React Native 基礎篇
標簽: ReactNative
雖然React Native出來已經很久了,但是還是想分享一下。技術這東西更新的太快,覺得有用就學,不能猶豫,不然什么都不會。
一,環境配置
1,這里講的是window+android配置,如果想了解其他配置請去官網查看(http://reactnative.cn/)
2,本人的配置步驟:
①,更新sdk,在SDK Platforms窗口中,選擇Show Package Details,然后在Android 6.0 (Marshmallow)中勾選Google APIs、Android SDK Platform 23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。
在SDK Tools窗口中,選擇Show Package Details,然后在Android SDK Build Tools中勾選Android SDK Build-Tools 23.0.1(必須包含有這個版本。當然如果其他插件需要其他版本,你可以同時安裝其他多個版本)。然后還要勾選最底部的Android Support Repository.
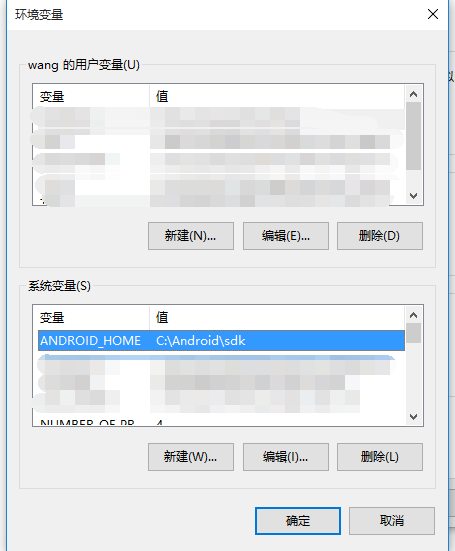
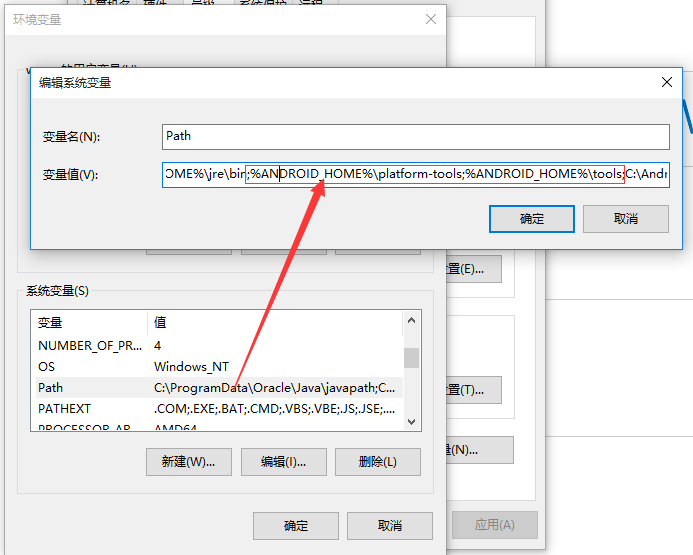
②,配置Andorid環境變量,首先得配置JDK環境(JDK1.8及以上,JDK環境配置不再講解)。找到sdk的安裝路徑,我這里的路徑是 C:\Android\sdk
ANDROID_HOME是變量名稱,建議盡量用這個名字
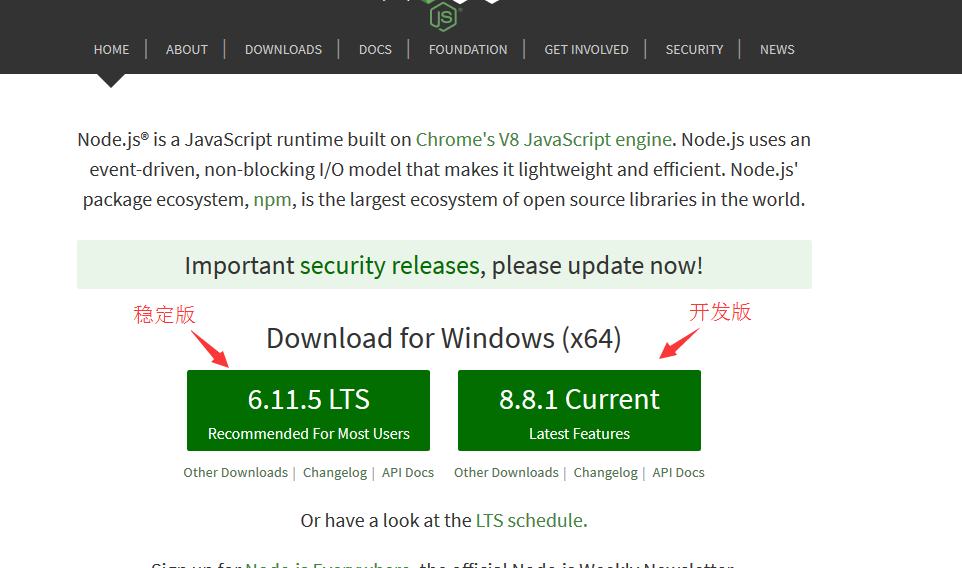
③,安裝node.js,下載地址:https://nodejs.org/en/ 這兩個版本都可以,暫時沒發現問題。推薦安裝穩定版
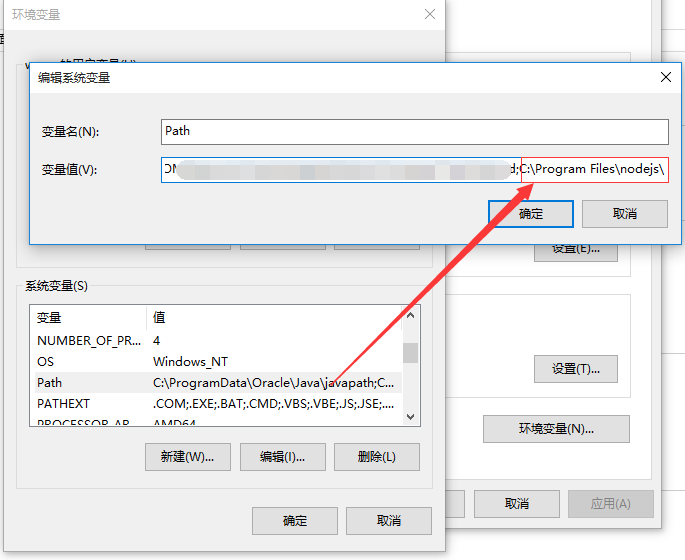
安裝時一路下一步就行,安裝完成測試環境配置。默認安裝會自動配置環境變量,如果手動修改了安裝路徑,可手動配置環境變量。配置方式:找到安裝完成的nodejs文件夾,配置到系統path下
④,打開控制臺,分別執行這兩行命令(npm鏡像加速后面的過程)
npm config set registry https://registry.npm.taobao.org –global
npm config set disturl https://npm.taobao.org/dist –global
之后執行(Yarn是Facebook提供的替代npm的工具,可以加速node模塊的下載)
npm install -g yarn react-native-cli
再然后執行(yarn后同理也要設置鏡像源)
yarn config set registry https://registry.npm.taobao.org –global
yarn config set disturl https://npm.taobao.org/dist –global
⑤,新建一個文件夾,我這里創建了ReactNative文件夾,在地址欄中輸入cmd然后回車,執行react-native init demo1,進行創建項目,demo1是項目名稱。創建項目過程比較慢耐性等待,可以喝杯茶。
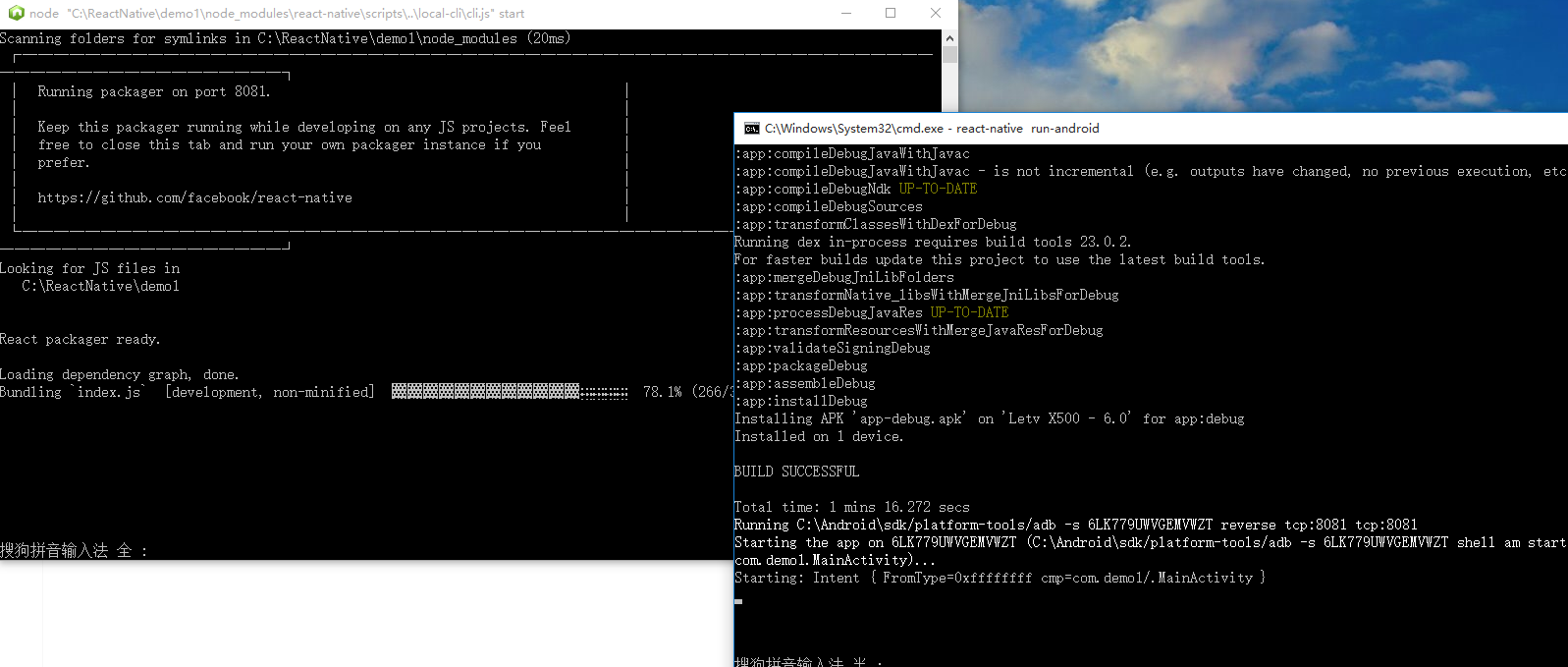
項目創建完成,打開項目目錄。先連接手機打開調試模式,建議用真機測試。輸入命令:react-native run-android 運行項目,項目運行也比較慢,耐心等待,可以喝杯可樂。
項目運行完成,運行項目會自動啟動一個窗口,這個窗口是本地服務,調試過程中不要關閉。這里也可以先啟動服務再運行項目,啟動服務命令:react-native start。如果項目已經運行在手機,下次只需要啟動服務就可以。
看到這個頁面,恭喜你成功了
⑥,看著很流暢吧,咔咔咔的就配置成功了。然并卵,很多時候是不成功的,由于我們需要科學上學,出現問題最多的還是,運行項目的時候,當你還在糾結是不是環境配錯了,然而并沒有。由于開發環境集成的東西多,有很多jar需要下載,大部分問題都是jar下載出的問題。
這里給出以下解決方式,第一:可以翻墻試試。第二:自己家的網絡不好的話,可以在朋友家,公司等地試試,如果成功了,打開電腦user目錄中找到.gradle文件夾,拷貝到自己的電腦上。有人會說你腦殘吧,我沒有朋友沒有公司怎么辦,那這樣只能自己去下載相關的jar。如果再有問題我們私聊吧。
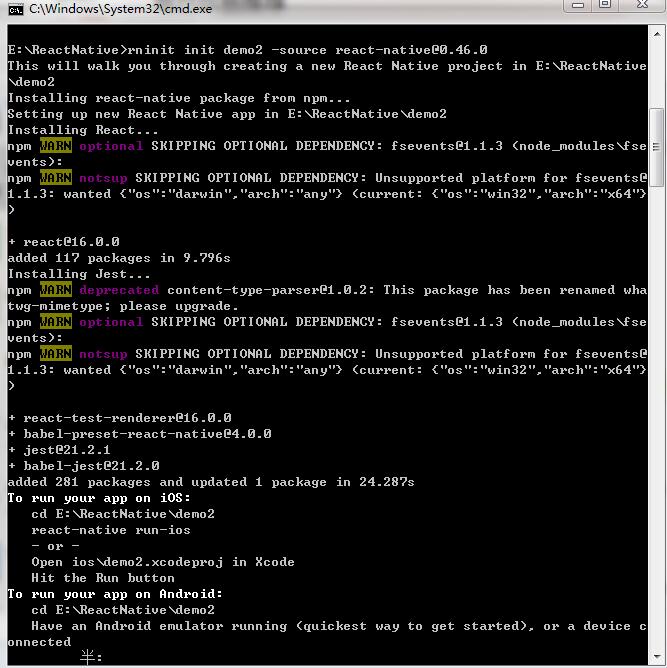
附錄:開發中需要初始化以前的版本,怎么辦
1,先安裝rninit工具,執行命令
npm install -g rninit2,初始化版本命令
rninit init demo2 -source react-native@0.x.x3 ,查看歷史版本命令
npm view react-native versions -json二,開發和調試
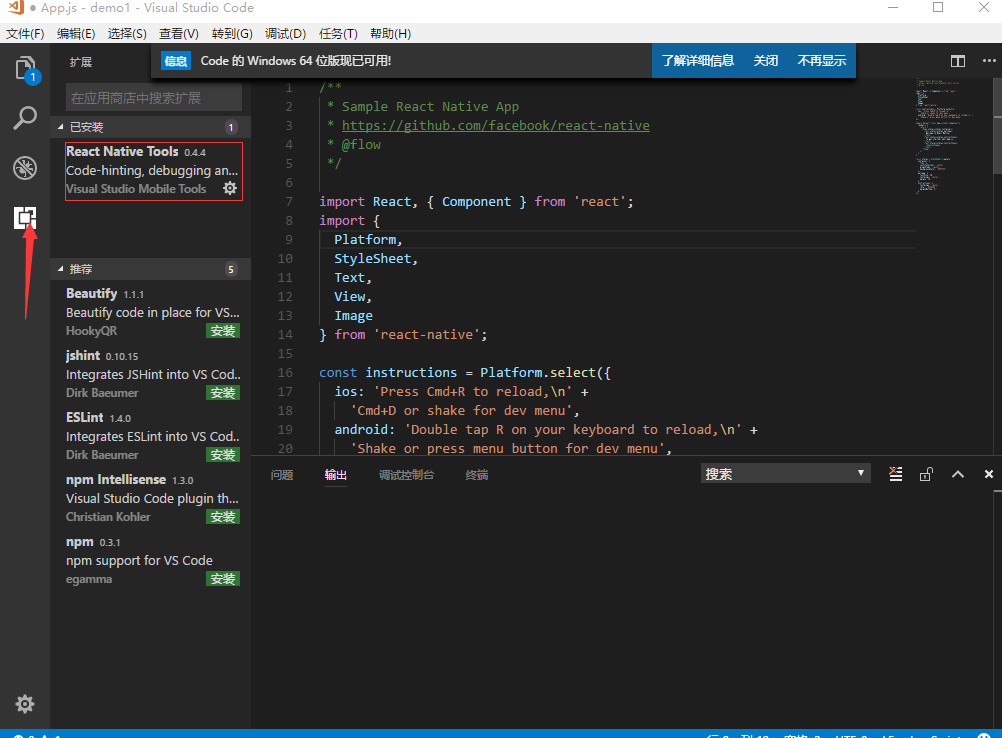
1,開發工具:這里推薦使用Visual Studio Code,安裝步驟一路下一步就行,安裝完成可以打開自己的項目,安裝React Native Tools插件。介紹幾個插件僅供參考,Auto Close Tag(自動補全),Color Highlight(顏色預覽),Rainbow Brackets(不同類型的括號進行彩色著色,支持圓括號,方括號和花括號),Flow Language Support( JavaScript 代碼靜態類型檢查的工具),Prettier(Javascript 代碼的格式化工具)
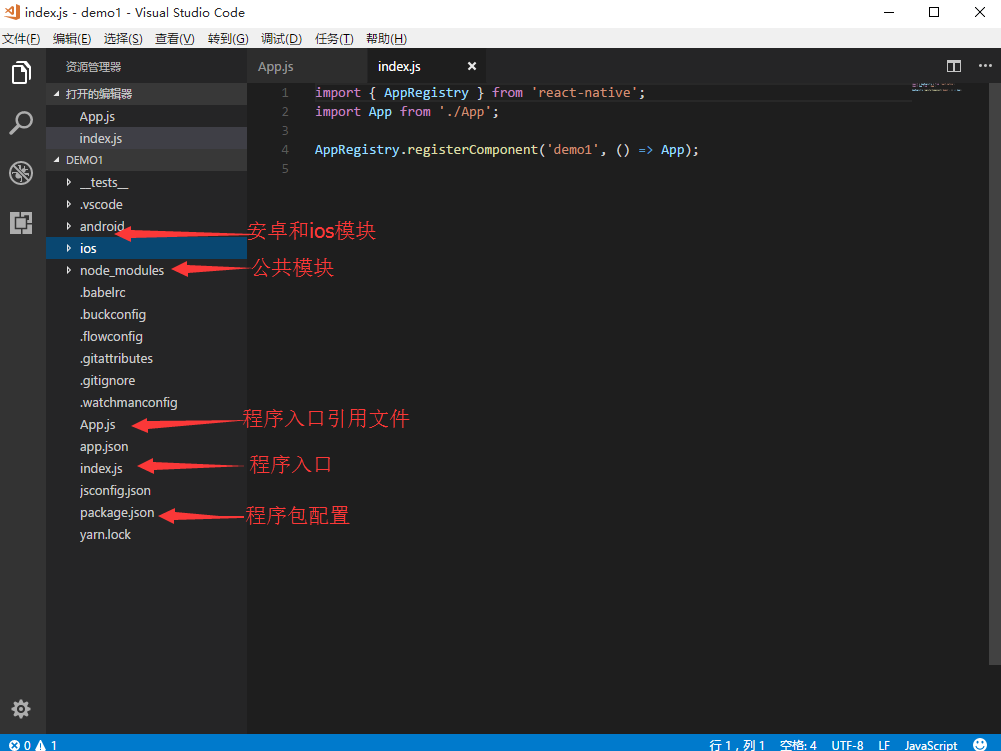
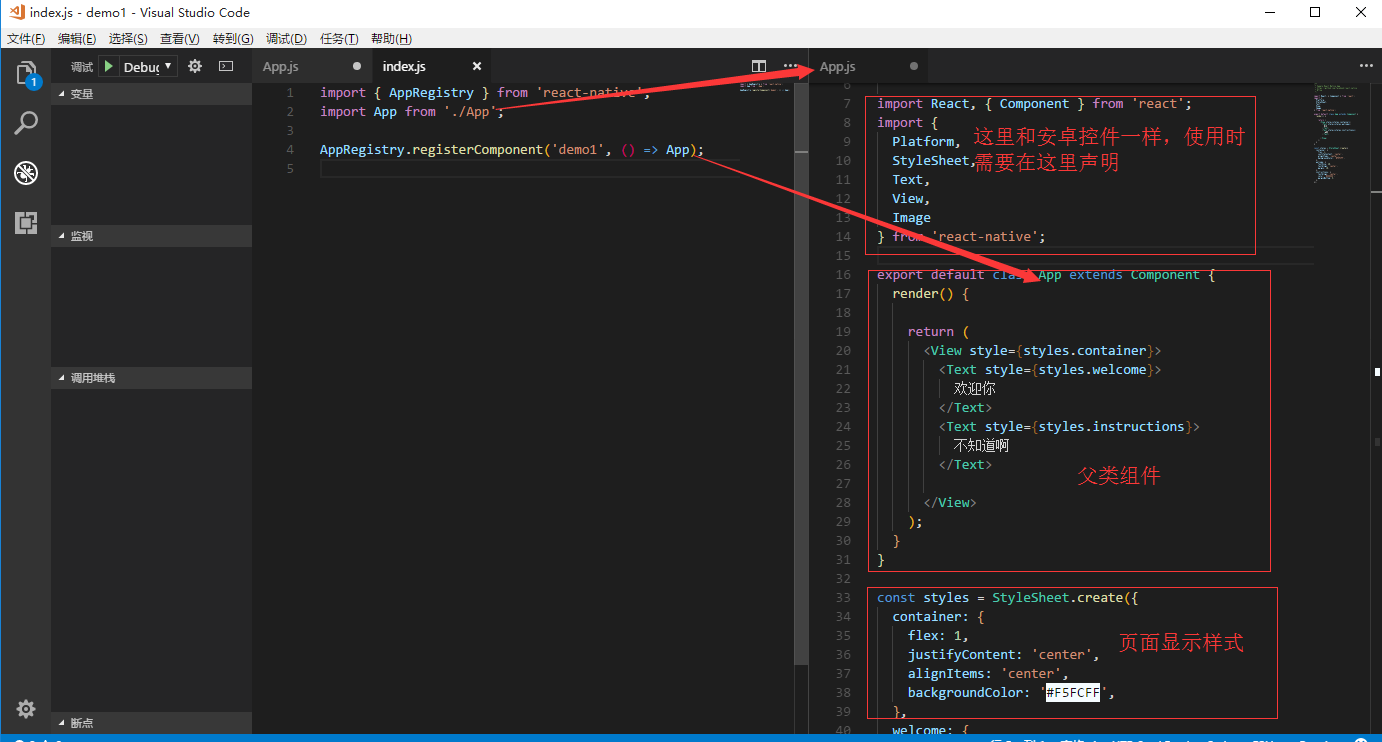
2,項目結構:
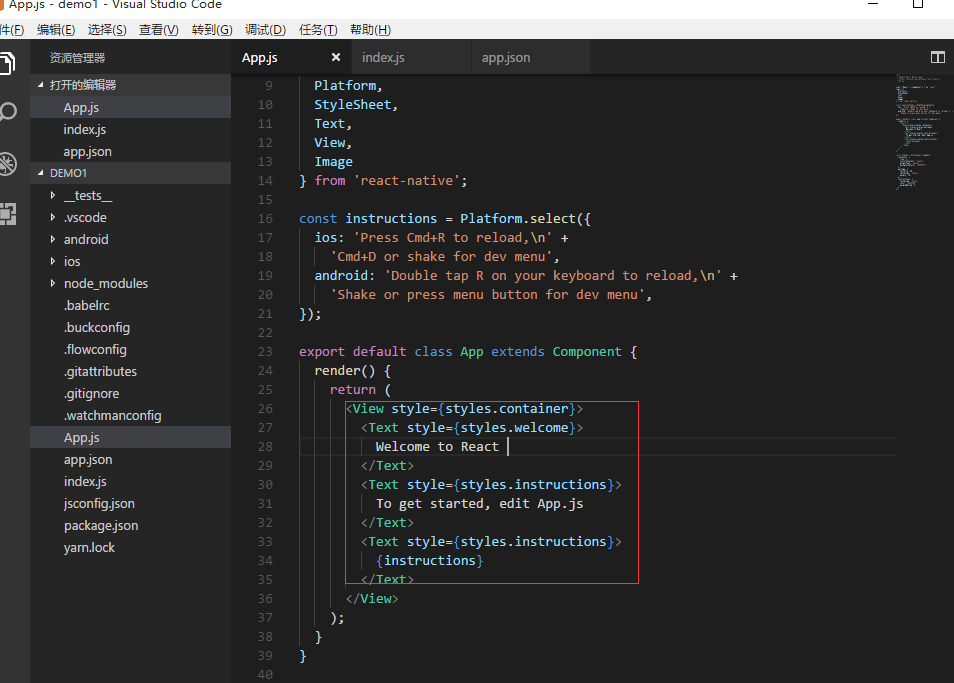
3,裝了這么久了,可以寫代碼了
打開App.js,隨意修改Text中的內容并且保存
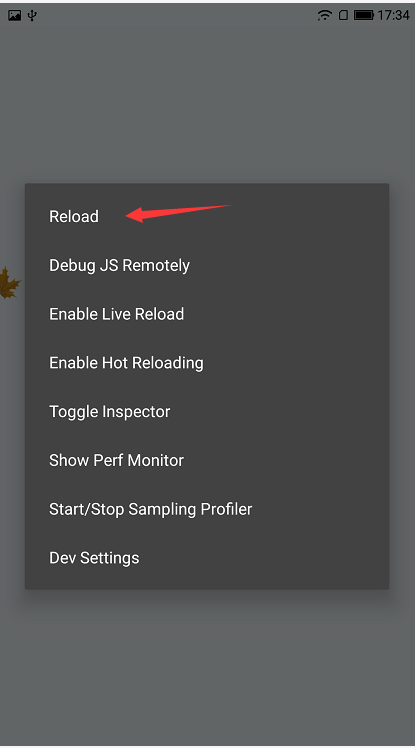
修改后想要在手機上看到,首先長按手機菜單鍵,點擊Reload就會更新內容
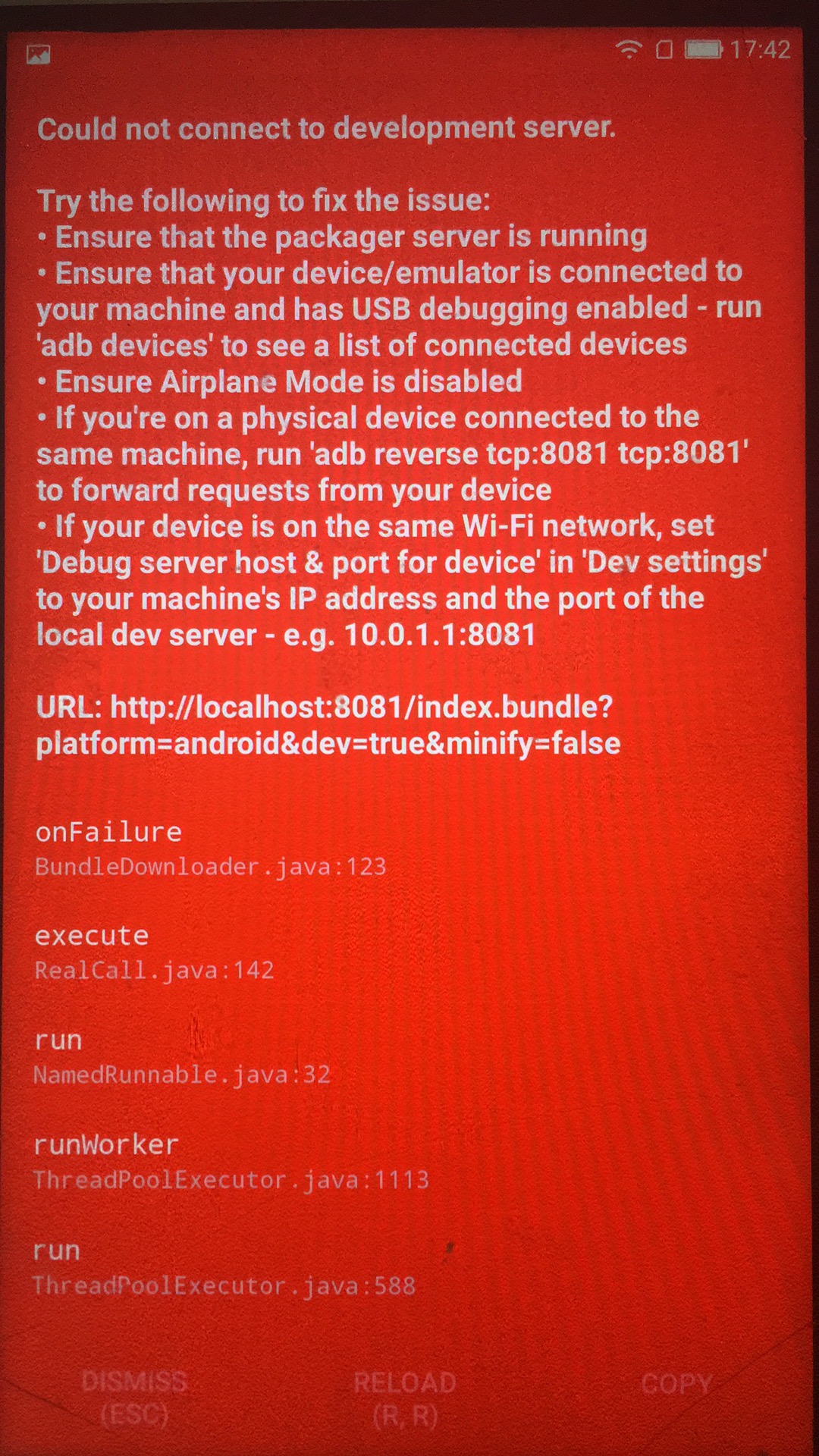
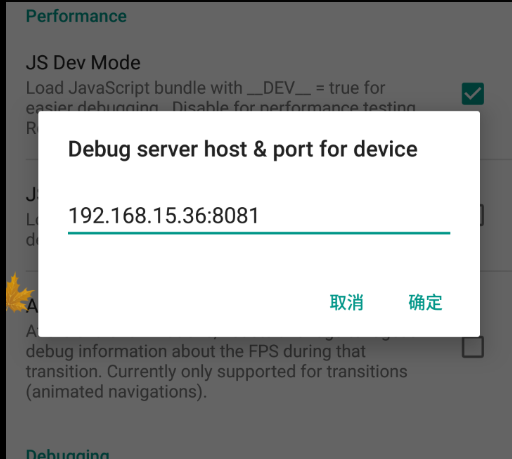
這時如果拔掉數據線再點擊Reload,會有以下提示,需要和電腦ip保持一致。還是長按菜單鍵,打開Dev Settins選項,點擊Debugging,輸入電腦ip:8081。再次點擊Reload就會重新連接上。
注意:如果每次改代碼,都得打開菜單,點擊Reload未免有點麻煩。這時可以設置菜單中的enable hot reloading,這樣只要修改代碼后保存下,就能立即看到更新。
4,調試 :
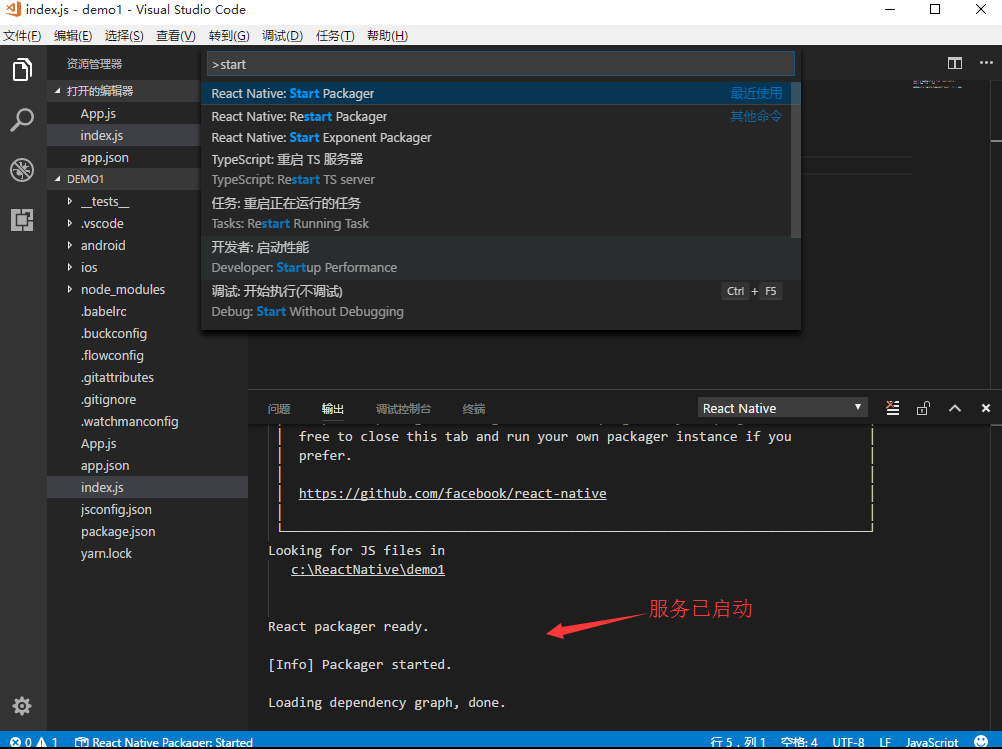
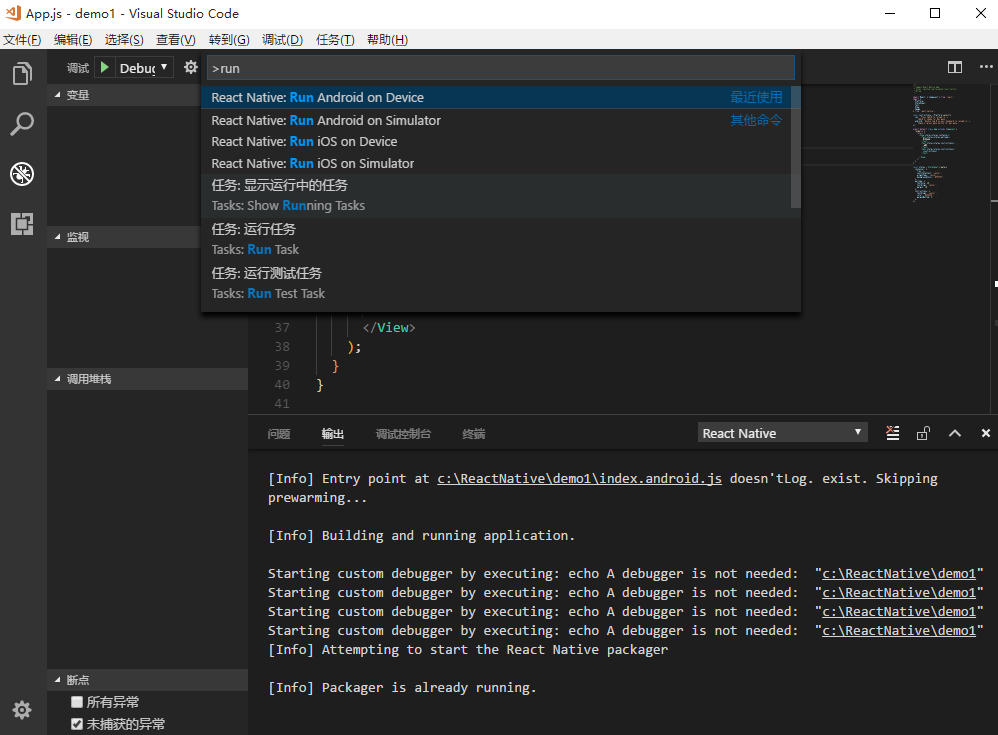
①,ReactNativeTools插件裝好后。在Visual Studio Code中按F1,輸入start或者run,會出現Start Packager或Run Android on Device然后回車,這樣就能啟動服務了或運行項目了,和在cmd框中輸入效果一樣,在工具的控制臺中可以看到服務已經啟動。
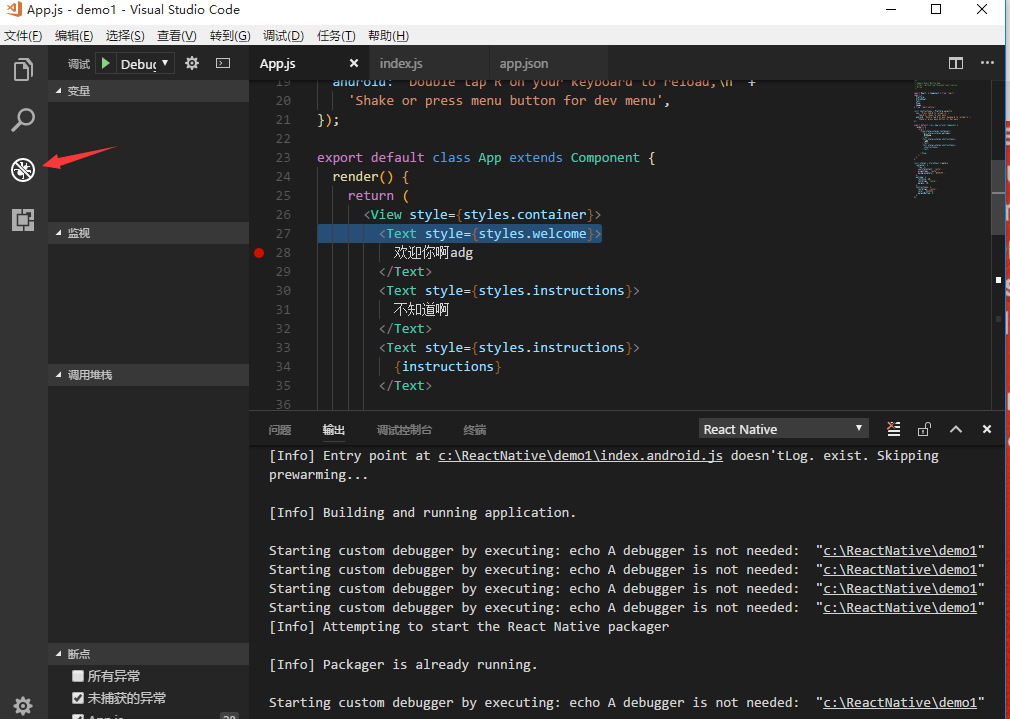
②,可以看到工具中有個爬蟲按鈕,進入調試模式,打斷點。這時打開手機菜單點擊Debug JS Remotely就能定位到當前斷點。有關調試更多技巧,這里不再多講,自己去探索發現吧。
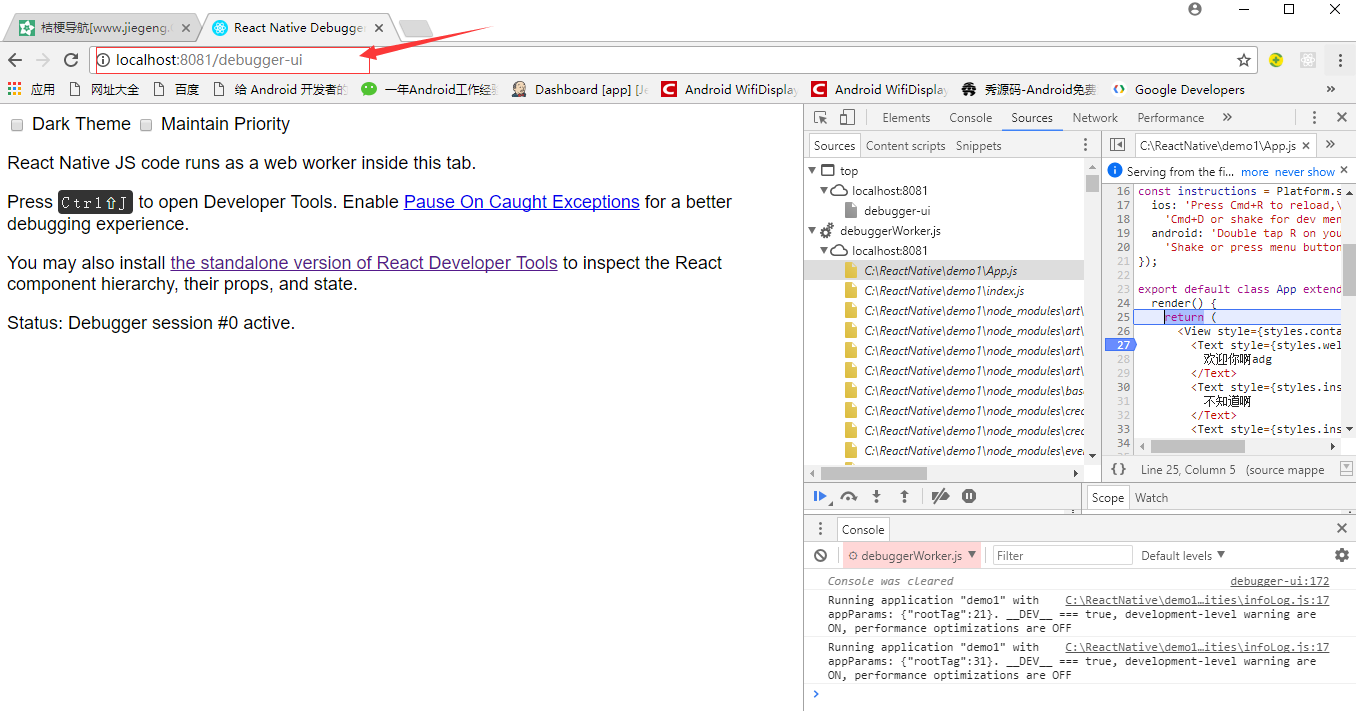
③,在網頁中的調試方式:瀏覽器中輸入http://localhost:8081/debugger-ui 最好是谷歌瀏覽器,打開Chrome菜單->選擇更多工具->選擇開發者工具,同時打開手機菜單選擇Debug JS Remotely。記著要連接電腦ip喲
④,基礎部分
程序入口代碼:在老版本中分別有index.andorid.js和index.ios.js,運行時會自動匹配是安卓或ios。在新版本中只有index.js一個文件,在運行的demo1中,index.js調用App.js。
提示:在React Native組件是一個顯示的元素,通常被編寫在它的父類組件的render函數返回值中。當它被渲染是,手機UI界面會出現對應的顯示區域。組件通過AppRegistry的靜態函數registerComponent向React Native 框架注冊實現。
三,組件樣式
想要開發出好看的UI,必須離不開樣式。樣式是以鍵值對的方式出現的,鍵為某類型,值就是某類型對應的取值。這里樣式只介紹一部分,想了解更多可以去http://reactnative.cn/docs/0.49/layout-props.html#content
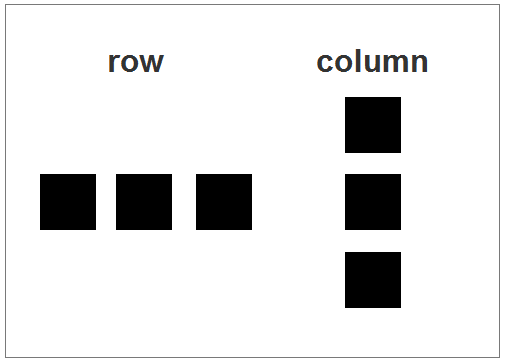
1,flexDirection鍵:指定子組件如何排列,取值有,row,column,如果沒有指定默認為column。示意圖如下
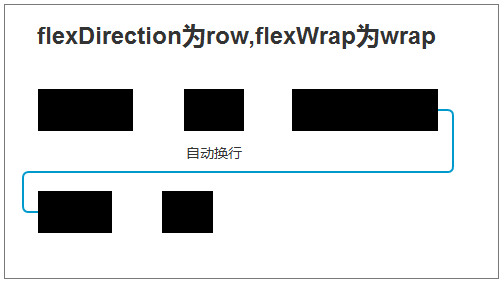
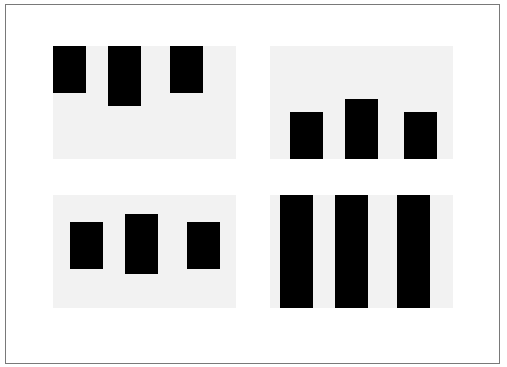
2,flexWrap鍵:通常和flexDirection鍵配合使用,按照flexDirection決定的方向一直排列下去,取值有,wrap或nowrap。默認值為nowrap,表示不自動換行或換列。示意圖如下
注意:
當flexWrap取值為wrap,父組件右側(flexDirection為row)或者父組件下側(flexDirection為column)所剩空間不足時,下一個組件會換行或下一列頭顯示,導致原來的行或列中有空白部分。可以通過設置背景色或背景圖解決。
當flexWrap取值為wrap時,還需要與下面要講的alignItem鍵配合使用,并且alignItem鍵不能取值為“stretch”
3,justifyContent鍵:指定一個方向上如何排列子組件,取值有flex-start,flex-end,center,space-between,space-around。示意圖依次為如下
4,alignItems鍵:指定子組件的對齊方式,取值有flex-start(頂部對齊),flex-end(底部對齊),center(中部對其),stretch(拉長對其)。示意圖依次為如下
5,flex鍵:指定子組件自動縮放,取值為0或1,默認值為0。當取值為1時,子組件將自動縮放以適應父組件剩下的空白空間。
注意:
flex自動縮放不僅可以改變自己的寬,高與位置,還可以改變與它同級的其他組建的位置。
6,alignSelf鍵:讓組件忽略它的父組件樣式中alignItems鍵的取值,取值有auto,flex-start,flex-end,center,stretch。當取值為auto時,表示使用父組件alignItems的值,其他4個和alignItems相同。
7,邊框(border),空隙(margin),填充(padding)
①,邊框寬度:borderWidth,borderTopWidth,broderRightWidth,borderBottomWidth和borderLeftWidth。邊框顏色:
②,空隙寬度:margin,marginHorizontal,marginVertical,marginBottom,marginLeft,marginRight,marginTop
③,填充寬度:padding,paddingHorizontal(對水平方向兩邊有效),paddingVertical(對垂直方向兩邊有效),paddingBottom,paddingLeft,paddingRight,paddingTop。
講了這么多,來段代碼練習以下
import React, { Component } from "react";
import { StyleSheet, Text, View } from "react-native";
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.view1} />
<View style={styles.view2} />
<View style={styles.view3} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flexDirection: "row",
flexWrap: "wrap",
alignItems: "flex-end",
justifyContent: "flex-start",
backgroundColor: "grey",
height: 200
},
view1: {
marginLeft: 30,
height: 90,
width: 50,
backgroundColor: "red"
},
view2: {
marginLeft: 30,
height: 60,
width: 60,
backgroundColor: "blue"
},
view3: {
marginLeft: 30,
height: 80,
width: 70,
opacity: 0.5,
backgroundColor: "#00FF00"
}
});四,常用組件
組件也是開發中重要的一環,這里只介紹部分常用組件的用法
**1,View組件:**View組件是React Native最基本組件,很多組件都繼承了View組件,也支持View組件的樣式,回調函數等。
①,組件的常用樣式:
- 背景色:backgroundColor
- 透明度:opacity(0~1,0為全透明)
- 邊框風格:borderStyle(solid實線,dotted點狀線,dashed虛線)
- 邊框顏色:borderTopColor,borderRightColor,borderBottomColor,borderleftColor
- 圓角邊框:borderRadius(四個角都有效),borderTopLeftRadius,borderTopRightRadius,borderBottomLeftRadius,borderBottomRightRadius
import React, { Component } from "react";
import { StyleSheet, Text, View } from "react-native";
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.view1} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
height: 200,
backgroundColor: "#000000"
},
view1: {
marginTop:30,
marginLeft:30,
height: 90,
width: 90,
opacity:0.8,
backgroundColor: "#FF0000",
borderRadius:50,
borderStyle:'dashed',
borderWidth:2,
},
});②,View的變形:transform可以實現組件變形,變形包含translate(平移),scale(縮放),rotate(旋轉),skew(傾斜)。以下是transform代碼格式
transform:
[
{rotate:string},
{rotateX:string},
{rotateY:string},
{scale:number},
{scaleX:number},
{scaleY:number},
{translateX:number},
{translateY:number},
{skewX:string},
{skewY:string}
]
}X表示橫坐標,Y表示縱坐標。角度用deg表示,取值為0~360。旋轉不會改變組件組件的形狀,傾斜會改變。以下是部分代碼片段
import React, { Component } from "react";
import { StyleSheet, Text, View } from "react-native";
export default class App extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.text1}>React1 Native</Text>
<Text style={styles.text2}>React2 Native</Text>
<Text style={styles.text3}>React3 Native</Text>
<Text style={styles.text4}>React4 Native</Text>
<Text style={styles.text5}>React5 Native</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex:1,justifyContent:'center',alignItems:'center',
backgroundColor:'#F5FCFF'
},
text1:{
fontSize:20,
color:'black',
transform:[{rotate:'45deg'}] //不指定旋轉軸
},
text2:{
fontSize:20,
color:'black',
transform:[{rotateX:'120deg'}] //X軸旋轉
},
text3:{
fontSize:20,
color:'black',
transform:[{translateX:100}] //X軸平移
},
text4:{
fontSize:20,
color:'black',
transform:[{scaleX:2}] //X軸放大
},
text5:{
fontSize:20,
color:'black',
transform:[{skewX:'90deg'}] //X軸傾斜
}
});2,Image組件:圖片加載組件。可以給定網址,本地文件或者項目資源文件加載圖片。
①,加載網絡圖片,加載圖片要給出圖片的寬高。
<Image source={{uri: '圖片地址'}}
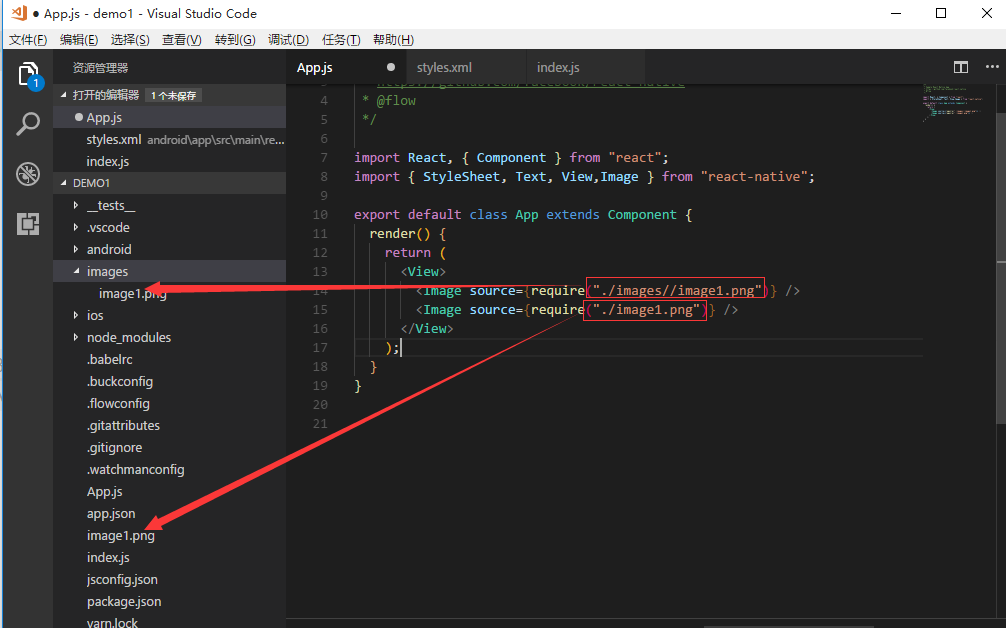
style={{width: 400, height: 400}} />②,加載靜態圖片,這里路徑一定要注意。
//方式1
<Image source={require('./image1.png')} />
//方式2
<Image source={require('./images//image1.png')} />
//注意:這種方式是錯誤的,原因require中的圖片名字必須是一個靜態字符串(不能使用變量!因為require是在編譯時期執行,而非運行時期執行!)
var icon="./images//image1.png"
<Image source={require(icon)} />③,resizeMode鍵(組件模式):cover(填充整個組件的顯示區域,會對圖片進行裁剪),contain(顯示整張圖片,不會裁剪圖片,不會填充整個組件,是等比縮放),stretch(填充整個組件的顯示區域,顯示整張圖片)
3,Text組件:字體顯示組件。
①,組件的一些常用樣式
- fontStyle鍵:取值normal(正常字體,默認),italic(斜體)
- fontSize鍵:字體大小
- fontWeight鍵:取值有normal(正常字體),bold(粗體) ,100~900(粗體程度逐漸增加)
- textAlign鍵:取值有auto,left,right,center,justify
- lineHeight鍵:每一行的高度
- textDecorationLine鍵:取值有none(沒有裝飾線),underline(下面線裝飾),line-through(裝飾線貫穿裝飾),underline-through(下面線貫穿裝飾)。
②,Text組件可以進行嵌套,嵌套時將繼承父Text組件樣式,但是不會覆蓋,只會增加樣式。
4,TextInput組件:文本輸入組件
①,組件的一些常用樣式
- autoCapitalize鍵:取值有none(不自動變為大寫),sentences(每句話首字母大寫),words(每個但是首字母大寫),characters(每個英文字母大寫)
- autoCorrect鍵:布爾類型,如果為false,會關閉拼寫自動修正。默認值是true
- autoFocus鍵:布爾類型,如果為true,在componentDidMount后會獲得焦點。默認值為false
- defaultValue鍵:字符類型,用來定義默認字符
- editable鍵:布爾類型,如果為false,文本框是不可編輯的。默認值為true。
- keyboardType 鍵:軟鍵盤的類型,取值有default,numeric,email-address,phone-pad ······等
- maxLength 鍵:數值類型,限制文本框中最多的字符數
- multiline 鍵:布爾類型,如果為true,文本框中可以輸入多行文字。默認值為false
- placeholder 鍵:如果沒有任何文字輸入,會顯示此字符串
- placeholderTextColor 鍵:占位字符串顯示的文字顏色
簡單示例,這里需要注意一些屬性不能寫在StyleSheet中,如:placeholder屬性直接寫在TextInput組件中
import React, { Component } from "react";
import { StyleSheet, Text, View, Image, TextInput } from "react-native";
export default class App extends Component {
render() {
return (
<View>
<TextInput
style={styles.textinput1}
placeholder={"請輸入用戶名"}
autoCapitalize={"characters"}
/>
</View>
);
}
}
var styles = StyleSheet.create({
textinput1: {
width: 300,
height: 80,
fontSize: 28,
alignItems: 'center',
justifyContent: 'center'
}
});②,常用回調函數
- onBlur:當文本框失去焦點的時候調用此回調函數
- onChange:當文本框內容變化時調用此回調函數
- onChangeText:當文本框內容變化時調用此回調函數。改變后的文字內容會作為參數傳遞
- onEndEditing:當文本輸入結束后調用此回調函數
- onFocus :當文本框獲得焦點的時候調用此回調函數
- onSubmitEditing :此回調函數當軟鍵盤的確定/提交按鈕被按下的時候調用此函數。如果multiline={true},此屬性不可用
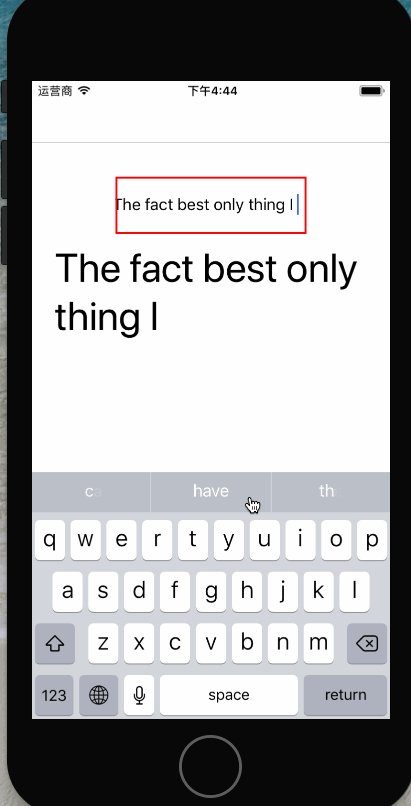
簡單示例,onChangeText函數用法
import React, { Component } from "react";
import { StyleSheet, Text, View, Image, TextInput } from "react-native";
export default class App extends Component {
render() {
return (
<View>
<TextInput
style={styles.textinput1}
placeholder={"請輸入用戶名"}
autoCapitalize={"characters"}
onChangeText={text => this.setState({ text })}
/>
<Text style={{ padding: 10, fontSize: 42 }}>{this.state.text}</Text>
</View>
);
}
}
var styles = StyleSheet.create({
textinput1: {
width: 300,
height: 80,
fontSize: 28,
alignItems: 'center',
justifyContent: 'center'
}
});以上就是React Native框架一些基礎部分,以后有時間會繼續分享更深入的部分。
智能推薦
React Native 混合開發(Android篇)
React Native 混合開發-Android篇 創建一個React Native 項目 1. 通過npm安裝react-native的方式添加一個React Native項目 2. 通過react-native init來初始化一個React Native項目 二、添加React Native所需要的依賴 第一步:配置maven 第二步:配置權限 第三步: 指定要ndk需要兼容的架構(重要)...
React Native填坑之旅--Button篇
React Native填坑之旅--Button篇 React Native填坑之旅--動畫 React Native填坑之旅--HTTP請求篇 從React過來,發現React Native(以下簡稱RN)居然沒有Button。隔壁的iOS是有UIButton的,隔壁的隔壁的Android里也是有的。沒有Button,就沒有點擊效果啊。這還真是讓人郁悶了。 坑 什么叫Button。略去各種細節可...
React Native FlexBox布局(二) 應用篇
1、獲取屏幕寬高 RN通過Dimensions組件來獲取設備信息, Dimensions路徑: .../node_modules/react-native/Libraries/Utilities 獲取代碼: 運行結果(6s模擬器): 2、應用示例 2.1絕對定位和相對定位 相對定位 usage: 效果: 總結:相對定位遵守父類內邊距設置,如: 例子內邊距為50 絕對定位 ...
React Native組件篇(二) — Image組件
1、什么是Image組件 這里的Image并不是iOS中的UIImage,而相當于UIImageView組件。通過這個組件可以展示各種各樣的圖片,而且在React Native中該組件可以通過多種方式加載圖片資源。 常見有如下加載方式: 從項目里加載 從APP中加載 加載網絡圖片 2、Image組件的基本用...
React Native組件篇(一) — Text組件
1、什么是Text 在iOS中很多組件都有顯示文字的功能,一般文字都是寫在Label上。在ReactNative中類似Label顯示文字的組件叫什么呢,也就是我們今天要學的這個Text組件。Text可以嵌套,設置事件處理等等 2、Text組件常用的屬性方法 Attributes.style ...
猜你喜歡
React Native組件篇(三) — TextInput組件
TextInput是什么 文本輸入框,相當于iOS中我們熟悉的UITextField,通過鍵盤輸入并顯示內容。 兩者屬性有很大相同之處,下面大家一起看一下。 TextInput常見屬性 下面是TextInput常用的屬性,大家對于 UITextField都很熟悉了,常用屬性就不一一寫代碼發效果...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...