react中less的css modules配置
介紹
我們知道CSS是網頁樣式的一種描述方法。習慣了使用Vue項目中樣式文件強大的scoped屬性限制,差點忘記了CSS的規則是全局的,任何一個組件的樣式規則都會對整個頁面有效。最近在開始一個React的項目,就需要項目中的樣式內容也能像Vue中的樣式那樣,只對某個文件或者某個DOM有效,避免全局樣式文件的污染。那么問題來了,在create-react-app創建的React項目中,如何使用Webpack配置css modules呢?
配置
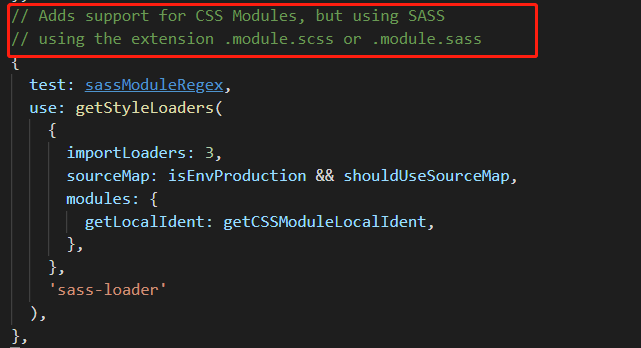
其實這里是之前一篇文章create-react-app新建項目中配置less的一個更深入的理解。之前只知道刪除后面的那段對頁面和樣式也沒有影響,但是沒弄明白,既然沒有影響,為什么上面的CSS和Sass配置都寫了這一段呢?其實,eject出來的webpack.config.js文件有段注釋,有提示:

(所以,不要隨便忽略大神給你的注釋!!!)
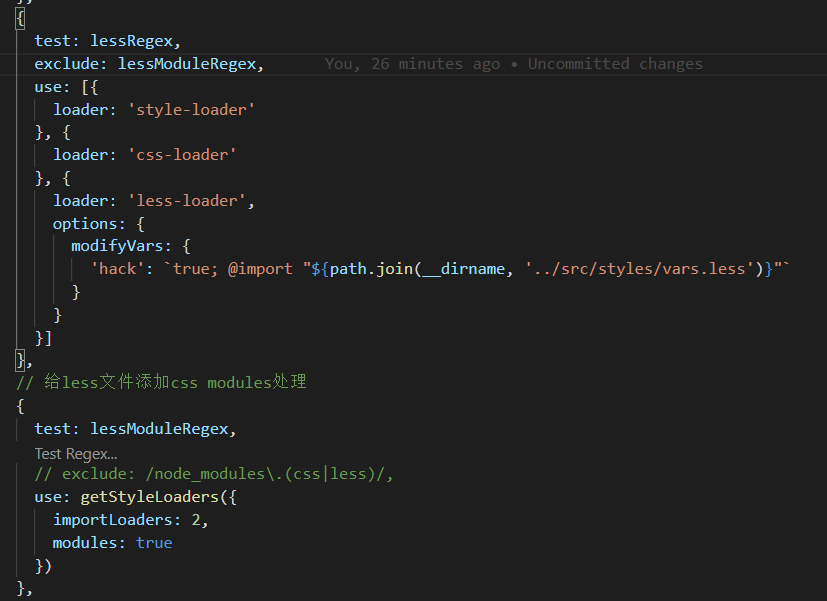
廢話不多說,先上給less配置的Css modules的內容

其中
const lessModuleRegex = /\.module\.less$/;
test: lessRegex這段在之前的一篇文章中有具體解釋,詳情參考ant.d主題換膚。
使用
配置好了,下面就是使用問題了
-
引入
在需要使用的文件中引入
index.module.less文件,注意,這里的樣式文件后綴必須是module.less,因為我們在webpack.config.js中配置的正則檢測就是/\.module\.less$/ -
樣式內容
// index.module.less .testModule{ background: blue; width: 20px; height: 14px; } -
className使用// index.js import lessModule from './index.module.less' <div className={lessModule.testModule}></div> -
查看控制臺的樣式文件

結果中可以看到class已經被解析成了亂七八糟,這種,解決了全局污染的問題了吧。
可能的問題
如果你出現了引入.less文件,但是打印出來發現是空的
import lessModules from 'index.module.less
console.log(lessModules) // {}
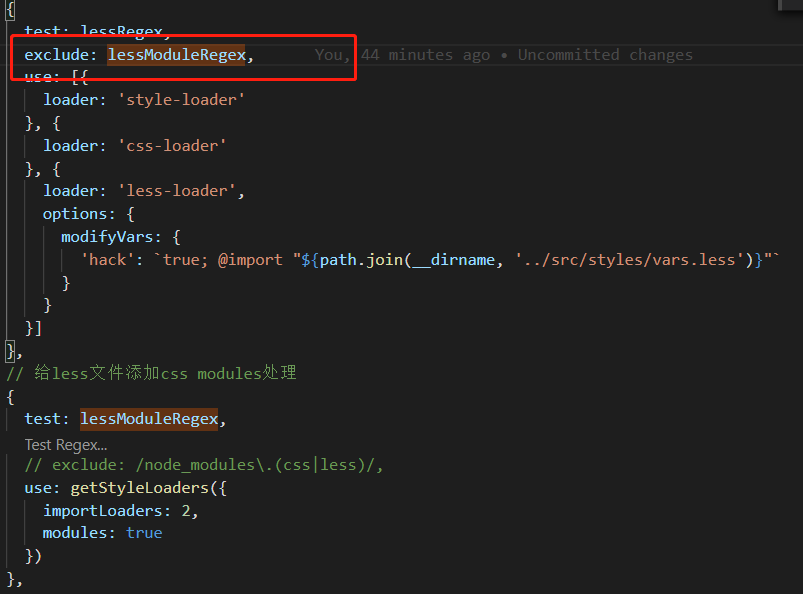
那就要去看看你的webpack.config.js文件,這里是否添加了exclude項

這句配置項,是需要把我們想要css modules處理的樣式文件不經過普通的.less文件解析,而使用下面的css module來解析。
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









