Flutter 基礎布局Widgets之Stack詳解
概述
Stack 組件是一種層疊式布局,即組件覆蓋另一個組件,覆蓋的順序取決于在children中放置的順序,使用場景比如在圖片上加上一些文字描述,即將文本Widget覆蓋在圖片組件,詳見下面的小例。
構造函數
Stack({
Key key,
this.alignment = AlignmentDirectional.topStart,
this.textDirection,
this.fit = StackFit.loose,
this.overflow = Overflow.clip,
List<Widget> children = const <Widget>[],
})
- alignment 子Widgets們的對齊方式
- textDirection 文本的方向,默認當然是 left-to-right
- fit 子Widgets的放置方式,默認loose
- 子Widgets溢出的處理方式
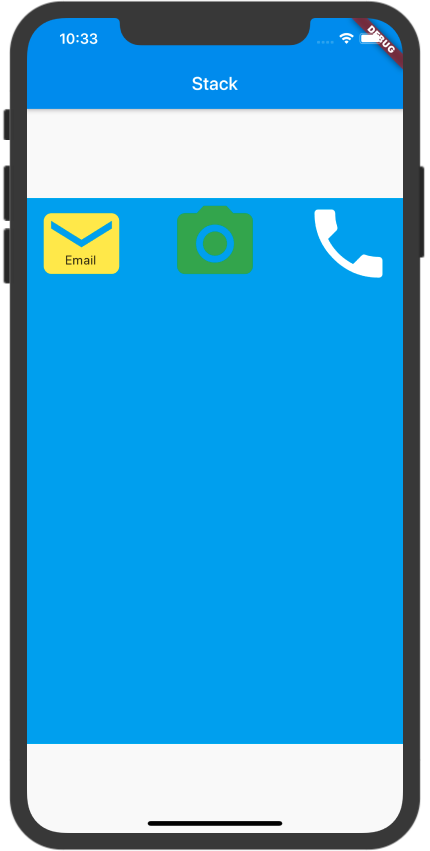
一個簡單的疊加效果:
import 'package:flutter/material.dart';
class StackLearn extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: AppBar(
title: Text("Stack")
),
// 層疊式布局
body: Stack(
// 子Widgets們的對齊方式
alignment: Alignment(1, 1),
// 文本的方向,默認當然是 left-to-right
textDirection: TextDirection.ltr,
// fit 子Widgets的放置方式,默認loose
fit: StackFit.loose,
// 子Widgets溢出的處理方式
overflow: Overflow.visible,
children: <Widget>[
Container(
width: 100,
height: 100,
color: Colors.red,
),
Container(
width: 90,
height: 90,
color: Colors.green,
),
Container(
width: 80,
height: 80,
color: Colors.blue,
),
],
),
);
}
}
疊加效果如下:

使用實例
class StackEx extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: AppBar(
title: Text('Stack Example'),
),
body: Stack(
alignment: const Alignment(0.6, 0.6),
children: [
CircleAvatar(
backgroundImage: NetworkImage('https://avatars1.githubusercontent.com/u/20992063?s=460&v=4'),
radius: 100,
),
Container(
decoration: BoxDecoration(
color: Colors.black45,
),
child: Text(
'RuoData',
style: TextStyle(
fontSize: 20,
color: Colors.white,
),
),
),
],
)
);
}
}
實例效果如下

智能推薦
Flutter Widgets 之 RichText
注意:無特殊說明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 基礎用法 應用程序離不開文字的展示,因此文字的排版非常重要,通常情況下Text組件可以完成絕大多數需求,它可以顯示不同大小的文字、字體、顏色等,如果想在一句話或者一段文字里面顯示不同樣式的文字,Text組件無法滿足我們的需求,這個時候需要使用RichText...
Flutter Widgets 之 PageView
注意:無特殊說明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 基礎用法 PageView控件可以實現一個“圖片輪播”的效果,PageView不僅可以水平滑動也可以垂直滑動,簡單用法如下: PageView滾動方向默認是水平,可以設置其為垂直方向: PageView配合PageController...
Flutter Widgets 之 Wrap
注意:無特殊說明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 Wrap可以為子控件進行水平或者垂直方向布局,且當空間用完時,Wrap會自動換行,也是常說的流式?布局。 創建多個子控件做為Wrap的子控件,代碼如下: 效果如圖: 布局方向 direction屬性控制布局方向,默認為水平方向,設置方向為垂直代碼如下: 效果...
Flutter Widgets 之 SafeArea
注意:無特殊說明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 現如今的手機已經不能提供給應用程序規整的矩形界面了,一些帶圓角或者是劉海屏讓應用程序的布局更加復雜,甚至是需要單獨適配,這對開發者來來太糟糕了。 因此SafeArea控件應用而生,SafeArea通過MediaQuery檢測屏幕的尺寸使應用程序的大小與屏幕適...
Flutter頁面布局之Stack層疊組件
Stack表示堆的意思,我們可以使用Stack或者結合Align或Positond實現定位布局 Stack常用屬性: 屬性 說明 alignment 配置所有子元素的顯示位置 children 子元素 結合Positioned組件來控制每個子元素的顯示位置 屬性 說明 top 子元素距離頂部的距離 bottom 子元素距離底部的距離 left 子元素距離左側的距離 right 子元素距離右側的距離...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...