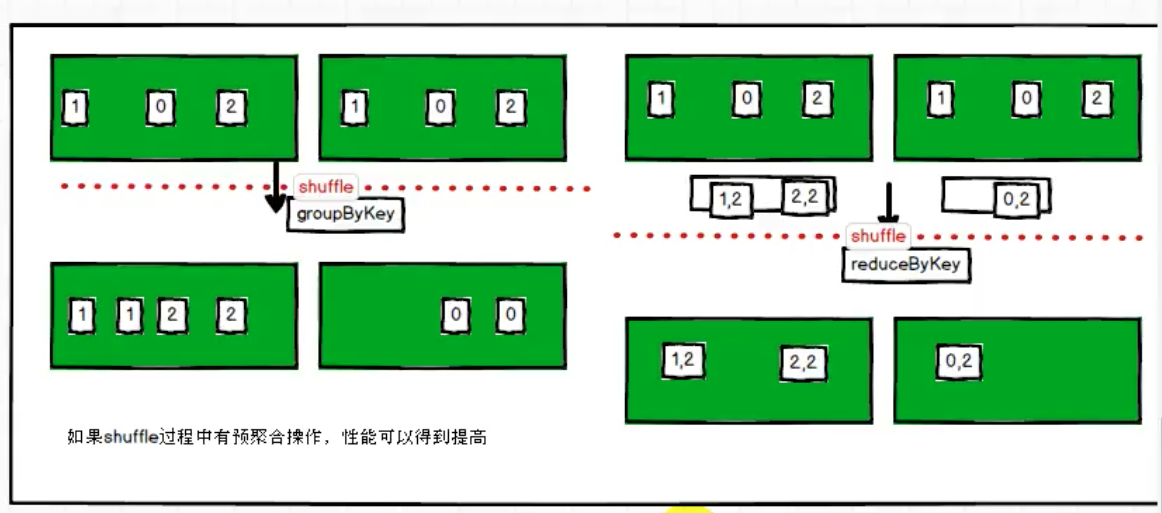
spark 總結 算子篇
1、創建工程 在這里添加 spark core包,添加bulid 插件。 算子總結 map 算子 主要是做數據結構的轉換,數據條數不變。 mapPartitions(func) 對分區數據進行轉換。將某一個分區的所有數據拿過來形成一個可迭代的集合要求 返回可迭代的集合。提高效率會使用它。 應用場景: 只對分區內數據進行數據。缺點是不釋放,可能導致oom。 當內存空間較大的時候建議使用 mapPar...