EasyUI實現下拉框多選
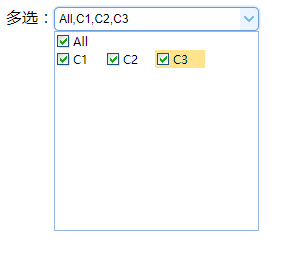
效果圖:
這個沒什么說的,直接引入css和js文件和圖片,調用js即可。下面是源碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>利用EasyUI實現多選下拉框</title>
<link rel="stylesheet" type="text/css" href="css/easyui.css"/>
<style type="text/css">
ul{
width: 200px !important;
}
li{
width: 50px !important;
float: left !important;
}
</style>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.easyui.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
$('#ddlLine').combotree({
valueField: "id", //Value字段
textField: "text", //Text字段
multiple: true,
data: [{ "id": 1, "text": "All", "children": [{ "id": 13, "text": "C1" }, { "id": 14, "text": "C2" }, { "id": 15, "text": "C3"}]}],
// url: "tree_data2.json", //數據源
onCheck: function (node, checked) {
//讓全選不顯示
$("#ddlLine").combotree("setText", $("#ddlLine").combobox("getText").toString().replace("全選,", ""));
},
onClick: function (node, checked) {
//讓全選不顯示
$("#ddlLine").combotree("setText", $("#ddlLine").combobox("getText").toString().replace("全選,", ""));
}
});
})
</script>
</head>
<body>
多選:<select id="ddlLine" class="easyui-combotree" style="width: 205px; height: 24px;">
</select>
</body>
</html>
智能推薦
下拉框多選
1.引入多選的JS 2.html中select標簽上加multiple="multiple",例如: 3.js中寫如下代碼 效果圖 PS:不知道你們有沒有遇到了這樣的情況 遇到這種情況的小伙伴,可以在它的父層DIV加上overflow:visible...
C#多選下拉框實現
C#多選下拉框實現 網上找了一圈,沒有找到比較輕量好用的該種功能的控件,所以自己實現了一個。 效果如如下: 思路 1.基于原生控件ComboBox和CheckedListBox來實現,其中ComboBox負責顯示多選結果和提供下拉按鈕,然后CheckedListBox負責提供下拉多選操作 2.ComboBox設置為自繪,DropDownStyle為ComboBoxStyle.DropDown,下拉...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...