SwiftUI界面賞鑒demo之《瀟湘臥游圖》List & Navigation
SwiftUI 和 Flutter時代編程將成為一個有品位的工作,為此特開辟新板塊,用于顯示SwiftUI制作的界面demo,供大家賞鑒。
功能
- List
- Navigation
- 界面切換
- 自定義Cell
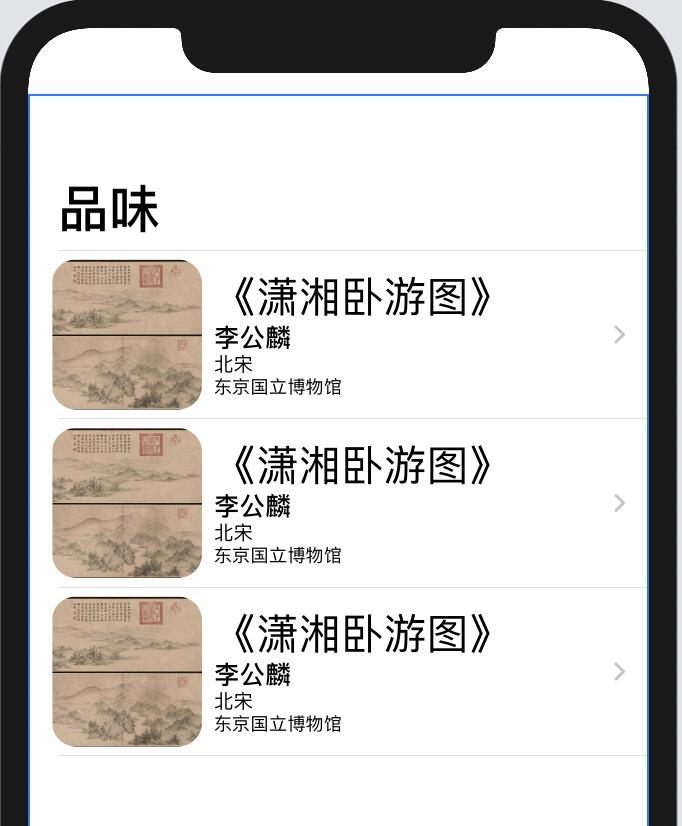
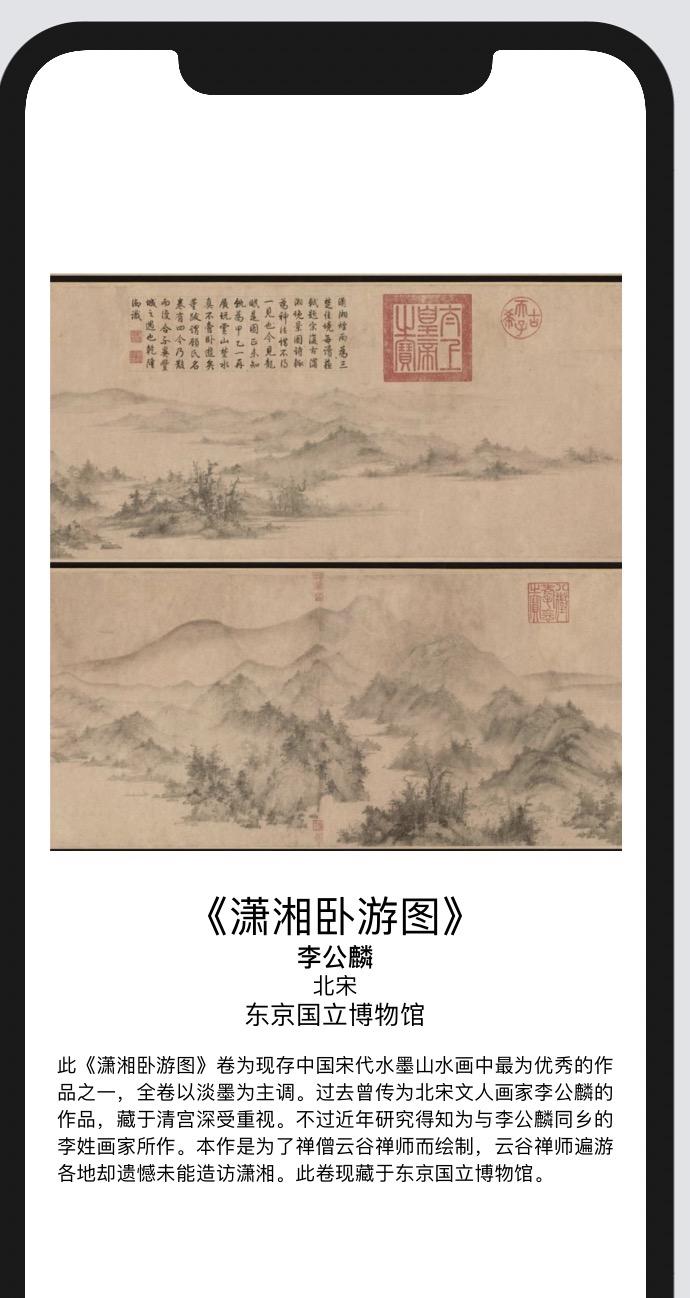
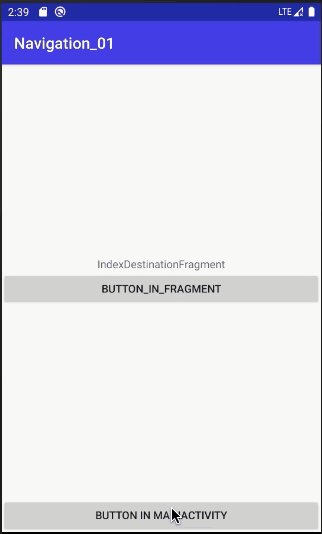
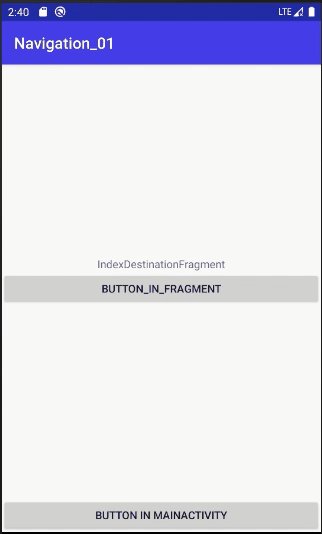
效果
代碼
- 主界面
import SwiftUI
struct ContentView: View {
let hikes = Hike.all()
var body: some View {
NavigationView {
List(self.hikes, id: \.name) { hike in
NavigationLink(destination: HikeDetail(hike: hike)) {
HikeCell(hike: hike)
}
}
.navigationBarTitle("品味")
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
struct HikeCell: View {
let hike: Hike
var body: some View {
HStack {
Image(hike.imageURL)
.resizable()
.frame(width: 100, height: 100)
.cornerRadius(16)
VStack(alignment: .leading) {
Text("《\(hike.name)》")
.font(.title)
Text(hike.author)
.font(.headline)
Text(hike.dynasty)
.font(.footnote)
Text(hike.guancang)
.font(.caption)
}
}
}
}
- 詳細頁
import SwiftUI
struct HikeDetail: View {
let hike: Hike
@State private var zoomed: Bool = false
var body: some View {
VStack {
Image(hike.imageURL)
.resizable()
.aspectRatio(contentMode: self.zoomed ? .fill : .fit)
.onTapGesture {
withAnimation {
self.zoomed.toggle()
}
}.padding()
Text("《\(hike.name)》")
.font(.title)
Text(hike.author)
.font(.headline)
Text(hike.dynasty)
.font(.subheadline)
Text(hike.guancang)
.font(.body)
Text(hike.intro)
.font(.footnote)
.padding()
}.navigationBarTitle(Text(hike.name), displayMode: .inline)
}
}
struct HikeDetail_Previews: PreviewProvider {
static var previews: some View {
HikeDetail(hike: Hike(name: "瀟湘臥游圖",
imageURL: "瀟湘臥游圖",
author:"李公麟",
dynasty: "北宋",
guancang: "東京國立博物館" ,
intro: "此《瀟湘臥游圖》卷為現存中國宋代水墨山水畫中最為優秀的作品之一,全卷以淡墨為主調。過去曾傳為北宋文人畫家李公麟的作品,藏于清宮深受重視。不過近年研究得知為與李公麟同鄉的李姓畫家所作。本作是為了禪僧云谷禪師而繪制,云谷禪師遍游各地卻遺憾未能造訪瀟湘。此卷現藏于東京國立博物館。",
miles: 6))
}
}
更多SwiftUI教程和代碼關注專欄
- 請關注我的專欄icloudend, SwiftUI教程與源碼
https://www.jianshu.com/c/7b3e3b671970
智能推薦
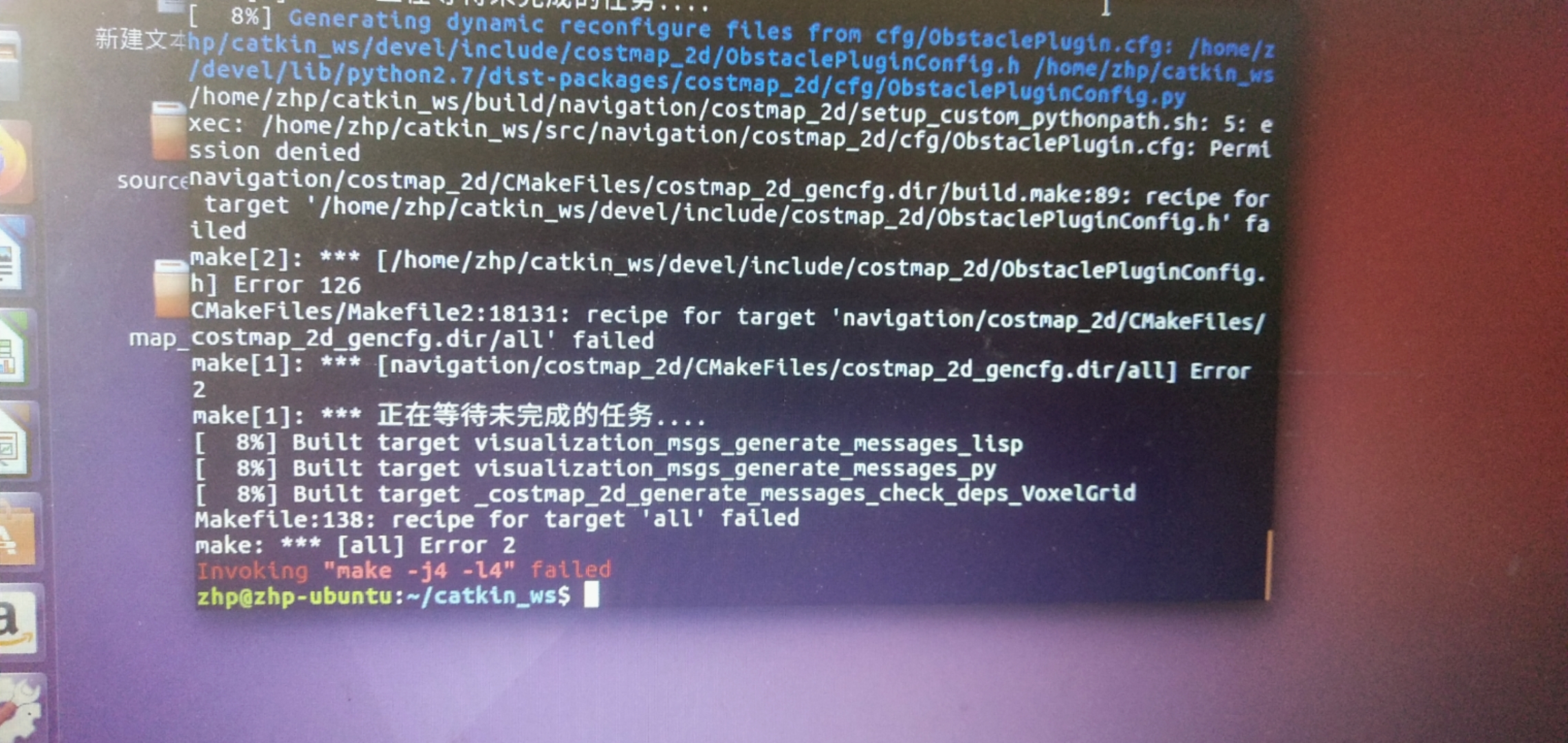
ROS編譯之navigation包
當編譯出現: exec:/home/xxx/catkin_ws/build/navigayion/amcl/cfg/AMCL.cfg:permission denied 字樣時不要慌張。 ``解決方法:找到/home/xxx/catkin_ws/build/navigayion/amcl/cfg/AMCL.cfg 打開AMCL.cfg的權限設置,把權限設置為可執行權限。...
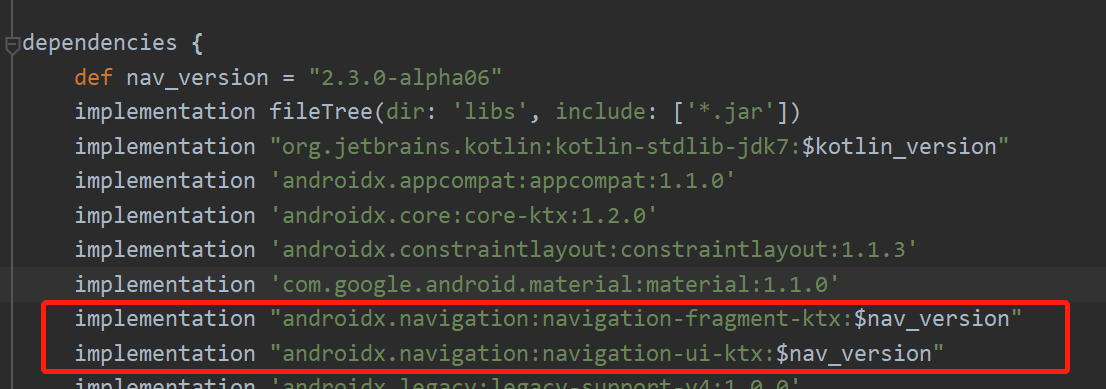
Android開發Kotlin之navigation
Navigation 是 JetPack 中的一個組件,用于方便的實現頁面的導航,所以抽象出了一個 destination 的概念,大部分情況一個 destination 就表示一個 Fragment,但是它同樣可以指代 Activity、其它的導航圖。 最初要有個起始頁面,叫 start destination,處于棧底,是啟動時的第一個頁面,當然也是返回可見的最后一個頁面。多個 destina...
JetPack之Navigation基本用法
01_JetPack之Navigation基本用法 一.Navigation組件基本組成 導航組件由以下三個關鍵部分組成: 導航圖: 包含所有與Navigation相關信息的 XML 資源文件 NavHost: 顯示導航圖中目標的空白容器。導航組件包含一個默認 NavHost 實現 (NavHostFragment),可顯示 Fragment 目標 NavController: 在 NavHost...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...