html form表單
僅供學習,轉載請注明出處
form表單
表單用于搜集不同類型的用戶輸入,表單由不同類型的標簽組成,相關標簽及屬性用法如下:
1、<form>標簽 定義整體的表單區域
- action屬性 定義表單數據提交地址
- method屬性 定義表單提交的方式,一般有“get”方式和“post”方式
2、<label>標簽 為表單元素定義文字標注
3、<input>標簽 定義通用的表單元素
-
type屬性
- type="text" 定義單行文本輸入框
- type="password" 定義密碼輸入框
- type="radio" 定義單選框
- type="checkbox" 定義復選框
- type="file" 定義上傳文件
- type="submit" 定義提交按鈕
- type="reset" 定義重置按鈕
- type="button" 定義一個普通按鈕
- type="image" 定義圖片作為提交按鈕,用src屬性定義圖片地址
- type="hidden" 定義一個隱藏的表單域,用來存儲值
value屬性 定義表單元素的值
name屬性 定義表單元素的名稱,此名稱是提交數據時的鍵名
4、<textarea>標簽 定義多行文本輸入框
5、<select>標簽 定義下拉表單元素
6、<option>標簽 與<select>標簽配合,定義下拉表單元素中的選項
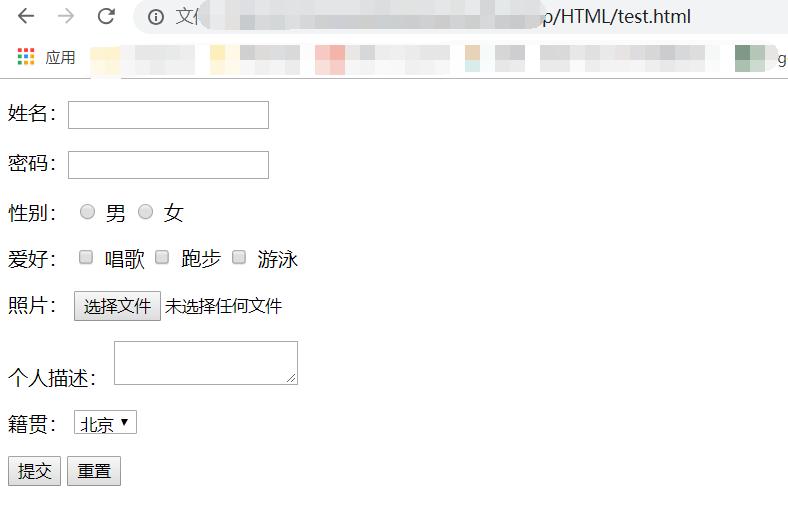
注冊表單實例:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form action="http://www..." method="get">
<p> <label>姓名:</label><input type="text" name="username" /> </p>
<p> <label>密碼:</label><input type="password" name="password" /> </p>
<p> <label>性別:</label> <input type="radio" name="gender" value="0" /> 男 <input type="radio" name="gender" value="1" /> 女 </p>
<p> <label>愛好:</label> <input type="checkbox" name="like" value="sing" /> 唱歌 <input type="checkbox" name="like" value="run" /> 跑步 <input type="checkbox" name="like" value="swiming" /> 游泳 </p>
<p> <label>照片:</label> <input type="file" name="person_pic" /> </p>
<p> <label>個人描述:</label> <textarea name="about"></textarea> </p>
<p> <label>籍貫:</label> <select name="site"> <option value="0">北京</option> <option value="1">上海</option> <option value="2">廣州</option> <option value="3">深圳</option> </select> </p>
<p> <input type="submit" name="" value="提交" />
<!-- input類型為submit定義提交按鈕
還可以用圖片控件代替submit按鈕提交,一般會導致提交兩次,不建議使用。如:
<input type="image" src="xxx.gif">
--> <input type="reset" name="" value="重置" /> </p>
</form>
</body>
</html>
瀏覽器展示如下:


關注微信公眾號,回復【資料】、Python、PHP、JAVA、web,則可獲得Python、PHP、JAVA、前端等視頻資料。

智能推薦
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
猜你喜歡
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...










