京東案例-快遞查詢單號(當我們輸入單號時,文本框上面自動顯示大字號的內容)
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.box1 {
position: relative;
width: 200px;
margin: 100px;
}
.box {
display: none;
position: absolute;
top: -40px;
width: 171px;
border: 1px solid black;
box-shadow: 0 2px 4px black; /* 陰影的制作 */
line-height: 20px;
font-size: 18px;
}
.box::before{
content: '';
width: 0;
height: 0;
position: absolute;
top: 20px;
left: 18px;
border: 8px solid black; /* 三角形的制作 */
border-color: #fff transparent transparent;
border-style: solid dashed dashed;
}
</style>
}`<body>
<div class="box1">
<div class="box"></div>
<input type="text" name="" id="">
</div>
<script>
var div =document.querySelector('.box')
var int =document.querySelector('input')
int.addEventListener('keyup',function(){ //每按一次按鈕以后,就把表單的值給上面的盒子
if (int.value=='') {
div.style.display='none'
} else {
div.style.display='block';
div.innerText=int.value ;
}
})
</script>`

總結;重點一個是CSS陰影的的編寫,怎么實現倒三角形,
JS利用鍵盤事件,表單的內容鍵盤按鈕輸入以后,自動把表單的值給上面的盒子
智能推薦
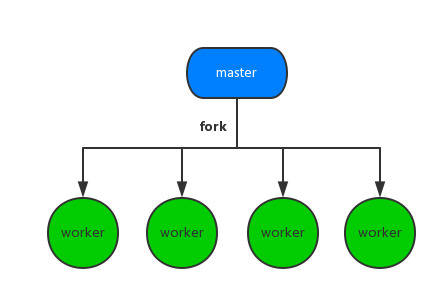
當我們談論cluster時我們在談論什么
Node.js誕生之初就遭到不少這樣的吐槽,當然這些都早已不是問題了。 1、可靠性低。 2、單進程,單線程,只支持單核CPU,不能充分的利用多核CPU服務器。一旦這個進程崩掉,那么整個web服務就崩掉了。 Node.js被這樣吐槽與它最初的設計單線程模型密不可分,不像php每個request都在單獨的線程中處理,即使某一個請求發生很嚴重的錯誤也不會影響到其它請求。但由于Node.js是單線程,如果...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...