Matlab學習筆記——對數和極坐標系中圖形繪制
標簽: Matlab學習
寫在這里的初衷,一是備忘,二是希望得到高人指點,三是希望能遇到志同道合的朋友。
對數和極坐標系中圖形繪制
有時,變量變化范圍很大,如x軸從0.01到100,這時如果仍采用plot繪圖,就會失去局部可視性,因此應采用對數坐標系進行繪圖。
1.對數坐標系中圖形繪制
例如,求0.01~100之間的常用對數(以10為底的對數),MATLAB程序為:
x=0.01:.01:100;y=log10(x);
figure(1)
subplot(2,1,1)
plot(x,y,'k-'),grid on
title('\ity=log_{10}(x)在笛卡爾坐標中'),ylabel('y')
subplot(2,1,2),grid on
semilogx(x,y,'k-') %半對數繪圖
title('\ity=log_{10}(x)在半對數坐標')
xlabel('x'),ylabel('y')
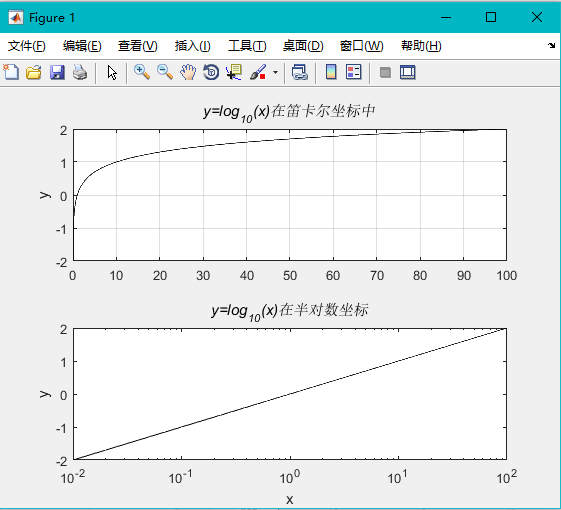
運行程序后,得到如圖所示的結果(笛卡爾和對數坐標系中曲線的對比)

從圖中可以看出,在對數坐標系中,可以清晰地看到局部信息。
2.極坐標系中圖形繪制
對于任一矩陣,通過eig函數可求出其特征值,從而了解矩陣的特性,為此希望能夠直觀地顯示出特征值。由于特征值一般為復數,因此在極坐標系中可使用polar函數。例如,輸入
a=randn(2,2);b=eig(a) %randn(2,2)返回一個2 x 2的隨機矩陣;eig(a)得到矩陣a的特征值向量
c1=abs(b),c2=angle(b) %abs(b)是復數的模,ang(b)是復數的角度
figure(1)
subplot(2,1,1)
plot(b,'rx'),grid on
%使用笛卡爾坐標繪制
title('使用笛卡爾坐標繪制')
subplot(2,1,2)
polar(c2,c1,'rx')
%使用極坐標繪圖
gtext('使用極坐標繪圖')
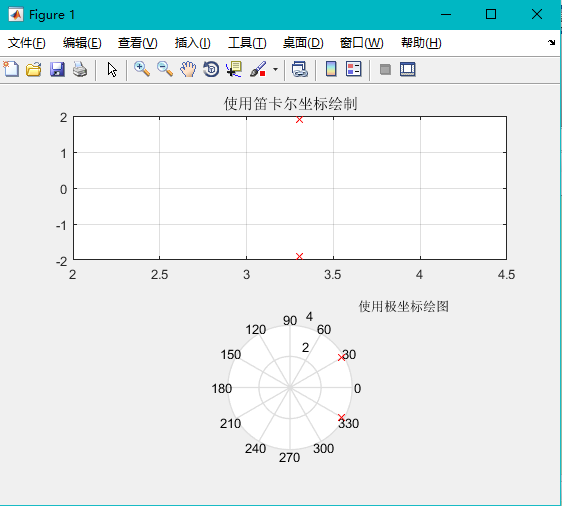
運行程序后,得到如圖所示的結果。

從圖中可以看出,在極坐標系中表示特征值更加直觀。
從圖上可以看出,MATLAB標注函數中采用了中文字符,極大地方便了用戶;在字符串中,“^”表示上標,“_”表示下標。
3.極坐標系中零極點圖的繪制
在控制系統中,可以先求出系統的零極點,然后利用polar函數在極坐標系中繪制出零極點圖。直觀地顯示出系統的零極點,有助于我們對控制系統進行深入了解。則輸入MATLAB程序為:
num=[1 1.1];den=[1 2 5 7 4];
[z,p,k]=tf2zp(num,den);
%tf2zp 用來求num/den傳函的極零點及增益
c1=abs(z);c2=angle(z);
c3=abs(p);c4=angle(p);
figure(1)
polar(c4,c3,'bx')
hold on,polar(c2,c1,'ro')
gtext('極坐標系中零極點的表示')
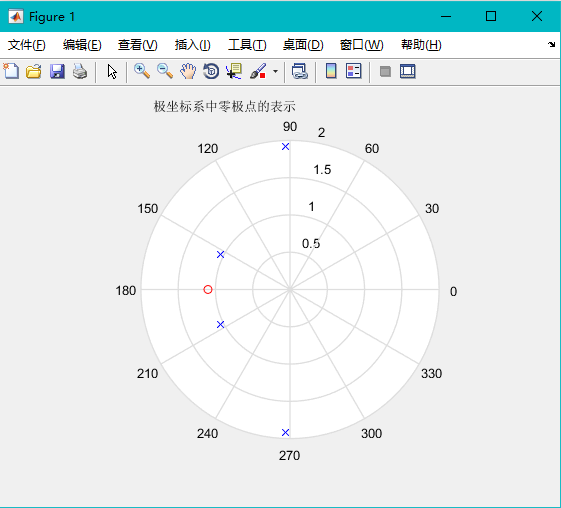
運行程序后,得到如圖所示的零極點圖。

當然零極點圖也可以直接采用pzmap函數繪制
以上是自己通過學習整理所得,大家有相關問題,可以留言,一起交流學習!
轉載或者引用本文內容請注明來源及原作者
參考
MATLAB 7.x程序設計語言
智能推薦
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
猜你喜歡
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...
CSS3干貨10:如何做一個板塊標題水平線左邊帶顏色效果
很多網站在設計欄目標題的時候,喜歡用下劃線分開欄目標題和內容部分。 而且線條左邊的部分往往還有顏色,且這個顏色跟標題的文字長短保持一致。效果如圖所示: 這種效果其實很簡單。 我這里給大家推薦兩種方式: 假定我們的標題部分 HTML 結構如下: 方式一:利用下邊框。灰色部分是 h1 的下邊框,藍色部分是 span 標簽的下邊框。 h1 的高度為 40px,span 也設置它的高度為 40px。這樣,...










