Django 入門
參考文檔:https://andrew-liu.gitbooks.io/django-blog/models.html
1、新建一個 django project
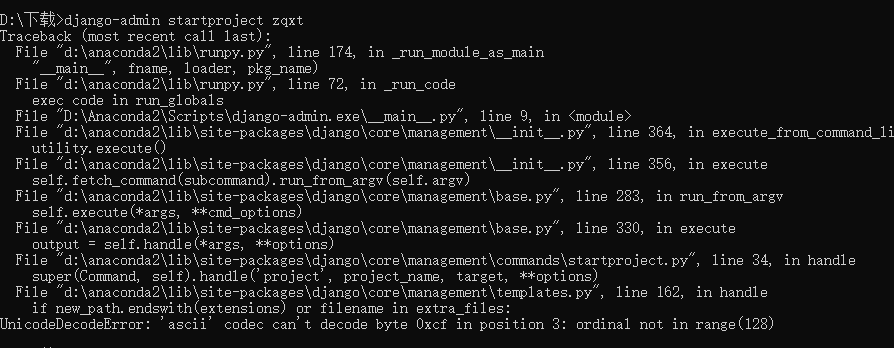
django-admin.py startproject my_blog注: windows的話,如果報錯,可改成:django-admin startproject project_name、
注意執行這個命令的目錄路徑不要包含中文,否則可能會提示報錯:

my_blog的目錄結構如下:
my_blog
├── manage.py
└── my_blog
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py
2、新建 app
python manage.py startapp articleapp:是一個功能模塊, 與其他的web框架可能有很大的區別, 將不能功能放在不同的app中, 方便代碼的復用。
如my_blob/settings.py文件中的:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]則是一個個功能模塊。我們將我們新創建的app,加入到其中,django就可以引用這個模塊。
現在在my_blog/my_blog/setting.py下添加新建app
INSTALLED_APPS = (
...
'article', #這里填寫的是app的名稱
)3、運行程序
$ python manage.py runserver #啟動Django中的開發服務器#運行成功顯示如下信息
System check identified no issues (0 silenced).
December 21, 2014 - 08:56:00
Django version 1.7.1, using settings 'my_blog.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.現在可以啟動瀏覽器, 輸入http://127.0.0.1:8000/, 當出現如下頁面,表示啟動成功。
It worked!
Congratulations on your first Django-powered page.
Next, start your first app by running python manage.py startapp [app_label].
You're seeing this message because you have DEBUG = True in your Django settings file and you haven't configured any URLs. Get to work!
4、創建models
4.1 設置數據庫
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}默認是sqlite3,也可以配置mysql、PostgreSQL等。
4.2 創建models
在my_blog/article/models.py下編寫如下程序:
from django.db import models
# Create your models here.
class Article(models.Model) :
title = models.CharField(max_length = 100) #博客題目
category = models.CharField(max_length = 50, blank = True) #博客標簽
date_time = models.DateTimeField(auto_now_add = True) #博客日期
content = models.TextField(blank = True, null = True) #博客文章正文
#python2使用__unicode__, python3使用__str__
def __str__(self) :
return self.title
class Meta: #按時間下降排序
ordering = ['-date_time']其中__str__(self) 函數Article對象要怎么表示自己, 一般系統默認使用<Article: Article object> 來表示對象, 通過這個函數可以告訴系統使用title字段來表示這個對象
CharField用于存儲字符串, max_length設置最大長度TextField用于存儲大量文本DateTimeField用于存儲時間, auto_now_add設置True表示自動設置對象增加時間。
4.3 同步數據庫
python manage.py migrate #命令行運行該命令
python manage.py makemigrations
python manage.py migrate #重新命令行運行該命令4.4 Django shell
python manage.py shell最后進入django shell,來進行數據表的增刪改查操作。
>>> from article.models import Article
>>> #create數據庫增加操作
>>> Article.objects.create(title = 'Hello World', category = 'Python', content = '我們來做一個簡單的數據庫增加操作')
<Article: Article object>
>>> Article.objects.create(title = 'Django Blog學習', category = 'Python', content = 'Django簡單博客教程')
<Article: Article object>
>>> #all和get的數據庫查看操作
>>> Article.objects.all() #查看全部對象, 返回一個列表, 無對象返回空list
[<Article: Article object>, <Article: Article object>]
>>> Article.objects.get(id = 1) #返回符合條件的對象
<Article: Article object>5、Admin后臺管理
Django有一個優秀的特性, 內置了Django admin后臺管理界面, 方便管理者進行添加和刪除網站的內容。
新建的項目系統已經默認為我們設置好了后臺管理功能。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'article',
]
同時url也添加了admin的路徑:
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
]
5.1 創建超級管理員
$ python manage.py createsuperuser
Username (leave blank to use 'andrew_liu'): root
Email address:
Password:
Password (again):
Superuser created successfully.重新啟動服務器,python manage.py runserver ,訪問127.0.0.1:8000/admin,顯示如下頁面,輸入剛創建的用戶名,密碼則可進入后臺管理頁面。


但是我們發現并沒有數據庫信息的增加和刪除, 現在我們在my_blog/article/admin.py中增加代碼:
from django.contrib import admin
from article.models import Article
# Register your models here.
admin.site.register(Article)保存后, 再次刷新頁面, 127.0.0.1:8000/admin

5.2 使用第三方插件,美化后臺管理系統。
Django現在已經相對成熟, 已經有許多不錯的可以使用的第三方插件可以使用, 這些插件各種各樣, 現在我們使用一個第三方插件使后臺管理界面更加美觀, 目前大部分第三方插件可以在Django Packages 中查看,
嘗試使用django-admin-bootstrap美化后臺管理界面
如:
pip install bootstrap-admin配置插件:(適用于django-1.7版本,1.8以上支持不好,需要再研究下)
然后在my_blog/my_blog/setting.py中修改INSTALLED_APPS
INSTALLED_APPS = (
'bootstrap_admin', #一定要放在`django.contrib.admin`前面
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'article',
)
from django.conf import global_settings
TEMPLATE_CONTEXT_PROCESSORS = global_settings.TEMPLATE_CONTEXT_PROCESSORS + (
'django.core.context_processors.request',
)
BOOTSTRAP_ADMIN_SIDEBAR_MENU = True6、配置URL和Views
request進來->從服務器獲取數據->處理數據->把網頁呈現出來
url設置相當于客戶端向服務器發出request請求的入口, 并用來指明要調用的程序邏輯views用來處理程序邏輯, 然后呈現到template(一般為GET方法,POST方法略有不同)template一般為html+CSS的形式, 主要是呈現給用戶的表現形式
6.1 配置views
配置一個名為home的view,和一個detail的view,其中detail里訪問Model Article。
from django.shortcuts import render
from django.http import HttpResponse
from article.models import Article
# Create your views here.
def home(request):
return HttpResponse("Hello World, Django")
def detail(request, my_args):
post = Article.objects.all()[int(my_args)]
str = ("title = %s, category = %s, date_time = %s, content = %s"
% (post.title, post.category, post.date_time, post.content))
return HttpResponse(str)6.2 配置urls
為views配置相應的路由。
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^$', 'article.views.home'),
url(r'^(?P<my_args>\d+)/$', 'article.views.detail', name='detail'),
]
現在可以訪問http://127.0.0.1:8000/1/
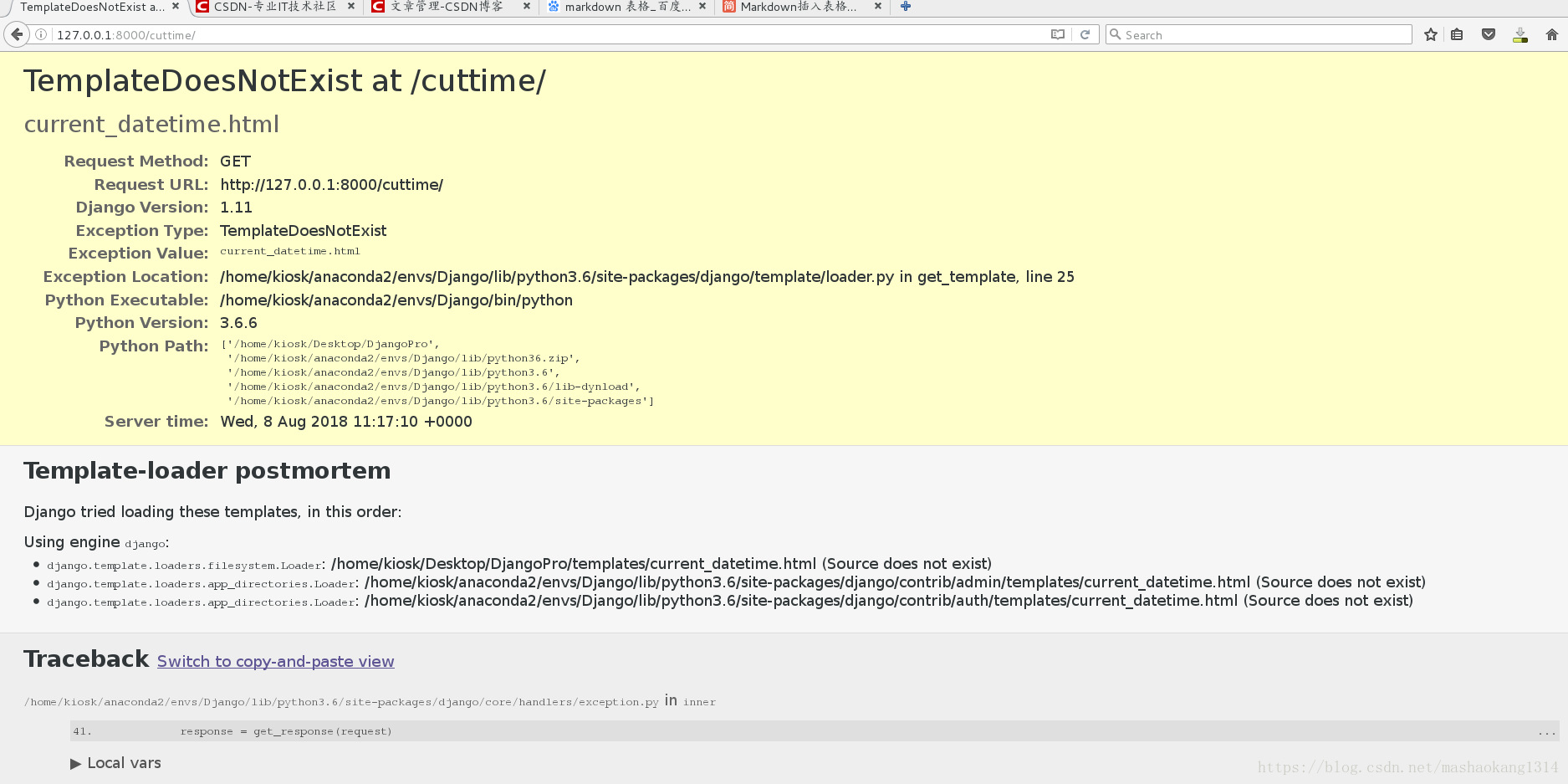
7、添加Templates
在 article目錄下新建一個 templates 文件夾,里面新建一個 test.html。默認配置下,Django 的模板系統會自動找到app下面的templates文件夾中的模板文件。
article/templates/test.html
<!--在test.html文件夾下添加-->
<!DOCTYPE html>
<html>
<head>
<title>Just test template</title>
<style>
body {
background-color: red;
}
em {
color: LightSeaGreen;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<strong>{{ current_time }}</strong>
</body>
</html>在article/view.py中添加一個函數邏輯:
def test(request) :
return render(request, 'test.html', {'current_time': datetime.now()})
然后在在my_blog/urls.py中設置對應的url
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^$', 'article.views.home'),
url(r'^(?P<my_args>\d+)/$', 'article.views.detail', name='detail'),
url(r'^test/$', 'article.views.test'),
]
重新啟動服務器python manage.py runserver, 然后在瀏覽器中輸入http://127.0.0.1:8000/test/
智能推薦
Django開發入門——模板
模板系統基本知識 模版是一個文本,用于分離文檔的表現形式和內容。模板定義了占位符以及各種用于規范文檔該如何顯示個部分基本邏輯。模板通常用于產生HTML,但Django的模板也能產生任何基于文本格式的文檔。 模板介紹 作為Web框架,Django提供了模板,可以很便利的動態生成HTML 模板系統致力于表達外觀,而不是程序邏輯 模板的設計實現了業務邏輯與顯示內容的分離,一個視圖可以使用任意一個模板,一...
Django入門與實踐
Django介紹 什么是Django: Django是一個基于Python的高級web開發框架,它能夠讓開發人員進行高效且快速的開發。高度集成(不同重復造輪子),免費且開源。 搭建環境: 安裝Python,Python官網下載安裝包安裝即可,過程略。 安裝Django: 或者下載源碼tar包,進入解壓目錄執行python setup.py install 創建項目: 在Windows命令行下(在L...
django入門01
1.首先安裝django 2.創建項目 從命令行cd到您要存儲代碼的目錄,然后運行以下命令: 文件解釋: 1.外部第一個myweb/ 根目錄只是一個項目的容器,是項目的主目錄文件,隨便命名 2.manage.py 一個命令行實用程序,可以讓運行該文件的方式與Django項目進行交互 3.內部的第二個myweb/目錄是項目的實際Python包,包括默認的幾個文件 myweb/init.py 一個空的...
Django-01-入門
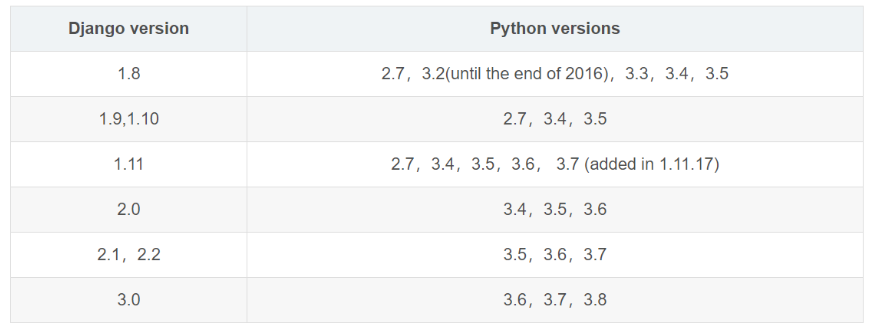
Django-01-入門 一、Django安裝 首先是安裝Django的框架,Django實際上就是一些包裝好的python庫,方便我們開發網站,直接使用pip命令安裝就行(前提是你已經安裝好了python)。 我們要知道我們使用的python的版本,找到對應的Django版本進行安裝,如下圖所示。 可以使用下面命令查看python版本(我的是python版本3.6) 然后使用使用管理員身份打開命...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...