Flutter Widgets 之 Wrap
標簽: Flutter

注意:無特殊說明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
Wrap可以為子控件進行水平或者垂直方向布局,且當空間用完時,Wrap會自動換行,也是常說的流式?布局。
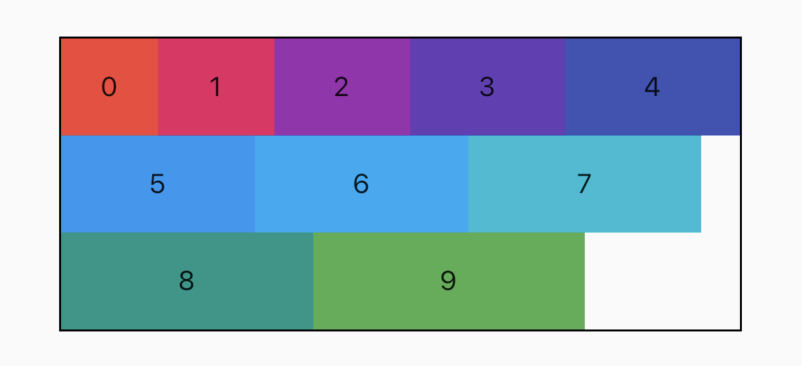
創建多個子控件做為Wrap的子控件,代碼如下:
Wrap(
children: List.generate(10, (i) {
double w = 50.0 + 10 * i;
return Container(
color: Colors.primaries[i],
height: 50,
width: w,
child: Text('$i'),
);
}),
)
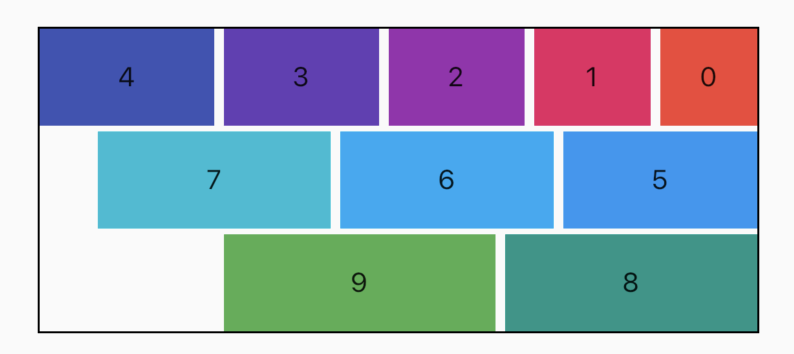
效果如圖:

布局方向
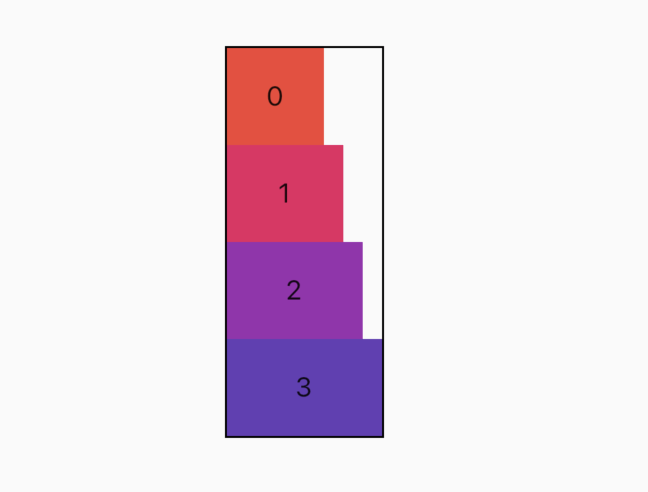
direction屬性控制布局方向,默認為水平方向,設置方向為垂直代碼如下:
Wrap(
direction: Axis.vertical,
...
)
效果如圖:

對齊方式
alignment屬性控制主軸對齊方式,crossAxisAlignment屬性控制交叉軸對齊方式,對齊方式只對有剩余空間的行或者列起作用,例如水平方向上正好填充完整,則不管設置主軸對齊方式為什么,看上去的效果都是鋪滿。
說明:主軸就是與當前控件方向一致的軸,而交叉軸就是與當前控件方向垂直的軸,如果Wrap的布局方向為水平方向
Axis.horizontal,那么主軸就是水平方向,反之布局方向為垂直方向Axis.vertical,主軸就是垂直方向。
設置主軸對齊方式代碼如下:
Wrap(
alignment: WrapAlignment.spaceBetween,
...
)
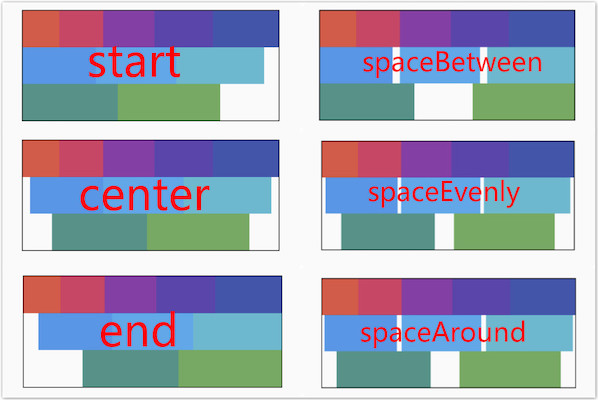
主軸對齊方式有6種,效果如下圖:

spaceAround和spaceEvenly區別是:
- spaceAround:第一個子控件距開始位置和最后一個子控件距結尾位置是其他子控件間距的一半。
- spaceEvenly:所有間距一樣。
設置交叉軸對齊代碼如下:
Wrap(
crossAxisAlignment: WrapCrossAlignment.center,
...
)
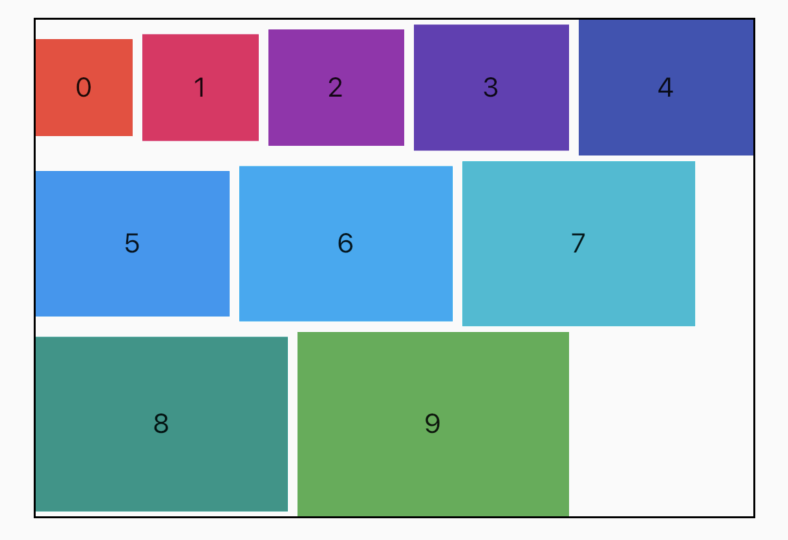
如果Wrap的主軸方向為水平方向,交叉軸方向則為垂直方向,如果想要看到交叉軸對齊方式的效果需要設置子控件的高不一樣,代碼如下:
Wrap(
spacing: 5,
runSpacing: 3,
crossAxisAlignment: WrapCrossAlignment.center,
children: List.generate(10, (i) {
double w = 50.0 + 10 * i;
double h = 50.0 + 5 * i;
return Container(
color: Colors.primaries[i],
height: h,
alignment: Alignment.center,
width: w,
child: Text('$i'),
);
}),
)
效果如下圖:

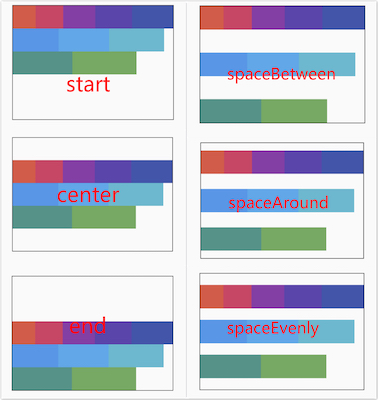
runAlignment屬性控制Wrap的主軸垂直方向每一行的對齊方式,語言描述大家可能云里霧繞的,下面直接看runAlignment6中方式對應的效果圖,

runAlignment和alignment的區別:
alignment是主軸方向上對齊方式,作用于每一行。
runAlignment是垂直主軸方向上將每一行看作一個整體的對齊方式。
設置runAlignment屬性代碼如下:
Wrap(
runAlignment: WrapAlignment.spaceEvenly,
...
)
runAlignment、alignment、crossAxisAlignment這3個屬性如果只是從文字上描述是比較難描述清楚的,上面提供了效果圖,方便大家理解,這3個屬性是Wrap最重要的屬性。
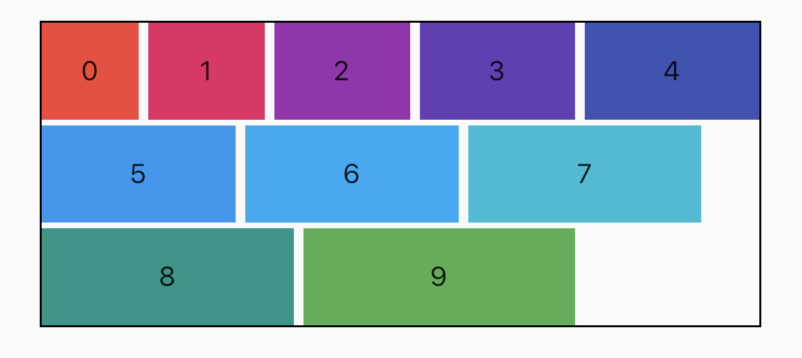
間隔
spacing和runSpacing 屬性控制Wrap主軸方向和交叉軸方向子控件之間的間隙,代碼如下:
Wrap(
spacing: 5,
runSpacing: 2,
...
)
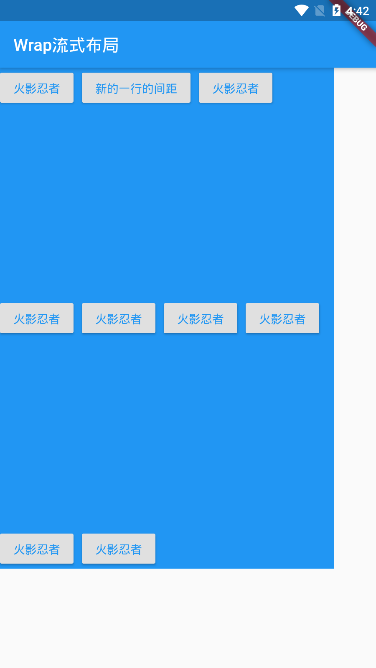
效果如下:

textDirection
textDirection屬性表示Wrap主軸方向上子控件的方向,取值范圍是ltr(從左到右)和rtl(從右到左),下面是從右到左的代碼:
Wrap(
textDirection: TextDirection.rtl,
...
)
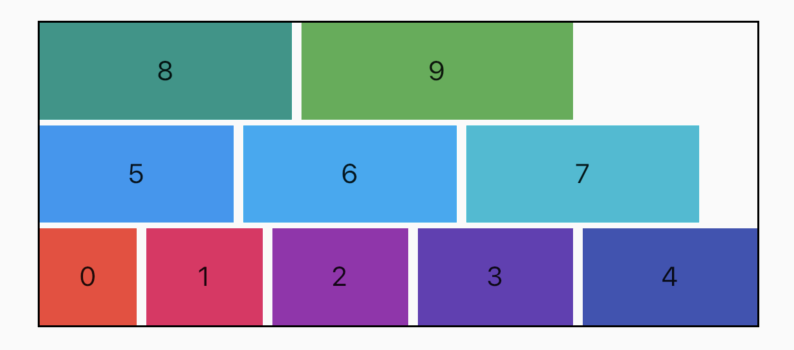
效果如下:

verticalDirection
verticalDirection屬性表示Wrap交叉軸方向上子控件的方向,取值范圍是up(從上到下)和down(從下到上),設置代碼如下:
Wrap(
verticalDirection: VerticalDirection.up,
...
)
效果如下:

更多相關閱讀:
如果這篇文章有幫助到您,希望您關注我的公眾號,謝謝。

智能推薦
9.Flutter學習之Wrap組件
Wrap組件可以實現流布局,單行的Wrap跟Row表現幾乎一樣,單列的Wrap變現與Column一致,但是Row與Column都是單行單列的,Wrap不一樣,mainAxis(主軸)上控件不足時,則向crossAxis(次軸)去擴展顯示。 屬性 說明 direction 主軸的方向,默認水平 alignment 主軸的對齊方式 spacing 主軸方向上的間距 textDirection 文本方向...
Flutter 流式布局之Wrap詳解
Wrap Wrap可以為子控件進行水平或者垂直方向布局,且當空間用完時,Wrap會自動換行,也是常說的流式?布局。 創建多個子控件做為Wrap的子控件,代碼如下: 效果如圖: #布局方向 direction屬性控制布局方向,默認為水平方向,設置方向為垂直代碼如下: 效果如圖: #對齊方式 alignment屬性控制主軸對齊方式,crossAxi...
Flutter Widgets 之 Opacity和AnimatedOpacity
注意:無特殊說明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 Flutter中移除一個控件非常容易,只需要在重新創建中移除即可,如果想要移除控件同時它的位置依然保留,類似于Android中View的invisible,比如Row中有3個顏色塊,分別為1、2、3,代碼如下: 效果如下: 這時想要移除2,同時還保留2的位置...
Flutter Widgets 之 Expanded和Flexible
注意:無特殊說明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 Expanded和Flexible是控制Row、Column、Flex的子控件如何布局的控件,Expanded和Flexible可以擴張填滿主軸剩余空間,如何確認主軸和交叉軸可以查看Flutter Widgets 之 Row和Column,這篇文章詳細介紹了...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...