django-web開發框架-分頁
分頁
- Django提供了一些類實現管理數據分頁,這些類位于django/core/paginator.py中
Paginator對象
- Paginator(列表,int):返回分頁對象,參數為列表數據,每面數據的條數
屬性
- count:對象總數
- num_pages:頁面總數
- page_range:頁碼列表,從1開始,例如[1, 2, 3, 4]
方法
- page(num):下標以1開始,如果提供的頁碼不存在,拋出InvalidPage異常
異常exception
- InvalidPage:當向page()傳入一個無效的頁碼時拋出
- PageNotAnInteger:當向page()傳入一個不是整數的值時拋出
- EmptyPage:當向page()提供一個有效值,但是那個頁面上沒有任何對象時拋出
Page對象
創建對象
- Paginator對象的page()方法返回Page對象,不需要手動構造
屬性
- object_list:當前頁上所有對象的列表
- number:當前頁的序號,從1開始
- paginator:當前page對象相關的Paginator對象
方法
- has_next():如果有下一頁返回True
- has_previous():如果有上一頁返回True
- has_other_pages():如果有上一頁或下一頁返回True
- next_page_number():返回下一頁的頁碼,如果下一頁不存在,拋出InvalidPage異常
- previous_page_number():返回上一頁的頁碼,如果上一頁不存在,拋出InvalidPage異常
- len():返回當前頁面對象的個數
- 迭代頁面對象:訪問當前頁面中的每個對象
示例
創建視圖pagTest
from django.core.paginator import Paginator
def pagTest(request, pIndex):
list1 = AreaInfo.objects.filter(aParent__isnull=True)
p = Paginator(list1, 10)
if pIndex == '':
pIndex = '1'
pIndex = int(pIndex)
list2 = p.page(pIndex)
plist = p.page_range
return render(request, 'booktest/pagTest.html', {'list': list2, 'plist': plist, 'pIndex': pIndex})
配置url
url(r'^pag(?P<pIndex>[0-9]*)/$', views.pagTest, name='pagTest'),
定義模板pagTest.html
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<ul>
{%for area in list%}
<li>{{area.id}}--{{area.atitle}}</li>
{%endfor%}
</ul>
{%for pindex in plist%}
{%if pIndex == pindex%}
{{pindex}}
{%else%}
<a href="/pag{{pindex}}/">{{pindex}}</a>
{%endif%}
{%endfor%}
</body>
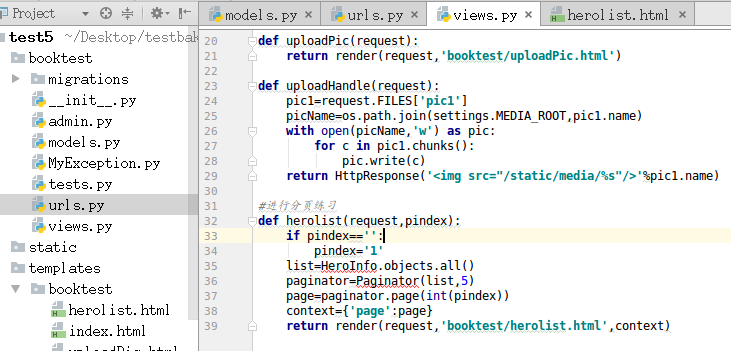
</html>views:


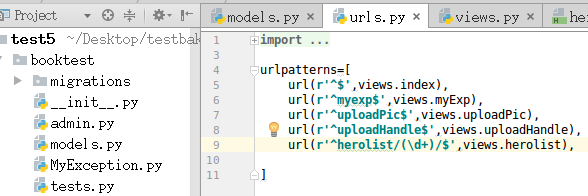
應用urls:

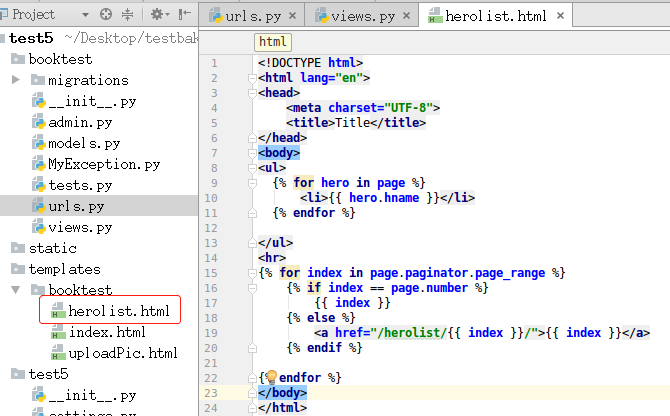
模板:

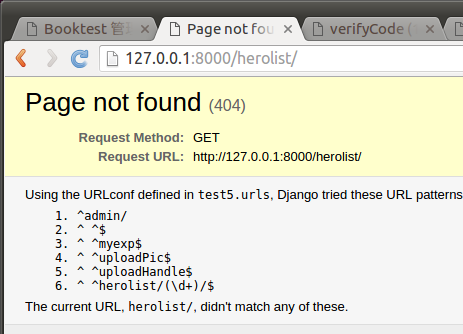
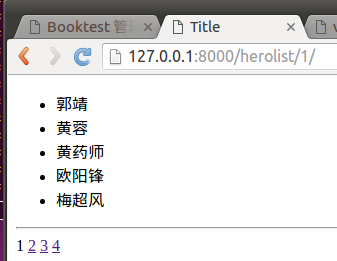
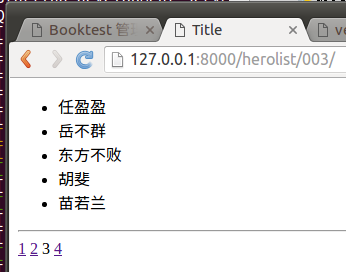
效果測試:
必須輸入頁碼,無頁碼匹配失敗

當前頁取消跳轉


智能推薦
MyBatis框架實現分頁功能
最近自己在學習ssm框架,在進行針對數據庫表的 CURD操作時候,想到了分頁這個知識點,然后就開始查閱資料準備用ssm框架進行簡單的分頁操作。 首先我的這個分頁呢,是借助外來jar包中的類進行實現的,需要幾個jar包的依賴, 這是我寫的一個mybatis的dao 接口 這是我寫的DEPT這張表的映射文件中關于分頁的那一部分, DeptDAO.java ShowDeptAction.java ind...
django框架學習之分頁
首先引入django需要的模塊 from django.shortcuts import render,redirect,reverse 然后導入分頁模塊 from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger 接下來就是視圖函數 def show_news(request): 獲取頁面傳來的頁數 如果獲取不...
ssm框架實現分頁功能
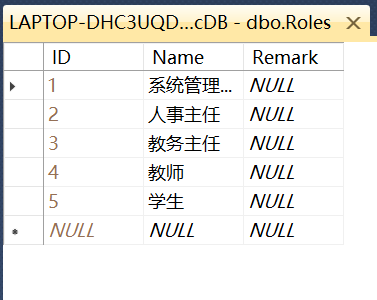
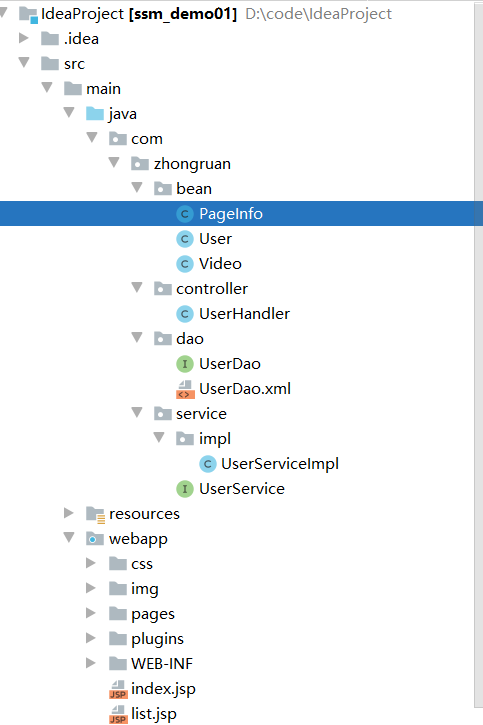
項目結構 bean里面是我們聲明的類。UserHandler可以接受客戶請求,然后調用業務邏輯組件,返回ModelAndViee,接著調用視圖解析器找到ModelAndView對應的視圖,將結果顯示在客戶端。dao是對數據層的操作,而service屬于業務層。 定義一個分頁信息類pageInfo 這個類里面包括頁面上要顯示的其它的信息,當前頁數,總頁數,總數據量,每頁顯示的數據量,如下圖。使用泛型...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...