記錄Harbor私有倉庫的鏡像占用磁盤空間過大,如何徹底刪除其中的冗余docker鏡像,來釋放服務器磁盤空間
標簽: 解決方案 docker # shell 刷新linux系統配置 docker 關閉容器服務 docker重啟容器 徹底刪除harbor倉庫鏡像 徹底刪除容器占用磁盤空間
場景:
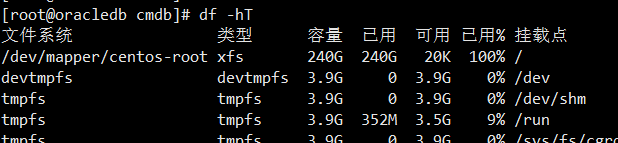
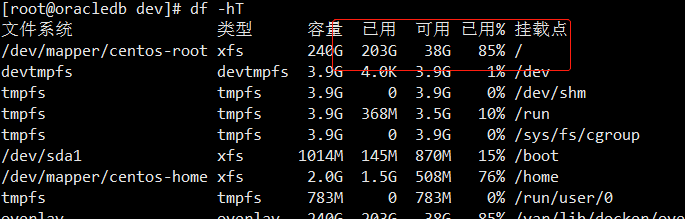
harbor服務器磁盤占用為100%:
聽同事說,harbor服務器,不能上傳鏡像,jenkins不能正常工作。

問題描述:
最開始以為,docker的日志,占用過多,但是用腳本刪除,磁盤仍然占用100%
#!/bin/sh
echo "======== start clean docker containers logs ========"
logs=$(find /var/lib/docker/containers/ -name *-json.log)
for log in $logs
do
echo "clean logs : $log"
cat /dev/null > $log
done
echo "======== end clean docker containers logs ========"
原因分析:
原來是harbor私有倉庫的刪除鏡像,沒有釋放空間。查閱資料,發現通過Harbor界面刪除相關鏡像,并不會自動刪除存儲中的文件和鏡像。需要停止Harbor服務,執行垃圾回收命令,進行存儲空間清理和回收。
解決方案:
要啟用垃圾回收(GC),首先要關閉Harbor服務,然后再執行清理命令。
關閉Harbor服務
docker stop $(docker ps -a -q)
再執行清理命令
#使用--dry-run參數運行容器,預覽運行效果,但不刪除任何數據
$ docker run -it --name gc --rm --volumes-from registry vmware/registry:2.6.2-photon garbage-collect --dry-run /etc/registry/config.yml
# NOTE: The above option "--dry-run" will print the progress without removing any data.
# Verify the result of the above test, then use the below commands to perform garbage collection and restart Harbor.
#不使用--dry-run參數,將刪除相關的文件和鏡像,
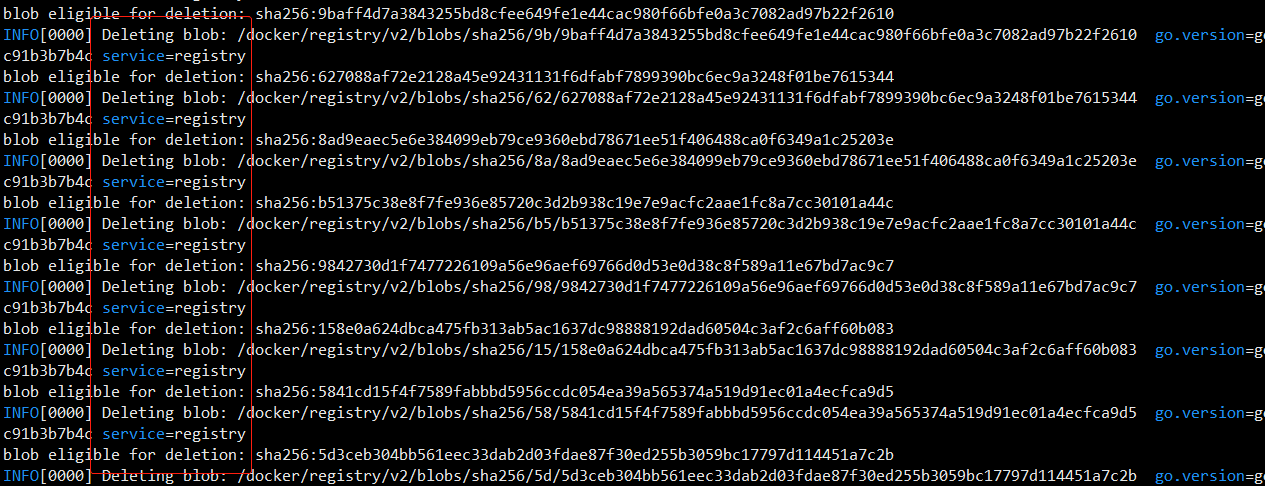
$ docker run -it --name gc --rm --volumes-from registry vmware/registry:2.6.2-photon garbage-collect /etc/registry/config.yml

刷新系統配置
systemctl daemon-reload && systemctl restart docker
重啟Harbor相關服務
docker restart $(docker ps -a -q)

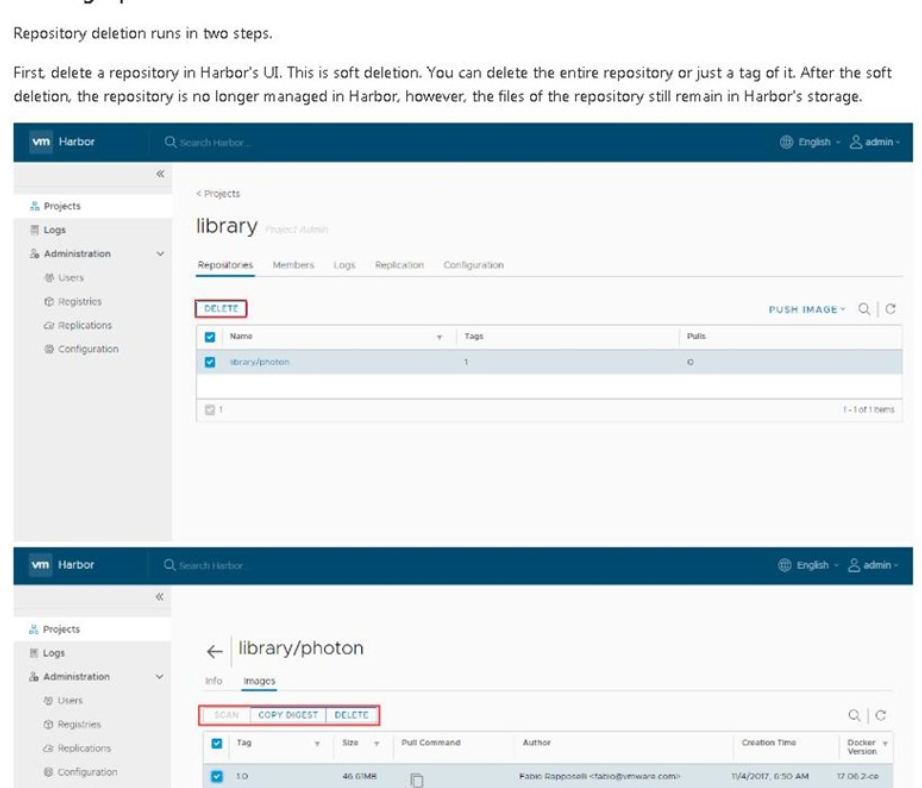
Harbor web界面刪除冗余鏡像


總結
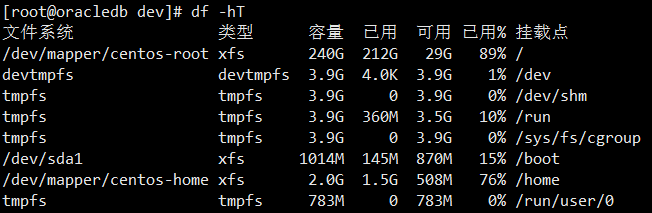
以上步驟,可以循環執行,多釋放空間,就多次執行,對其他服務沒有傷害。
智能推薦
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
猜你喜歡
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...
CSS3干貨10:如何做一個板塊標題水平線左邊帶顏色效果
很多網站在設計欄目標題的時候,喜歡用下劃線分開欄目標題和內容部分。 而且線條左邊的部分往往還有顏色,且這個顏色跟標題的文字長短保持一致。效果如圖所示: 這種效果其實很簡單。 我這里給大家推薦兩種方式: 假定我們的標題部分 HTML 結構如下: 方式一:利用下邊框。灰色部分是 h1 的下邊框,藍色部分是 span 標簽的下邊框。 h1 的高度為 40px,span 也設置它的高度為 40px。這樣,...










