十七、SpringCloud學習筆記之Bus 消息總線
SpringCloud Bus 消息總線
概述
是什么
Spring Cloud Bus 配合 Spring Cloud Config 使用可以實現配置的動態刷新。

Spring Cloud Bus 是來將分布式系統的節點與輕量級消息系統鏈接起來的框架,它整合了Java的事件處理機制和消息中間件的功能
Spring Cloud Bus 目前支持RabbitMQ和Kafka
能干嘛
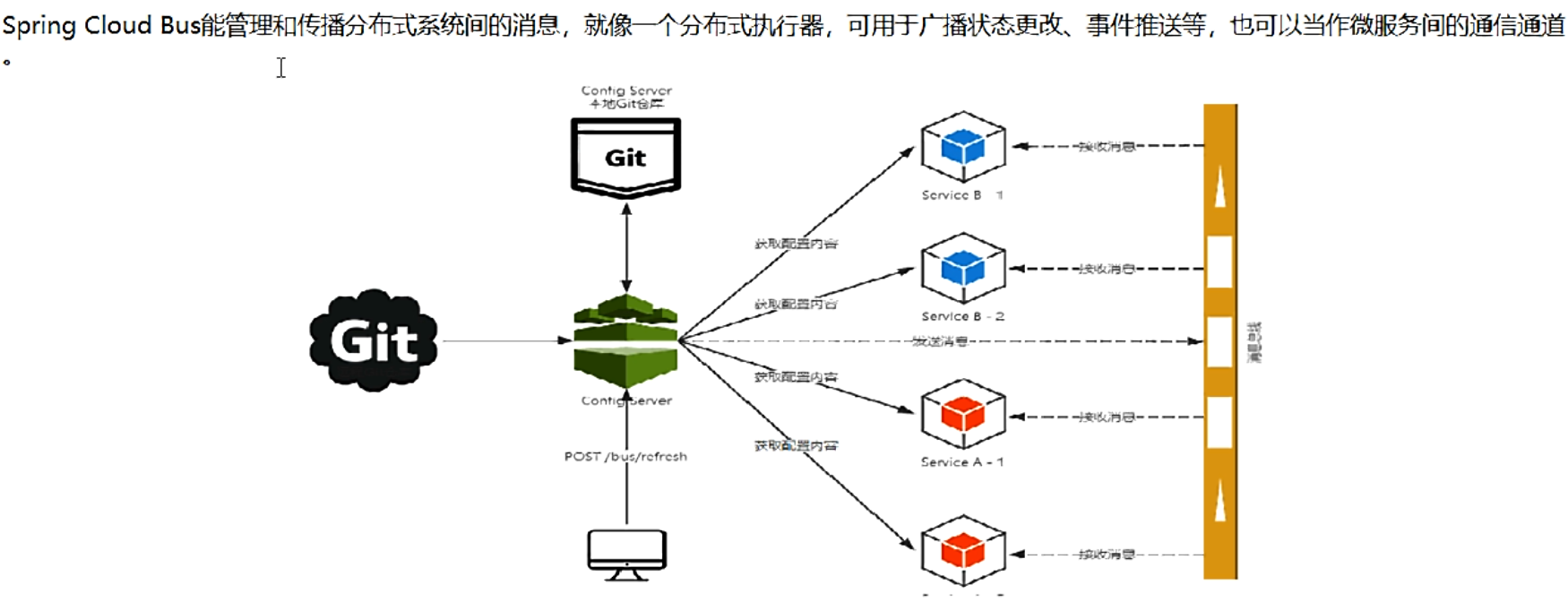
Spring Cloud Bus 能管理和傳播分布式系統間的消息,就像一個分布式執行器,可用于廣播狀態更改、事件推送等,也可以當做微服務間的通信通道

為何被稱為總線
什么是總線
在微服務架構的系統中,通常會使用輕量級的消費代理來構建一個公用的消費主題,并讓系統中所有微服務實例都連接上來,由于該主題中產生的消息會被所有實例監聽和消費,所以稱它為消息總線,在總線上的各個實例,都可以方便的廣播一些需要讓其他連接在該主題上的實例都知道的消息
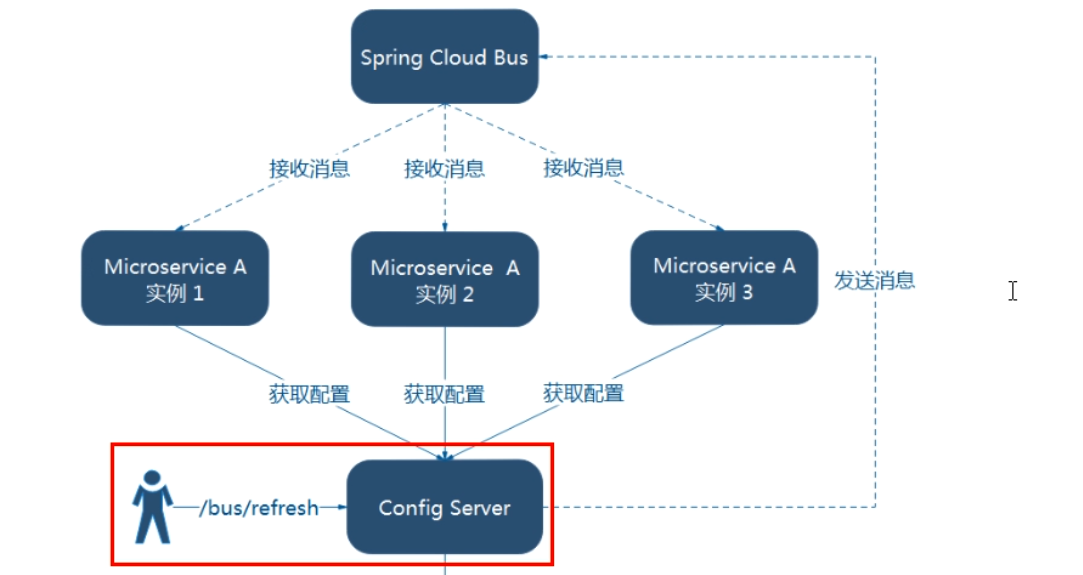
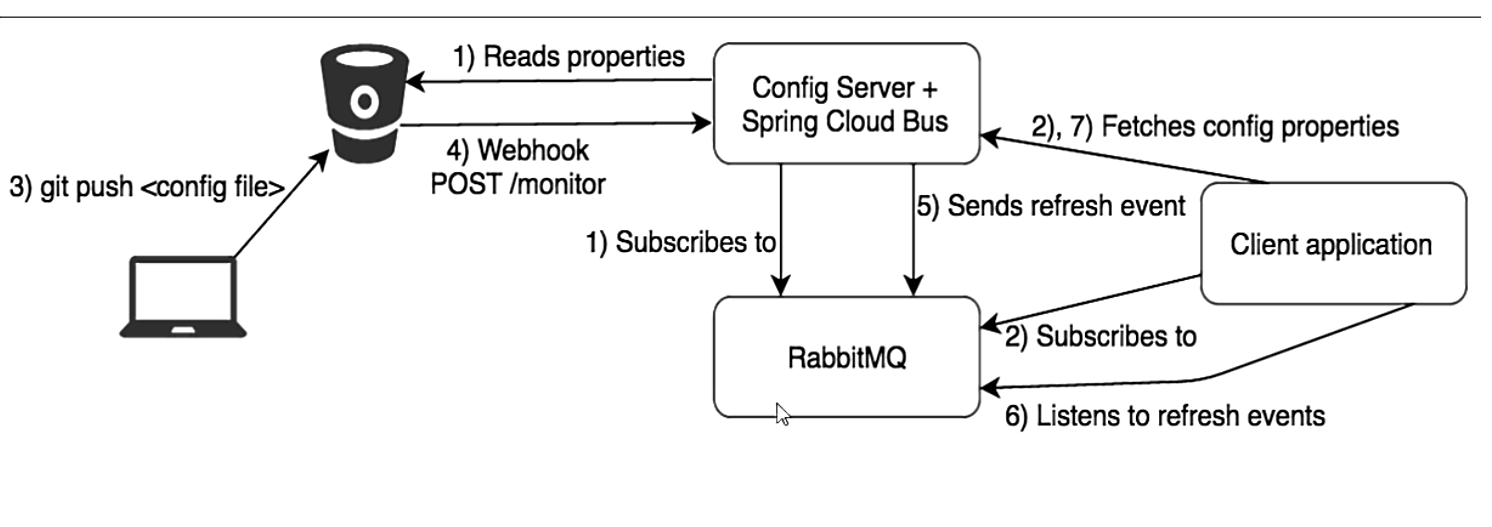
基本原理
ConfigClient實例都監聽MQ中同一個topic,當一個服務刷新數據的時候,他會把這個信息放入到Topic中,這樣其它監聽同一Topic的服務就能得到通知,然后去更新自身的配置
RabbitMQ環境配置
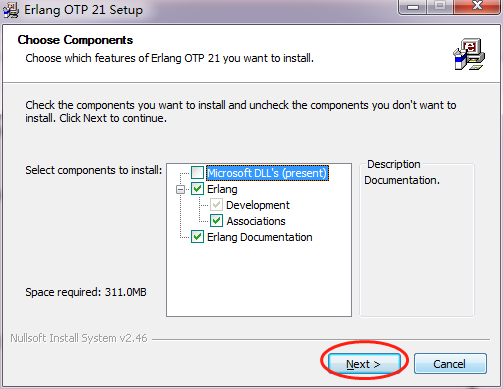
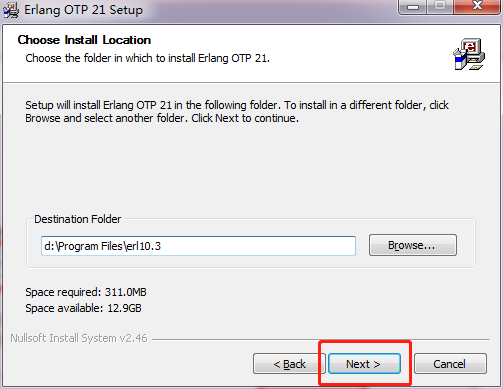
安裝Erlang
下載地址:http://erlang.org/download/otp_win64_21.3.exe
步驟



安裝RabbitMQ
下載地址:https://dl.bintray.com/rabbitmq/all/rabbitmq-server/3.7.14/rabbitmq-server-3.7.14.exe
步驟


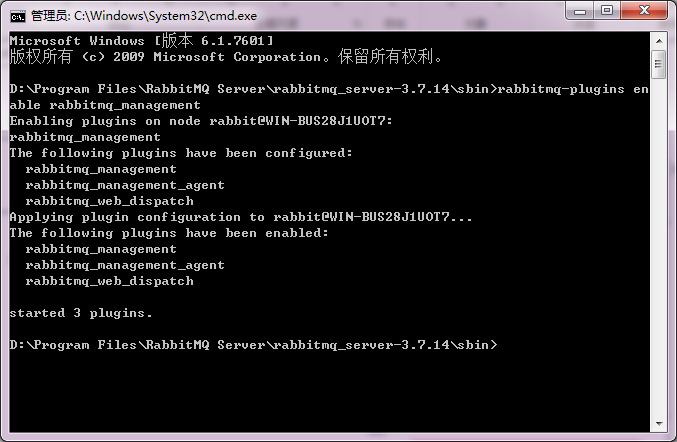
進入RabbitMQ安裝目錄下的sbin目錄

輸入以下命令啟動管理功能
rabbitmq-plugins enable rabbitmq_management

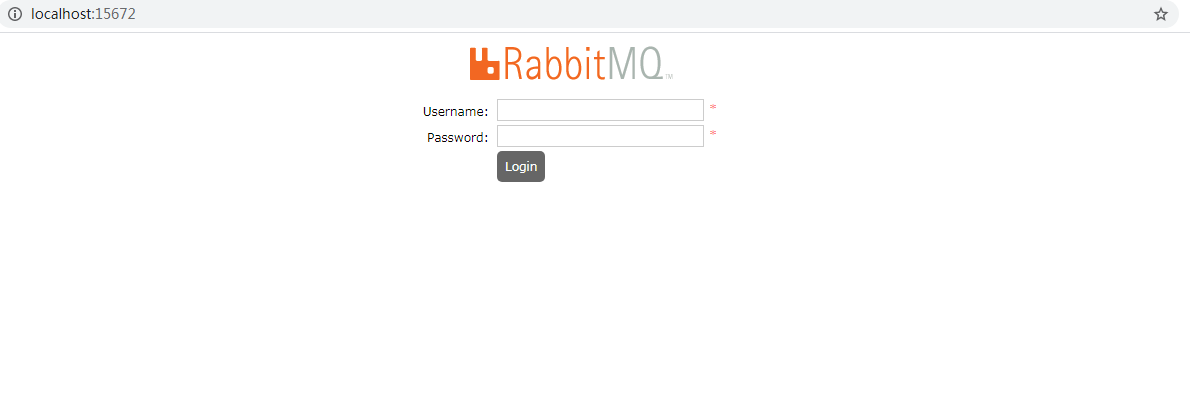
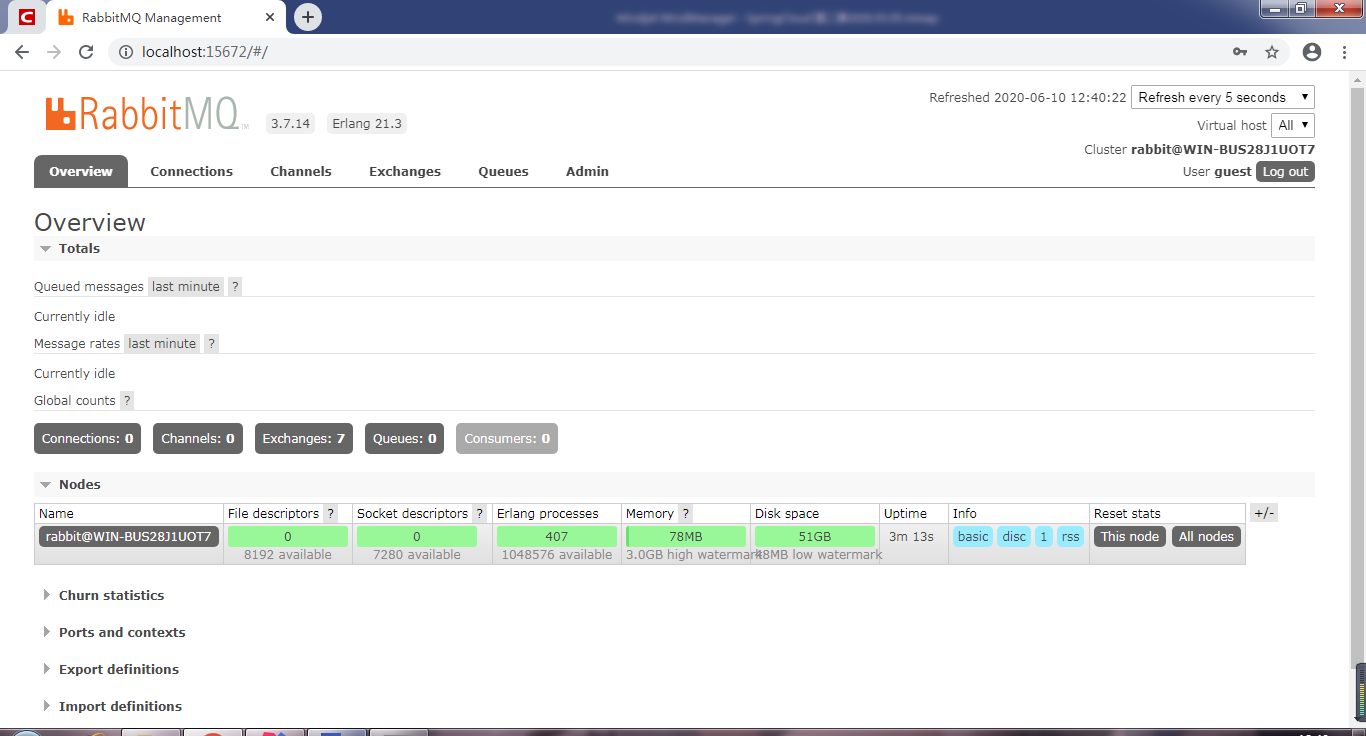
訪問地址查看是否安裝成功

輸入賬號密碼并登錄: guest guest

SpringCloud Bus動態刷新全局廣播
演示廣播效果,增加復雜度,再以3355為模板再制作一個3366
復制一份3355
設計思想
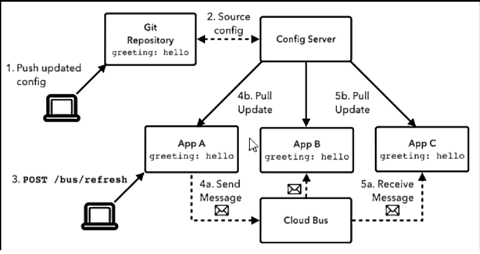
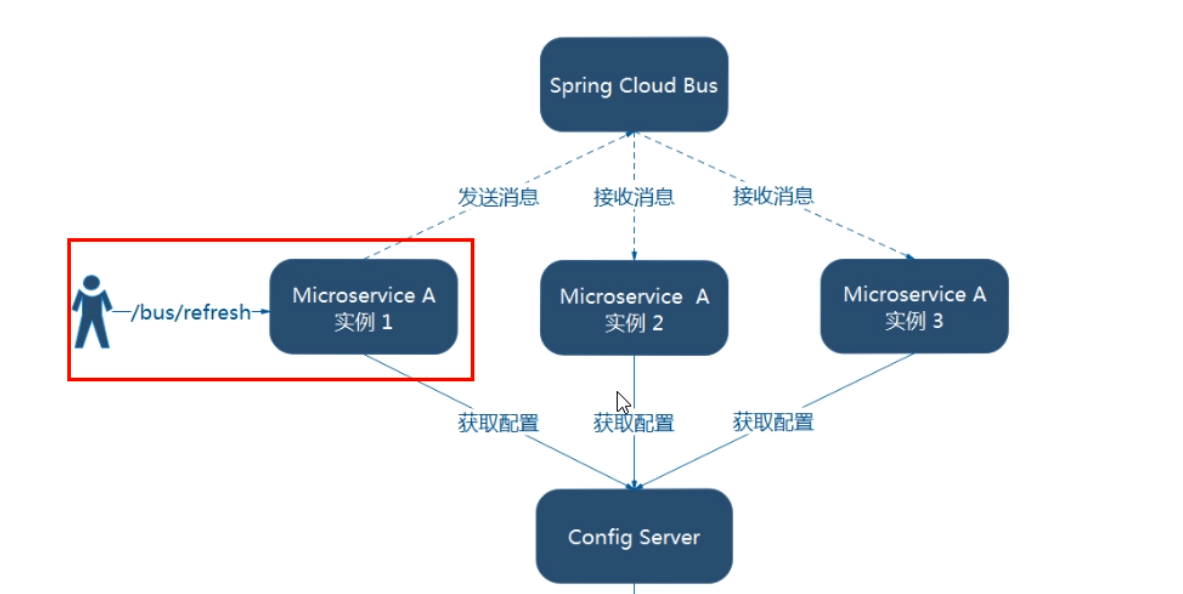
利用消息總線觸發一個客戶端/bus/refresh,而刷新所有客戶端的配置

利用消息總線觸發一個服務端ConfigServer的/bus/refresh端點,而刷新所有客戶端的配置(更加推薦)


圖二的架構顯然更加合適,圖一不適合的原因如下
- 打破了微服務的職責單一性,因為微服務本身是業務模塊,它本不應該承擔配置刷新職責
- 破壞了微服務各節點的對等性
- 有一定的局限性。例如,微服務在遷移時,它的網絡地址常常會發生變化,此時如果想要做到自動刷新,那就會增加更多的修改
給cloud-config-center-3344配置中心服務端添加消息總線支持
添加依賴:
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-bus-amqp</artifactId>
</dependency>
yml:
server:
port: 3344
spring:
application:
name: cloud-config-center
cloud:
config:
server:
git:
uri: https://github.com/zhangguoliang1023/Config.git #github路徑
search-paths:
- Config # 倉庫名字
label: master
eureka:
client:
service-url:
defaultZone: http://localhost:7001/eureka
management:
endpoints:
web:
exposure:
include: 'bus-refresh'
rabbitmq:
host: localhost #15672 是管理界面的端口 5672是連接mq的端口
port: 5672
username: guest
password: guest
給cloud-config-center-3355客戶端添加消息總線支持
同上 添加依賴和修改yml
management:
endpoints:
web:
exposure:
include: '*'
rabbitmq:
host: localhost
port: 5672
username: guest
password: guest
給cloud-config-center-3366客戶端添加消息總線支持
同上
測試
修改配置:

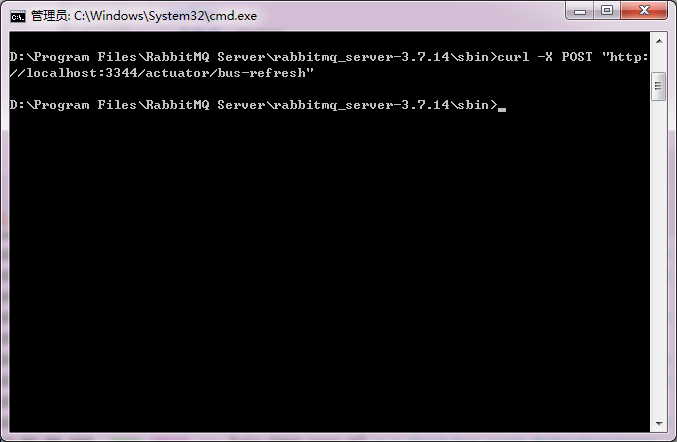
刷新:
curl -X POST “http://localhost:3344/actuator/bus-refresh”

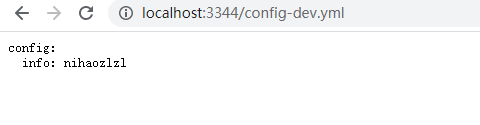
配置中心
http://config-3344.com/config-dev.yml

客戶端
http://localhost:3355/configInfo

http://localhost:3366/configInfo

獲取配置信息,發現都已經刷新了
一次修改,廣播通知,處處生效
SpringCloud Bus動態刷新定點通知
不想全部通知,只想定點通知
- 指定具體某一個實例生效而不是全部
- 公式:http://localhost:配置中心的端口號/actuator/bus-refresh/{destination}
- /bus/refresh請求不再發送到具體的服務實例上,而是發給config server并通過destination參數類指定需要更新配置的服務或實例
測試
- 我們這里以刷新運行在3355端口上的config-client為例(只通知3355)
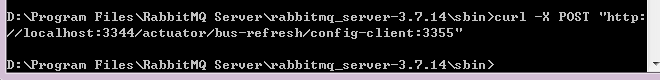
- curl -X POST “http://localhost:3344/actuator/bus-refresh/config-client:3355”



只有3355 改變
通知總結All

智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
猜你喜歡
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









