Java入門——變量與數據類型
標題Java入門——初體驗2
一,變量與常量
常量:就是一種不會根據環境而改變的數據。例如:圓周率。
變量:是一種能夠根據不同環境產生不同值得數據。例如:手機充電。
怎么定義變量?
在Java中,我們通過三個元素描述變量:變量類型、變量名、變量值。
那什么是變量類型,變量名,變量值呢?

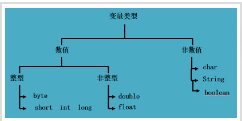
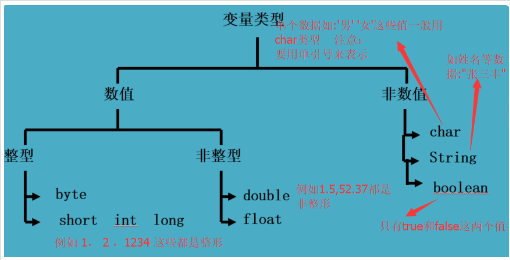
通過這張圖就能很好的理解了。
在Java中變量類型大致可以分為兩種,一種是數值類型,一種是非數值類型,數值類型又分為兩種:整形和非整形。如圖:

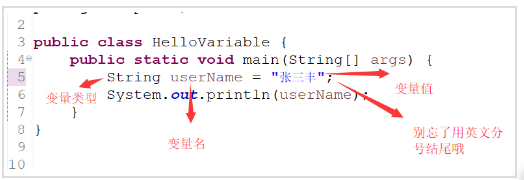
定義變量四個步驟:
1.確定變量類型。
2.取變量名。
3.給變量賦初值。
4.別忘了分號結尾哦。
 *注:定義變量后輸出時寫變量名。
*注:定義變量后輸出時寫變量名。
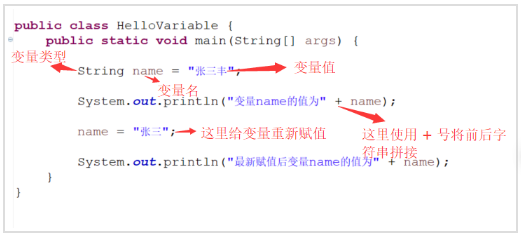
二、變量的使用。
變量的命名規則和規范:
1. 由字母,下劃線,美元符號($),數字組成,但第一個字符不能是數字。
2. 如果變量名是復合型的那么我們采用駝峰式,或者蛇形式的方式。 駝峰式:teaCup(表示茶杯的意思),stuAge(學生年齡) 蛇形式:tea_cup,stu_age 。 如果是單個單詞就全小寫就行了。
3. 千萬不要用中文拼音來表達:例如學生年齡:xueShengNianling。
4. 在一個方法中變量名不能重復。
5. 變量一定要給自己一個確定的類型。 二、Java數據類型
二、Java數據類型
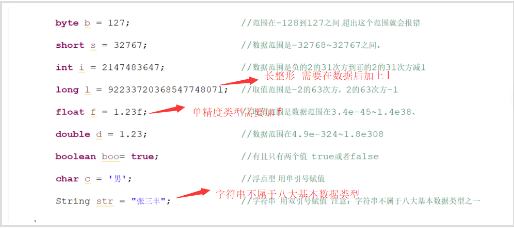
Java基本類型共有八種,基本類型可以分為三類,字符類型char,布爾類型boolean以及數值類型byte、short、int、long、float、double。數值類型又可以分為整數類型byte、short、int、long和浮點數類型float、double。JAVA中的數值類型不存在無符號的,它們的取值范圍是固定的,不會隨著機器硬件環境或者操作系統的改變而改變。
實際上,JAVA中還存在另外一種基本類型void,它也有對應的包裝類 java.lang.Void,不過我們無法直接對它們進行操作。
八種類型表示范圍如下:
1. byte:8位,最大存儲數據量是255,存放的數據范圍是-128127之間。
2. short:16位,最大數據存儲量是65536,數據范圍是-3276832767之間。
3. int:32位,最大數據存儲容量是2的32次方減1,數據范圍是負的2的31次方到正的2的31次方減1。
4. long:64位,最大數據存儲容量是2的64次方減1,數據范圍為負的2的63次方到正的2的63次方減1。
5. float:32位,數據范圍在3.4e-451.4e38,直接賦值時必須在數字后加上f或F。
6. double:64位,數據范圍在4.9e-3241.8e308,賦值時可以加d或D也可以不加。
7. boolean:只有true和false兩個取值。
8. char:16位,存儲Unicode碼,用單引號賦值。


*注:在賦值時:字符型用單引號,字符串用雙引號,數據如int,double,float型啥都不用。
三、Java類型轉換
什么是數據類型轉換:指不同數據類型之間的相互轉換。
1.自動類型轉換:表示范圍小的可以向表示范圍大的進行自動類型轉換。
2.強制類型轉換:表數范圍大的數向表數范圍小的進行轉換。
理解:當一個小的容器的水換到一個大的容器中毫無問題,但是一個大的容器的水換成小的容器可能會裝不下,就會溢出。
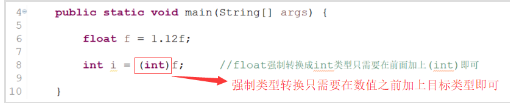
怎么使用強制類型轉換?
解決方法:只需要在數值之前加上目標類型即可。(如圖所示)

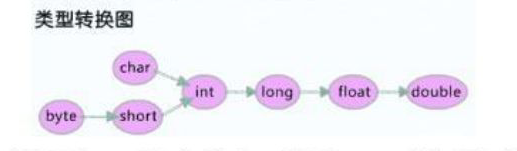
*注:轉換規則:低級別→高級別(如圖所示)
低級別到高級別可以自動轉換類型,高到低就要強制轉換類型。

四、Scanner的使用
1、為什么使用Scanner?
一個軟件是既要有輸出也需要有輸入的。而Scanner就是用于用戶在Java程序中輸入數據的。
可以理解為:Scanner它就是一個掃描儀,用來獲取我們從鍵盤輸入的數據。
2、怎么使用?
你只需要記住三個步驟:
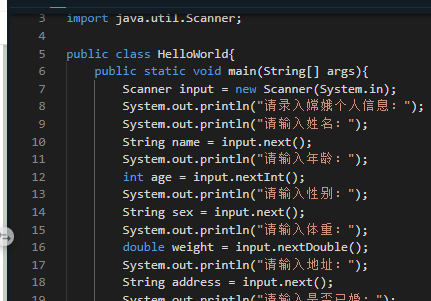
1.在類的聲明之前,引入掃描儀(Scanner):import java.util.Scanner;
2.在方法中創建一個掃描儀 Scanner input = new Scanner(System.in);
3.通過掃描儀獲取從鍵盤輸入的數據 int i = input.nextInt();

*注:看圖中input對應的各種類型的地方。
歡迎使用Markdown編輯器
你好! 這是你第一次使用 Markdown編輯器 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,了解一下Markdown的基本語法知識。
新的改變
我們對Markdown編輯器進行了一些功能拓展與語法支持,除了標準的Markdown編輯器功能,我們增加了如下幾點新功能,幫助你用它寫博客:
- 全新的界面設計 ,將會帶來全新的寫作體驗;
- 在創作中心設置你喜愛的代碼高亮樣式,Markdown 將代碼片顯示選擇的高亮樣式 進行展示;
- 增加了 圖片拖拽 功能,你可以將本地的圖片直接拖拽到編輯區域直接展示;
- 全新的 KaTeX數學公式 語法;
- 增加了支持甘特圖的mermaid語法1 功能;
- 增加了 多屏幕編輯 Markdown文章功能;
- 增加了 焦點寫作模式、預覽模式、簡潔寫作模式、左右區域同步滾輪設置 等功能,功能按鈕位于編輯區域與預覽區域中間;
- 增加了 檢查列表 功能。
功能快捷鍵
撤銷:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜體:Ctrl/Command + I
標題:Ctrl/Command + Shift + H
無序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
檢查列表:Ctrl/Command + Shift + C
插入代碼:Ctrl/Command + Shift + K
插入鏈接:Ctrl/Command + Shift + L
插入圖片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替換:Ctrl/Command + G
合理的創建標題,有助于目錄的生成
直接輸入1次#,并按下space后,將生成1級標題。
輸入2次#,并按下space后,將生成2級標題。
以此類推,我們支持6級標題。有助于使用TOC語法后生成一個完美的目錄。
如何改變文本的樣式
強調文本 強調文本
加粗文本 加粗文本
標記文本
刪除文本
引用文本
H2O is是液體。
210 運算結果是 1024.
插入鏈接與圖片
鏈接: link.
圖片:
帶尺寸的圖片:
居中的圖片:
居中并且帶尺寸的圖片:
當然,我們為了讓用戶更加便捷,我們增加了圖片拖拽功能。
如何插入一段漂亮的代碼片
去博客設置頁面,選擇一款你喜歡的代碼片高亮樣式,下面展示同樣高亮的 代碼片.
// An highlighted block
var foo = 'bar';
生成一個適合你的列表
- 項目
- 項目
- 項目
- 項目
- 項目1
- 項目2
- 項目3
- 計劃任務
- 完成任務
創建一個表格
一個簡單的表格是這么創建的:
| 項目 | Value |
|---|---|
| 電腦 | $1600 |
| 手機 | $12 |
| 導管 | $1 |
設定內容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants將ASCII標點字符轉換為“智能”印刷標點HTML實體。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
創建一個自定義列表
- Markdown
- Text-to-HTML conversion tool
- Authors
- John
- Luke
如何創建一個注腳
一個具有注腳的文本。2
注釋也是必不可少的
Markdown將文本轉換為 HTML。
KaTeX數學公式
您可以使用渲染LaTeX數學表達式 KaTeX:
Gamma公式展示 是通過歐拉積分
你可以找到更多關于的信息 LaTeX 數學表達式here.
新的甘特圖功能,豐富你的文章
- 關于 甘特圖 語法,參考 這兒,
UML 圖表
可以使用UML圖表進行渲染。 Mermaid. 例如下面產生的一個序列圖:
這將產生一個流程圖。:
- 關于 Mermaid 語法,參考 這兒,
FLowchart流程圖
我們依舊會支持flowchart的流程圖:
- 關于 Flowchart流程圖 語法,參考 這兒.
導出與導入
導出
如果你想嘗試使用此編輯器, 你可以在此篇文章任意編輯。當你完成了一篇文章的寫作, 在上方工具欄找到 文章導出 ,生成一個.md文件或者.html文件進行本地保存。
導入
如果你想加載一篇你寫過的.md文件,在上方工具欄可以選擇導入功能進行對應擴展名的文件導入,
繼續你的創作。
注腳的解釋 ?
智能推薦
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
猜你喜歡
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...
CSS3干貨10:如何做一個板塊標題水平線左邊帶顏色效果
很多網站在設計欄目標題的時候,喜歡用下劃線分開欄目標題和內容部分。 而且線條左邊的部分往往還有顏色,且這個顏色跟標題的文字長短保持一致。效果如圖所示: 這種效果其實很簡單。 我這里給大家推薦兩種方式: 假定我們的標題部分 HTML 結構如下: 方式一:利用下邊框。灰色部分是 h1 的下邊框,藍色部分是 span 標簽的下邊框。 h1 的高度為 40px,span 也設置它的高度為 40px。這樣,...










