《Angular之漸入動畫》
前言:
承接ITOO即將勝利之風,圖書館項目先進行了開門紅。在圖書館這次項目開發中,有很多細節之處得到了驗證,接下來請聽小編談談這漸入動畫效果實現。
正文:
以ITOO為例,三步搞定。
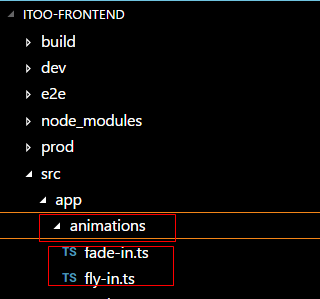
第一。下載動畫庫
第二,登錄組件呈現漸入效果:
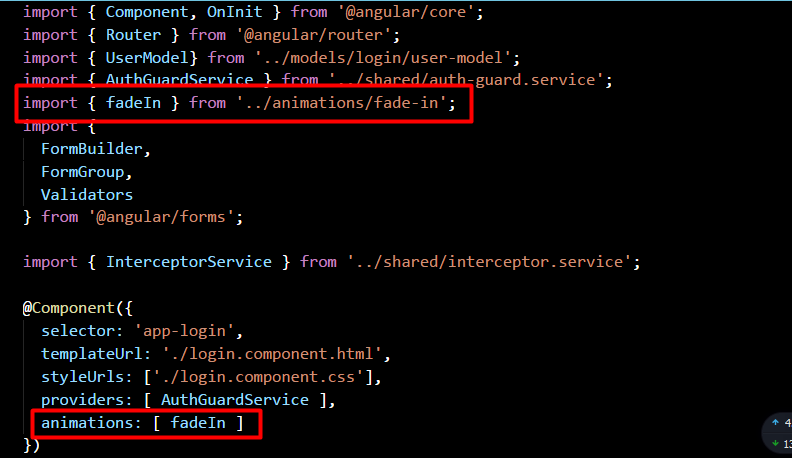
1.修改:login.component.ts
import { fadeIn } from '../animations/fade-in';
import {
FormBuilder,
FormGroup,
Validators
} from '@angular/forms';
import { InterceptorService } from '../shared/interceptor.service';
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css'],
providers: [ AuthGuardService ],
animations: [ fadeIn ]
})2.編輯login.component.html
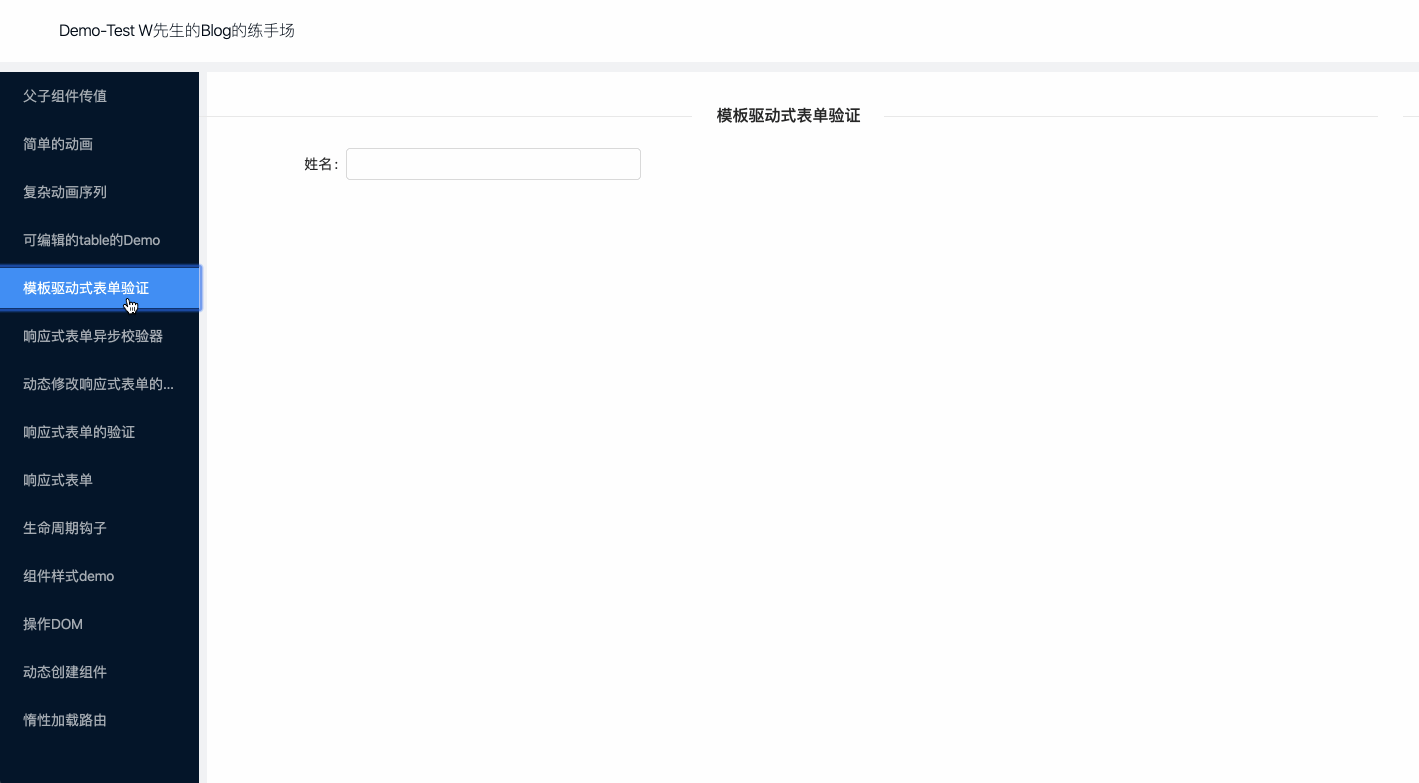
<body [@fadeIn]></body>在相應的標簽里面引入即可。
結語:
一款好的產品上線宏觀把控比不可少,微觀掌握不可或缺,細節之處考量周全。
智能推薦
Web Animations 與 Angular動畫
什么是Web Animations 概述 正如CSS Animations一樣,Web Animations是javascript提供的一組動畫接口,它允許同步和定時更改網頁的呈現, 即DOM元素的動畫。因此,使用Web Animations可以方便地用Js操作動畫,而不再需要像之前那樣寫一大堆css和定時器來實現。 兼容性 它目前尚屬W3C的標準草案,詳情可查閱:https://www.w3.o...
JavaScript之點擊打開新網頁--漸入HTML8
JavaScript之點擊打開新網頁--漸入HTML8 代碼 關鍵代碼解釋 結果展示 代碼 非常簡單的一個代碼,所有代碼都可以在我的GitHub中找到,鏈接在此 關鍵代碼解釋 打開 http://www.cnblogs.com 這個網站 500毫秒后調用 gotoCNBlogs() 函數 當點擊這個按鈕時,調用 dianji() 函數 結果展示 點擊按鈕,出現打開以下頁面...
Angular_文檔_06_管道_動畫
Pipes Every application starts out with what seems like a simple task: get data, transform them, and show them to users. Getting data could be as simple as creating a local variable or as complex as s...
Angular學習筆記81:路由轉場動畫
在 Angular 中,可以使用路由在不同路由之間導航,在從一個路由導航到另外一個路由的時候,Angular 的 Router 會將URL映射到對應的組件,顯示這個組件的視圖,在路由轉換之間添加動畫,可以有效的提高用戶體驗。 定義一個路由轉場動畫的大概思路 需要一個路由模塊,并定義了具體的路由 在視圖中有路由出口(router-outlet),從而使Angular 知道通過Router**的組件放...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...