ios開發筆記+Swift快速入門
設備:mac pro
軟件:XCode
目前國內找不到比較好的免費****,筆者在油管上學習了這個:
iOS Tutorial (2020): How To Make Your First App
沒有中文字幕,1.25倍速看感覺還聽得舒適,目測比較適合我這樣完完全全的ios開發小白
XCode安裝
目前我的版本是12.1,我看****時發現這個版本和之前的還是有些不一樣的,至于安裝的話直接app store里安裝就行了,挺友好的,至于模擬器那些跟著教程走就行了
我的手機是iphone XR,版本改動后模擬器也只有iphone11了,如果用storyboard選iphone11就行
使用storyboard的一些問題
一般入手ios我覺得從可視化編程開始還是入手快一些,跟著教程來相信大家都會從storyboard開始。下面總結一些我遇到的問題
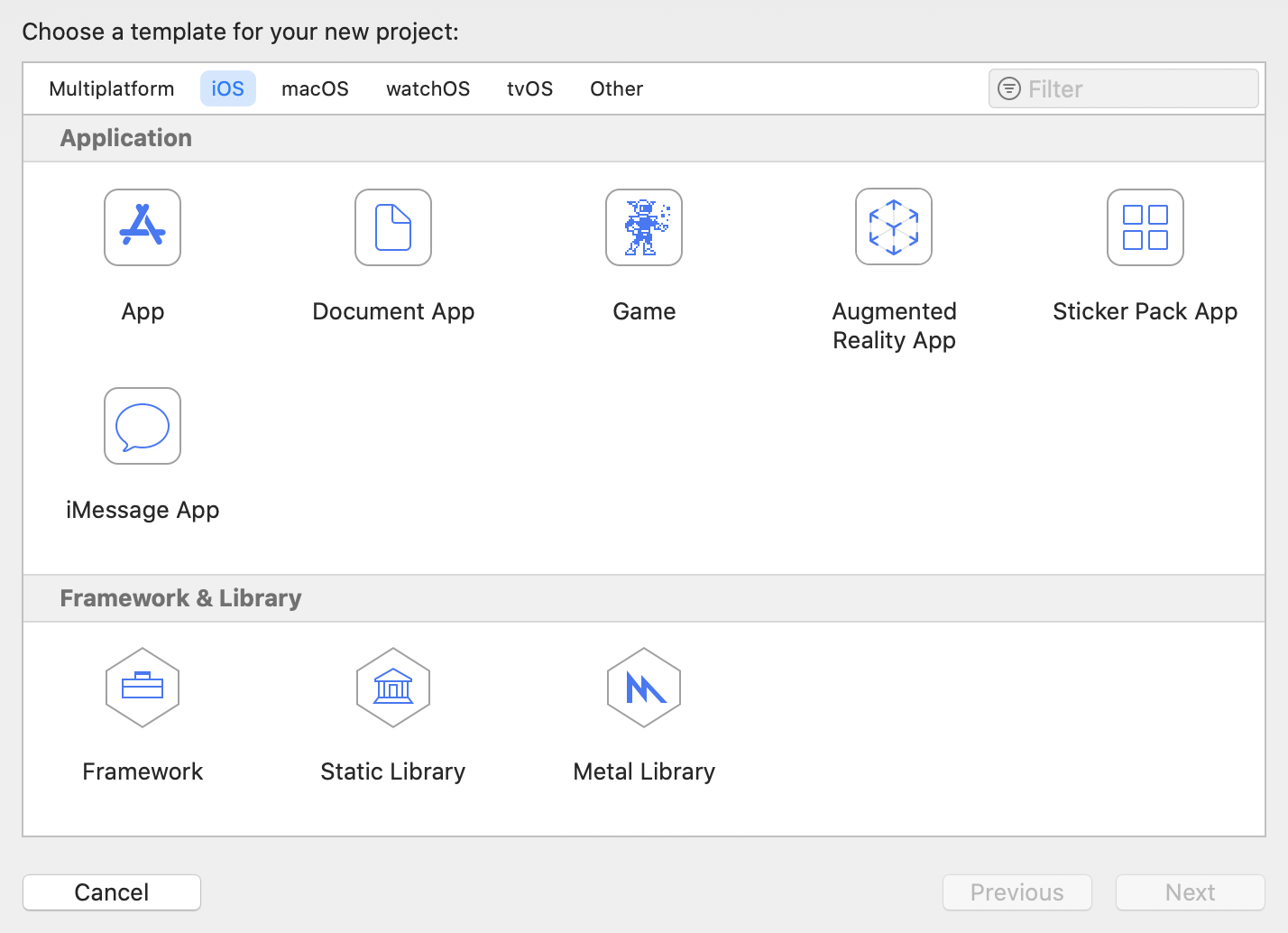
SingleViewApp在哪?

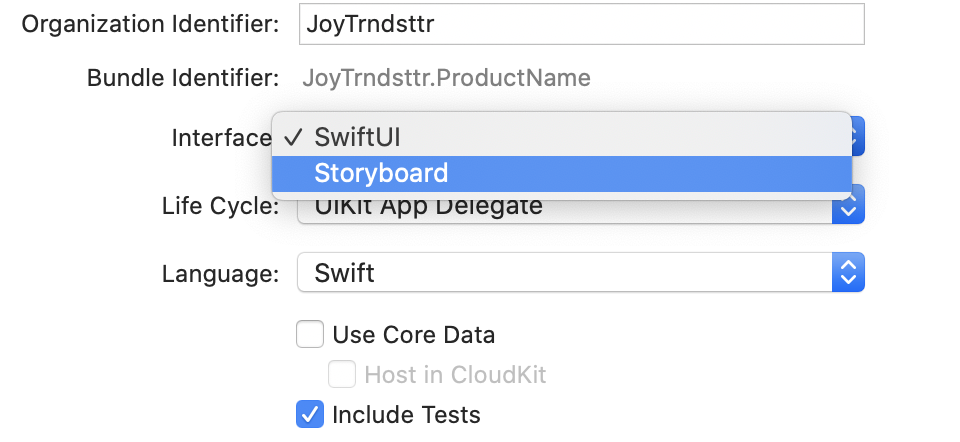
選擇App,將接口改為Storyboard就行

如果接口默認是不會有storyboard的,到時候可能就得懵b了,當時我還選了Game這個選項,直接運行可以在上面畫圈圈還挺好玩的,只是上面下面的邊框不知道怎么去掉,還有默認的hello world總是在中間,這個功能以后再用吧
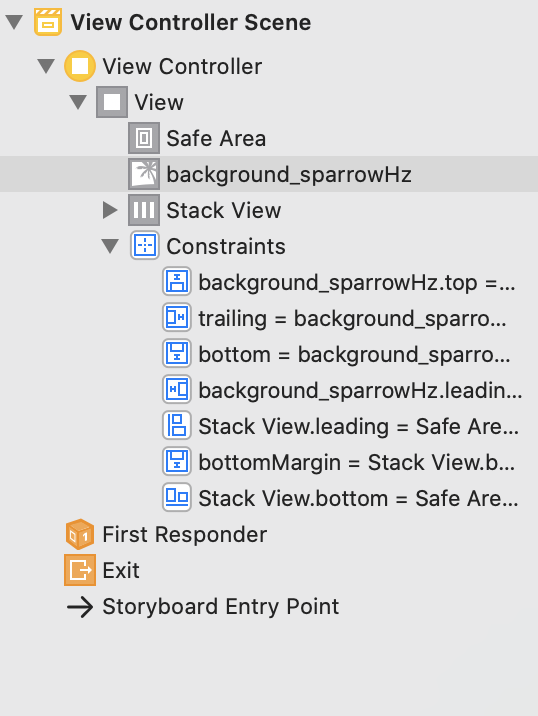
storyboard界面和模擬器上顯示的界面不一致
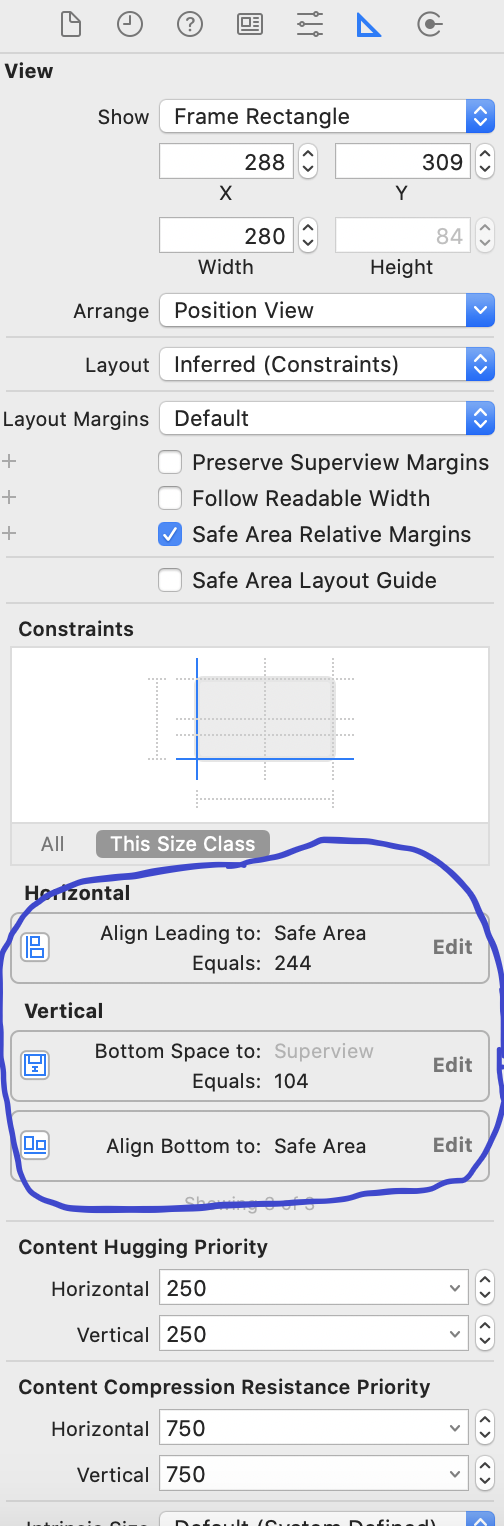
一般的問題都是constraints的問題,約束要么多了引發歧義,要么缺少,即使能在storyboard上顯示出來,運行的時候還是會出問題,解決方法一般都是查看約束有沒有重復或缺少
查看約束的地方:


另外要特別注意紅色或者黃色警示,一般沖突或者是缺少的約束都有提醒
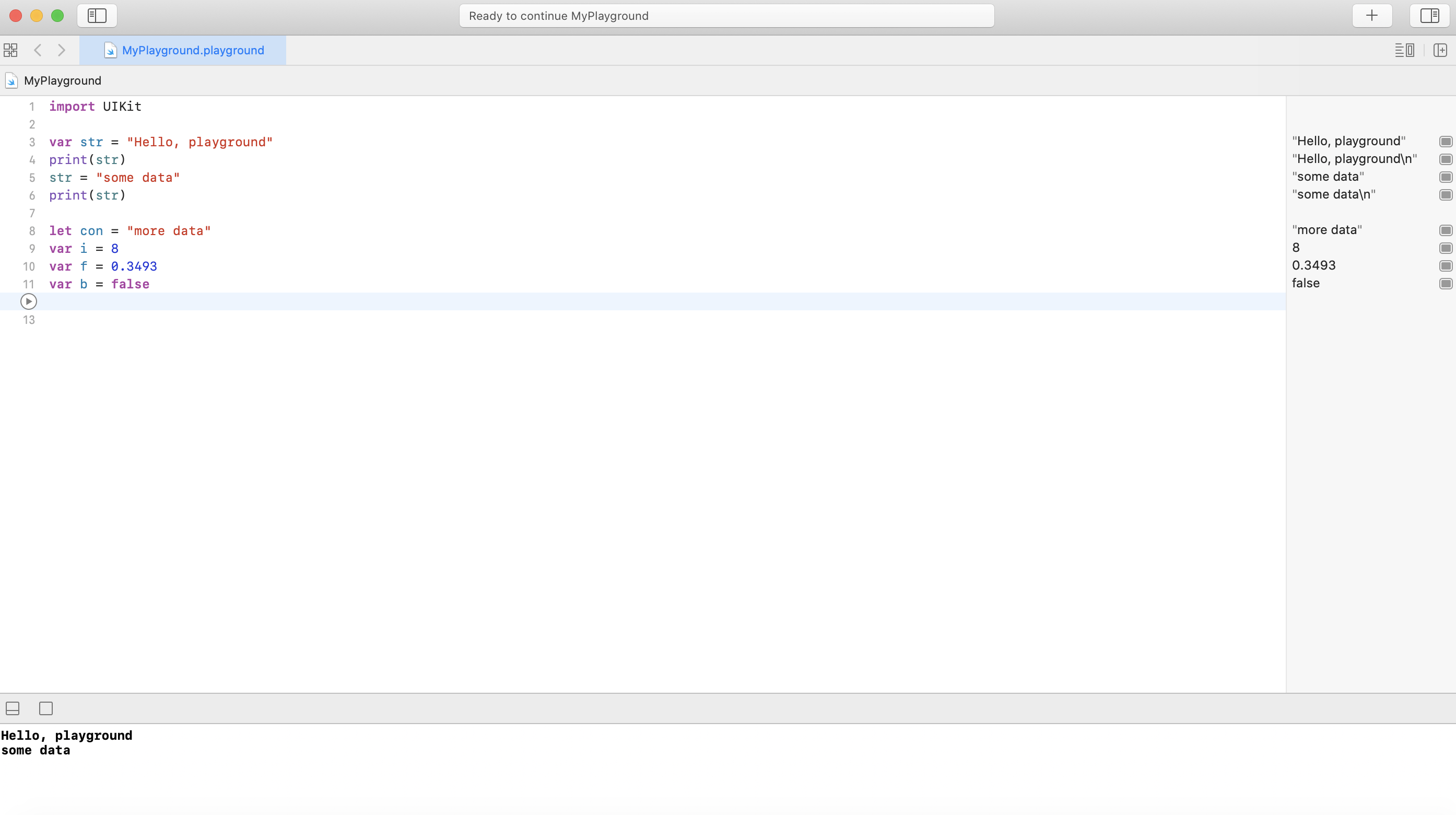
Swift語法
變量與常量
定義一個變量:var str
定義一個常量:let str
可以看到var后面直接給變量賦值能夠直接定義這個變量的類型
或者采用這種形式:var f:Double = 0.3493(注意Double要大寫)
函數
輸入:
func sayHelloto(name:String,age:Int){//如果寫成_ name:String 在調用函數時可以直接寫“Tom”而不需要name:
print("Hello! \(name),you're \(age) years old")
}
sayHelloto(name: "Tom",age: 20)
輸出:
Hello!Tom,you’re 20 years old
輸入:
func addFourTo(x:Int) -> Int {//返回值用->Int表示
var sum = x+4
return sum
}
var result = addFourTo(x:10)
print (result)
輸出:14
類與對象
輸入:
class Spaceship {
var fuelLevel = 100
var name = ""
func cruise(){
print("Cruising is initiated for \(name)")
}
func thrust(){
print("Rocket thrusters initiated for \(name)")
}
}
var myShip:Spaceship = Spaceship()
myShip.name = "Tom"
myShip.cruise()
print(myShip.name)
輸出:
Cruising is initiated for Tom
Tom
智能推薦
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
猜你喜歡
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...
CSS3干貨10:如何做一個板塊標題水平線左邊帶顏色效果
很多網站在設計欄目標題的時候,喜歡用下劃線分開欄目標題和內容部分。 而且線條左邊的部分往往還有顏色,且這個顏色跟標題的文字長短保持一致。效果如圖所示: 這種效果其實很簡單。 我這里給大家推薦兩種方式: 假定我們的標題部分 HTML 結構如下: 方式一:利用下邊框。灰色部分是 h1 的下邊框,藍色部分是 span 標簽的下邊框。 h1 的高度為 40px,span 也設置它的高度為 40px。這樣,...










