01------JS基礎總結
標簽: JavaScript
數據類型
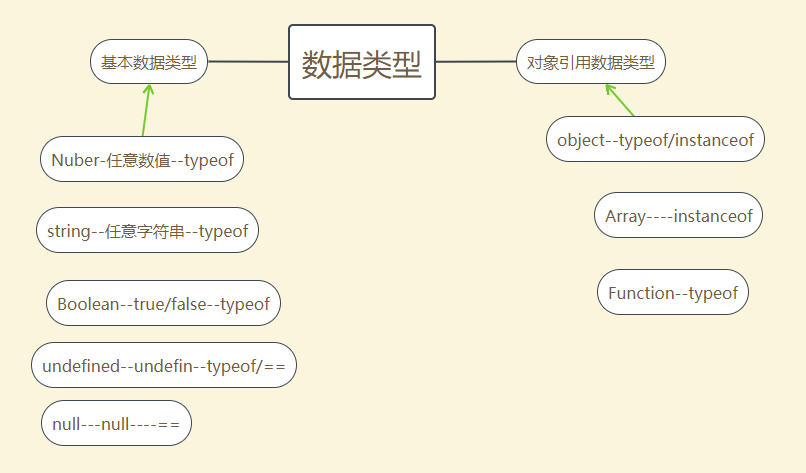
1.分類
基本(值)類型
- Number: 任意數值
- Srting: 任意字符串
- Boolean: true/false
- undefined: undefined
- null: null
對象(引用)類型
- Object: 任意對象
- Function: 特別的對象(可以執行)
- Array: 特別對象(內部數據有序/數據下標)
2.判斷
- typeOf: 數值/字符串/布爾值/undefined/funtion
- instanceof: 判斷對象的具體類型
- ===: null/undefined
注意:typeOf不能區別:null和Object,Object和Array
3.相關問題
1).undefined和null的區別?
-
undefined代表定義未賦值
-
null定義并賦值了,只是值為null
var a
console.log(a) // undefined
a = null
console.log(a) // null
2).什么時候給變量賦值為null?
- 初始賦值,表明將要賦值為對象
- 變量使用結束前,讓對象成為垃圾對象(被垃圾回收器回收)
// 開始
var b = null //初始時賦值為null,表明將要賦值為對象
b = { name: 'alice'}
// 最后
b = null //將b賦值為null 讓b指向的對象成為垃圾對象(回收)
3).嚴格區分變量類型與數據類型?
數據的類型
- 基本類型
- 對象類型
變量的類型
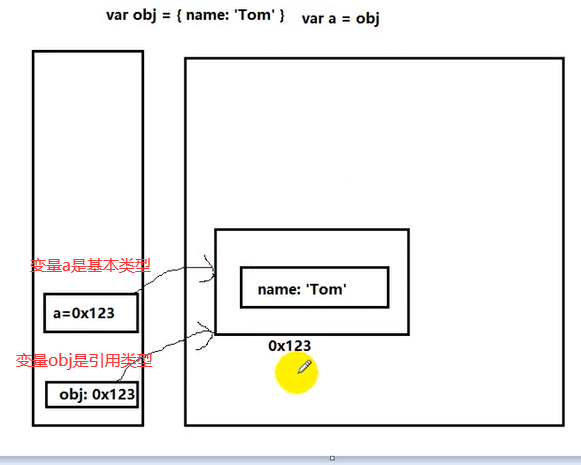
- 基本類型:保存的就是基本類型的數據
- 引用類型:保存的就是地址值
圖解變量的類型:

數據,變量與內存
1.什么是數據?
- 存儲在內存中代表特定信息的“東東”,本質上是0101…
2.什么是內存?
- 內存條通電后產生的可儲存數據的空間(臨時存在)
- 內存產生和死亡:內存條(電路板)---->通電---->產生內存空間---->存儲數據---->處理數據---->斷電---->內存空間和數據都消失
- 一塊小內存的2個數據
- 內部存儲的數據
- 地址值
- 內存分類
- 棧:全局變量/局部變量
- 堆:對象
3.什么是變量?
- 可變化的量,由變量名和變量值組成
- 每個變量都對應的一塊小內存,變量名用來查找對應的內存,變量值就是內存中保存的數據
4.內存、數據、變量三者的關系?
- 內存是用來存儲數據的空間
- 變量是內存的標識
5.相關問題
1).關于賦值與內存的問題
var a = XXX, a內存中到底保存的是什么?
- XXX是基本數據,保存的就是這個數據
- XXX是對象,保存的是對象的地址值
- XXX是一個變量,保存的XXX的內存內容(可能是基本數據,也可能是地址值)
var a = 3 //a是基本數據,保存的就是3
a = function () {
} // a是對象,保存的是對象的地址值
// a是一個變量,保存的b的內存內容
var b = 'alice' // b是基本數據,所以a保存的是基本數據"alice"
a = b
b = {} //b是對象,所以a保存的是對象b的地址值
a = b
2).關于引用變量賦值問題
- 2個引用變量指向同一個對象,通過一個變量修改對象內部數據,另一個變量看到的是修改之后的數據
var obj1 = { name: 'alice' }
var obj2 = obj1
obj1.name = 'bob'
cosole.log(obj2.name) // bob
- 2個引用變量指向同一個對象,讓其中一個引用變量指向另一個對象,另一個引用變量依然指向前一個對象
var a = { age: 12 }
var b = a
a = { name: 'alice', age: 13 }
console.log(b.age, a.name, a.age) // 12 alice 13
3).在js調用函數時傳遞變量參數時,是值傳遞還是引用傳遞?
- 理解1: 都是值(基本/地址值)傳遞
- 理解2:可能是值傳遞,也可能是引用傳遞(地址值)
4).引擎如何管理內存?
(1).內存生命周期
- 分配小內存空間,得到它的使用權
- 存儲數據,可以反復進行操作
- 釋放小內存空間
(2).釋放內存
- 局部變量:函數執行完自動釋放
- 對象:成為垃圾對象---->垃圾回收器回收
對象
1.什么是對象?
- 多個數據的封裝體
- 用來保存多個數據的容器
- 一個對象代表現實中的一個事物
2.為什么要用對象?
- 統一管理多個數據
3.對象的組成
- 屬性:屬性名(字符串)和屬性值(任意)組成
- 方法:一種特別的屬性(屬性值是函數)
4.如何訪問對象中內部數據?
- .屬性名:編碼簡單,有時不可以這樣用
- [‘屬性名’]:編碼麻煩,能通用
5.相關問題
1).什么時候必須使用[‘屬性名’]的方式?
- 屬性名包含特殊字符:- 空格
- 變量名不確定
//包含特殊符號
var p = {}
p['content-type'] = 'text/json'
console.log(p['content-type'])
//變量名不確定
var pName = 'myName'
var value = 12
// p.pName = value //不能用
p[pName]) = value
console.log(p[pName])
函數
1.什么是函數?
- 實現特定功能的n條語句的封裝體
- 只有函數時可以執行的,其他類型的數據不能執行
2.為什么要用函數?
- 提高代碼復用
- 便于閱讀交流
3.如何定義函數?
- 函數聲明
- 表達式
4.如何調用函數?
- 直接調用
- 通過對象調用
- new調用
- 將函數指定為任意對象的方法進行調用
var obj = {}
function test() {
this.XXX = 'abs'
}
// obj.test() //不能直接調用
test.call(obj)
// or
// test.apply(obj)
console.log(obj.xxx)
5.回調函數
1).什么函數才是回調函數?
- 你定義的
- 你沒有調用
- 但是它最終執行了
2).常見的回調函數
- dom事件回調函數
- 定時器回調函數
- ajax請求回調函數
- 生命周期回調函數
6.IIFE
1).理解
- 全稱:Immediately-Invoked Function Expression
- 立即執行函數表示式
2).作用
- 隱藏實現
- 不會污染外部(全局)命名空間
- 用它來編碼js模塊
7.函數中的this
1).this是什么?
- 任何函數本質上都是通過某個對象來調用的,如果沒有直接指定就是window
- 所有函數內部都有一個變量this
- 它的值是調用函數的當前對象\
2).如何確定this的值?
- test(): window
- p.test(): p
- new test(): 新創建的對象
- p.call(obj): obj
可以自測一下對this的理解
function Person(color) {
this.color = color
this.getColor = function () {
return this.color
}
this.setColor = function () {
this.color = color
}
}
Person('red') // this是誰?
var p = new Person('yellow') // this是誰?
p.getColor() // this是誰?
var obj = {}
p.setColor.call(obj, 'black') //this是誰?
var test = p.setColor
test() //this是誰?
function fun1() {
function fun2() {
console.log(this)
}
fun2() //this是誰?
}
fun1()
分號問題
1.js一條語句后面可以不加分號
2.是否加分號是編碼風格問題
3.在下面2種情況不加分號會有問題
- 小括號開頭的前一條語句
- 中括號開頭的前一條語句
4.解決辦法: 在行首加分號
5.例子:vue.js庫
智能推薦
js基礎總結
## 數據類型的分類和判斷 * 基本(值)類型 * Number ----- 任意數值 -------- typeof * String ----- 任意字符串 ------ typeof * Boolean ---- true/false ----- typeof * undefined --- undefined ----- typeof/=== * null -------- null --...
js常用基礎總結
簡介 1.js類型 首先,現在js的類型有以下幾種: 基本類型 : String , Number , null , undefined , Boolean , Symbol , Bigint 引用類型 : object , function (1)基本類型和應用類型的區別 基本數據類型是按值訪問的,因為可以直接操作保存在變量中的實際值。示例: 如圖: javascript的引用數據類型是保存在堆...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...