后端開發學React - 1 開發環境搭建及HelloWorld
標簽: React javascript reactjs es6
后端開發學React - 1 開發環境搭建及HelloWorld
1.1 開發環境搭建
-
安裝 node.js
- 官網下載:下載地址
- 安裝
- 驗證
win+r:打開控制臺 輸入cmd- 輸入命令:
node -v或者npm -v - 獲取到版本號即為安裝成功
-
安裝 Visual Studio Code
- 官網下載:下載地址
- 安裝
1.2 第一個React程序
React.js官方網站:官方網站
- 腳手架安裝
npm install -g create-react-app
- 創建第一個React項目
F: //進入f盤
mkdir ReactDemo //創建ReactDemo文件夾
create-react-app demo01 //用腳手架創建React項目
cd demo01 //等創建完成后,進入項目目錄
npm start //預覽項目,如果能正常打開,說明項目創建成功
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-IInCg0q0-1595433549115)(en-resource://database/4448:0)]](https://img-blog.csdnimg.cn/20200723000120310.png)
ps:由于某原因,
create-react-app demo01在拉取各種資源時,往往會巨慢
解決方案是換源:
a. 設置npm的register為阿里:npm config set registry https://registry.npm.taobao.org
b. 驗證是否成功:npm config get registry或者npm info express
1.3 項目目錄介紹
![[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-ZoGAgypW-1595433549117)(en-resource://database/4440:0)]](https://img-blog.csdnimg.cn/20200723000144755.png)
| 根目錄 | 二次菜單 | 作用 |
|---|---|---|
| node_modules | 項目的依賴包 | |
| public | favicon.ico | 這個是網站或者說項目的圖標,一般在瀏覽器標簽頁的左上角顯示 |
index.html |
首頁的模板文件 | |
| mainifest.json | 移動端配置文件 | |
| src | index.js |
項目入口文件 |
| index.css | index.js里的css文件 | |
app.js |
一個模塊 | |
| serviceWorker.js | 用于寫移動端開發的,PWA必須用到(離線瀏覽功能) | |
| package.json | 這個文件是webpack配置和項目包管理文件,項目中依賴的第三方包(包的版本)和一些常用命令配置都在這個里邊進行配置 | |
| package-lock.json | 用來鎖定安裝時的版本號,保證大家npm install 時依賴保持一致 |
1.4 index.js解析
//引入react兩個必要文件
import React from 'react';
import ReactDOM from 'react-dom';
//引入app.js組件
import App from './App';
//不必要
import './index.css';
//不必要(pwa時有用)
import * as serviceWorker from './serviceWorker';
//通過 React 渲染到 id 為 root 的 div 上(在public/index.html中)
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
//不必要(pwa時有用)
serviceWorker.unregister();
1.4 app.js解析
//ES6的語法-解構賦值
import React, {Component} from 'react'
//上面那句相當于下面兩句
//import React from 'react'
//const Component = React.Component
class App extends Component{
render(){
return (
<div>
Hello Razera
</div>
)
}
}
//將app暴露出去
export default App;
智能推薦
nightmare的開發環境搭建和helloworld
1、安裝nodejs 先去官網下載一個nodejs的安裝包:https://nodejs.org/en/download/, 安裝基本是一路next,最后命令行分別輸入node --version,還有npm -v,查看安裝是否成功 2、安裝electron 先執行命令安裝淘寶的npm鏡像 npm install cnpm -g --registry=http://registry.n...
后端開發學React - 3 簡單數據操作及事件綁定
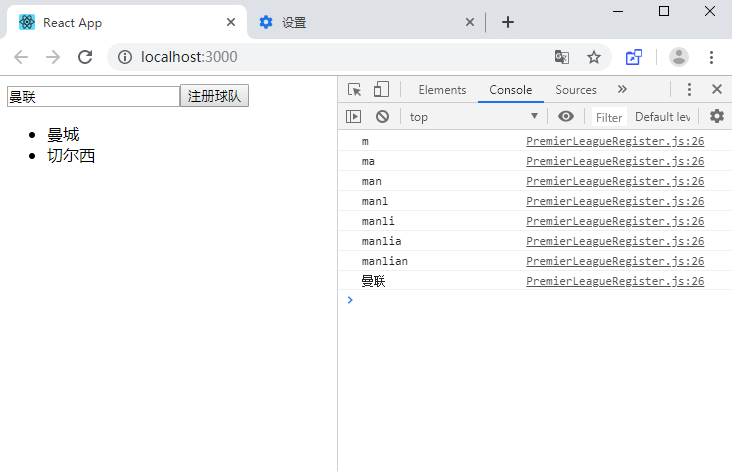
后端開發學React - 3 簡單數據操作及事件綁定 這節通過簡單的一個小應用來實現簡單數據操作及事件綁定 功能:英超球隊注冊 初始化已經注冊列表 輸入球隊名稱,點擊按鈕進行注冊到下方列表 雙擊刪除已添加球隊 步驟: 已有列表的初始化 input的數據綁定 注冊球隊按鈕事件綁定 事件中改變React中初始化的值 改造已有球隊列表的數據進行初始化和一個擴展(這里用到了es6的語法) 知識點: 通過構...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...