樹莓派基礎之外設開發編程
一、樹莓派外設開發接口
樹莓派的接口
對主控芯片來說有:
IO口(輸入輸出口):input output
Input:人體,煙霧,火焰,震動
Output:繼電器,蜂鳴器
PWM(增強性IO口):電機調速,燈光調明亮度
其他串口:
uart,IIC,SPI,IIS
其他特定硬件接口:
flash
還有像樹莓派一樣要跑操作系統的芯片:
Nanopi:linux
S3c2410 2440 6410
Tiny210 tiny4412
海思方案,瑞芯微方案,移遠方案
帶有操作系統的芯片一般都會講到驅動
不帶操作系統的芯片:
C51,STM32,Arduino,WemosD1:沒用OS(linux)
二、樹莓派wiringPi庫
1)樹莓派的wiringPi庫:
wiringPi庫就好比 linux的動態庫.so,靜態庫.a
也好比C語言里面的include<stdio.h> 的標準庫
wiringPi庫里面的API就好比include<stdio.h>里面的printf
2)wiringPi庫不是樹莓派自帶的,是特定平臺,特定功能的接口庫。也就是別人已經給你封裝好了,直接調用庫里面的API就行,記得編譯的時候要帶 -lwiringPi
3)檢查一下樹莓派是否有下載這個wiringPi庫:
gpio -v

4)硬件初始化,wiringPiSetup函數:
#include<wiringPi.h>
#include<stdio.h>
int main()
{
int ret;
ret = wiringPiSetup();
if(ret == -1){
printf("初始化失敗!\n");
return -1;
}
return 0;
}

三、樹莓派控制繼電器
1)先查看下樹莓派板上信息:
gpio readall

2)繼電器的接口有三個,GND,IN,VCC
它的驅動電壓是3.3v
所以正極(VCC) 接樹莓派的3.3v
接地(GND) 接樹莓派的0v
信號傳輸(IN)接 gpio口
接好后寫代碼:
#include<wiringPi.h>
#include<stdio.h>
#define SWITCHER 7
int main()
{
int cmd;
if(wiringPiSetup() == -1){
printf("初始化失敗!\n");
return -1;
}
pinMode(SWITCHER,OUTPUT);
digitalWrite(SWITCHER,HIGH);
while(1){
printf("請輸入0/1:0-斷開開關,1-導通開關!\n");
scanf("%d",&cmd);
getchar();
if(cmd == 1){
digitalWrite(SWITCHER,LOW);
}else if(cmd == 0){
digitalWrite(SWITCHER,HIGH);
}
cmd = 10;
}
return 0;
}
運行結果可以:

四、繼電器組硬件控制開發
1)樹莓派和繼電器組的接線:

VCC正極接 5V
GND接地接 0V
IN1-IN4(信號) 接 GPIO.29 - GPIO.26
2)寫代碼測試下:
#include<wiringPi.h>
#include<stdio.h>
#include<string.h>
#define SWI1 29
#define SWI2 28
#define SWI3 27
#define SWI4 26
int main()
{
char cmd[12] = {
'\0'};
if(wiringPiSetup() == -1){
printf("初始化失敗!\n");
return -1;
智能推薦
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
猜你喜歡
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...
CSS3干貨10:如何做一個板塊標題水平線左邊帶顏色效果
很多網站在設計欄目標題的時候,喜歡用下劃線分開欄目標題和內容部分。 而且線條左邊的部分往往還有顏色,且這個顏色跟標題的文字長短保持一致。效果如圖所示: 這種效果其實很簡單。 我這里給大家推薦兩種方式: 假定我們的標題部分 HTML 結構如下: 方式一:利用下邊框。灰色部分是 h1 的下邊框,藍色部分是 span 標簽的下邊框。 h1 的高度為 40px,span 也設置它的高度為 40px。這樣,...
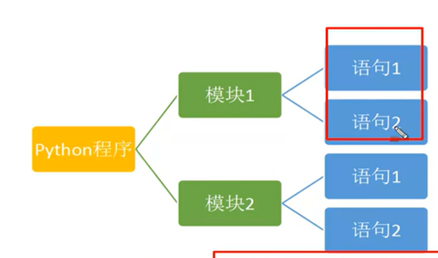
拜師————python基礎入門——程序的構成,對象,引用,棧內存和堆內存,標識符命名規則——day4
第九節課:任務9:009.程序的構成 Python程序的構成,一個程序是由什么構成的 1.python程序由模塊組成 , 一個模塊對應一個python源文件,(文件后綴名.py) 2.模塊由語句構成 運行程序時,安裝模塊中語句的順序依次執行。 代碼的組織和縮進 “龜叔”在設計python時,直接通過縮進來組織代碼 縮進時,幾個空格都是允許的,但是空格數必須統一,我們通常用四...