HTML5 HTML5 簡介2 (stage1-6)
基礎篇-HTML5 簡介2:
今天在百度上搜索了一 H5的教程,經過前幾天看的視頻,總結了一下,就是要把基礎知識打牢固,再結合視頻的教學和自己的動手演練慢慢熟悉。
所以今天,我就HTML5的基礎知識做了一些整理,這篇文章中的內容可能會與之前的stage1-4有所重復,但是沒有關系,熟能生巧,就當多復習一遍了哈~
1.HTML5簡介
HTML5是HTML最新的修訂版本,2014年10月由萬維網聯盟(W3C)完成標準制定。
HTML5的設計目的是為了在移動設備上支持多媒體。
HTML5 簡單易學。
2.什么是 HTML5
HTML5 是下一代 HTML 標準。
HTML , HTML 4.01的上一個版本誕生于 1999 年。自從那以后,Web 世界已經經歷了巨變。
HTML5 仍處于完善之中。然而,大部分現代瀏覽器已經具備了某些 HTML5 支持。
3.HTML5 是如何起步的
HTML5 是 W3C 與 WHATWG 合作的結果.
WHATWG 指 Web Hypertext Application Technology Working Group。
WHATWG 致力于 web 表單和應用程序,而 W3C 專注于 XHTML 2.0。
在 2006 年,雙方決定進行合作,來創建一個新版本的 HTML。
HTML5 中的一些有趣的新特性:
用于繪畫的 canvas 元素
用于媒介回放的 video 和 audio 元素
對本地離線存儲的更好的支持
新的特殊內容元素,比如 article、footer、header、nav、section
新的表單控件,比如 calendar、date、time、email、url、search
4.HTML5
<!doctype> 聲明必須位于 HTML5 文檔中的第一行,使用非常簡單:
<!DOCTYPE html>5.最小的HTML5文檔
下面是一個簡單的HTML5文檔:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文檔標題</title>
</head>
<body>
文檔內容......
</body>
</html>注意:對于中文網頁需要使用 <meta charset="utf-8"> 聲明編碼,否則會出現亂碼。
6.HTML5 的改進
- 新元素
- 新屬性
- 完全支持 CSS3
- Video 和 Audio
- 2D/3D 制圖
- 本地存儲
- 本地 SQL 數據
- Web 應用
7.HTML5 多媒體
使用 HTML5 你可以簡單的在網頁中播放 視頻(video)與音頻 (audio) 。
HTML5 <video>
HTML5 <audio>8.HTML5 應用
使用 HTML5 你可以簡單地開發應用
- 本地數據存儲
- 訪問本地文件
- 本地 SQL 數據
- 緩存引用
- Javascript 工作者
- XHTMLHttpRequest 2
9.HTML5 圖形
使用 HTML5 你可以簡單的繪制圖形:
- 使用
<canvas>元素。 - 使用內聯 SVG。
- 使用 CSS3 2D 轉換、CSS3 3D 轉換。
10.HTML5 使用 CSS3
- 新選擇器
- 新屬性
- 動畫
- 2D/3D 轉換
- 圓角
- 陰影效果
- 可下載的字體
11.語義元素
HTML5 添加了很多語義元素如下所示:
| 標簽 | 描述 |
|---|---|
<article> |
定義頁面獨立的內容區域 |
<aside> |
定義頁面的側邊欄內容 |
<bdi> |
允許您設置一段文本,使其脫離其父元素的文本方向設置 |
<command> |
定義命令按鈕,比如單選按鈕、復選框或按鈕 |
<details> |
用于描述文檔或文檔某個部分的細節 |
<dialog> |
定義對話框,比如提示框 |
<summary> |
標簽包含 details 元素的標題 |
<figure> |
規定獨立的流內容(圖像、圖表、照片、代碼等等) |
<figcaption> |
定義 <figure> 元素的標題 |
<footer> |
定義 section 或 document 的頁腳 |
<header> |
定義了文檔的頭部區域 |
<mark> |
定義帶有記號的文本 |
<meter> |
定義度量衡。僅用于已知最大和最小值的度量 |
<nav> |
定義導航鏈接的部分 |
<progress> |
定義任何類型的任務的進度 |
<ruby> |
定義 ruby 注釋(中文注音或字符) |
<rt> |
定義字符(中文注音或字符)的解釋或發音 |
<rp> |
在 ruby 注釋中使用,定義不支持 ruby 元素的瀏覽器所顯示的內容 |
<section> |
定義文檔中的節(section、區段) |
<time> |
定義日期或時間 |
<wbr> |
規定在文本中的何處適合添加換行符 |
12.HTML5 表單
新表單元素, 新屬性,新輸入類型,自動驗證.
13.已移除元素
以下的 HTML 4.01 元素在HTML5中已經被刪除:
<acronym>
<applet>
<basefont>
<big>
<center>
<dir>
<font>
<frame>
<frameset>
<noframes>
<strike>14.每一章中的實例
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>練習案例1</title>
</head>
<body>
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
你的瀏覽器不支持 video 標簽。
</video>
</body>
</html>運行結果:
15.HTML5 瀏覽器支持
最新版本的 Safari、Chrome、Firefox 以及 Opera 支持某些 HTML5 特性。
Internet Explorer 9 將支持某些 HTML5 特性。

IE9 以下版本瀏覽器兼容HTML5的方法,使用靜態資源的html5shiv包:
<!--[if lt IE 9]>
<script src="http://cdn.static.runoob.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->載入后,初始化新標簽的CSS:
/*html5*/
article,aside,dialog,footer,header,section,nav,figure,menu{display:block}智能推薦
HTML5 HTML5 瀏覽器支持 (stage1-7)
基礎篇-HTML5 瀏覽器支持 今天通過學習可以讓一些較早的瀏覽器(不支持HTML5)支持 HTML5。 1.HTML5 瀏覽器支持 現代的瀏覽器都支持 HTML5。 此外,所有瀏覽器,包括舊的和最新的,對無法識別的元素會作為內聯元素自動處理。 正因為如此,你可以 “教會” 瀏覽器處理 “未知” 的 HTML 元素。 2.將 HTML5 元素定義為塊...
HTML5 HTML5表單與PHP的交互 (stage1-3)
今天來學習HTML5表單與PHP的交互: 1)打開IDEA,新建一個HTML 文件: 我將它命名為index01 我們修改表單的標題: 2)接下來,創建一個表單: 首先是顯示用戶名和密碼,分別為其指定name(后面會用到) 在這里,我們在創建表單時,指定了兩個屬性: action:表示表單提交的服務器地址; method:表示提交的方式,有兩種,分別為get和post(在下面做詳細介紹); 3)接...
HTML5基礎筆記_2
HTML5專屬的結構元素 HTML中的表單——獲取用戶輸入——概要 一個表單標簽,四個表單元素標簽,但可呈現非常多的表單元素。 表單標簽< form> 所有的表單元素標簽,都要放到表單標簽中 表單元素最豐富的標簽< input type=”XXX” 通過不同的type屬性值,區分不同的表單元素(框,按鈕等) ...
HTML5學習2(初級)
HTML筆記2 圖片元素 img元素 img元素是image的縮寫,是一個空元素,該元素有兩個屬性 src屬性:source,代表資源 alt屬性:當圖片資源失效時,將使用該屬性的文字替代圖片 和a元素聯用 當img元素和a元素聯用的話,點擊圖片則跳轉到相應的地址上 和map元素聯用(非重點) map:地圖,相當于把整張圖片當成一個地圖,在地圖中劃分區域,然后點擊該區域會跳轉到指定的鏈接。map元...
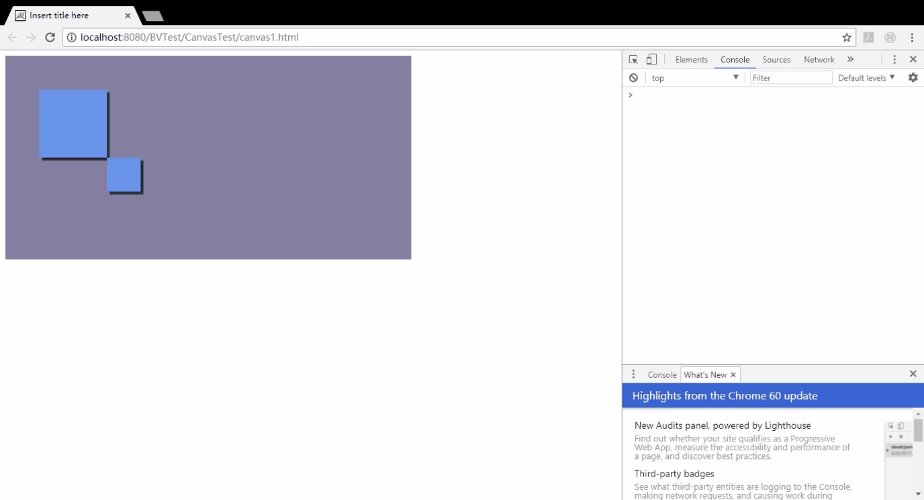
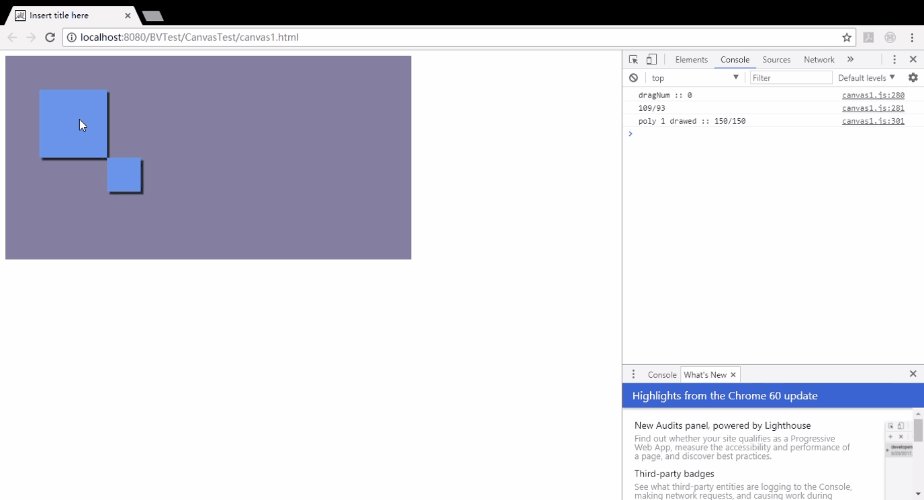
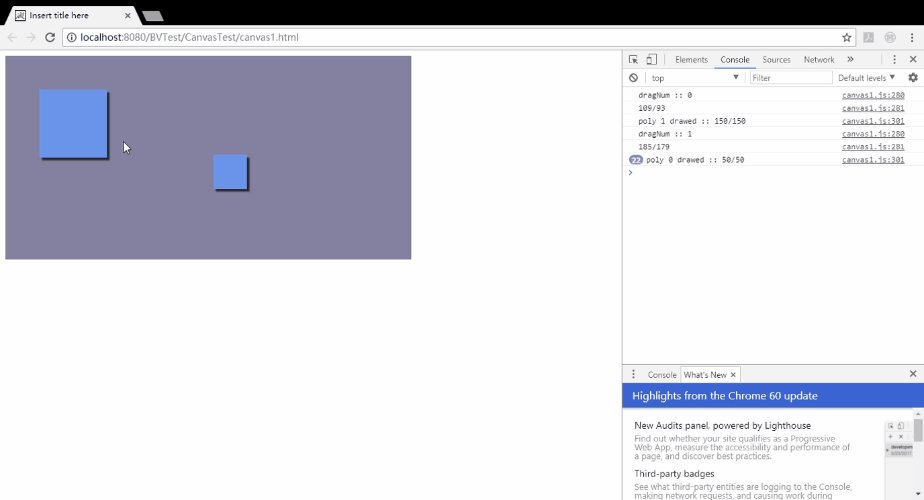
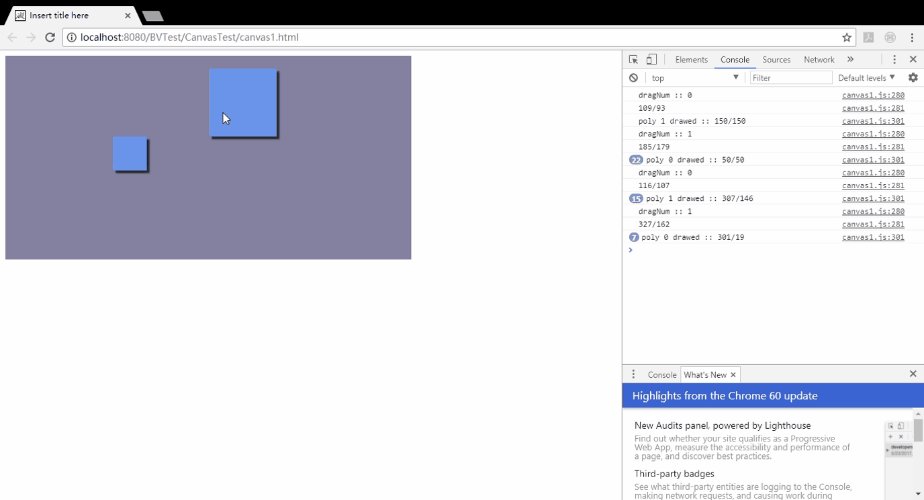
HTML5 Canvas筆記 -- 2
今天寫一下Canvas上可拖拽矩形的實現。 算法流程: 1)定義矩形對象,對象含有矩形左上角位置和長寬信息,以及矩形標號標簽,和createPath函數(為檢測isPointInPath()使用)。 &nbs...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...