【SpringMVC】表單庫標簽
標簽: JavaEE # Spring # Java java html web
本文目錄
SpringMVC 提供了一些標簽庫,可以幫助我們實現數據綁定。使用方法如下
創建工程
參考 【SpringMVC】SpringMVC入門實例創建一個SpringMVC工程
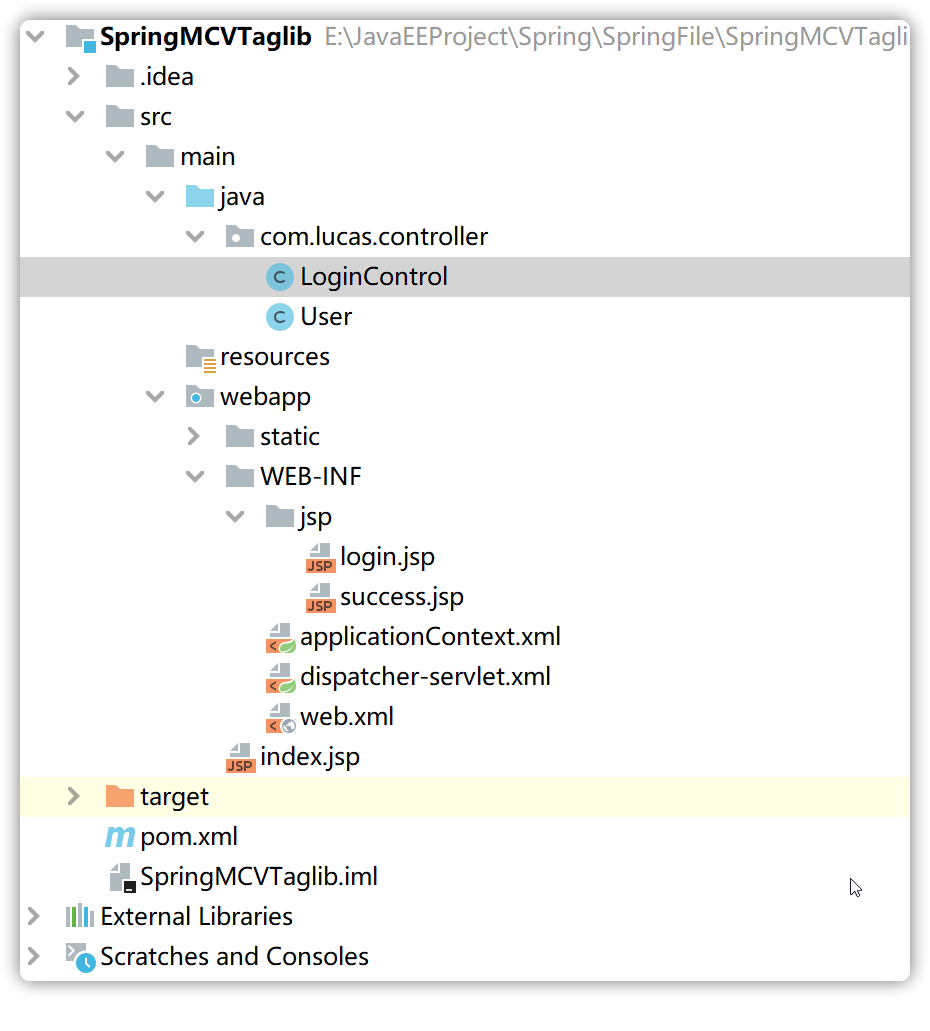
創建完工程工程目錄如下:

在pom.xml中引入標簽庫
<dependency>
<groupId>org.apache.taglibs</groupId>
<artifactId>taglibs-standard-spec</artifactId>
<version>1.2.5</version>
</dependency>
<dependency>
<groupId>org.apache.taglibs</groupId>
<artifactId>taglibs-standard-impl</artifactId>
<version>1.2.5</version>
</dependency>
引入標簽庫
在jsp界面寫入如下代碼段
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
完整的login.jsp頁面如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form:form modelAttribute="user" action="${pageContext.request.contextPath}/index/add" method="post">
<div>
名字:<form:input path="name" />
</div>
<div>
年齡:<form:input path="age"/>
</div>
<div>
<input type="submit" value="添加用戶">
</div>
</form:form>
</body>
</html>
Controller
在訪問方法上加上Model參數,把需要傳遞的數據放到model中
@Controller
public class LoginControl {
@RequestMapping(value = "/index/login")
public String login(Model model){
User user = new User();
user.setName("lucas");
user.setId(1);
user.setAge(18);
model.addAttribute("user",user);
return "login";
}
}
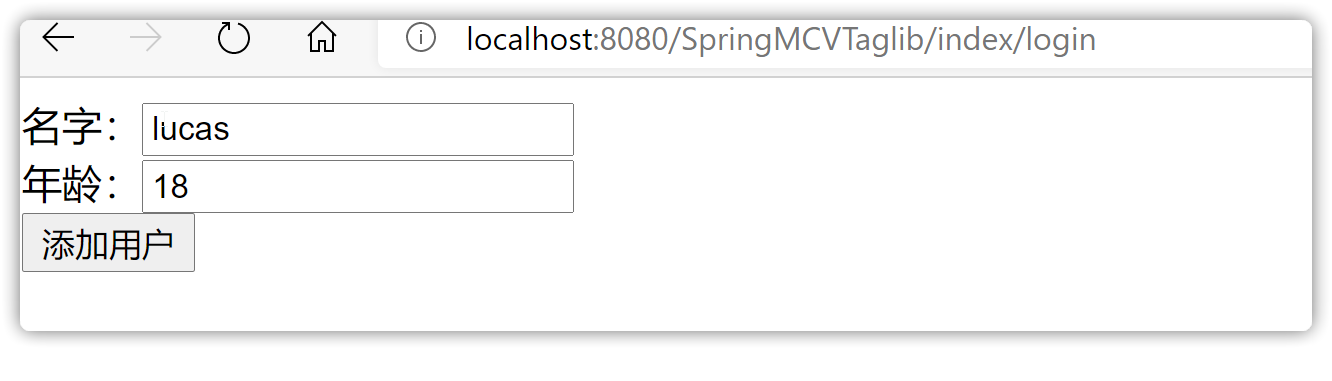
執行結果如下

表單標簽
form標簽
一般情況下,通過 GET 請求獲取表單頁面,而通過POST 請求提交表單頁面,因此獲取表單頁面和提交表單頁面的 URL 是相同的。只要滿足該最佳條件的契約,form:form 標簽就無需通過 action 屬性指定表單提交的 URL
可以通過 modelAttribute 屬性指定綁定的模型屬性,若沒有指定該屬性,則默認從 request 域對象中讀取command 的表單 bean,如果該屬性值也不存在,則會發生錯誤。
form標簽的屬性如下:
| 屬性 | 描述 |
|---|---|
| 屬性 | 描述 |
| commandName | form綁定的模型屬性名稱,默認為command |
| acceptCharset | 定義服務器接受的字符編碼 |
| cssClass | 定義要應用到被渲染的form元素CSS類 |
| cssStyle | 定義要應用到被渲染的form元素CSS樣式 |
| htmlEscape | boolean值,表示被渲染的值是否應該進行HTML轉義 |
SpringMVC提供了多個表單組件標簽,如form:input/、form:select/ 等,用以綁定表單字段的屬性值,它們的共有屬性如下:
path:表單字段,對應 html 元素的 name 屬性,支持級聯屬性
htmlEscape:是否對表單值的 HTML 特殊字符進行轉換,默認值為 true
cssClass:表單組件對應的 CSS樣式類名
cssErrorClass:表單組件的數據存在錯誤時,采取的 CSS樣式
input標簽
input標簽語法格式如下:
<form:input path="***"/>
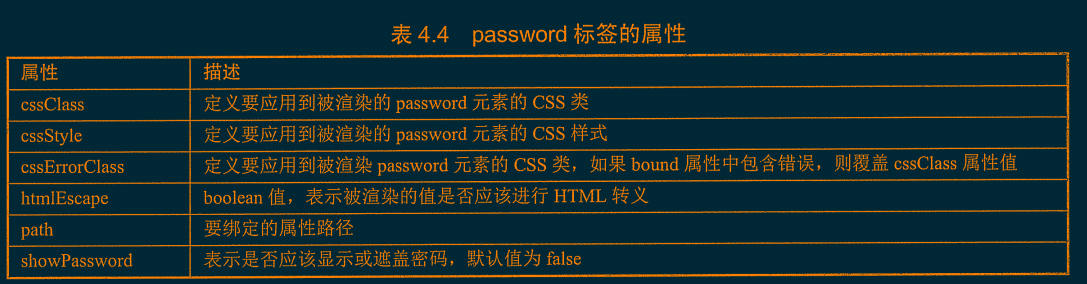
password標簽
password標簽的用法跟input標簽相似,也能綁定表單數據,只是它生成的是一個密碼框,并且多了一個showPassword屬性
<form:password path="password"/>
hidden標簽
用法跟input相似,也能綁定表單數據,只是它生成的是一個隱藏域
<form:hidden path="id"/>
textarea標簽
是一個支持多行輸入的HTML元素
<form:textarea path="remark" rows="5" cols="20"/>
checkbox標簽
會被渲染為一個類型為checkbox的普通HTML input標簽
<!-- label為被渲染的復選框的值 -->
<form:form method="post" action="checkboxForm" modelAttribute="user">
<!-- 當綁定的為數組、List、Set時,checkbox的value屬性在綁定的列表數據中存在則為選中狀態 -->
<form:checkbox path="friends" value="張三" label="張三"/>;
<form:checkbox path="friends" value="李四" label="李四"/>;
<form:checkbox path="friends" value="王五" label="王五"/>;
<!-- 當綁定的是一個boolean數據時,true為選中,false為不選中 -->
<form:checkbox path="reader" value="true"/>已經閱讀相關協議
</form:form>
checkboxes標簽
checkboxes標簽 屬性如下:
| 屬性 | 描述 |
|---|---|
| items | 可以是一個 List、String[] 或 Map |
| itemLabel | 指定 checkbox的 value 值,可以是集合中 bean 的一個屬性值 |
| itemValue | 指定 checkbox 的 label值,可以是集合中 bean 的一個屬性值 |
| delimiter | 定義兩個input元素之間的分隔符,默認沒有分隔符 |
<form:form modelAttribute="employee" method="post" action="checkboxForm2">
<form:checkboxes path="depts" items="${deptList}" itemLabel="name" itemValue="id"/>
</form:form>
radiobutton標簽
會被渲染為一個類型為radio的普通HTML input標簽
<form:form action="radiobuttionForm" method="post" modelAttribute="student">
<form:radiobutton path="sex" value="男"/>男<br/>
<form:radiobutton path="sex" value="女"/>女
</form:form>
select、option、options標簽
| 屬性 | 描述 |
|---|---|
| items | 用于生成option列表元素的對象的Collection、Map或者Array |
| itemLabel | item屬性中定義的對象屬性,為每個option提供label |
| itemValue | item屬性中定義的對象屬性,為每個option提供value |
<form:form modelAttribute="user" method="post" action="selectForm">
<!-- items屬性可以自動加載后臺傳遞過來的數據 -->
<%--部門:<form:select path="deptId" items="${deptMap}"></form:select>--%>
<!-- 若沒有自動加載,可以使用option屬性手動添加 -->
部門:<form:select path="deptId">
<form:option value="1">開發部</form:option>
<form:option value="2">財務部</form:option>
<form:option value="3">銷售部</form:option>
</form:select>
</form:form>
errors標簽
<form:errors path= “ *” /> :顯示表單所有的錯誤
<form:errors path= “ user*” /> :顯示所有以 user 為前綴的屬性對應的錯誤
<form:errors path= “ username” /> :顯示特定表單對象屬性的錯誤
智能推薦
表單標簽庫與數據綁定
表單標簽庫 表單標簽庫中包含了可以用在JSP頁面中渲染HTML元素的標簽。在JSP頁面使用表單標簽庫時,需要在JSP頁面開頭處聲明taglib指令: <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %> form表單標簽 form表單標簽是渲染表單元素...
使用MVC的JSP表單標簽庫處理表單
JSP表單標簽庫的作用 (1)創建視圖。類似于html中表單的作用,可以用mvc的表單標簽庫來創建視圖,獲取用戶數據。 (2)與模型類的綁定功能。可以便捷地將HTTP請求的參數映射到模型中。 配置表單標簽庫 需要在jsp頁面加一句: 常用的幾個標簽 (1)表單標簽 創建一個表單 ModelAttribute參數設置要綁定的bean實例 Action設置表單提交后訪問的資源url (2...
springmvc筆記-4-標簽庫
1.form 2.input 3.password 4.hidden 5.textarea 6.checkbox和checkboxes 7.radiobutton和radiobuttons 8.select 9.option和options 10.errors springmvc的表單標簽庫實現類在spring-webmvc.jar,標簽庫的描述文件在spring-form.tld 要是用spri...
springMVC之form標簽庫的使用
springMVC之form標簽庫的使用 今天有點兒小收獲,關于springMVC的form標簽庫,接觸了之后發現這東西用起來是真的方便。在這里記錄一下,主要是關于<form:from>和<form:select>標簽的使用。 使用第一步引入form標簽庫: <%@ taglib uri=“http://www.springframework.org/ta...
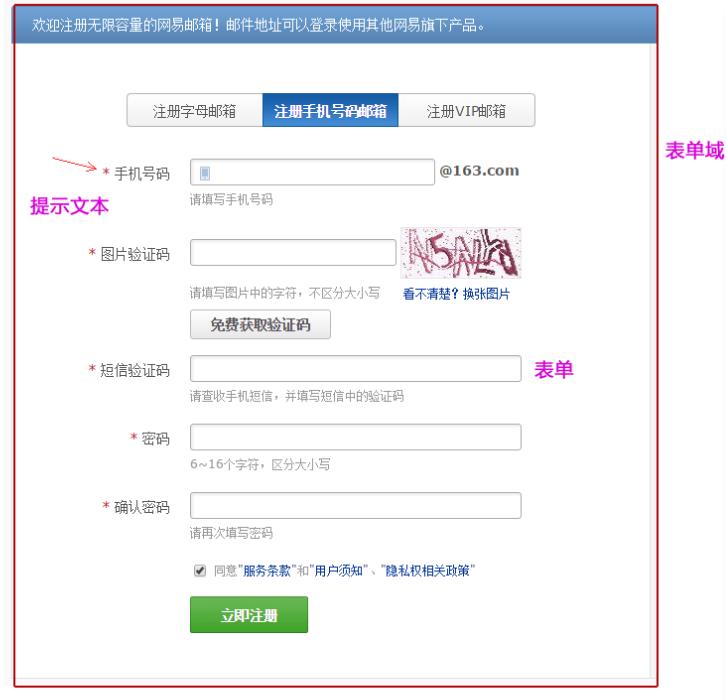
表單標簽
表單的作用: 是為了收集用戶的信息,在網頁上創建一個表單,用于與客戶交互,讓客戶填寫相對應的信息。 在html中表單分為以下三部分: 表單控件,提示信息和表單域三部分組成。 表單控件: 包含了具體的表單功能項,如單行文本輸入,密碼輸入,復選框,單選框,提交按鈕,重置按鈕等 提示信息: 一個表單中通常還需要包含一些說明性的文字,提示用戶進行填寫和操作。 表單域: 相當于一個容器,用來容納表單控件和提...
猜你喜歡
表單標簽
from基礎 HTML表單(form)可以把用戶輸入的數據傳送到服務器端,然后服務器端程序才能處理表單傳過來的數據。 語法: <form> :<form>標簽是成對出現的,以<form>開始,以</form>結束。 action :瀏覽者輸入的數據被傳送到的地方,比如一個PHP頁面(save.php)。 method : 數據傳送的方式(get/po...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...