SwiftUI-Button
前言
個人學習 SwiftUI 的記錄,如有錯誤,請指教哈!
Button
差不多相當于以前的 UIButton
這里說點和以前 UIButton 不一樣的地方
- 系統沒有幫你管理選擇狀態了, 需要自己創建一個 @State 管理 Button 狀態
- 沒有 UIControl.Event 選擇了, Button 默認為 touchUpInside, 就是如果你要自己搞什么 touchDownRepeat 這些, 你需要自己去搞手勢這一塊
- Button 里面的 Label 和 Image, 是由自己自定義, 具體可往下看
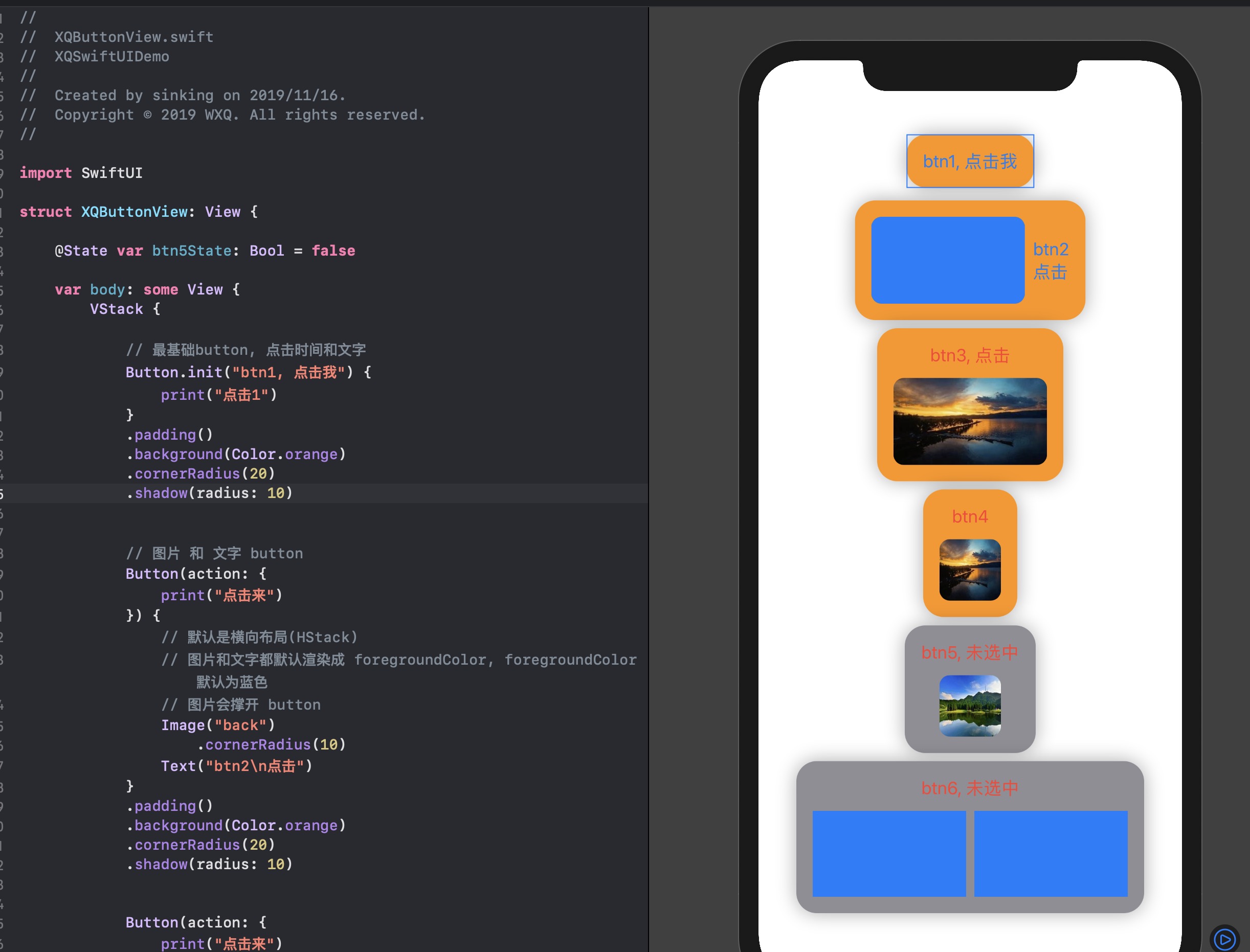
先上效果圖

完整代碼
和以往一樣, 附上代碼
import SwiftUI
struct XQButtonView: View {
@State var btn5State: Bool = false
var body: some View {
VStack {
// 最基礎button, 點擊時間和文字
Button.init("btn1, 點擊我") {
print("點擊1")
}
.padding()
.background(Color.orange)
.cornerRadius(20)
.shadow(radius: 10)
// 圖片 和 文字 button
Button(action: {
print("點擊來")
}) {
// 默認是橫向布局(HStack)
// 圖片和文字都默認渲染成 foregroundColor, foregroundColor 默認為藍色
// 圖片會撐開 button
Image("back")
.cornerRadius(10)
Text("btn2\n點擊")
}
.padding()
.background(Color.orange)
.cornerRadius(20)
.shadow(radius: 10)
Button(action: {
print("點擊來")
}) {
// 包裹一層 VStack,變為上下
VStack {
Text("btn3, 點擊")
Image("back")
// 渲染, 保持原圖片
.renderingMode(.original)
.cornerRadius(10)
}
}
// 字體顏色, 和默認圖片渲染色
.foregroundColor(Color.red)
.padding()
.background(Color.orange)
.cornerRadius(20)
.shadow(radius: 10)
Button(action: {
print("點擊")
}) {
// 包裹一層 VStack,變為上下
VStack {
Text("btn4")
// 單獨設置文字顏色
.foregroundColor(Color.red)
Image("back")
// 設置要跟隨 frame 固定大小
.resizable()
// 渲染, 保持原圖片
.renderingMode(.original)
// 設置圖片固定大小, 60 x 60
.frame(width: 60, height: 60)
.cornerRadius(10)
}
}
.padding()
.background(Color.orange)
.cornerRadius(20)
.shadow(radius: 10)
// 帶點擊button
Button.init(action: {
print("點擊")
// 狀態反轉
self.btn5State.toggle()
}) {
VStack {
// 增加點擊
Text(self.btn5State ? "btn5, 已選中" : "btn5, 未選中")
// 單獨設置文字顏色
.foregroundColor(Color.red)
Image(self.btn5State ? "back" : "back2")
// 設置要跟隨 frame 固定大小
.resizable()
// 渲染, 保持原圖片
.renderingMode(.original)
// 設置圖片固定大小, 60 x 60
.frame(width: 60, height: 60)
.cornerRadius(10)
}
}
.padding()
.background(self.btn5State ? Color.orange : Color.gray)
.cornerRadius(20)
.shadow(radius: 10)
Button.init(action: {
print("點擊")
self.btn5State.toggle()
}) {
VStack {
Text(self.btn5State ? "btn6, 已選中" : "btn6, 未選中")
// 單獨設置文字顏色
.foregroundColor(Color.red)
// 也能如此判斷點擊
if self.btn5State {
Image("back")
// 設置要跟隨 frame 固定大小
.resizable()
// 渲染, 保持原圖片
.renderingMode(.original)
// 設置圖片固定大小, 60 x 60
.frame(width: 60, height: 60)
.cornerRadius(10)
}else {
HStack{
Image("back2")
Image("back2")
}
}
}
}
.padding()
.background(self.btn5State ? Color.orange : Color.gray)
.cornerRadius(20)
.shadow(radius: 10)
}
}
}
智能推薦
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...
CSS3干貨10:如何做一個板塊標題水平線左邊帶顏色效果
很多網站在設計欄目標題的時候,喜歡用下劃線分開欄目標題和內容部分。 而且線條左邊的部分往往還有顏色,且這個顏色跟標題的文字長短保持一致。效果如圖所示: 這種效果其實很簡單。 我這里給大家推薦兩種方式: 假定我們的標題部分 HTML 結構如下: 方式一:利用下邊框。灰色部分是 h1 的下邊框,藍色部分是 span 標簽的下邊框。 h1 的高度為 40px,span 也設置它的高度為 40px。這樣,...
拜師————python基礎入門——程序的構成,對象,引用,棧內存和堆內存,標識符命名規則——day4
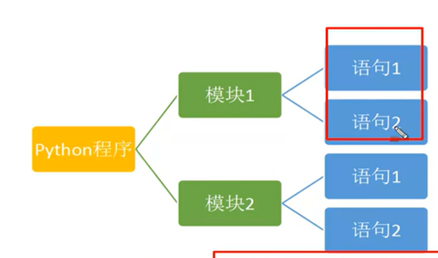
第九節課:任務9:009.程序的構成 Python程序的構成,一個程序是由什么構成的 1.python程序由模塊組成 , 一個模塊對應一個python源文件,(文件后綴名.py) 2.模塊由語句構成 運行程序時,安裝模塊中語句的順序依次執行。 代碼的組織和縮進 “龜叔”在設計python時,直接通過縮進來組織代碼 縮進時,幾個空格都是允許的,但是空格數必須統一,我們通常用四...
猜你喜歡
spark 總結 算子篇
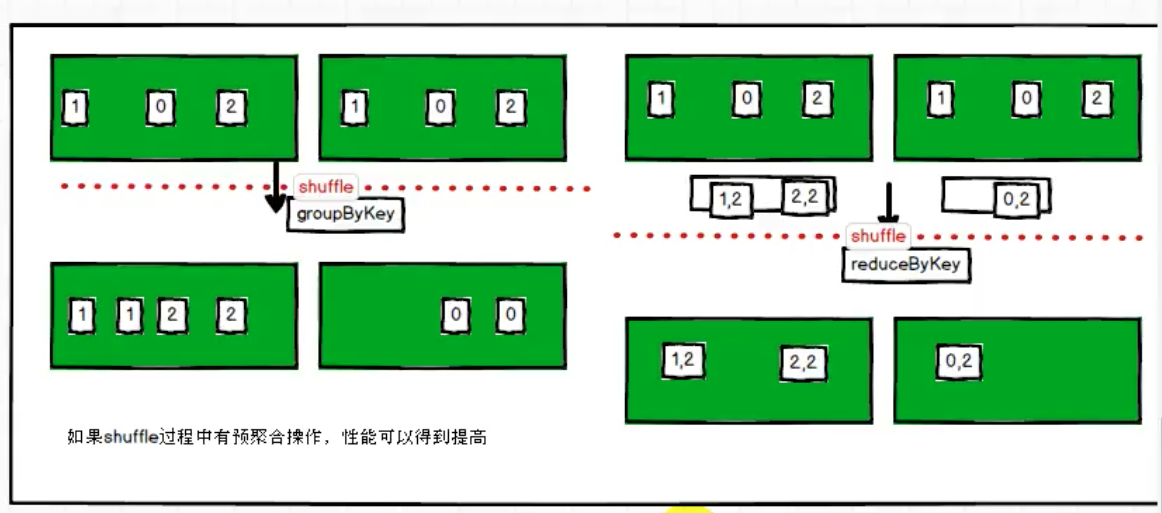
1、創建工程 在這里添加 spark core包,添加bulid 插件。 算子總結 map 算子 主要是做數據結構的轉換,數據條數不變。 mapPartitions(func) 對分區數據進行轉換。將某一個分區的所有數據拿過來形成一個可迭代的集合要求 返回可迭代的集合。提高效率會使用它。 應用場景: 只對分區內數據進行數據。缺點是不釋放,可能導致oom。 當內存空間較大的時候建議使用 mapPar...
淺析Redis復制過程
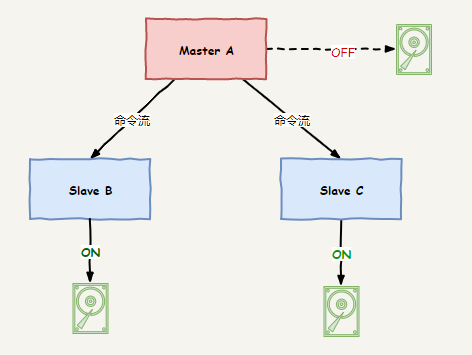
文章目錄 摘要 復制 當 Master 關閉持久化時,復制的安全性 復制的工作原理 配置 只讀 Slave 寫入Master Slave如何處理key的過期 參考 摘要 Redis默認使用異步復制,其特點是低延遲和高性能。異步復制就意味著在故障轉移期間,有丟失數據的風險。你可以參考Redis 集群文檔,了解關于高可用性和故障轉移的信息,本文主要討論Redis 復制功能的基本特性。 復制 在 Red...
OpenStack(kilo)界面dashboard的二次開發(二)-增加PanelGroup
上一博文開了一個頭,簡單的總結了下代碼結構及Panel的增加,這一篇對Panelgroup的增加做一個詳細的總結。 增加Panelgroup Panelgroup字面意思很好理解就是panel組,在openstack的界面中就是多個panel的集合。上一次的代碼分析中其實已經有了對PanelGroup的簡單介紹,這次就看看如何增加panelgroup。 這次直接查看Admin(管理員)Dashbo...
負載均衡下多臺服務器代碼同步 rsync
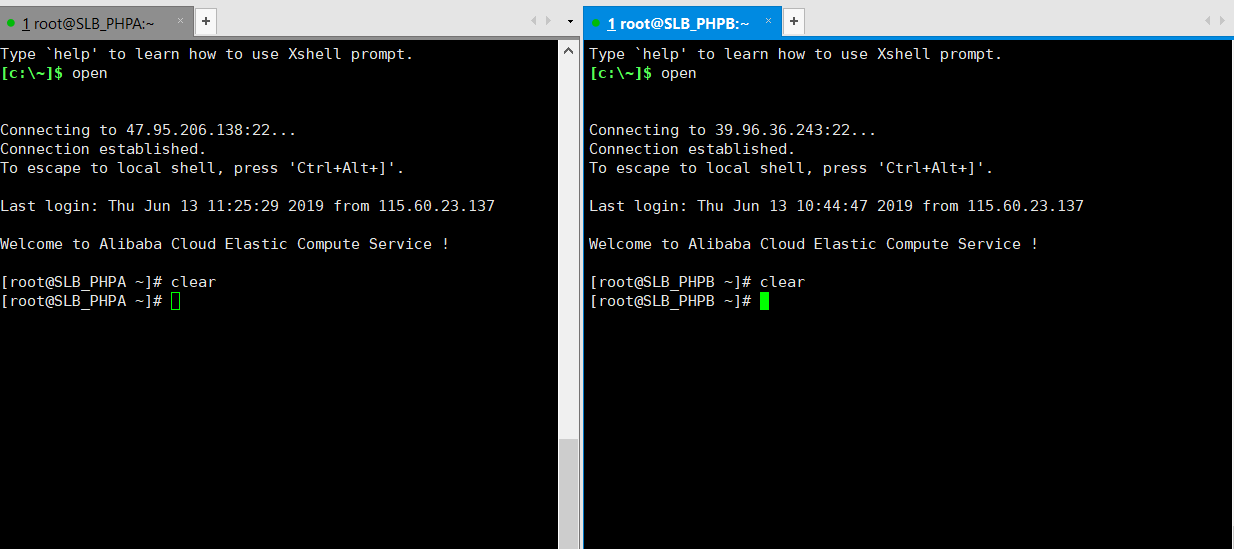
公司現在的服務器架構采用的是阿里的SLB(負載均衡) 現在是有一個負載均衡對應兩臺ECS實例 負載均衡就是當有客戶端的請求的時候 它會對后端server的服務器進行健康檢查并根據設置的權重去分配請求,好處就是當其中某臺服務器宕機不會造成損失。起到了容災效果 現在的需求: 1、現在就是后端的server服務器都布置好了,代碼怎么同步到每臺服務器上,不可能在每臺服務器都進行git pu...
System.arraycopy的用法
方法定義 參數: src:源數組 srcPos:源數組起始位置 dest:目的數組 destPos:目的數組起始位置 length:復制數組的長度 示意圖: 圖中,將src的一段長為length的子數組復制到dest,同時覆蓋dest中這段的元素。 從圖可知: 如果srcPos + length > src的長度,報IndexOutOfBoundsException 如果destPos + ...