【Hexo搭建個人博客】:yilia主題配置(七) - 自定義Subnav圖標
yilia是一款非常不錯的博客主題,它滿足幾乎大多數博主對個人博客網站的要求,主題作者推崇簡約模式,設計的界面非常nice!
入門要求比較低,適合所有人群,并且可以自己定制喜歡的分風格,比如添加特效、插件等等。
子導航幾乎集成了大多社交網站的圖標,不過還有些并未補充,這里主要介紹一下如何在子導航社交界面添加自定義的圖標。
制作圖片文字
1.下載社交網站圖標
去網上搜索想要編輯的社交網站圖標,有的網站圖標,在瀏覽器中按 F12 找到圖標位置,是有可能找到圖標網址的,這時直接下載(如碼云),如果沒有可以到一些知名搜索引擎查找,或者到 EasyIcon 網站搜索。

2.編輯圖標
2.1.復制 iconfont.svg 到下載目錄
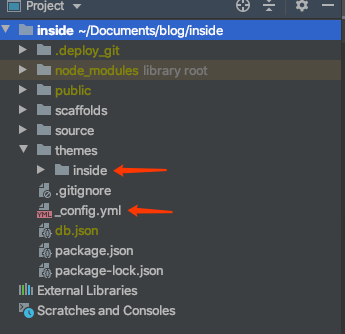
打開文件目錄 themes\yilia\source-src\css\fonts,找到 iconfont.svg 并復制到下載目錄。
2.2.打開百度字體編輯器
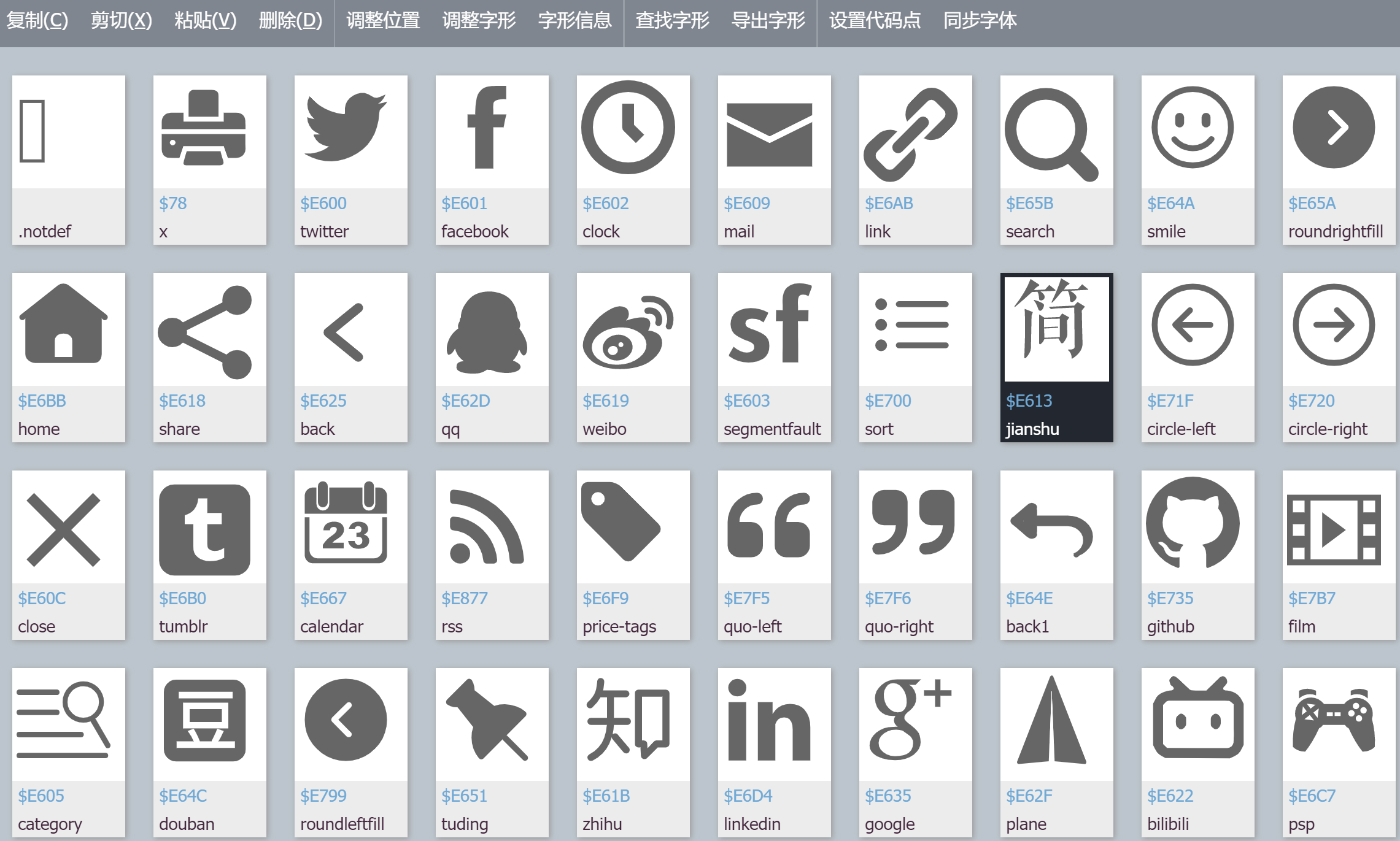
編輯剛剛下載的圖標,點 [新建],創建一個新項目。然后,點中間的 [導入],選擇 [導入svg],把剛才拷貝過來的 iconfont.svg 導入進,導入完畢后,就出現了yilia自帶的圖標文字:

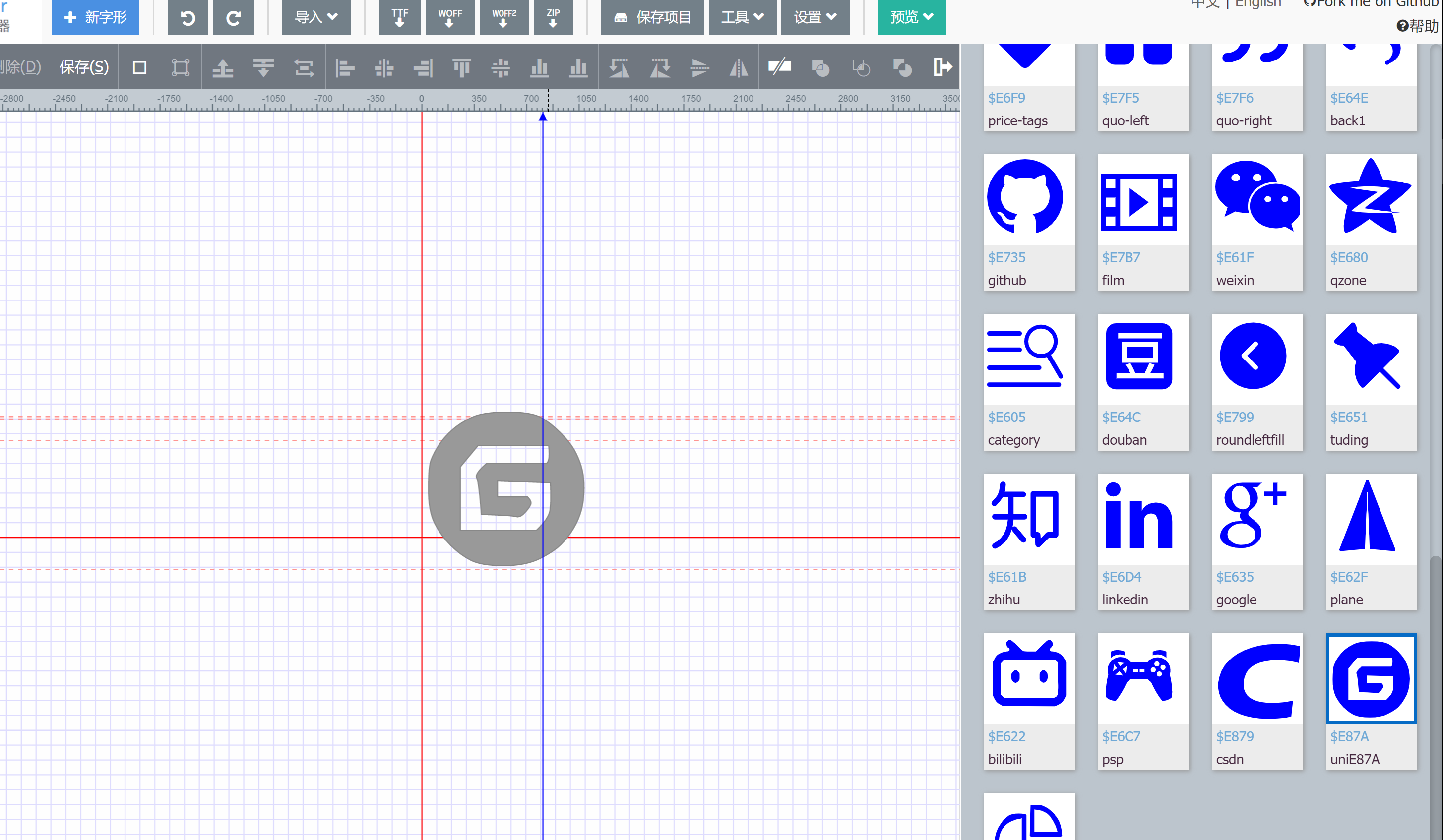
導入下載好的社交網站圖片(需要加入的圖片,可以是SVG格式的圖片),調整大小位置,保存并退出,我導入的是碼云網站的圖片,如圖:

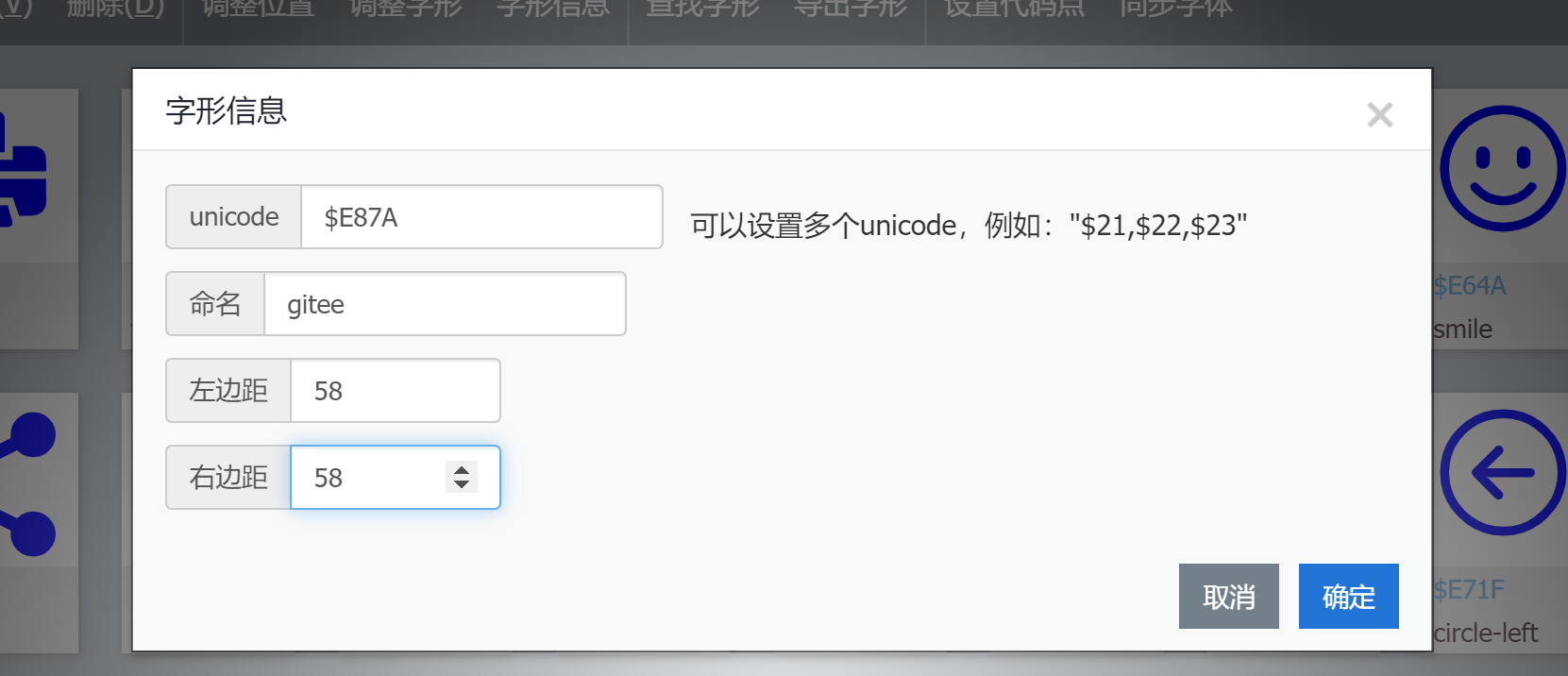
接著,選中剛編輯完的圖片,在左上角點擊 [字形信息] ,輸入[Unicode]和[圖標名],記下來,會在css文件中用到,最后,點擊 [保存項目],下載 [ZIP] 壓縮包。

3.配置hexo主題
3.1.解壓剛剛下載的 [ZIP] 壓縮包
保留 eot,svg,ttf,woff 這四個文件。
3.2.修改css文件
- 到
/themes/yilia/source-src/css中,修改font.scss和main.0cf68a.css,添加:
.icon-gitee:before {
content: "\E87A"
}
.icon-statistics:before {
content: "\E87B";
}
即 .icon-yourApp:before{ content: “剛才的unicode”}。
- 修改
/themes/yilia/source-src/css/social.scss文件,添加:
a.gitee {
background: #086ef6;
border:1px solid #086ef6;
&:hover {
border:1px solid #086ef6;
}
}
a.statistics {
background: #333435;
border:1px solid #086ef6;
&:hover {
border:1px solid #086ef6;
}
}
即 a.yourApp:before{顏色配置}。
3.3.更新子導航配置
修改 yilia 主題配置文件 _config.yml,在subnav下添加圖標名和鏈接:
# subNav-子導航
subNav:
gitee: '' # 碼云
3.4.更新圖標配置
將上面的4個文件重命名后,替換 /themes/yilia/source-src/css/fonts 目錄下的原文件。
然后,控制臺切換目錄到 themes/yilia 下,
- 安裝依賴:
nom install
- 運行打包命令:
npm run dev
- 如果打包成功,執行:
npm run dist
回到Hexo根目錄,重新生成部署 hexo s -g 就行了
錯誤Error:
1.npm install 時,node-sass 錯誤
如果出現 [email protected] postinstall: node scripts/build.js, Failed at the [email protected] 這樣的提示,可能是安裝源的問題,修改源后再安裝:
npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass
npm install
如果還有問題,出現 ./source is not an absolute path 錯誤,修改 webpack.config.js 文件,在 module.exports中,改成:
output: {
path: __dirname + "./source",
publicPath: "./",
filename: "[name].[chunkhash:6].js"
}
2.npm run dev 時,node-sass 錯誤
先卸載,再重裝,或者重建。
npm uninstall node-sass
npm install node-sass
npm rebuild node-sass
如果錯誤信息是 permission denied ,執行:
npm install node-sass --unsafe-perm --save-dev
3.npm run dist 報錯
檢查node版本。
智能推薦
【Hexo搭建個人博客】:yilia主題配置(二) - 背景圖片
本文主要講述 Hexo-yilia 主題中,關于背景和圖片的相關配置。與前面一樣,使用主題: hexo-theme-yilia-plus 1.頭像與網站圖標 1.1.添加頭像和網站圖標 打開主題配置文件 _config.yml, 添加: 頭像地址可以分兩種: 本地 根目錄中的 source 目錄:可以在 source 目錄下建立 images 文件夾,存放圖片 主題目錄的 source 目錄:建立...
前端 | hexo+yilia博客主題設置網頁ico小圖標
我們常常可以看到不同網站都有專屬的網頁小圖標,比如CSDN這個醒目的C,確實讓人眼前一亮的感覺。 那么在hexo+yilia主題里怎么設置這個網頁小圖標呢? 第一步: 首先我們需要制作小圖標圖,一般網上都有在線制作的工具,這里我們選擇比特蟲來制作。 選擇一張喜歡的圖片,上傳在線生成.ico文件,一般選擇32*32大小即可,保存名字為favicon.ico 第二步: 將 favicon.ico 圖標...
為BlueLake主題增加自定義icon圖標
一、前言 hexo 的 Bluelake 主題是我一直在用的,簡單大方,很喜歡。但最近有了添加自定義 icon 圖標的需求,比如,添加 “地址”、“掃一掃”、“優惠券” 等 icon,還是很有必要研究一下如何制作的。 然后我就去了主題作者 chaooo 的 github 上留言,咨詢其方法,作者回復的很快,按照作者的回復,成功...
搭建hexo博客與yilia主題優化
一、目的 作為一個學程序的,有個個人博客,平時寫寫自己的學習筆記,記錄一下自己的生活,寫一些自己在學習過程中遇到的一些坑,還有記錄一下自己的項目作品,我覺得這是一個很有趣的事,另外,個人博客在自己找工作的過程中是一個很好的加分項。 我其實也是一個小白,什么都不會,一些網頁的知識都不知道,而我跟隨大佬一步步搭建出了我的個人博客,故此記錄一下整個過程,寫一些我遇到的坑。 大佬視頻:手把手教你從0開始搭...
Hexo + Github + 自定義域名(阿里免費SSL證書) 搭建個人博客/網站
最終成果:mew.wiki 歡迎您的到訪~ 前提準備: nodejs 環境 自己的域名(沒有也可以,就使用github page默認提供的) 安裝Hexo 官方文檔: https://hexo.io/zh-cn/ (看官方文檔就能完成,沒什么難度) 當然,此時默認的主題是無法滿足你的 更換主題 主題官網:https://hexo.io/themes/ 到主題對應的g...
猜你喜歡
用github搭建自定義域名hexo博客
用github搭建自定義域名hexo博客 Demo hexo簡介 freemind.bithack主題簡介 安裝前提 確認前提是否安裝,以及查看版本 安裝hexo 更改npm源 安裝 博客網頁生成 及 本地預覽 托管到github pages github新建倉庫 綁定域名 獲取自己的pages的IP地址 域名解析 配置SSH key 1, 檢查本地是否已存在 2, 創建一個SSH key 3, ...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...