WEB框架之Django 實戰項目信息獲取
標簽: Django
第一步urls 配置
from django.contrib import admin
from django.urls import path
from blog import views
urlpatterns = [
path('admin/', admin.site.urls),
path('userinfo', views.userinfo), #路由分發配置
]
第二步views配置
def userinfo(request):
if request.method == "POST":
u = request.POST.get("username",None)
s = request.POST.get("sex",None)
e = request.POST.get("email",None)
models.UserInfo.objects.create( #數據庫存入
username=u,
sex=s,
email=e,
)
user_list=models.UserInfo.objects.all() #導出數據,便于前端處理
return render(request,"userinfo.html",{"user_list":user_list})
第三步.html編輯
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/userinfo" method="post">
<p>姓名<input type="text" name="username"></p>
<p>性別<input type="text" name="sex"></p>
<p>郵箱<input type="text" name="email"></p>
<p><input type="submit" value="submit"></p>
</form>
<hr>
<h1>數據展示</h1>
<table border="1">
<tr>
<td>姓名</td>
<td>性別</td>
<td>郵箱</td>
</tr>
{% for i in user_list %} #模板語言
<tr>
<td>{{i.username}}</td>
<td>{{i.sex}}</td>
<td>{{i.email}}</td>
</tr>
{% endfor %}
</table>
<script src="/static/jquery-3.3.1.min.js"></script> #引入jquery渲染網頁
<script>
$("h1").css("color","red")
</script>
</body>
</html>
第四步models配置
from django.db import models
class UserInfo(models.Model): # 創建數據庫的表
username = models.CharField(max_length=64)
sex = models.CharField(max_length=64)
email = models.CharField(max_length=64)
第五步database初始化
python manage.py makemigrations
python manage.py migrate
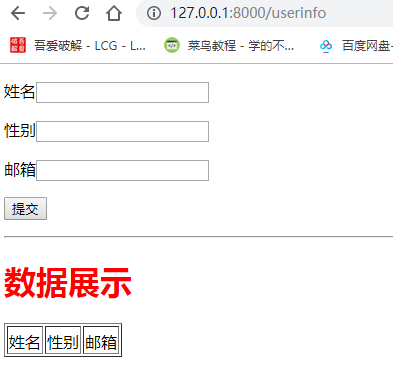
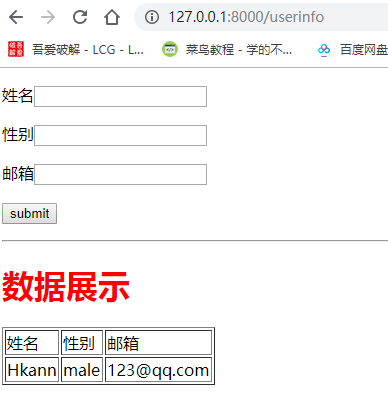
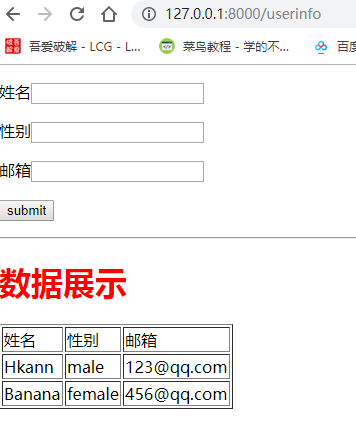
最終結果
1.輸入網址訪問

1.輸入信息提交


遇到問題
新創建的datebase可能在pycharm內不能直接顯示,需要自己設置當前項目的database的路徑。
智能推薦
Python Web框架: Django基礎與項目搭建
框架要點 1. Web應用程序處理流程 2. Web程序框架的意義 用于搭建Web應用程序 免去不同Web應用相同代碼部分的重復編寫,只需關心Web應用核心的業務邏輯實現 3. Web應用程序的本質 接收并解析HTTP請求,獲取具體的請求信息 處理本次HTTP請求,即完成本次請求的業務邏輯處理 構造并返回處理結果——HTTP響應 4. Web框架學習方法 如何搭建工程程序 ...
Java爬蟲實戰一之獲取全國信息
Java爬蟲實戰一之獲取全國信息 1.背景知識 使用java代碼獲取網頁內容,并將內容打印在標準輸出中。 2.代碼 測試主類 maven依賴 3.輸出結果 本地沒有緩存時 本地有緩存時 緩存路徑在D:\Html下: 程序執行效果如下: 4.其它 在這里簡要介紹一下Element類中select方法的使用: select詳解 select方法返回的是一個Elements 對象,里面包含著找到的所有節...
解析模擬django web框架及如何創建一個django項目
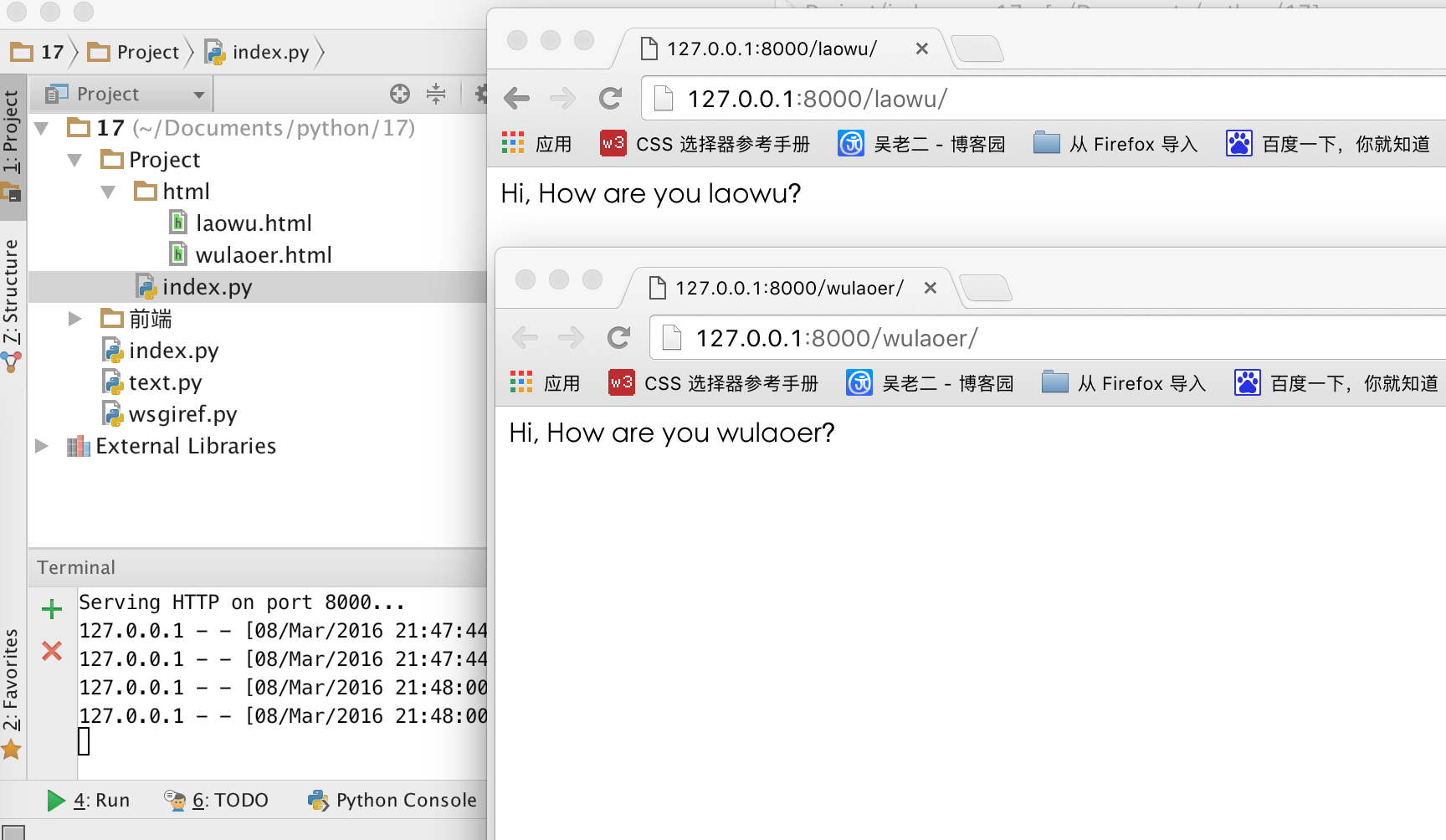
1.模擬django web框架 # web應用 web應用就是可以通過web訪問的應用程序。 分為:c/s架構和b/s架構 本質上b/s架構也是c/s架構。 本質上瀏覽器是一個socket客戶端,服務器是一個socket服務端。 # HTTP協議 超文本傳輸協議:規定了客戶端與服務端消息傳輸的格式。 四大特性:1.基于TCP/IP協議作用于應用層協議。2.基于響應請求。3.無狀態(每...
MVC項目實戰之信息管理系統
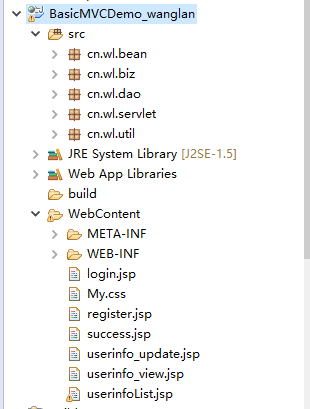
上行若水,大行至簡 目錄 項目結構&配置 結構 web.xml jdbc方法封裝 實體類定義 用戶信息類 分頁類 頁面&控制器 登錄 注冊 信息列表(含分頁) 信息詳情 信息修改&刪除 處理成功頁 頁面所用CSS 業務層 數據訪問層 數據庫表 本文涉及:mvc、jsp、Servlet、jdbc綜合應用 項目結構&配置 結構 web.xml jdbc方法封裝 實體類定...
Django: 之Web框架完美解析
Web框架解析 Web通過Socket來監聽客戶端,,一旦發現客戶發送的信息立刻接受。接受之后在服務端查找客戶的請求,找到請求返回給用戶,斷開。這是一個連接,不斷的接收,不斷的返回。 上述實現了Socket的本質,對于python web程序來說,一般會分為兩部分:服務程序和應用程序。服務程序負責對socket服務器進行封裝,并在請求到來時,對請求對各種數據進行整理。應用程序則負責具...
猜你喜歡
python Web應用框架之django
簡介: django是一個python Web框架,在重量級選手中最具代表的一個。django成熟、穩定,適合作為企業級網站開發使用。 安裝: pip install django 快速入門: 新建django項目 文件-----新建項目 Django------location django項目目錄如下: manage.py: 一個實用的命令行工具,可以讓你以各種方式與django...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...