Vue前端工程化--webpack簡介及使用
標簽: Vue.js
webpack
一、當前 Web 開發面臨的困境
- 文件依賴關系錯綜復雜
- 靜態資源請求效率低
- 模塊化支持不友好
- 瀏覽器對高級 Javascript 特性兼容程度較低
- etc…
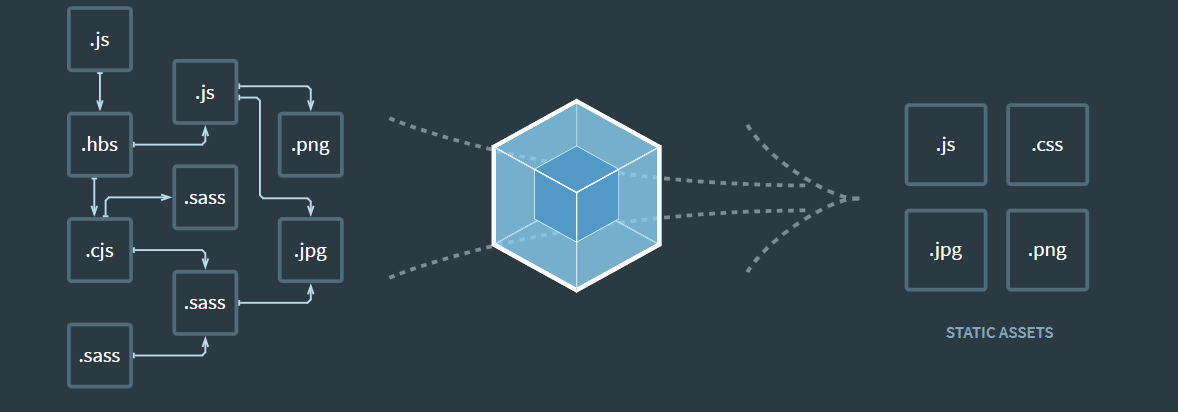
二、webpack 概述
webpack 是一個流行的前端項目構建工具(打包工具),可以解決當前 web 開發中所面臨的困境。 webpack 提供了友好的模塊化支持,以及代碼壓縮混淆、處理 js 兼容問題、性能優化等強大的功能,從而讓程序員把 工作的重心放到具體的功能實現上,提高了開發效率和項目的可維護性。
目前絕大多數企業中的前端項目,都是基于 webpack 進行打包構建的。

三、安裝webpack
1. 打開項目目錄終端,輸入命令:
npm install webpack webpack-cli -D
2. 然后在項目根目錄中,創建一個 webpack.config.js 的配置文件用配置webpack在 webpack.config.js 文件中編寫代碼進行webpack配置,如下:
module.exports = {
mode:"development"//可以設置為development(開發模式),production(發布模式)
}
補充:mode設置的是項目的編譯模式。
如果設置為development則表示項目處于開發階段,不會進行壓縮和混淆打包速度會快一些如果設置為production則表示項目處于上線發布階段,會進行壓縮和混淆打包速度會慢一些
3. 修改項目中的package.json文件添加運行腳本dev,如下:
"scripts":{
"dev":"webpack"
}
注意:scripts節點下的腳本,可以通過 npm run 運行,如:運行終端命令:npm run dev將會啟動webpack進行項目打包
4. 運行dev命令進行項目打包,并在頁面中引入項目打包生成的js文件打開項目目錄終端,輸入命令:
npm run dev
等待webpack打包完畢之后,找到默認的dist路徑中生成的main.js文件將其引入到html頁面中。瀏覽頁面查看效果。
四、設置webpack的打包入口/出口
在webpack 4.x中,默認會將src/index.js 作為默認的打包入口js文件
默認會將dist/main.js 作為默認的打包輸出js文件
如果不想使用默認的入口/出口js文件,我們可以通過改變webpack.config.js 來設置入口/出口的js文件,如下:
const path = require("path");
module.exports = {
mode:"development",
//設置入口文件路徑
entry: path.join(__dirname,"./src/xx.js"),
//設置出口文件
output:{
//設置路徑
path:path.join(__dirname,"./dist"),
//設置文件名
filename:"res.js"
}
}
五、設置webpack的自動打包
默認情況下,我們更改入口js文件的代碼,需要重新運行命令打包webpack,才能生成出口的js文件
那么每次都要重新執行命令打包,這是一個非常繁瑣的事情,那么,自動打包可以解決這樣繁瑣的操作。
實現自動打包功能的步驟如下:
1.安裝自動打包功能的包:webpack-dev-server
npm install webpack-dev-server -D
2.修改package.json中的dev指令如下:
"scripts":{
"dev":"webpack-dev-server"
}
3.將引入的js文件路徑更改為:
<script src="/bundle.js"></script>
4.運行npm run dev,進行打包
5.打開網址查看效果:
http://localhost:8080
注意:webpack-dev-server自動打包的輸出文件,默認放到了服務器的根目錄中.
補充:
在自動打包完畢之后,默認打開服務器網頁,實現方式就是打開package.json文件,修改dev命令:
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 9999"
六、配置html-webpack-plugin
使用html-webpack-plugin 可以生成一個預覽頁面。
因為當我們訪問默認的 http://localhost:8080/的時候,看到的是一些文件和文件夾,想要查看我們的頁面
還需要點擊文件夾點擊文件才能查看,那么我們希望默認就能看到一個頁面,而不是看到文件夾或者目錄。
實現默認預覽頁面功能的步驟如下:
1.安裝默認預覽功能的包:html-webpack-plugin
npm install html-webpack-plugin -D
2.修改webpack.config.js文件,如下:
//導入包
const HtmlWebpackPlugin = require("html-webpack-plugin");
//創建對象
const htmlPlugin = new HtmlWebpackPlugin({
//設置生成預覽頁面的模板文件
template:"./src/index.html",
//設置生成的預覽頁面名稱
filename:"index.html"
})
3.繼續修改webpack.config.js文件,添加plugins信息:
module.exports = {
......
plugins:[ htmlPlugin ]
}
下一篇介紹webpack中的加載器
智能推薦
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
猜你喜歡
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...
CSS3干貨10:如何做一個板塊標題水平線左邊帶顏色效果
很多網站在設計欄目標題的時候,喜歡用下劃線分開欄目標題和內容部分。 而且線條左邊的部分往往還有顏色,且這個顏色跟標題的文字長短保持一致。效果如圖所示: 這種效果其實很簡單。 我這里給大家推薦兩種方式: 假定我們的標題部分 HTML 結構如下: 方式一:利用下邊框。灰色部分是 h1 的下邊框,藍色部分是 span 標簽的下邊框。 h1 的高度為 40px,span 也設置它的高度為 40px。這樣,...
拜師————python基礎入門——程序的構成,對象,引用,棧內存和堆內存,標識符命名規則——day4
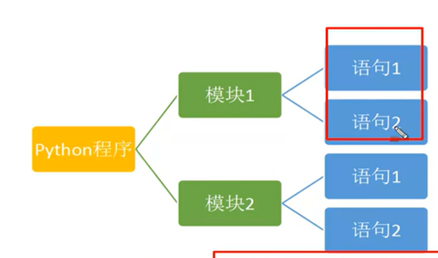
第九節課:任務9:009.程序的構成 Python程序的構成,一個程序是由什么構成的 1.python程序由模塊組成 , 一個模塊對應一個python源文件,(文件后綴名.py) 2.模塊由語句構成 運行程序時,安裝模塊中語句的順序依次執行。 代碼的組織和縮進 “龜叔”在設計python時,直接通過縮進來組織代碼 縮進時,幾個空格都是允許的,但是空格數必須統一,我們通常用四...
spark 總結 算子篇
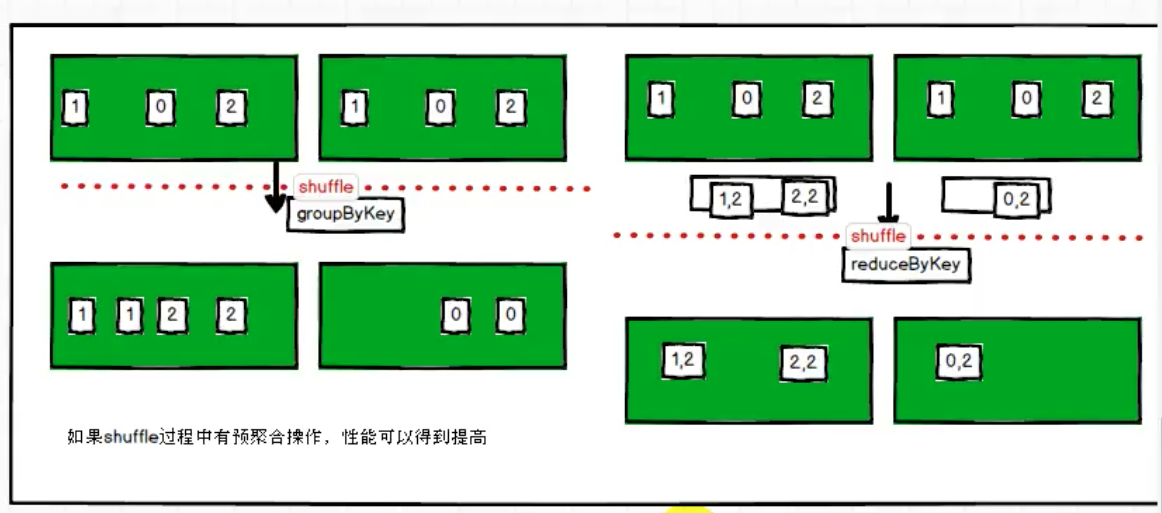
1、創建工程 在這里添加 spark core包,添加bulid 插件。 算子總結 map 算子 主要是做數據結構的轉換,數據條數不變。 mapPartitions(func) 對分區數據進行轉換。將某一個分區的所有數據拿過來形成一個可迭代的集合要求 返回可迭代的集合。提高效率會使用它。 應用場景: 只對分區內數據進行數據。缺點是不釋放,可能導致oom。 當內存空間較大的時候建議使用 mapPar...
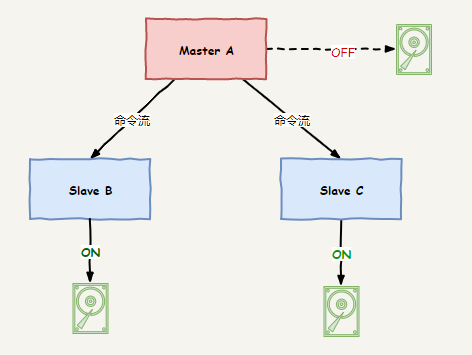
淺析Redis復制過程
文章目錄 摘要 復制 當 Master 關閉持久化時,復制的安全性 復制的工作原理 配置 只讀 Slave 寫入Master Slave如何處理key的過期 參考 摘要 Redis默認使用異步復制,其特點是低延遲和高性能。異步復制就意味著在故障轉移期間,有丟失數據的風險。你可以參考Redis 集群文檔,了解關于高可用性和故障轉移的信息,本文主要討論Redis 復制功能的基本特性。 復制 在 Red...