1、Django(web框架本質、http協議)
web框架本質
? web項目的流程非常簡單:瀏覽器(scoket客戶端)發送請求發送到服務端,服務端接收到這個請求,進行驗證,成功之后,響應一個html頁面。
什么叫web框架?
? 假如你想裝修?個別墅:沒有框架:全部由你?個?去做:買地,打地基,買鋼材,混凝?,搭建,最終形成?個別墅?坯房,然后在進?裝修。如果有框架:直接到??個精裝修的房?,你只需添加?些軟裝,上?些家具,就可以?住了。
? web框架:將客戶端與服務端的通信所有的細枝末節以及常用功能都給你封裝好了,不用你自己在寫了,你只需要在web框架的基礎上,寫一些配置,業務邏輯的代碼即可。
自己構建一個簡單版本的web框架
-
web服務端
import socket server = socket.socket() server.bind(('127.0.0.1',8000)) server.listen(5) while 1: conn,addr = server.accept() from_client_data = conn.recv(1024) print(from_client_data.decode('utf-8')) # 瀏覽器與服務器之間的通信要遵循一個協議:http https協議。 conn.send('HTTP/1.1 200 OK \r\n\r\n'.encode('utf-8')) conn.send('<h1>Hello world</h1>'.encode('utf-8')) conn.close()? 瀏覽器與服務器之間要想完成通信必須遵循一個協議(http、https),我們要想研究瀏覽器與服務器之間的通信肯定繞不開這個協議,所以我們先要研究http協議。
http協議
定義:
超文本傳出協議,HTTP是一個客戶端終端(用戶)和服務端(網站)請求和響應的遵循的標準(TCP)。
瀏覽器(爬蟲工具)只要是發送http請求的都會發送到服務器上的默認端口80。
http工作原理
1、瀏覽器與web服務器建立TCP鏈接。
2、瀏覽器通過TCP鏈接向web服務器發送HTTP請求
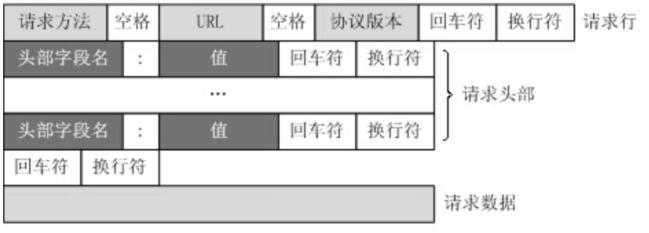
? (請求格式:請求行、請求頭部、空行、請求數據)

3、web服務器接收到瀏覽器發送的http請求,進行驗證,驗證通過后,回給瀏覽器一個http響應
? (響應格式:狀態行、響應頭部、空行、響應正文)

4、web服務器斷開TCP鏈接。
5、瀏覽器通過瀏覽器內核解析web服務器發送的響應的html內容
請求方法
-
重新構建了一個html頁面返回給瀏覽器
import socket server = socket.socket() server.bind(('127.0.0.1',8801)) server.listen(5) while 1: conn,addr = server.accept() from_client_data = conn.recv(1024) print(from_client_data.decode('utf-8')) # 瀏覽器與服務器之間的通信要遵循一個協議:http https協議 conn.send('HTTP/1.1 200 OK \r\n\r\n'.encode('utf-8')) with open('簡單的HTML文件.html',mode='rb') as f1: conn.send(f1.read()) conn.close() -
html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--??寬度?適應設備的屏幕寬度--> <title>Title</title> </head> <body> <div>這是一個簡單的HTML文件</div> </body> </html> -
研究請求信息
GET / HTTP/1.1 # 請求? # 請求頭部 Host: 127.0.0.1:8001 Connection: keep-alive Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.129 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apn g,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 Sec-Fetch-Site: none Sec-Fetch-Mode: navigate Sec-Fetch-User: ?1 Sec-Fetch-Dest: document Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: csrftoken=XA2wHCbRDV4TbgilRk1XgXGzBnHXFMlQ6oOUE6s6BHx18vV8NrtlMyk81PrPhk6M ; sessionid=bb1y61paykd0ashz80fapq9vq1f3ga9a 空? 請求數據
面試題
瀏覽器給服務器發送請求:請求方法有哪些?
列舉任意5種請求方法:
get post delete head put trace options 等
-
get vs post
每一種請求方法都有不同的應用場景,那么著重研究post請求與get請求
-
應用
常用的get請求:請求一個新頁面、a標簽、form表單默認是get請求
常用的post請求:一般用于給服務器提交數據,比如提交用戶名、密碼
-
區別
-
get請求:
我們更改一下html頁面
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--??寬度?適應設備的屏幕寬度--> <title>Title</title> </head> <body> <form action="" method="get"> 用戶名: <input type="text" name="username"> 密碼: <input type="text" name="password"> <input type="submit"> </form> </body> </html>
-
-

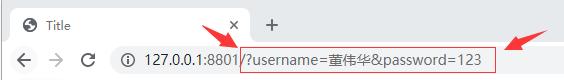
服務端接受的get請求信息:
```
GET /?username=%E8%91%A3%E4%BC%9F%E5%8D%8E&password=123 HTTP/1.1
Host: 127.0.0.1:8801
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.129 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Referer: http://127.0.0.1:8801/
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
```
我們通過get請求提交數據,所提交的數據會拼接到url后?提交到服務端。
+ post請求
我們更改一下html頁面
```
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--??寬度?適應設備的屏幕寬度-->
<title>Title</title>
</head>
<body>
<form action="" method="post">
用戶名: <input type="text" name="username">
密碼: <input type="text" name="password">
<input type="submit">
</form>
</body>
</html>
```
分析請求數據:
```
POST / HTTP/1.1
Host: 127.0.0.1:8801
Connection: keep-alive
Content-Length: 49
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
Origin: http://127.0.0.1:8801
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.129 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Referer: http://127.0.0.1:8801/
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
username=%E8%91%A3%E4%BC%9F%E5%8D%8E&password=123
//請求數據
```
+ **get**與**post**請求的區別
```
get提交的數據會放在URL之后,也就是請求行后面,以?分割URL和傳輸數據,如EditBook?name=test1&id=123456.(請求頭??那個content-type做的這種參數形式,后?講) POST?法是把提交的數據放在HTTP包的請求體中.
get提交的數據大小有限制(因為瀏覽器對URL的長度有限制),而post方法提交的數據沒有限制。
```
請求格式

請求格式分為四部分:請求行、請求頭部、空行、請求數據
-
URL
GET /index/log HTTP/1.1 Host: 127.0.0.1:8001 Connection: keep-alive Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.129 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apn g,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 Sec-Fetch-Site: none Sec-Fetch-Mode: navigate Sec-Fetch-User: ?1 Sec-Fetch-Dest: document Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: csrftoken=XA2wHCbRDV4TbgilRk1XgXGzBnHXFMlQ6oOUE6s6BHx18vV8NrtlMyk81PrPhk6M ; sessionid=bb1y61paykd0ashz80fapq9vq1f3ga9a**URL是什么?**答:統一資源定位符。 例:127.0.0.1:8001/index/log
http://www.taibai.com:80/news/index.html?id=250&page=1 協議 服務器(域名 ip地址)端?號 路徑 查詢 /index/log 路徑 -
請求頭部
Host: 127.0.0.1:8001 Connection: keep-alive Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.129 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apn g,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 Sec-Fetch-Site: none Sec-Fetch-Mode: navigate Sec-Fetch-User: ?1 Sec-Fetch-Dest: document Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: csrftoken=XA2wHCbRDV4TbgilRk1XgXGzBnHXFMlQ6oOUE6s6BHx18vV8NrtlMyk81PrPhk6M ; sessionid=bb1y61paykd0ashz80fapq9vq1f3ga9a重要的鍵值對:
Host: 127.0.0.1:8002------> 主機(IP地址和端?) Connection: keep-alive-----> 鏈接是否保留?段時間 User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.87 Safari/537.36 ------> ?戶的瀏覽器代理 Content-Length: 29 ------> 請求數據的?度
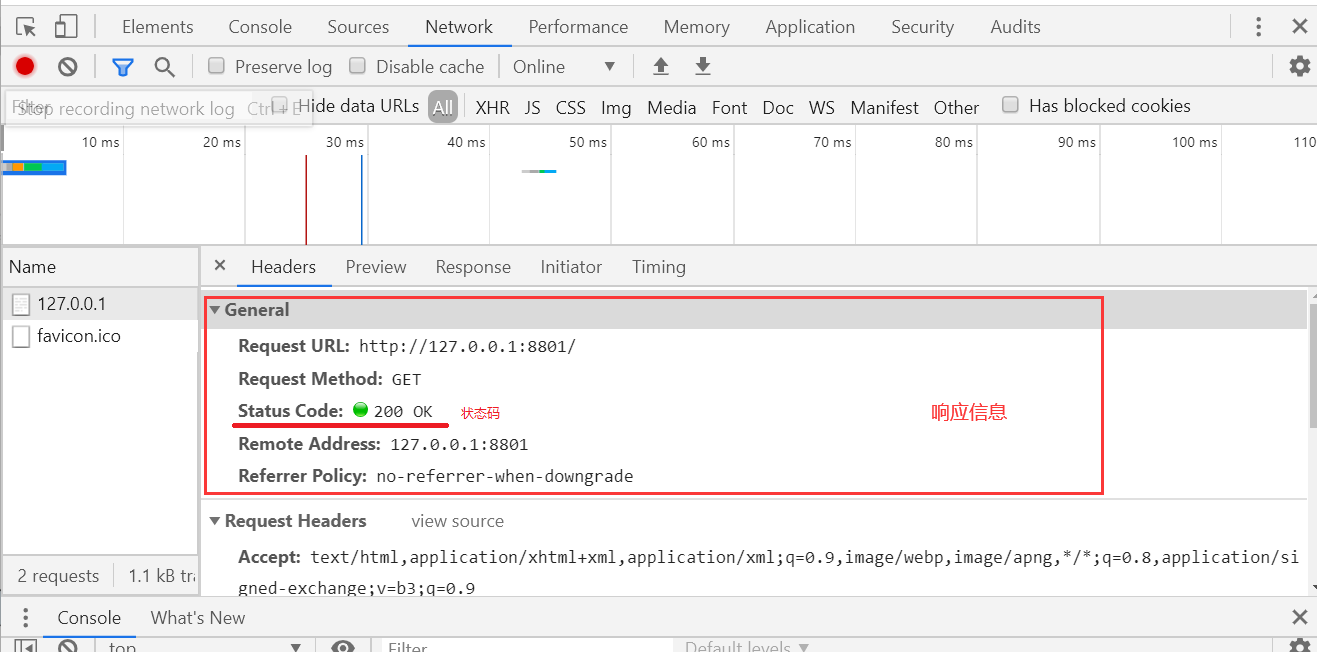
響應格式

響應格式:狀態行、響應頭部、空行、響應正文


面試會問你:狀態碼 4xx 是什么問題?

1xx 接收到了還沒有處理完
3xx 重定向,我給你會的響應你當時看不到,但是要跳轉到其他的頁面才能看到這個消息。比如登錄,登錄成功之后,瀏覽器自動跳轉到指定網址
4xx 請求有問題,404:找不到
5xx 服務端出現問題,比如服務端崩了等等
響應正文:就是html文件數據
http協議特點總結
1、基于請求-相應的模式
? 必須基于TCP協議建立連接之上,有請求才可以給其響應
2、無狀態保存
? 不會做持久化保存你的請求或者響應的數據。使?HTTP協議,每當有新的請求發送時,就會有對應的新響應產 ?。協議本身并不保留之前?切的請求或響應報?的信息。這是為了更快地處理?量事務,確保協議的可伸縮性,?特意把HTTP協議設計成 如此簡單的。可是,隨著Web的不斷發展,因?狀態?導致業務處理變得棘? 的情況增多了。?如,?戶登錄到?家購物?站,即使他跳轉到該站的 其他??后,也需要能繼續保持登錄狀態。針對這個實例,?站為了能 夠掌握是誰送出的請求,需要保存?戶的狀態。HTTP/1.1雖然是?狀態協議,但為了實現期望的保持狀態功能, 于是引?了Cookie技
3、無連接
? 連接一次馬上斷開,不會過長時間占用web服務器的資源
智能推薦
Java Web 學習筆記 10 HTTP協議、session、Bootstrap框架
HTTP協議、session、Bootstrap框架 一、HTTP協議 二、session 1、Session 概述 2、Session的工作機制 3、Session的時效管理 4、項目階段 三、Bootstrap框架及其使用 一、HTTP協議 1)HTTP 是什么 ? HTTP超文本傳輸協議 (HTTP-Hyper text transfer protocol),是一個屬于應用層的面向對象的協議...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...