第三方開源庫之 BaseRecyclerViewAdapterHelper
標簽: BaseRecyclerViewAdapterHelper
BRVAH 是一個強大的 RecyclerAdapter 框架,它能節約開發者大量的開發時間,集成了大部分列表常用需求解決方案。
添加依賴
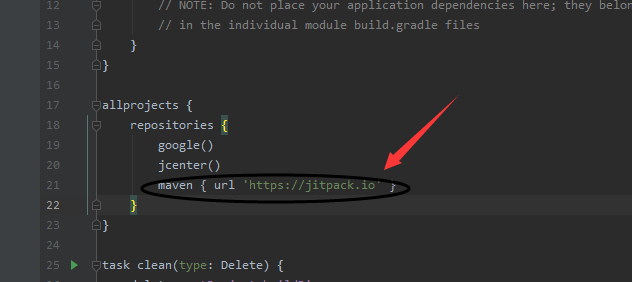
- 在 build.gradle(Project:XXXX) 的 repositories 添加:
allprojects {
repositories {
...
maven { url "https://jitpack.io"}
}
}
- 在 build.gradle(Module:app) 的 dependencies 添加:
dependencies {
implementation 'com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.30'
}
使用
-
效果圖
-
HomeBean.java
/**
* Created on 2019/11/28 9:30
*
* @author Gong Youqiang
*/
public class HomeBean {
private String name;
private int iconId;
public HomeBean(String name, int iconId) {
this.name = name;
this.iconId = iconId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getIconId() {
return iconId;
}
public void setIconId(int iconId) {
this.iconId = iconId;
}
}
- HomeAdapter.java
import androidx.annotation.Nullable;
import androidx.cardview.widget.CardView;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.BaseViewHolder;
import com.epro.test.R;
import com.epro.test.bean.HomeBean;
import java.util.List;
/**
* Created on 2019/11/28 9:31
*
* @author Gong Youqiang
*/
public class HomeAdapter extends BaseQuickAdapter<HomeBean, BaseViewHolder> {
public HomeAdapter(int layoutResId, @Nullable List<HomeBean> data) {
super(layoutResId, data);
}
@Override
protected void convert(BaseViewHolder helper, HomeBean item) {
helper.setText(R.id.tv_name,item.getName());
helper.setImageResource(R.id.iv_img,item.getIconId());
CardView cardView = helper.getView(R.id.card_view);
helper.addOnClickListener(R.id.card_view);
}
}
- item_home.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_view"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_gravity="center"
android:foreground="?android:attr/selectableItemBackground"
card_view:cardBackgroundColor="@color/white"
card_view:cardCornerRadius="4dp"
card_view:cardElevation="2dp"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_img"
android:layout_width="90dp"
android:layout_height="90dp"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:text="android"
android:textColor="@color/black"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
- activity_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
- top_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:srcCompat="@mipmap/ic_home_bg" />
</LinearLayout>
- Activity
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.epro.test.R;
import com.epro.test.adapter.HomeAdapter;
import com.epro.test.bean.HomeBean;
import java.util.Arrays;
import java.util.List;
import butterknife.BindView;
import butterknife.ButterKnife;
public class LayoutActivity extends AppCompatActivity {
@BindView(R.id.recyclerView)
RecyclerView mRecyclerView;
HomeAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_layout);
ButterKnife.bind(this);
initAdapter();
}
private void initAdapter() {
mAdapter = new HomeAdapter(R.layout.item_home,getHomeItem());
mAdapter.openLoadAnimation();
View top = getLayoutInflater().inflate(R.layout.top_view, (ViewGroup) mRecyclerView.getParent(), false);
mAdapter.addHeaderView(top);
mAdapter.setOnItemChildClickListener(new BaseQuickAdapter.OnItemChildClickListener() {
@Override
public void onItemChildClick(BaseQuickAdapter adapter, View view, int position) {
Toast.makeText(LayoutActivity.this,"click"+position,Toast.LENGTH_SHORT).show();
}
});
mRecyclerView.setLayoutManager(new GridLayoutManager(LayoutActivity.this,3));
mRecyclerView.setAdapter(mAdapter);
}
private List<HomeBean> getHomeItem() {
return Arrays.asList(
new HomeBean("android",R.mipmap.ic_launcher),
new HomeBean("ios",R.mipmap.ic_launcher),
new HomeBean("haha",R.mipmap.ic_launcher),
new HomeBean("andnnroid",R.mipmap.ic_launcher),
new HomeBean("dddd",R.mipmap.ic_launcher),
new HomeBean("dddd",R.mipmap.ic_launcher),
new HomeBean("dddd",R.mipmap.ic_launcher),
new HomeBean("dddd",R.mipmap.ic_launcher),
new HomeBean("dddd",R.mipmap.ic_launcher),
new HomeBean("dddd",R.mipmap.ic_launcher),
new HomeBean("dddd",R.mipmap.ic_launcher)
);
}
}
智能推薦
安卓RecyclerView萬能適配器之baserecyclerviewadapterhelper詳解
1.BaseRecyclerViewAdapterHelper介紹 BaseRecyclerViewAdapterHelper是Github上為實現方便使用RecyclerView而開發的一個框架,使用較為簡單方便, 能實現RecyclerView的下拉加載,Item點擊事件,Item子控件的點擊事件,Item加載動畫等等 2.使用詳解 先上圖: 先放出源碼 如何使用它? 先在 build.gra...
Android studio之提示Failed to resolve: com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.46
1、錯誤提示如下 2、解決辦法 在project的build.gradle里面加入...
baseRecyclerViewAdapterHelper框架使用
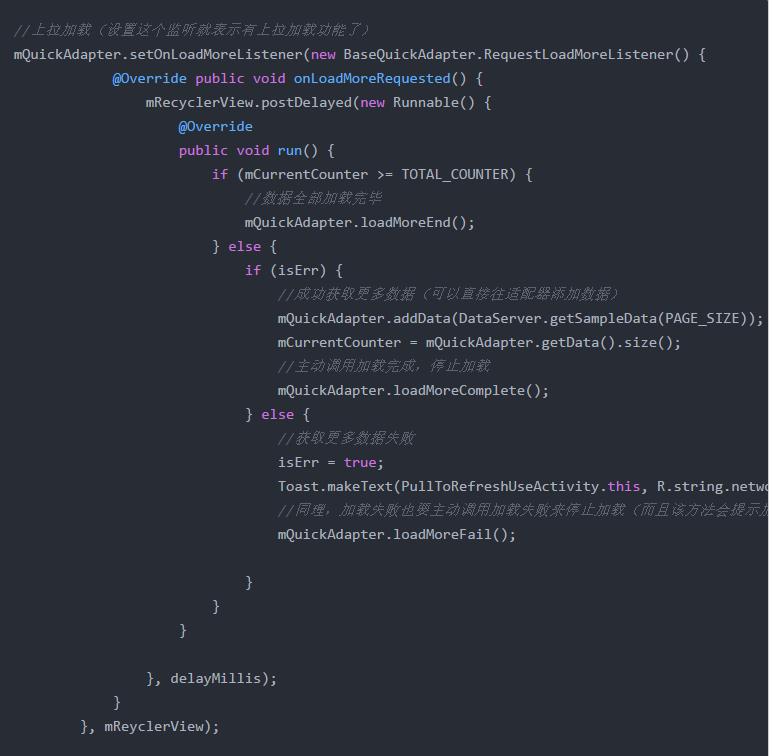
baseRecyclerViewAdapterHelper框架使用 一、上拉加載更多 上拉加載更多一直有坑沒有解決,就是第一次加載數據會回調加載跟多方法,其次是上拉過程中加載跟多會被回調多次 解決個方案 其實,仔細研讀官方的方案會發現,在設置完成適配器之后應當默認調用, mAdapter.loadMoreEnd(true); mAdapter.loadMoreComplete(); ,亦或者是 s...
強大的BaseRecyclerViewAdapterHelper使用
介紹 相信大家RecyclerView應該不會陌生,大多數開發者應該都使用上它了,它也是google推薦替換ListView的控件,但是用過它的同學應該都知道它在某些方面并沒有ListView使用起來方便,需要我們額外的編寫代碼,今天就給大家介紹一個開源庫BaseRecyclerViewAdapterHelper,有了它讓你使用RecyclerView的時候,和ListView一樣的好用!&nbs...
BaseRecyclerViewAdapterHelper學習實踐
一、概述 在github中搜索recyclerview關鍵字,點贊最多的就是(BaseRecyclerViewAdapterHelper)這個庫,所以抽空寫了個demo看下效果! 二、普通列表 FirstActivity.java FirstAdapter.java activity_first.xml: item_first_list.xml 三、下拉刷新、上拉加載 SecondActivity...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...