LaTeX tikz 畫地球示意圖
標簽: LaTeX
畫圖代碼如下:
%Author: Marco Miani
%LuaLaTeX / pdfLaTeX
\documentclass[12pt]{article}
\usepackage{tikz}
\usepackage{verbatim}
%\usepackage[active,tightpage]{preview}
%\PreviewEnvironment{tikzpicture}
%\setlength\PreviewBorder{5pt}
\usepackage{amsmath}
\usetikzlibrary{arrows}
\pagestyle{empty}
\usepackage{pgfplots}
\usetikzlibrary{calc,fadings,decorations.pathreplacing}
\usetikzlibrary{positioning}
\begin{comment}
:Title: Spherical and cartesian grids
Representation of spherical (red) and cartesian (black) computational grids used
by SWAN_. Latter gives an example of unstructured grids. Conversion from former
to latter involves a deformation factor which is acceptable within a given spatial limit.
The drawing is based on Tomas M. Trzeciak's
`Stereographic and cylindrical map projections example`__.
.. __: http://www.texample.net/tikz/examples/map-projections/
.. _SWAN: http://www.texample.net/tikz/examples/swan-wave-model/
\end{comment}
\newcommand\pgfmathsinandcos[3]{
\pgfmathsetmacro#1{sin(#3)}
\pgfmathsetmacro#2{cos(#3)}
}
\newcommand\LongitudePlane[3][current plane]{
\pgfmathsinandcos\sinEl\cosEl{#2}
\pgfmathsinandcos\sint\cost{#3}
\tikzset{#1/.style={cm={\cost,\sint*\sinEl,0,\cosEl,(0,0)}}}
}
\newcommand\LatitudePlane[3][current plane]{
\pgfmathsinandcos\sinEl\cosEl{#2}
\pgfmathsinandcos\sint\cost{#3}
\pgfmathsetmacro\yshift{\cosEl*\sint}
\tikzset{#1/.style={cm={\cost,0,0,\cost*\sinEl,(0,\yshift)}}}
}
\newcommand\DrawLongitudeCircle[2][1]{
\LongitudePlane{\angEl}{#2}
\tikzset{current plane/.prefix style={scale=#1}}
\pgfmathsetmacro\angVis{atan(sin(#2)*cos(\angEl)/sin(\angEl))} %
\draw[current plane,thin,black] (\angVis:1) arc (\angVis:\angVis+180:1);
\draw[current plane,thin,dashed] (\angVis-180:1) arc (\angVis-180:\angVis:1);
}
\newcommand\DrawLongitudeCirclered[2][1]{
\LongitudePlane{\angEl}{#2}
\tikzset{current plane/.prefix style={scale=#1}}
\pgfmathsetmacro\angVis{atan(sin(#2)*cos(\angEl)/sin(\angEl))}
\draw[current plane,red,thick] (150:1) arc (150:180:1);
}
\newcommand\DLongredd[2][1]{
\LongitudePlane{\angEl}{#2}
\tikzset{current plane/.prefix style={scale=#1}}
\pgfmathsetmacro\angVis{atan(sin(#2)*cos(\angEl)/sin(\angEl))}
\draw[current plane,black,dashed, ultra thick] (150:1) arc (150:180:1);
}
\newcommand\DLatred[2][1]{
\LatitudePlane{\angEl}{#2}
\tikzset{current plane/.prefix style={scale=#1}}
\pgfmathsetmacro\sinVis{sin(#2)/cos(#2)*sin(\angEl)/cos(\angEl)}
\pgfmathsetmacro\angVis{asin(min(1,max(\sinVis,-1)))}
\draw[current plane,dashed,black,ultra thick] (-50:1) arc (-50:-35:1);
}
\newcommand\fillred[2][1]{
\LongitudePlane{\angEl}{#2}
\tikzset{current plane/.prefix style={scale=#1}}
\pgfmathsetmacro\angVis{atan(sin(#2)*cos(\angEl)/sin(\angEl))}
\draw[current plane,red,thin] (\angVis:1) arc (\angVis:\angVis+180:1);
}
\newcommand\DrawLatitudeCircle[2][1]{
\LatitudePlane{\angEl}{#2}
\tikzset{current plane/.prefix style={scale=#1}}
\pgfmathsetmacro\sinVis{sin(#2)/cos(#2)*sin(\angEl)/cos(\angEl)}
\pgfmathsetmacro\angVis{asin(min(1,max(\sinVis,-1)))}
\draw[current plane,thin,black] (\angVis:1) arc (\angVis:-\angVis-180:1);
\draw[current plane,thin,dashed] (180-\angVis:1) arc (180-\angVis:\angVis:1);
}
\newcommand\DrawLatitudeCirclered[2][1]{
\LatitudePlane{\angEl}{#2}
\tikzset{current plane/.prefix style={scale=#1}}
\pgfmathsetmacro\sinVis{sin(#2)/cos(#2)*sin(\angEl)/cos(\angEl)}
\pgfmathsetmacro\angVis{asin(min(1,max(\sinVis,-1)))}
\draw[current plane,red,thick] (-50:1) arc (-50:-35:1);
}
\tikzset{
>=latex,
inner sep=0pt,
outer sep=2pt,
mark coordinate/.style={
inner sep=0pt,
outer sep=0pt,
minimum size=3pt,
fill=black,circle}
}
\begin{document}
\begin{figure}[ht!]
\begin{tikzpicture}[scale=1,every node/.style={minimum size=1cm}]
\def\R{5} % sphere radius
\def\angEl{25} % elevation angle
\def\angAz{-100} % azimuth angle
\def\angPhiOne{-50} % longitude of point P
\def\angPhiTwo{-35} % longitude of point Q
\def\angBeta{30} % latitude of point P and Q
\pgfmathsetmacro\H{\R*cos(\angEl)} % distance to north pole
\LongitudePlane[xzplane]{\angEl}{\angAz}
\LongitudePlane[pzplane]{\angEl}{\angPhiOne}
\LongitudePlane[qzplane]{\angEl}{\angPhiTwo}
\LatitudePlane[equator]{\angEl}{0}
\fill[ball color=white!10] (0,0) circle (\R); % 3D lighting effect
\coordinate[mark coordinate] (O) at (0,0);
\coordinate[mark coordinate] (N) at (0,\H);
\coordinate[mark coordinate] (S) at (0,-\H);
\path[xzplane] (\R,0) coordinate (XE);
\path[qzplane] (\angBeta:\R+5.2376) coordinate (XEd);
\path[pzplane] (\angBeta:\R) coordinate (P);
\path[pzplane] (\angBeta:\R+5.2376) coordinate (Pd);
\path[pzplane] (\angBeta:\R+5.2376) coordinate (Td);
\path[pzplane] (\R,0) coordinate (PE);
\path[pzplane] (\R+4,0) coordinate (PEd);
\path[qzplane] (\angBeta:\R) coordinate (Q);
\path[qzplane] (\angBeta:\R) coordinate (Qd);
\path[qzplane] (\R,0) coordinate (QE);
\path[qzplane] (\R+4,0) coordinate (QEd);
\DrawLongitudeCircle[\R]{\angPhiOne}
\DrawLongitudeCircle[\R]{\angPhiTwo}
\DrawLatitudeCircle[\R]{\angBeta}
\DrawLatitudeCircle[\R]{0}
\node[above=8pt] at (N) {$\mathbf{N}$};
\node[below=8pt] at (S) {$\mathbf{S}$};
\draw[-,dashed, thick] (N) -- (S);
\draw[->,ultra thick] (O) -- (P);
\draw[dashed,thick] (XE) -- (O) -- (PE);
\draw[dashed,ultra thick] (O) -- (QE);
\draw[-,dashed,black,very thick] (O) -- (Pd);
\draw[-,dashed,black,very thick] (O) -- (PEd);
\draw[-,dashed,black,very thick] (O) -- (QEd);
\draw[-,dashed,black,very thick] (O) -- (XEd);
\draw[dashed] (XE) -- (O) -- (PE);
\draw[-,ultra thick,black] (Pd) -- (PEd) node[below, left] {$P_1$};
\draw[-,ultra thick,black] (PEd) -- (QEd)node[below, right] {$P_3$};
\draw[-,ultra thick,black] (Pd)-- (XEd)node[above, right] {$P_2$};
\draw[-,ultra thick] (XEd) -- (QEd);
\draw[pzplane,->,thick] (0:0.4*\R) to [bend right=40]
node[midway,left] {$\beta$} (\angBeta:0.4*\R);
\path[pzplane] (0.5*\angBeta:\R) node[right] {$$};
\path[qzplane] (0.5*\angBeta:\R) node[right] {$$};
%draw \phi_1 and \phi_2
\draw[equator,->,thin] (\angAz:0.5*\R) to[bend right=30]
node[pos=0.4,above] {$\phi_1$} (\angPhiOne:0.5*\R);
\draw[equator,->,thin] (\angAz:0.7*\R) to[bend right=35]
node[midway,below] {$\phi_2$} (\angPhiTwo:0.7*\R);
\path[xzplane] (0:\R) node[below] {$$};
\path[xzplane] (\angBeta:\R) node[below left] {$$};
%draw Latitude and Longitude in the grid
\foreach \t in {0,5,...,30} { \DrawLatitudeCirclered[\R]{\t} }
\foreach \t in {130,135,...,145} { \DrawLongitudeCirclered[\R]{\t} }
%draw Latitude and Longitude in the grid
\foreach \t in {130,145,...,145} { \DLongredd[\R+3]{\t} } %outer Latitude black line
\foreach \t in {130,135,...,145} { \DrawLongitudeCirclered[\R+3]{\t} }
\foreach \t in {0,30,...,30} { \DLatred[\R+3]{\t} } %outer Longitude black line
\foreach \t in {0,5,...,30} { \DrawLatitudeCirclered[\R+3]{\t} }
%labelling
\draw[->,thick](4,-5.5)node[left]{$\mathsf{Grid(s)\ in\ Fig. 1}$}
to[out=0,in=270] (5.8,-2.8);
\draw[thick](3.6,-6)node[left]{$[\mathsf{Rectilinear}]$};
\end{tikzpicture}
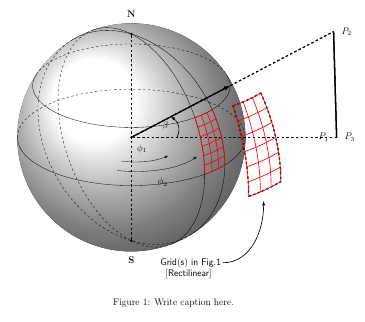
\caption[Representation of spherical and regular computational grids used by SWAN]
{Write caption here.}
\label{fig:frames}
\end{figure}
\end{document}
編譯結果如下:

聲明:以上代碼由 Marco Miani 所寫,未能給出原文鏈接,在此表示歉意,同時感謝 Marco Miani 前輩!
智能推薦
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
猜你喜歡
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...
CSS3干貨10:如何做一個板塊標題水平線左邊帶顏色效果
很多網站在設計欄目標題的時候,喜歡用下劃線分開欄目標題和內容部分。 而且線條左邊的部分往往還有顏色,且這個顏色跟標題的文字長短保持一致。效果如圖所示: 這種效果其實很簡單。 我這里給大家推薦兩種方式: 假定我們的標題部分 HTML 結構如下: 方式一:利用下邊框。灰色部分是 h1 的下邊框,藍色部分是 span 標簽的下邊框。 h1 的高度為 40px,span 也設置它的高度為 40px。這樣,...










