Google AMP 知識分享
AMP 是什么
AMP,全稱是 Accelerated Mobile Pages, 是 Google 推出的開源前端框架。AMP 最明顯的特征就是 性能,被稱為目前 WEB 屆最快的框架毫不夸張。 Google 對 AMP 的性能進行了極致的優化,比如 JS 和網頁數據放在緩存( 具體可看這篇文章:AMP 如何提升性能)。
是否有必要做 AMP
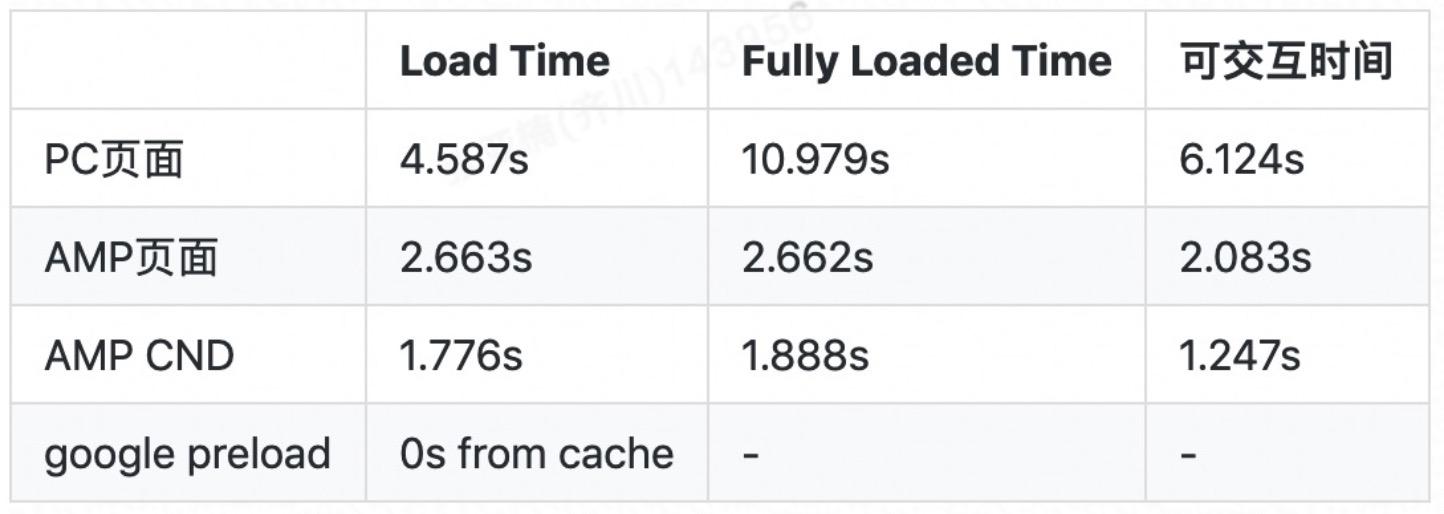
當然有必要做了。理由有 2 個:首先,是快!從內部一個 case 來看,AMP 頁面在 Load Time 上比 PC 頁面快 1 倍,在交互時間上快 2 倍。其次,SEO 流量會提升!(具體可見下一部分 AMP Cache )雖說 Google 說過 AMP 并不會提升排名和流量,但從我們的實戰經驗來看,AMP 流量還是會有明顯提升。
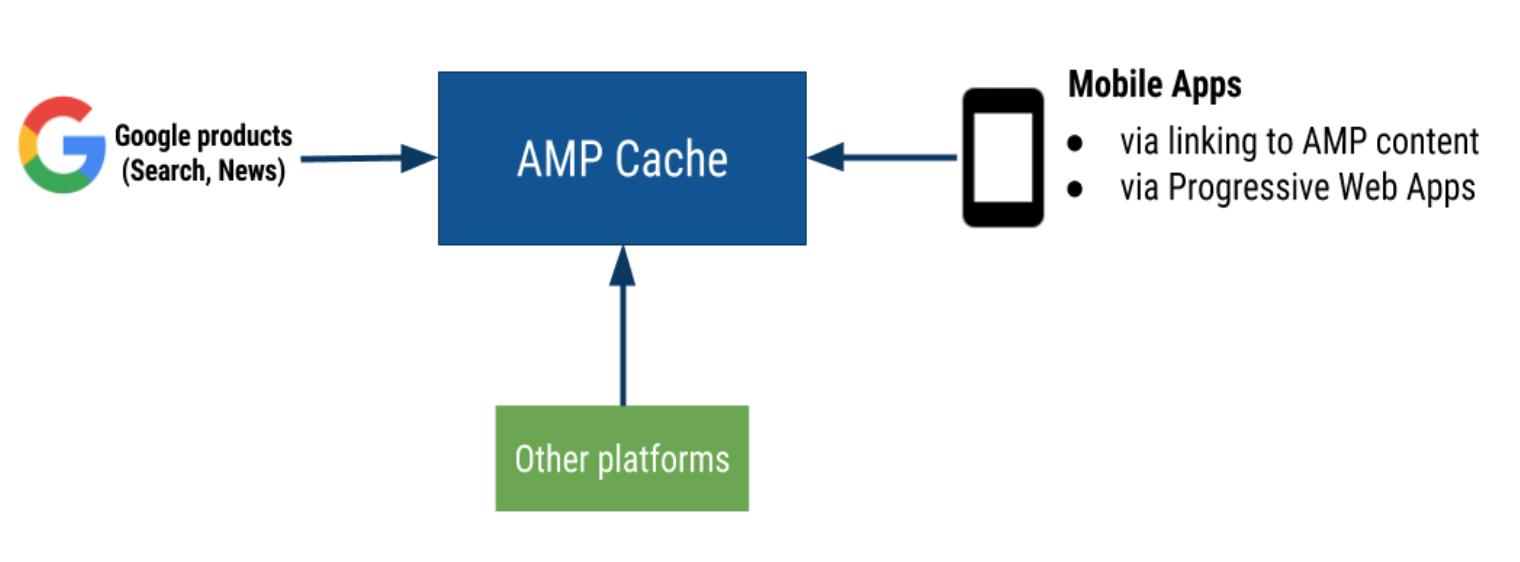
AMP Cache
當 AMP 頁面通過 Google 驗證時,會納入到 Google 的 AMP 索引庫,并建立 Google AMP Cache。一旦有了 AMP Cache,當用戶通過 Google 搜索訪問網頁時,將直接訪問 Cache URL,而不是原網頁 URL。數據也是直接訪問 Google 的 CDN 緩存,而無需請求網站服務器。

舉個例子:Alibaba List 頁面 - Power Bank
AMP 地址:https://m.alibaba.com/amp/showroom/power-bank.html
CDN 緩存地址:https://www.google.com/amp/s/m.alibaba.com/amp/showroom/power-bank.html
在用戶搜索時,有兩個非常重要的點,大大提升了性能。第一個是 Google 將網頁中的數據放在緩存服務器上,無需訪問網站服務器。另一個是用戶在搜索時,Google 就對 AMP 頁面進行了預加載,導致 AMP 可以秒開。
這 2 個特征對移動端訪問極其重要,特別是在移動基建不好的國家和地區。
緩存更新策略
AMP 有主動和被動兩種更新策略。
- 主動更新。定期主動訪問網頁,更新緩存。
- 被動更新。每次有用戶訪問網頁,Google 會同時請求網頁,更新緩存,保證每次用戶訪問都是最新數據。
不過需要注意的是,雖然有這 2 種更新策略,通過我們的實驗,數據仍會有一定的延遲。所以,實時數據仍需要實用異步請求( amp-list 組件),比如個性化數據,P4P 數據等。

上圖是內部一個統計的 case。
AMP 如何適配
很多網站本來就有了 PC 和 M 站,現在又來了個 AMP,如何適配呢?有兩種適配形式:
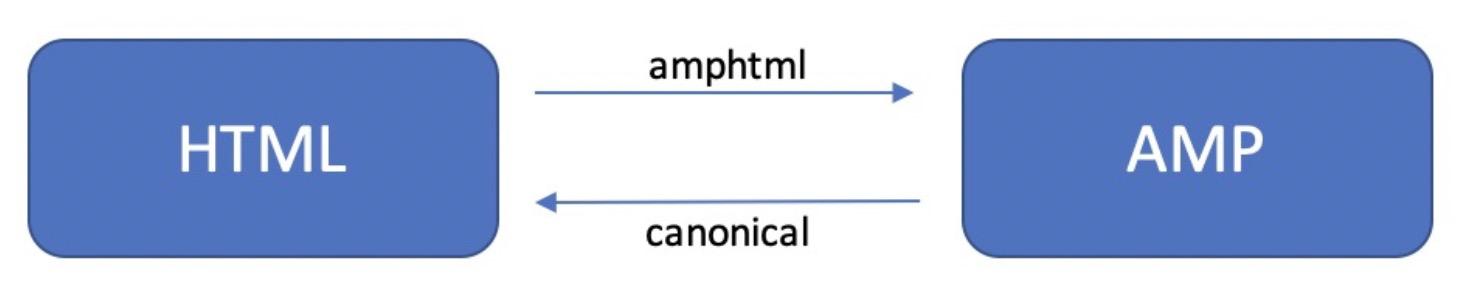
- PC + AMP
這種形式比較簡單,只需要配置好 amphtml 和 canonical 即可,aliexpress.com 就是這種情況。關系圖如下:

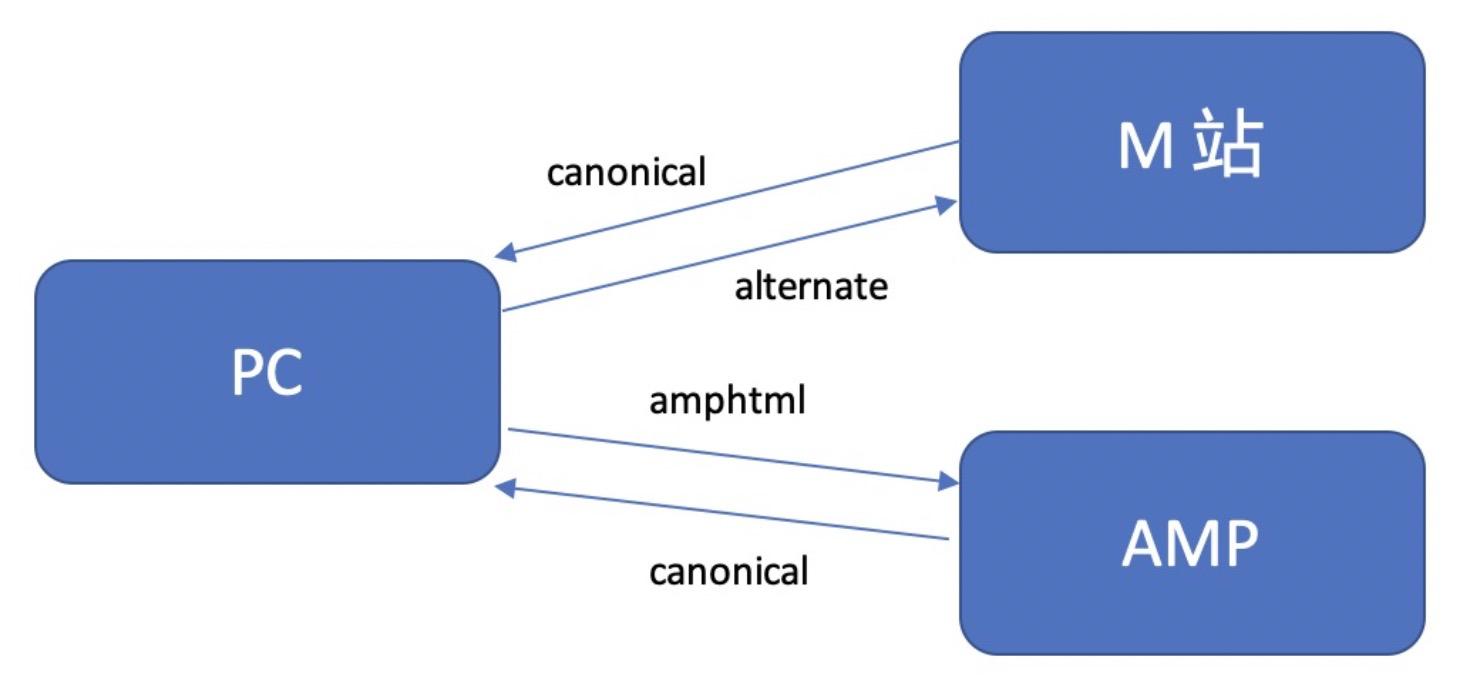
- PC + M 站 + AMP
這種情況稍微復雜一點,alibaba.com 是采用這種形式。

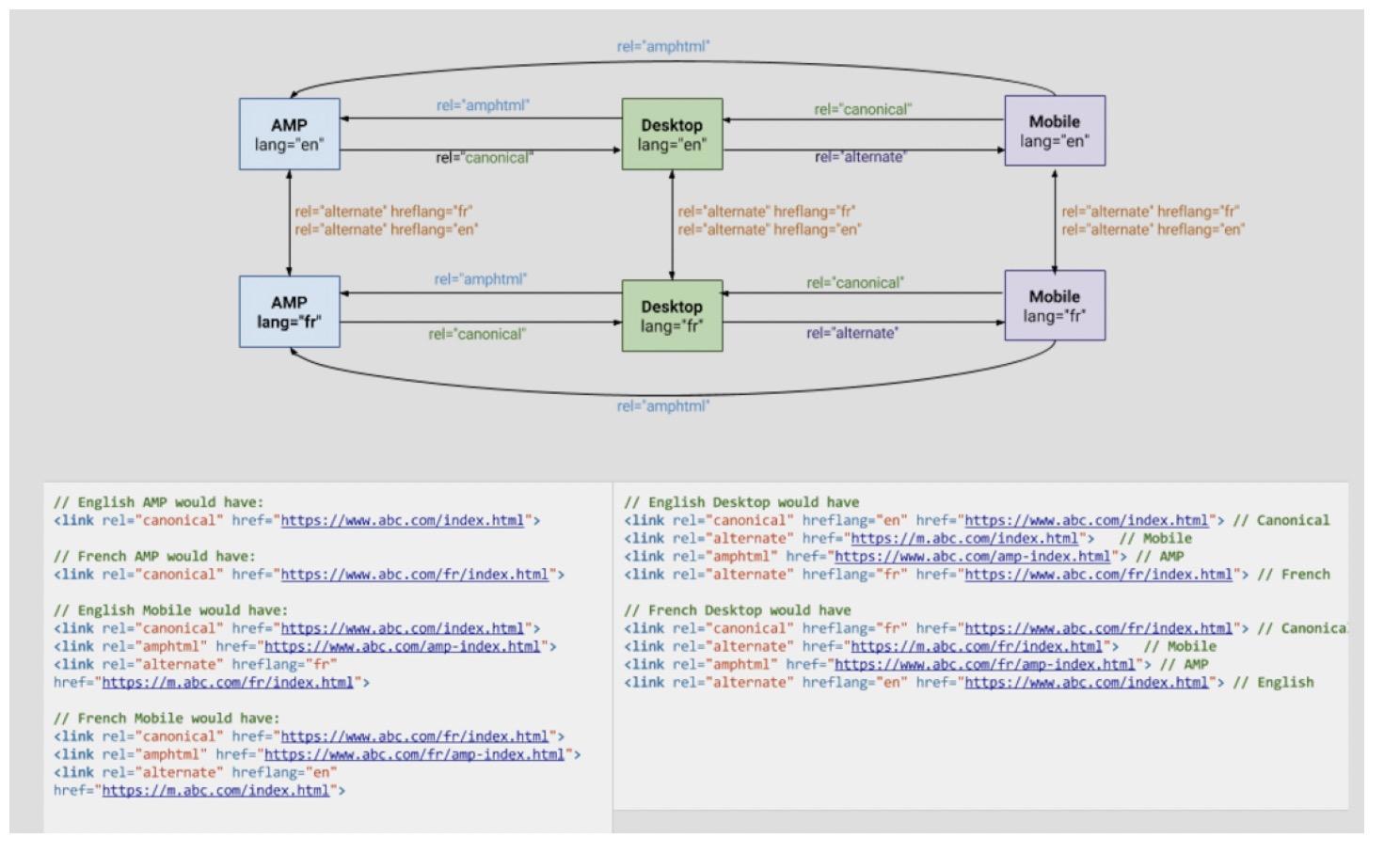
也有網站存在更復雜的架構,比如 PC、M 站、AMP,以及英文和多語言,這里還有完整的架構關系圖:

AMP 實戰心得
從實戰效果來看,AMP 是不可錯過的一項新技術,不管是在網頁性能,還是對 SEO 流量的幫助。首先,AMP 應該是 WEB 端性能最強的一個框架了,Google 對性能的優化做到了極致。阿里的前端甚至也在參考 AMP 的思路對性能做提升。其次,雖然 Google 說過 AMP 不會有排名的優先,但從實戰效果來看,AMP 的流量還是會提高。AMP 算是近幾年來難得的技術紅利了。
AMP 常見問題
AMP 如何驗證
本地開發完成,需要對 AMP 頁面進行驗證。驗證未通過是無法被 Google 收錄的(上線時就會發現有很多問題)。可以通過以下幾種工具來驗證:
- AMP 在線驗證工具: https://ampbench.appspot.com/validate?url=https://ampbyexample.com/
- AMP 驗證工具:https://validator.ampproject.org/
- 另一個官方驗證工具:https://search.google.com/test/amp
- AMP chrome 插件驗證工具:https://chrome.google.com/webstore/detail/amp-validator/nmoffdblmcmgeicmolmhobpoocbbmknc?hl=zh-CN
- AMP 緩存鏈接生成工具:https://github.com/ampproject/amp-by-example/blob/master/src/30_Advanced/Using_the_Google_AMP_Cache.html (驗證是否生成緩存,但不代表會出現在 Google 搜索中)
AMP WordPress 插件
Google 已經推出了 WordPress AMP 官方插件,只要安裝插件,即可將網站一鍵切換為 AMP 版本,極其方便 WordPress 用戶使用。官方插件地址:https://wordpress.org/plugins/amp/
AMP 如何統計
AMP 可以使用 amp-analytics 組件進行數據統計。Google Analytics 和 百度統計均可支持。實現方式是:
- 在
<head>區域添加該代碼
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>- 添加網頁跟蹤或時間跟蹤的代碼
<amp-analytics type="baiduanalytics" id="analytics2">
<script type="application/json">
{
"vars": {
"token": "你的token"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>參考文檔:
- 將 Google Analytics(分析)添加到 AMP 網頁 https://developers.google.com/analytics/devguides/collection/amp-analytics/?hl=zh-cn
- 在 AMP 頁面中添加百度統計 https://#baidu.com/web/help/article?id=268&type=0&castk=LTE%3D
AMP 如何收錄
AMP 主要依靠 PC 上 amphtml 鏈接進行收錄。也可以單獨提交 sitemap,但實測效果一般。另外需要注意的是,AMP 的收錄率是低于一般網頁的,也說明 AMP 的質量門檻較高。
AMP 能適用于百度嗎
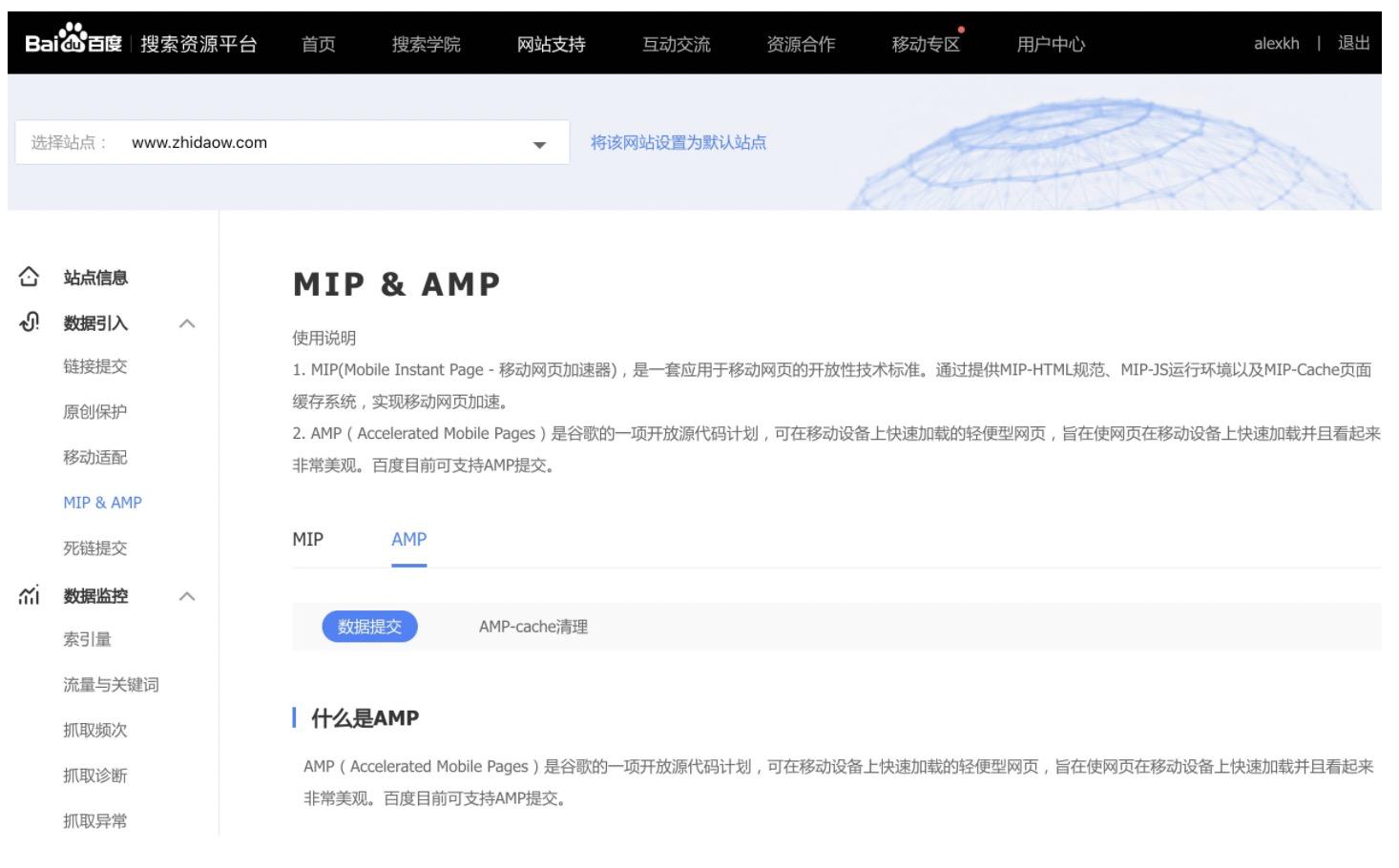
可以的。百度已經支持了 AMP,并有 API 可以支持提交收錄和緩存更新。

百度 AMP 數據提交入口:https://ziyuan.baidu.com/mip/index?site=http%3A%2F%2Fwww.example.com/
AMP 只能在 chrome 使用?
不是的。AMP 是一個開源的前端框架,可以支持所有的瀏覽器,并可以在所有的國家訪問。
AMP 只能用在移動端?
不是的。AMP 也可以支持 PC 端頁面。
有了 PWA,還需要 AMP 嗎
AMP 和 PWA 其實是不同的應用場景,并沒有沖突,所以 AMP 和 PWA 是可以共存,并且是互補的。alibaba.com 就是 AMP 和 PWA 共同使用。
AMP 是收費的嗎 需要授權嗎
AMP 完全是免費的,只需要改造現有模版,立即就可以生效。最好的資料就是官方文檔,快速入門這一頁:https://www.ampproject.org/zh_cn/docs/getting_started/quickstart。
另外,AMP 也是不需要授權的,不像 Facebook 的 React Native。AMP 是完全開源的,沒有任何侵權的問題。我曾經當面跟 John Muller 求證過。
已有 M 站,怎么做 AMP 的改造
可以先從重點頻道開始改造,驗證效果之后再逐個頻道進行改造升級。比如 Detail 先切 AMP,之前 Detail M 站的 URL 是 /detail/{id}.html,AMP 的 URL 可以設置為 /detail/amp/{id}.html。上線后驗證了效果,再逐漸改造其他頻道。另外,建議以結果為導向,不需要先切換首頁,因為首頁只有一個頁面,流量有限。
參考文檔
- AMP 中文官方網站:https://www.ampproject.org/zh_cn/
- 澄清對AMP的十個誤解 https://futu.im/article/10-misconceptions-about-amp/
- 分享一個國內能打開 google測試網站速度和AMP的 網址:https://www.googlespeed.cn
- AMP怎么引用別的已經寫好的js文件?https://amp.dev/documentation/guides-and-tutorials/develop/custom-javascript/
智能推薦
Google Protocol Buffers三兩事【知識筆記】
目錄 一、亮點簡介 Protocol Buffers一種結構化數據存儲格式。特點:快、小 序列化空間開銷 解析耗時性能 小結:根據上圖測評,序列化后的空間開銷與解析性能上,Avro與Protobuf不相上下獨占鰲頭;另外根據“Protobuf協議介紹及性能實測”文中測評來看,報文在幾千個字節以內,Protobuf與JSON/XML并沒有太大優勢,而hessian2表現更優秀...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...








