初識Webpack
WebPack
一、概念
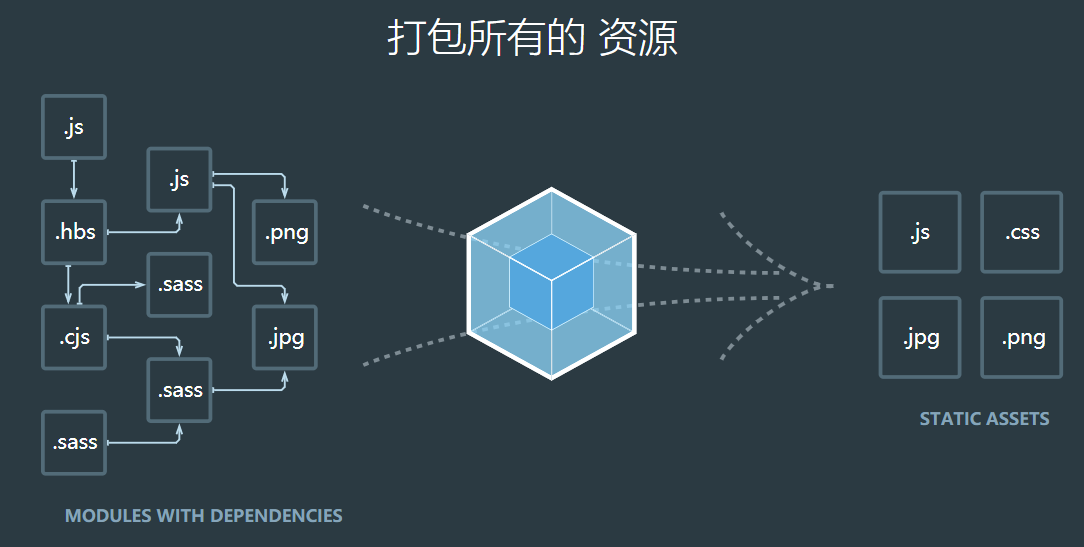
- webpack 是一個現代 JavaScript 應用程序的靜態模塊打包器(module bundler)。包含四個核心概念:入口(entry),輸出(output),loader(加載器),插件(plugins)。

二、Webpack搭建React開發環境步驟
-
首先要有node環境,進入Node.js的官網,選擇對應系統下載安裝包。安裝node后集成了npm管理器
-
設置默認
npm使用淘寶鏡像
npm config set registry https://registry.npm.taobao.org
- 安裝
cnpm包,安裝成功后npm命令更換為cnpm命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
## 安裝成功之后,直接像使用npm一樣使用cnpm即可,例如:安裝某個包
cnpm i packageName
- 設置環境變量
創建項目文件夾,以 myapp 文件為例,該文件即為項目根目錄。打開命令提示符,執行:
cd myapp
依次完成以下操作:
第一步 安裝模塊
- 創建package.json文件
# 手動配置
npm init
# 自動配置
npm init -y
- 安裝react模塊
# 安裝react
cnpm install react --save
# 安裝react-dom
cnpm install react-dom --save
- 安裝webpack工具
# 安裝webpack和webpack-cli
cnpm install webpack webpack-cli --save-dev
- 安裝babel相關
# 安裝 babel和react相關加載器
cnpm i babel-loader @babel/core @babel/preset-env @babel/preset-react -D
- 安裝css加載器
cnpm i css-loader style-loader -D
- 安裝HTML插件
cnpm i html-webpack-plugin -D
【依賴安裝到 開發環境與生產環境的區別】
devDependencies:開發環境使用
dependencies:生產環境使用
- 開發環境,即項目的編碼階段需要的依賴,上線后不需要引用,例如:webpack構建工具、babel加載器等,使用
--save-dev或-D命令安裝;- 生產環境,項目上線后開始正式提供對外服務的階段仍然需要依賴支持,例如:jQuery庫、路由等,使用
--save 或-s`命令安裝;dependencies里面的模塊執行打包后都會放在dist文件下的,將來上線可以用的;
第二步 創建目錄結構
- 項目的目錄結構為:
myapp
? – public [靜態資源文件目錄]
? – src [ 項目源文件目錄 ]
? – dist [ 打包文件目錄 ]
? – webpack.config.js [ webpack配置文件 ]
? – package.json [ NPM包管理配置文件 ]
? – node_modules [ 項目中的依賴存放目錄 ]
- 在public目錄下,創建index.html,該文件為項目的默認首頁
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>Hello React Webpack</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
- 在src目錄下,創建index.js,該文件為項目的入口文件
import React from 'react'
import ReactDOM from 'react-dom'
ReactDOM.render(<div>Hello React!</div>,document.getElementById('root'));
- 在項目的根目錄下創建webpack.config.js配置文件,依次完成以下配置:
(1)配置入口(entry)
module.exports = {
entry:'./src/index.js'
}
(2)配置出口(output)
const path = require('path');
module.exports = {
// ...
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'main.js'
}
}
(3)配置加載器(loader)
module.exports = {
// ...
module:{
rules:[
{
test: /\.css$/,
use:['style-loader','css-loader']
},
{
test: /\.jsx?$/, // jsx/js文件的正則
exclude: /node_modules/, // 排除 node_modules 文件夾
use:{
// loader 是 babel
loader: 'babel-loader',
options: {
// babel 轉義的配置選項
babelrc: false,
presets: [
// 添加 preset-react
require.resolve('@babel/preset-react'),
[require.resolve('@babel/preset-env'), {modules: false}]
],
cacheDirectory: true
}
}
}
]
}
}
(4)配置插件(plugin)
const HtmlWebPackPlugin = require('html-webpack-plugin');
module.exports = {
// ...
plugins:[
new HtmlWebPackPlugin({
template: 'public/index.html',
filename: 'index.html',
inject: true
})
]
}
plugins中的inject屬性有四個值true | ‘head’ | ‘body’ | false,默認是body,即將腳本插入到body的最底部
- 執行打包命令
npx webpack --mode development
- 配置
npm run build命令執行打包操作:
//在 package.json 文件添加 build 項
{
"scripts": {
"build": "webpack --mode production"
}
}
- 執行打包命令:
npm run build
第三步 搭建本地服務
- 安裝依賴
cnpm i webpack-dev-server -D
- 在webpack.config.js文件中配置本地服務相關信息
module.exports = {
// ...
devServer: {
contentBase: './dist',
host: 'localhost',
port: 3000
}
}
- 在package.json文件中配置啟動命令
{
"scripts": {
"dev": "webpack-dev-server"
}
}
- 執行啟動服務命令
npm run dev
注意:
如果服務器啟動后報錯,說明webpack和webpack-dev-server版本不兼容,可以降配置安裝
智能推薦
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
猜你喜歡
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...










