web框架-Django簡介1
一.什么是web框架(framework)–本質是一個socket
是一種開發框架(解決一個開放性設計問題設計的具有一定約束性的支撐結構),用來支持動態網站、網絡應用程序及網絡服務的開發。其類型有基于請求的和基于組件的兩種框架
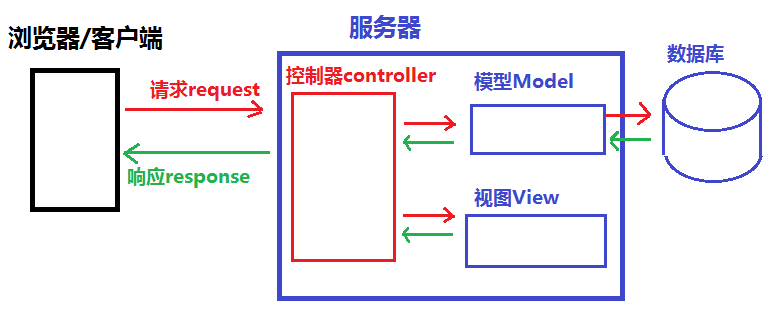
二.web應用的流程
1.瀏覽器發送一個http請求
2.服務器接收到請求,生成一個html文檔
3.服務器把html文檔當做http響應的body發送給瀏覽器
4.瀏覽器收到http響應后,將http的body取出html文檔并且顯示
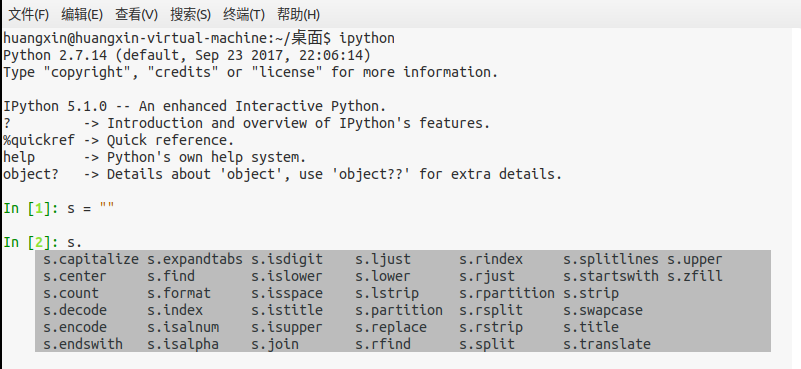
三.wsgiref–python自帶的web框架
from wsgiref.simple_server import make_server
def application(environ,start_response):
start_response('200 ok',[('content-type','text/html')])
return [b'<h1>Hello World</h1>']
http=make_server('',8080,application)
print('serving http on 8080...')
http.serve_forever()執行:在瀏覽器輸入127.0.0.1:8080

application()函數:符合WSGI標準的HTTP處理函數,可以接受兩個參數–
environ:封裝成一個對象,里面有所有的http請求信息的dict對象;
start_response:可以很方便的設置響應頭,發送http響應
可以使用print(“environ”,environ[“PATH_INFO”])打印出信息
make_server:封裝了socket對象以及準備過程(socket,bind,listen)
如下應用:
from wsgiref.simple_server import make_server
def application(environ,start_response):
start_response('200 ok', [('content-type', 'text/html')])
path=environ["PATH_INFO"]
print('path')
if path=='/book1':
return [b'<h1>Hello book1</h1>']
elif path=='/book2':
return [b'<h1>Hello book2</h1>']
else:
return [b'<h1>203</h1>']
http=make_server('',8080,application)
print('serving http on 8080...')
http.serve_forever()下面進入重點
四.Django初探
1.Django文件的兩種創建模式
(1)a.在cmd中選擇任何一個文件夾,輸入創建命令django-admin.py startproject mysite創建完成后再相應的文件夾下面出現mysite文件夾這里我在命令行模板中輸入此命令后一直提示django-admin.py不是內部命令的錯誤,通過百度找到這個問題的解決方法是沒有天劍django-admin.py文件所在地址的環境變量,我的是E:\workspace\untitled2\venv\Lib\site-packages\django\bin。但是添加完成后,我這里還是提示錯誤ImportError: No module named django.core,沒有找到解決方法,希望看到本博的小伙伴知道怎么解決可以給我留言,謝啦。
b.接著你需要創建一個你自己的app,這里比如我想創建一個叫web的,在mysite目錄下,在命令行輸入 python manage.py startapp web
c.啟動django項目python manage.py runsever 8080
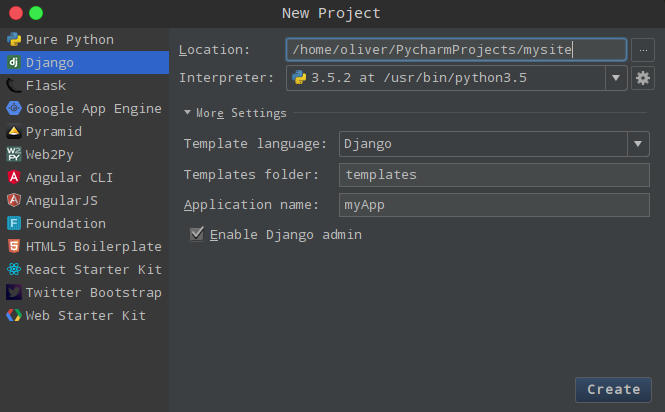
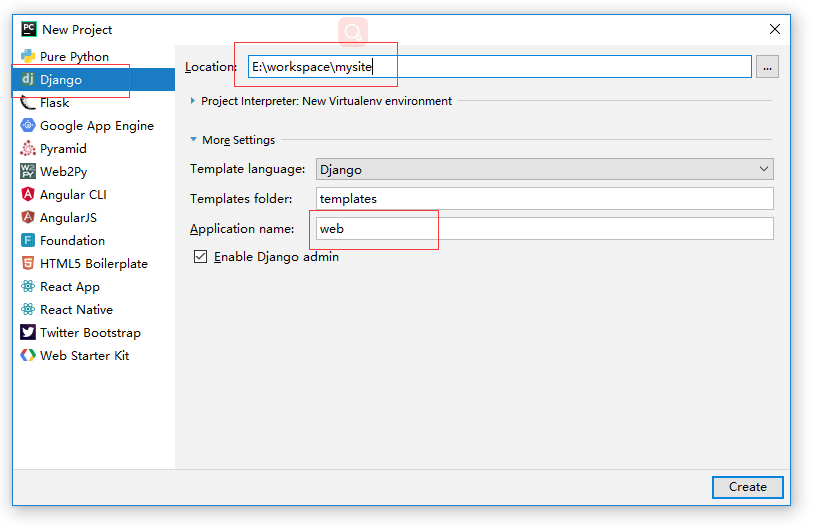
(2)直接在pycharm上創建

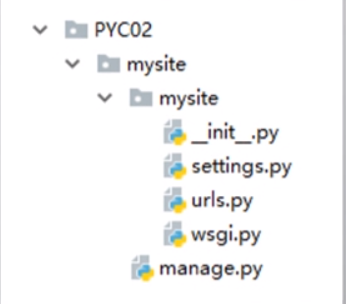
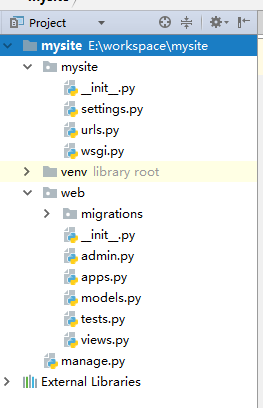
創建完成的django目錄如下:

manage.py–在django程序里面,通過它可以調用django shell和數據庫
setting.py–包含一些默認設置,包括數據庫信息和調試標識
urls.py–負責把url模式映射到應用程序
wsgi.py–web服務器
2.下面我們通過一小段程序簡單的了解django的整個流程
在setting.py中注釋掉’django.middleware.csrf.CsrfViewMiddleware’
urls.py
from django.conf.urls import url
from django.contrib import admin
from web import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^userinfo/',views.userinfo),
]views.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.shortcuts import render
# Create your views here.
user_list = []
def userinfo(request):
if request.method=="POST":
username = request.POST.get("username",None)
sex = request.POST.get("sex", None)
age = request.POST.get("age", None)
user={"username":username,"sex":sex,"age":age}
print(username)
print(sex)
print(age)
user_list.append(user)
return render(request,"index.html",{"user_list",user_list})
return render(request,"index.html")在templates里面創建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<hr>
<form action="/userinfo/" method="post">
<p>姓名<input type="text" name="username"></p>
<p>性別<input type="text" name="sex"></p>
<p>年齡<input type="text" name="age"></p>
<p><input type="submit" value="submit"></p>
</form>
<hr>
<hr>數據顯示</hr>
<table>
<tr>
<td>姓名</td>
<td>性別</td>
<td>年齡</td>
</tr>
{% for i in user_list %}
<tr>
<td>{{ i.username }}</td>
<td>{{ i.sex }}</td>
<td>{{ i.age }}</td>
</tr>
{% endfor %}
</table>
</body>
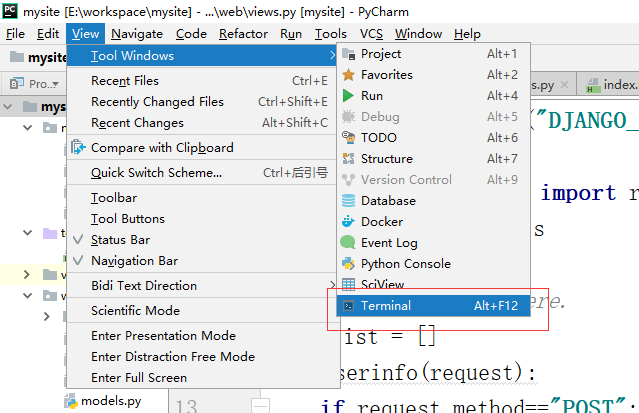
</html>在pycharm中打開終端工具

在終端啟動輸入python manage.py runserver 8080
web端執行:http://127.0.0.1:8080/userinfo/
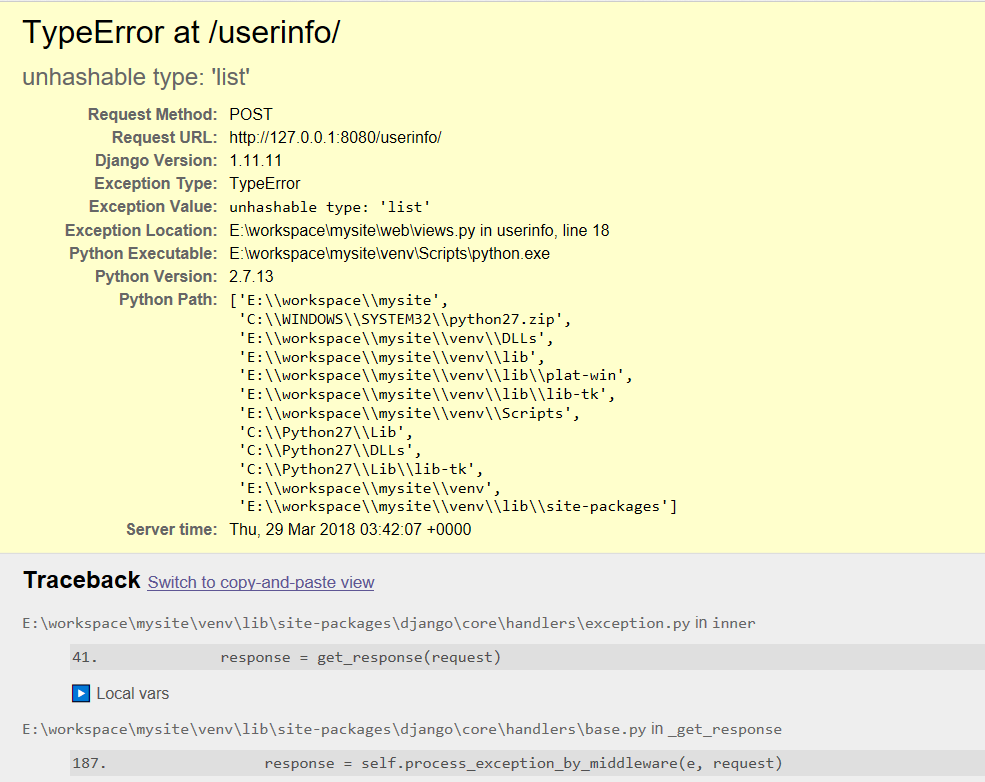
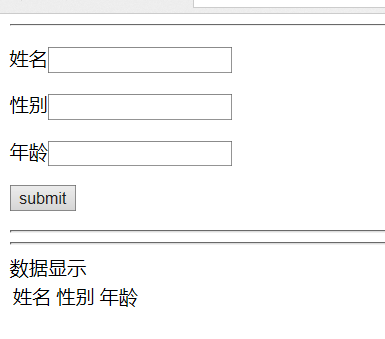
出現
這個時候是默認的get請求,當填寫數據提交后是post請求。
當填寫數據后出現報錯TypeError: unhashable type: ‘list’
并且web端返回錯誤的頁面,不知道怎么解決
3.我們將這段小程序的數據改成數據庫形式管理
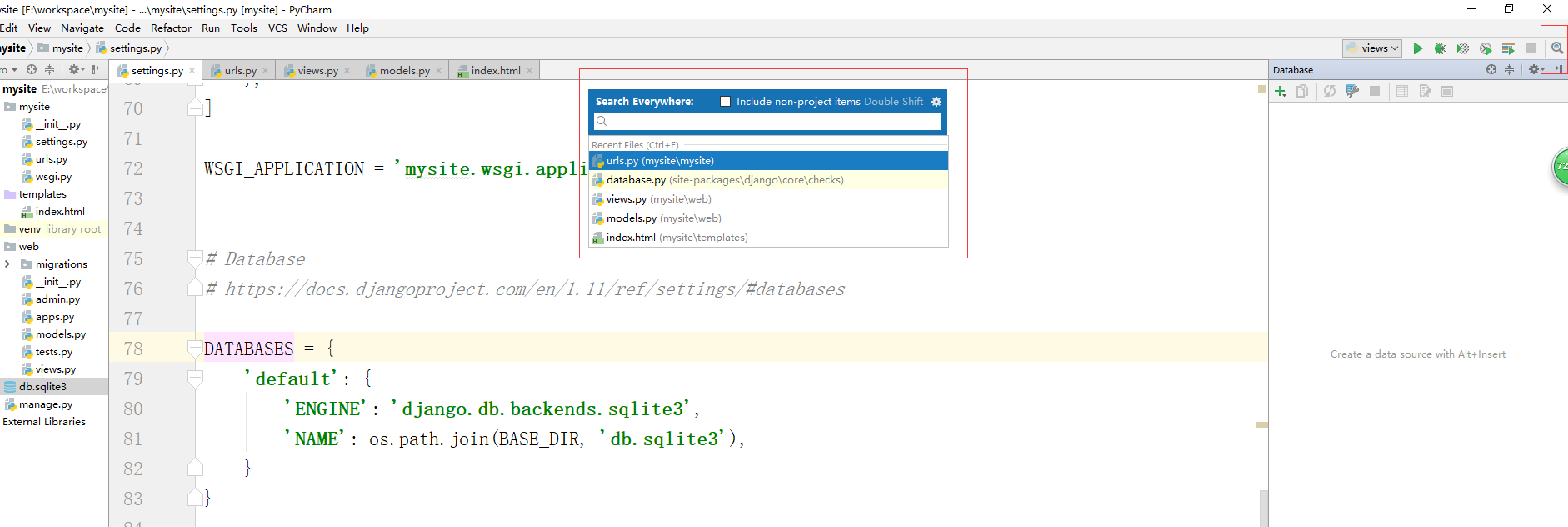
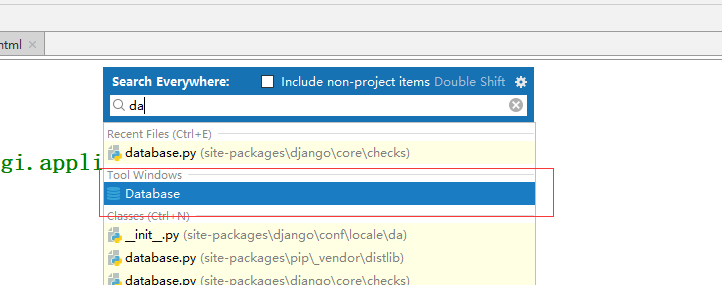
(1)點擊搜索按鈕,輸入database,單擊選出數據庫

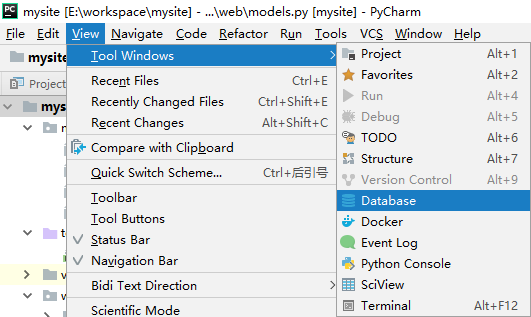
通過菜單欄也可以打開database

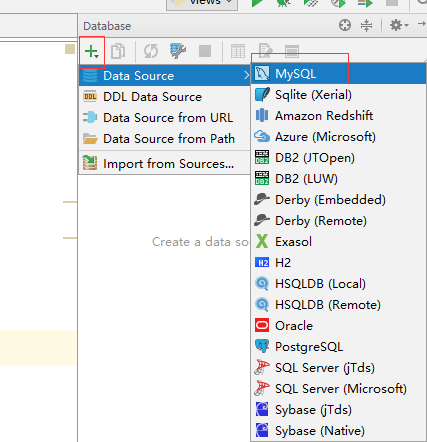
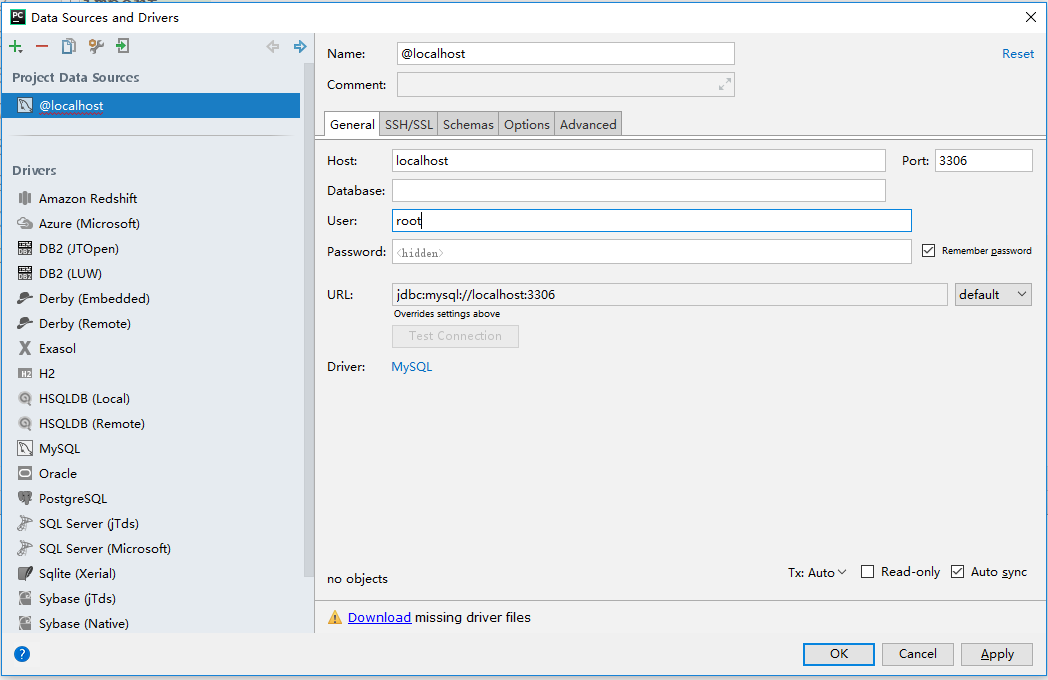
(2)點擊加號

一直不知道為什么我的database的Test connection一直是一個禁用狀態,百度很久才發現是驅動沒有安裝,點擊下方的藍色的Download即可

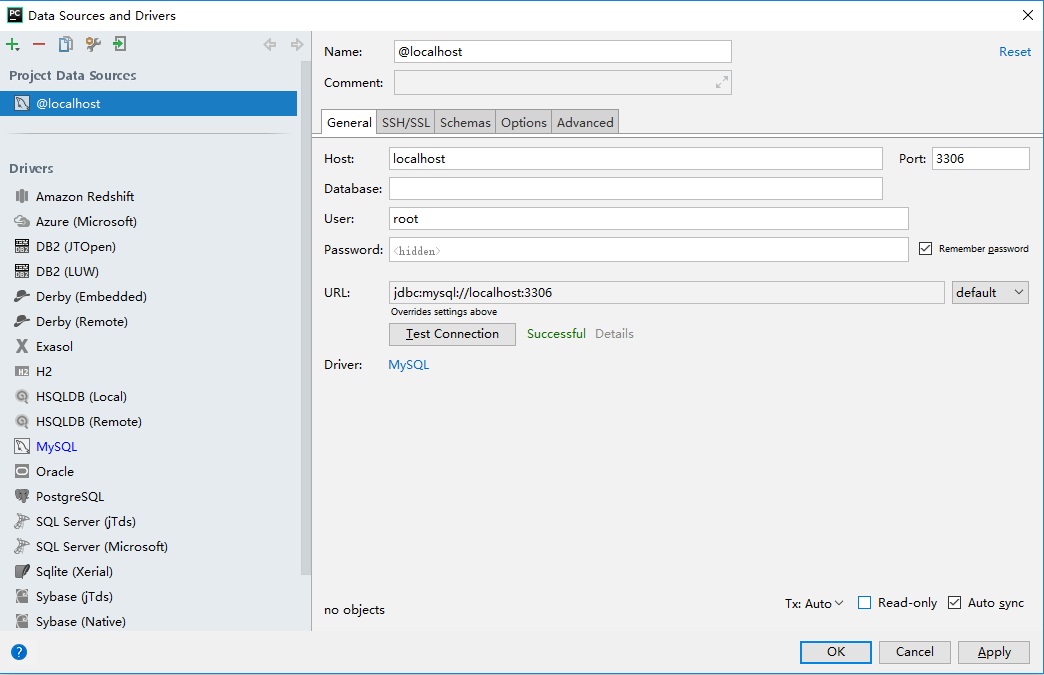
(3)連接成功

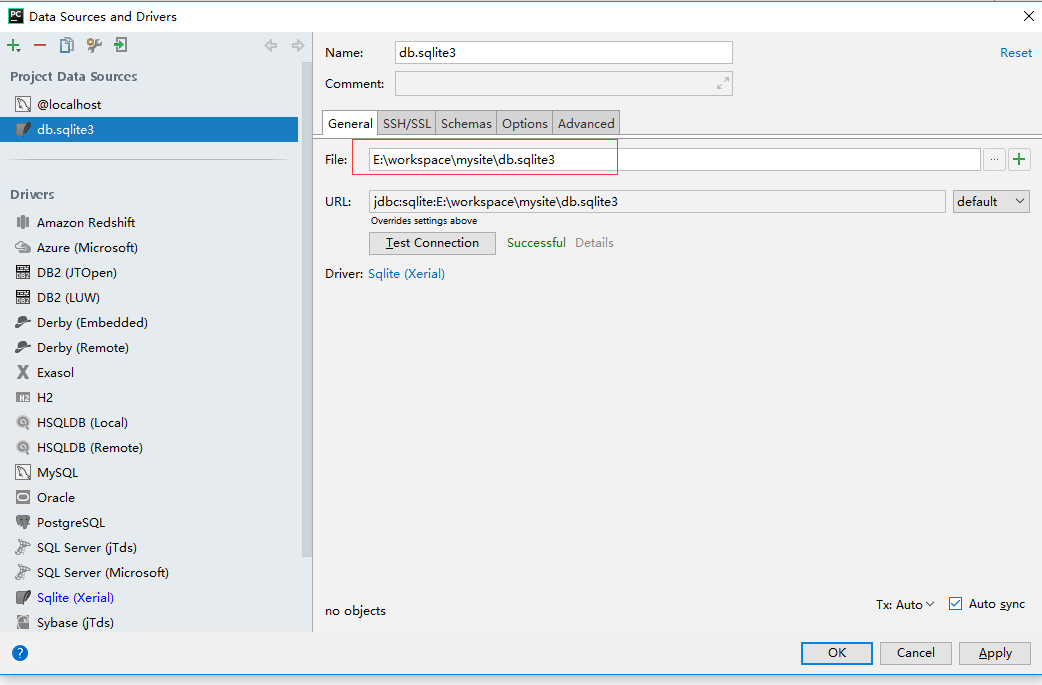
(4)連接sqlite3的時候,也需要安裝驅動,點擊下方的藍色的Download即可

(5)model.py文件中
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.db import models
# Create your models here.
class userinfo(models.Model):
username=models.CharField(max_length=64)
sex = models.CharField(max_length=64)
age = models.CharField(max_length=64)
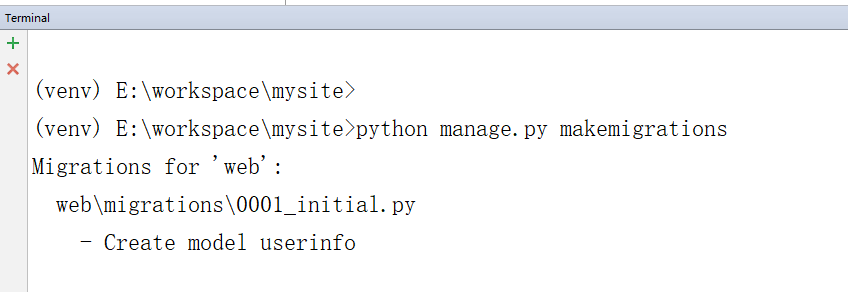
(6)在終端執行python manage.py makemigrations(終端打開view->Tool Windows->Terminal)

再執行python manage.py migrate
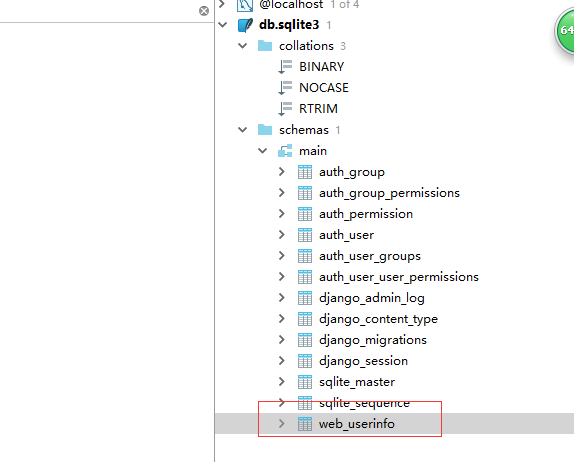
新創建的表出來啦

(7)views.py代碼如下
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
import os,django
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "mysite.settings")# project_name 項目名稱
django.setup()
from django.shortcuts import render
from web import models
# Create your views here.
user_list = []
def userinfo(request):
if request.method=="POST":
u = request.POST.get("username",None)
s = request.POST.get("sex", None)
a = request.POST.get("age", None)
# user={"username":username,"sex":sex,"age":age}
models.userinfo.objects.create(
username=u,
sex=s,
age=a,
)
user_list=models.userinfo.objects.all()
return render(request,"index.html")(8)在終端啟動輸入python manage.py runserver 8080
web端執行:http://127.0.0.1:8080/userinfo/
(9)前端和后端交互成功!
智能推薦
Python Web框架——Django
使用框架簡單快速開發特定的系統。 一 MVC和MTV模式 二 簡介 Django時有Python開發的一個免費的開源網站框架,可以用于快速搭建高性能、優雅的網站。 Django框架的特點: 強大的數據庫功能 自帶強大的后臺功能 通過正則匹配隨意定義的網址 強大易擴展的模板系統 緩存系統 國際化 三 Django安裝方式 1.利用pip安裝Django。 2.利用源碼包安裝Django...
web框架之Django
web框架和Django流程 1.web框架要點 1.Web應用程序處理流程 2.Web應用程序框架的意義 用于搭建Web應用程序 免去不同Web應用相同代碼部分的重復編寫,只需關心Web應用核心的業務邏輯實現 3.web應用程序的本質 接收并解析HTTP請求,獲取具體的請求信息 處理本次HTTP請求,即完成本次請求的業務邏輯處理 構造并返回處理結果——HTTP響應 4.w...
Web框架:Django
注:該文章為《Python核心編程》(第3版)學習筆記 1. Web框架 Web開發除了從頭寫起,還可以在他人已有的基礎上上進行開發,這樣的Web開發環境稱為Web框架。 ORM:object-relation mapper,對象關系映射器。 2. Django簡介 1) 預備條件 大多數部署都會使用Apeach 服務器。Djang...
Web框架之Django
一、Django的簡介 Django是一個開放源代碼的Web應用框架,由Python寫成。采用了MT’V的框架模式,即模型M,模板T和視圖V。它最初是被開發來用于管理勞倫斯出版集團旗下的一些以新聞內容為主的網站的,即是CMS(內容管理系統)軟件。并于2005年7月在BSD許可證下發布。這套框架是以比利時的吉普賽爵士吉他手Django Reinhardt來命名的。 二、Django開發環...
Django Web框架
通過cmd命令行來新建一個web框架工程 先切換到指定的文件目錄下,然后輸入 生成框架如下 框架文件說明: 第一個mysite:外層目錄,名字可以更改 第二個mysite:工程目錄,用來保存代碼和文件 _init_:一個將mysite定義為包的空文件,用來初始化 settings:部署和配置整個工程的配置文件 urls:URL路由的聲明文件 wsgi:基于WSGI的web服務器配置文件 manag...
猜你喜歡
Django Web框架02
《Django Web框架》 目錄 文章目錄 《Django Web框架》 目錄 Django的框架設計模式 模板 Templates Django 模板語言 模板的傳參 模板的變量 XSS攻擊 反射型xss 存儲型xss DOM xss 模板的標簽 過濾器 模板的繼承 url 反向解析 Django的框架設計模式 MVC 設計模式 MVC 代表 Model-View-Controller(模型-...
Hue之Django框架簡介
背景簡介 Django是一個由Python語言編寫的開源的Web應用框架。Django框架本身是基于Mode(模型)+View(視圖)+Controller(控制器)的設計模式,準確來說應該是MVT(T代表Template),這種模式簡化了程序的修改和擴展,提高了代碼的復用率。Django實現了將前后端進行解耦,提高了開發效率,使得開發人員只需協商好兩者之間的接口就可以獨立開發自己的部分,避免了重...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...