html的flex布局 導航條 下拉框
代碼放下了,jQuery自己引用本地的js ,記得改一下哦!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>導航欄</title>
<style type="text/css">
/*body, ul, li, td { margin:0;padding:0; }*/
body{ margin:0;padding:0;}/*不要邊框,可把這個樣式注釋掉,把上面的樣式放開看看*/
.dv {width:100vw;height:100vh;/*vw和vh視圖的寬和高*/ background-color: #339933; } /*整體的div的顏色*/
.dv-tb {display:flex;justify-content:center;/*自動適應 居中了 哈哈*/ color:white;font-size: 20px; }
.dv-tr {display:flex;justify-content:center;align-items:center;width:150px;height:70px; position: relative;}
.dv-tr:hover { color:orange; cursor: pointer;/*鼠標的形狀為一只食指的手*/ }
.menu { position: absolute; top:50px;background-color: #ffcccc; display: none;/*display: none;*/}
ul, li { list-style: none; width:120px; color:#F9F9F9;/*去掉小原點*/ }
li { padding:10px 0; /*設置li內容的內邊距,上下為10px,左右為0*/ }
li:hover{color:#6633cc;}
/* 頁面的整體布局 */
#content { #margin:10px auto;width:100%;height:500px;text-align:center; display:flex;} /* 讓塊級的元素在同一行顯示 也可以用display:flex */
#left { width:20%;height:500px;background-color: #ff66cc; }
#middle { width:60%;height:500px;background-color: #cc33cc; }
#right { width:20%;height:500px;background-color: #ffcc33; }
/*結尾欄*/
#footer { height:40px;background-color: #cccc33;text-align:center;}
</style>
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
</head>
<body>
<!-- 導航 -->
<div class="dv">
<div class="dv-tb">
<div class="dv-tr">首頁</div>
<div class="dv-tr">課程
<ul class="menu">
<li>web</li>
<li>HTML</li>
<li>PHP</li>
<li>JAVA</li>
</ul>
</div>
<div class="dv-tr">精英
<ul class="menu">
<li>喜洋洋</li>
<li>懶洋洋</li>
<li>沸羊羊</li>
</ul>
</div>
<div class="dv-tr">學校
<ul class="menu">
<li>青青草原</li>
<li>灰太狼堡</li>
<li>太空學院</li>
</ul>
</div>
<div class="dv-tr">視頻
<ul class="menu">
<li>騰訊課堂</li>
<li>慕課網</li>
<li>菜鳥視頻</li>
</ul>
</div>
<div class="dv-tr">風采
<ul class="menu">
<li>師生互動</li>
<li>藝術賞析</li>
</ul>
</div>
</div>
<!-- 內容 -->
<div id="content">
<div id="left">left</div>
<div id="middle">middle</div>
<div id="right">right</div>
</div>
<!-- 底部 -->
<div id="footer">footer</div>
</div>
<script type="text/javascript">
var ist = true;
$(document).ready(function(){
$(".dv-tr").mouseover (function(){
$(this).children('.menu').show();
});
$(".dv-tr").mouseout(function(){
$(this).children('.menu').hide();
});
/*$(".dv-tr").mouseenter(function(){
$(this).children('.menu').show();
});
$(".dv-tr").mouseleave(function(){
$(this).children('.menu').hide();
});*/
// $(this).children('.menu').slideToggle("slow");
})
</script>
</body>
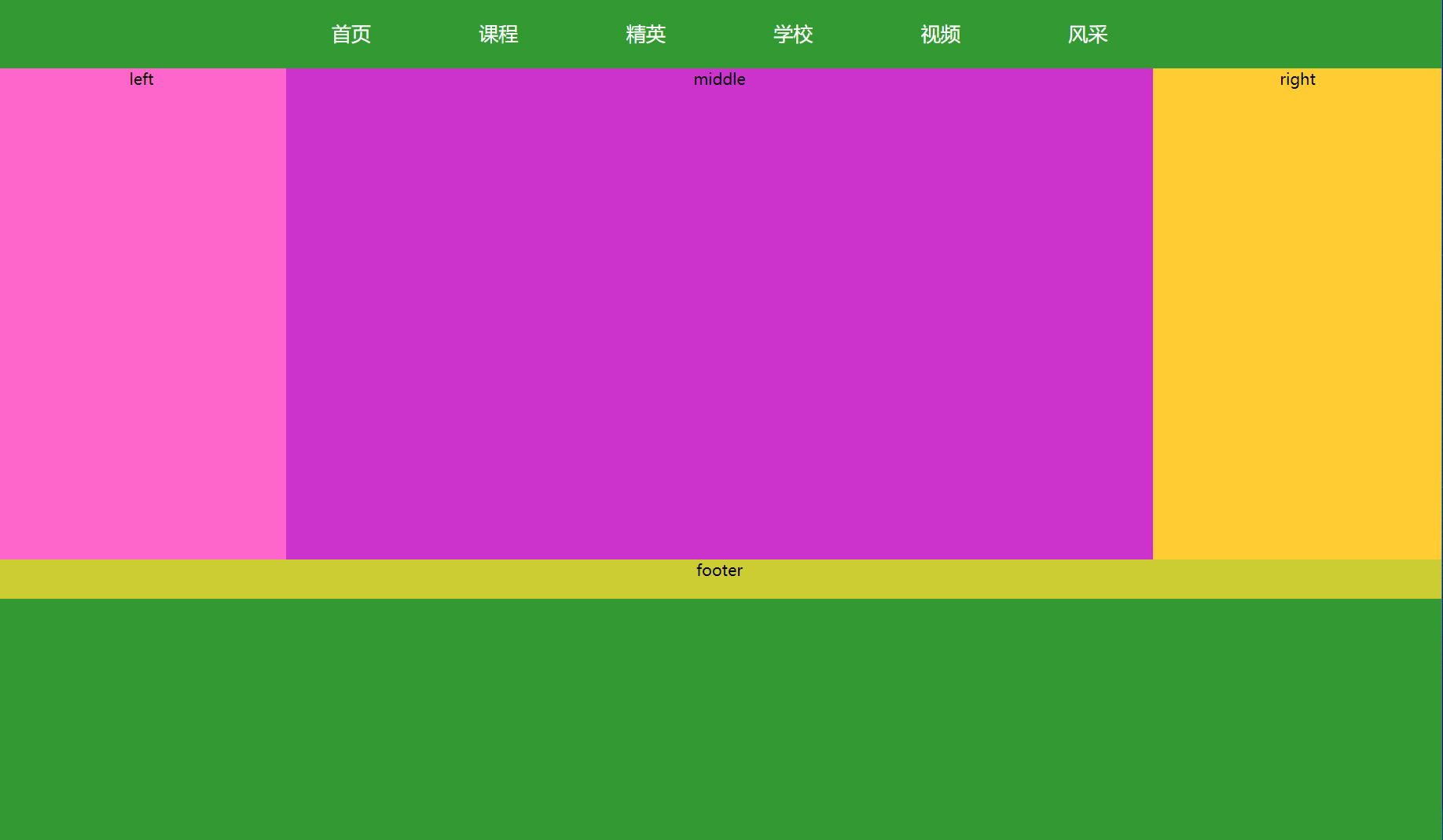
</html> 瀏覽器的效果圖:
可以把這行的寬高改為百分比(%),試試看效果
.dv {width:100vw;height:100vh;/*vw和vh視圖的寬和高*/ background-color: #339933; } /*整體的div的顏色*/ .dv {width:100%;height:100%; background-color: #fff; } /*整體的div的顏色*/ 智能推薦
Android一個頁碼的導航條
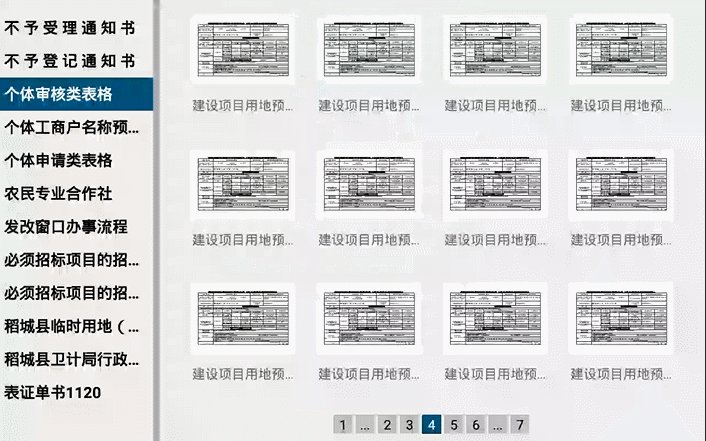
摘要:在平板上做一個表格的樣板展示。在文件過多的時候下面有一個類似CSDN博客的導航條。其中樣板展示使用的pdf格式。里面涉及獲取pdf首頁截圖,和pdf一個展示 簡單的效果如上圖: RecyclerView滾動條 屬性 含義 android:fadeScrollbars 此項配置用來表示是否在不滾動時隱藏滾動條,可以選擇true或false,默認為true,也就是不滾動時隱藏。如果將其設置為fa...
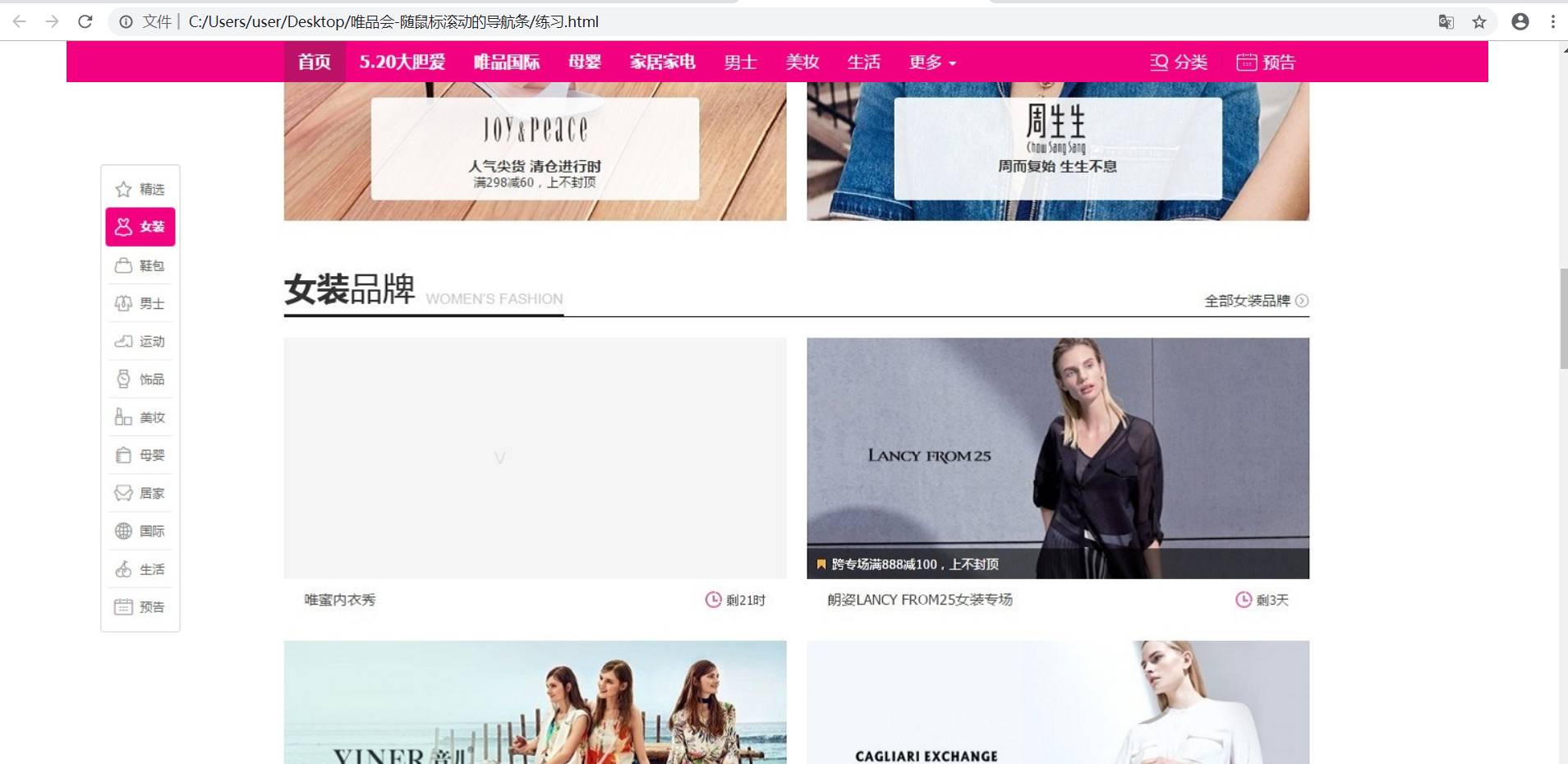
利用bootstrap實現的響應式導航條
響應式導航條,在不同屏幕大小顯示的效果不同,先看一下效果 上面是在PC端顯示的效果 上面的是在小屏幕上顯示的效果 上面是當我們點擊三橫的時候,導航條上的文字出現了 看完效果我來總結一下用到的知識點: 總體上涉及到的知識點有導航條相關的和折疊相關的,響應式導航條依賴collapse 導航條相關知識:基類:navbar logo:一般放在.navbar-brand之內(因為它已經被設置了內填充和高度)...
Swift加載帶導航條的WebView
Webview是iOS開發中常用的控件,加載webview的時候常常需要一段等待時間,特別是網絡條件差的時候,這時候加載一個帶導航的webview能很好的提高用戶體驗,下面的例子演示使用WKWebview自定義一個導航條加載一個webView,WKWebview是iOS8時推出的,相比以前的UIWebview控制的更加精細,功能也更多,支持更多的HTML5特性,支持動態加載JS代碼,感興趣的可以看...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...