SwiftUI 新業務并行處理
標簽: codebae
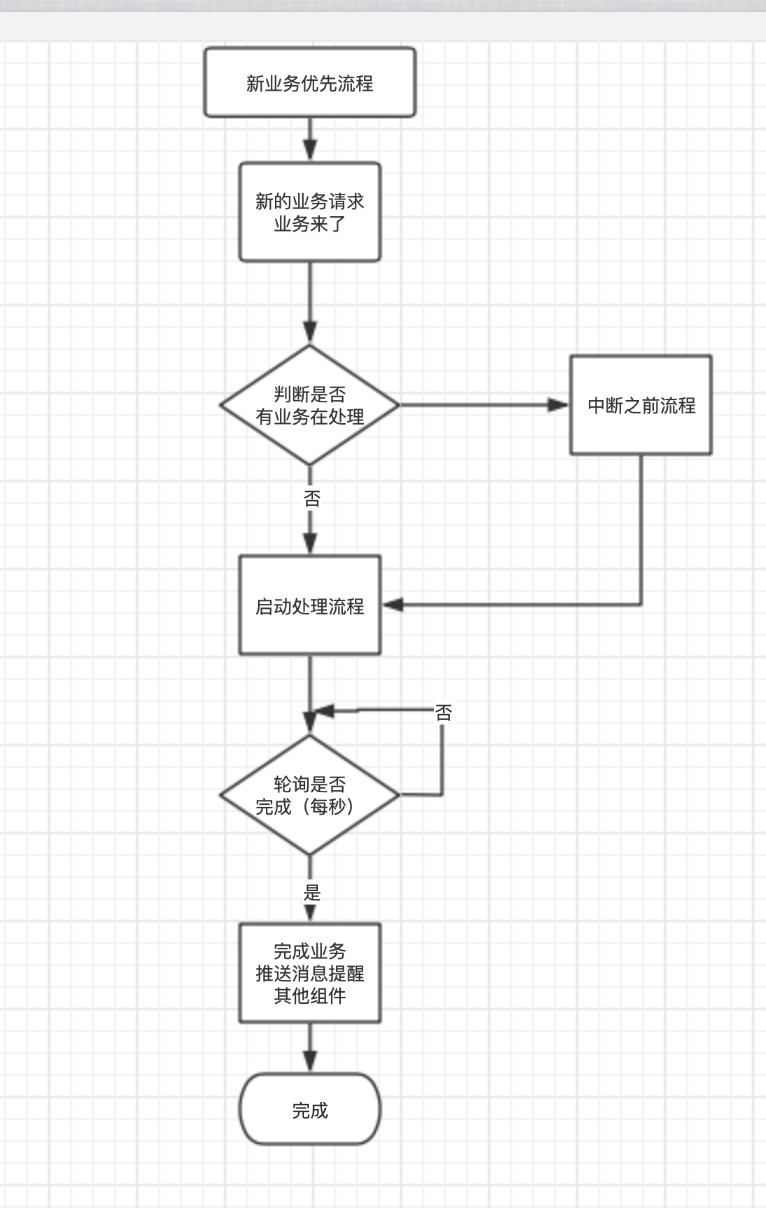
實戰需求
新業務可以停止之前舊業務

實戰代碼
import Foundation
/*
consumerModel.forceEnd()
consumerModel = ConsumerModel()
consumerModel.addNew(taskData: self.items[t])
*/
class ConsumerModel: ObservableObject {
@Published var operateFlag = false
@Published var taskData = ""
@Published var rsData = ""
let lock = NSLock()
let lock2 = NSLock()
static var taskID = 0
var op_worker:DispatchWorkItem? = nil
var watch_worker:DispatchWorkItem? = nil
var countNum = 0
//最多不能超過10秒
var maxTTS = 10
func setTaskData(ts:String){
lock2.lock()
self.taskData = ts
lock2.unlock()
}
func getTaskFlag()->String{
return "#@\(ConsumerModel.taskID)@#"
}
func getTaskFlags()->[String]{
return [
"#@ \(ConsumerModel.taskID) @#"
]
}
func clearFlags(ts:String) -> String{
var nstr = ts
for item in self.getTaskFlags(){
nstr = nstr.replacingOccurrences(of: item, with: "")
}
return nstr
}
//添加新業務
func addNew(taskData:String){
//self.taskData = taskData
self.setTaskData(ts: taskData)
//如果有在進行業務,終止
print("添加新業務")
if isOperate(){
forceEnd()
endOperate()
}
//開始業務
startOperate()
}
//判斷業務是否在處理
func isOperate()-> Bool{
return operateFlag
}
// 開始處理業務
func startOperate(){
print("開始處理業務")
lock.lock()
self.operateFlag = true
self.countNum = 0
ConsumerModel.taskID = ConsumerModel.taskID + 1
let data = self.getTaskFlag() + self.taskData
lock.unlock()
//實際處理業務
self.op_worker = DispatchWorkItem {
webModel.getHTMLItemByID(ts:data)
}
//開啟輪詢
self.watch_worker = DispatchWorkItem {
self.startLoop()
}
DispatchQueue.main.async(execute:self.op_worker!)
DispatchQueue.global().async(execute:self.watch_worker!)
}
// 終止業務
func endOperate(){
self.operateFlag = false
self.taskData = ""
self.rsData = ""
}
// 啟動輪詢
func startLoop(){
//建個一段時間進行監控
while (self.isOperate() && (self.countNum < self.maxTTS))
{
self.countNum = self.countNum + 1
print("每一秒執行\(self.countNum)")
if isCanFinish(){
//完成業務
finished()
return
}
sleep(1)
}
if isCanFinish(){
//完成業務
finished()
return
}
timeout()
}
//是否強制停止
func forceEnd(){
if self.op_worker != nil {
if !self.op_worker!.isCancelled{
self.op_worker?.cancel()
}
}
if self.watch_worker != nil {
if !self.watch_worker!.isCancelled{
self.op_worker?.cancel()
}
}
}
//是否達到某個條件完成
func isCanFinish()-> Bool{
DispatchQueue.main.async{
webModel.getTranslate2()
}
let cstr = webModel.translateStr
let flags = self.getTaskFlags()
for item in flags {
if cstr.contains(item){
//DispatchQueue.main.async{
self.rsData = self.clearFlags(ts: cstr)
// }
print("rsData:\(rsData)")
return true
}
}
return false
}
//完成業務,通知其他組件
func finished(){
print("完成業務,通知其他組件")
self.operateFlag = false
DispatchQueue.main.async{
gModel.translateText = self.rsData
}
}
//超時
func timeout(){
self.operateFlag = false
print("超時")
}
}
智能推薦
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
猜你喜歡
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...
CSS3干貨10:如何做一個板塊標題水平線左邊帶顏色效果
很多網站在設計欄目標題的時候,喜歡用下劃線分開欄目標題和內容部分。 而且線條左邊的部分往往還有顏色,且這個顏色跟標題的文字長短保持一致。效果如圖所示: 這種效果其實很簡單。 我這里給大家推薦兩種方式: 假定我們的標題部分 HTML 結構如下: 方式一:利用下邊框。灰色部分是 h1 的下邊框,藍色部分是 span 標簽的下邊框。 h1 的高度為 40px,span 也設置它的高度為 40px。這樣,...
拜師————python基礎入門——程序的構成,對象,引用,棧內存和堆內存,標識符命名規則——day4
第九節課:任務9:009.程序的構成 Python程序的構成,一個程序是由什么構成的 1.python程序由模塊組成 , 一個模塊對應一個python源文件,(文件后綴名.py) 2.模塊由語句構成 運行程序時,安裝模塊中語句的順序依次執行。 代碼的組織和縮進 “龜叔”在設計python時,直接通過縮進來組織代碼 縮進時,幾個空格都是允許的,但是空格數必須統一,我們通常用四...