SwiftUI學習筆記之Animations
SwiftUI學習筆記之Animations 一
SwiftUI的Animations可以用到View當中,不僅是數值變化可以使用,即使是布爾變量也可以使用,例如在Button中使用
@State private var enabled = false
var body: some View {
Button("點我") {
self.enabled.toggle()
}
.frame(width: 200, height: 200)
.background(enabled ? Color.blue : Color.red)
}
當點擊button時,背景顏色立刻變為藍色或者紅色。如果我們加上animation
@State private var enabled = false
var body: some View {
Button("Tap Me") {
self.enabled.toggle()
}
.frame(width: 200, height: 200)
.background(enabled ? Color.blue : Color.red)
.animation(.default)
}
}
則顏色變化則漸變為紅色或者藍色。
除了默認的動畫模式還有很多可供選擇
比如
interpolatingSpring
.animation(.interpolatingSpring(stiffness: 10, damping: 2))
easeInOut
.animation(.easeOut(duration: 2))
如果需要關閉動畫或者使用不同的動畫則可以
}
.frame(width: 200, height: 200)
.background(enabled ? Color.blue : Color.red)
.animation(.easeOut(duration: 2))
.animation(nil)
在.animation(nil)以后的modifier則不會再使用easeOut動畫,我們則可以加入別的動畫應用到modifier中,如
}
.frame(width: 200, height: 200)
.background(enabled ? Color.blue : Color.red)
.animation(.easeOut(duration: 2))
.animation(nil)
.clipShape(RoundedRectangle(cornerRadius: enabled ? 60 : 0))
.animation(Animation.interpolatingSpring(stiffness: 10, damping: 1))
當使用clipShape時,動畫呈現的方式為interpolatingSpring
也可以直接在賦值時使用動畫如
Button("Tap Me") {
//animations
withAnimation(Animation.easeOut(duration: 2)){
self.enabled.toggle()
}
}
.frame(width: 200, height: 200)
.background(enabled ? Color.blue : Color.red)
.clipShape(RoundedRectangle(cornerRadius: enabled ? 60 : 0))
.animation(Animation.interpolatingSpring(stiffness: 10, damping: 1))
光圈變化
當button被點擊時,出現綠色光圈,并由小到大變化四次
首先為button添加overlay
.overlay(
Circle()
.stroke(Color.green,lineWidth: 4)
.scaleEffect(animationAmount)
.opacity(Double(2 - animationAmount))
.animation(
Animation.easeInOut(duration: 4)
.repeatForever(autoreverses: false)
)
)
變量animationAmout用于變化光圈大小以及光圈的透明度,在struct內定義
@State private var animationAmount: CGFloat = 1
button的全代碼
Button("Tap Me") {
withAnimation(Animation.easeOut(duration: 2)){
self.enabled.toggle()
self.animationAmount = 2
}
}
.frame(width: 200, height: 200)
.background(enabled ? Color.blue : Color.red)
.clipShape(RoundedRectangle(cornerRadius: enabled ? 100 : 0))
//.animation(Animation.interpolatingSpring(stiffness: 10, damping: 1))
.overlay(
Circle()
.stroke(Color.green,lineWidth: 4)
.scaleEffect(animationAmount)
.opacity(Double(2 - animationAmount))
.animation(
Animation.easeInOut(duration: 4)
.repeatForever(autoreverses: false)
)
//.opacity(self.enabled ? 100 : 0)
)
然后點擊后

智能推薦
iOS開發知識之:Animations usingSpringWithDamping動畫
Spring Animation 是一種特殊的動畫曲線,自從 iOS 7 開始被廣泛應用在系統動畫中。 上圖中演示的系統自帶的動畫效果,都使用了 Spring Animation 事實上,從 iOS 7 起幾乎所有的系統動畫都用的是 Spring Animation,包括 App 文件夾打開/關閉效果、鍵盤彈出效果、UISwitch 控件的開關效果、不同 View Controlle...
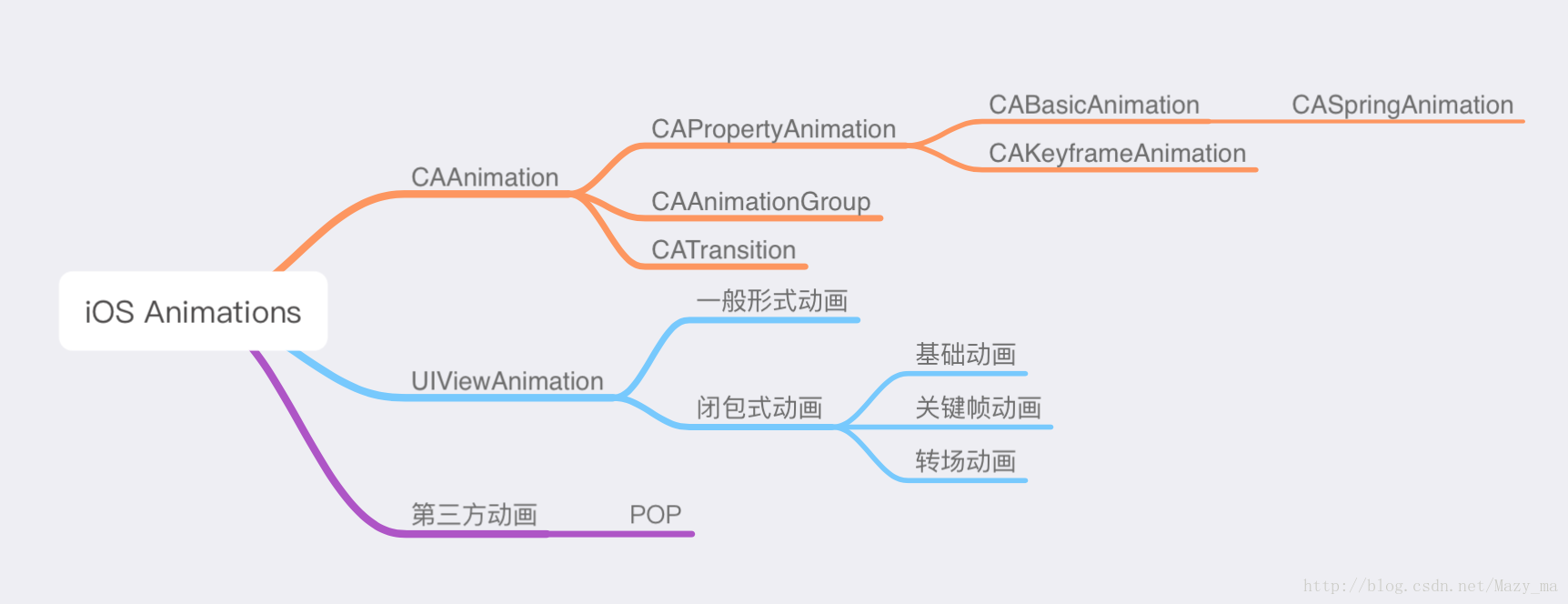
iOS開發知識之:Animations 動畫
動畫在軟件開發中用的非常頻繁,沒有動畫的軟件,就類似于僵尸;所以對 iOS 常用的動畫進行歸納總結,參考官方文檔以及 UIView 和 QuartzCore 文檔,受益頗多 UIViewAnimation UIView 一般形式動畫 UIView 閉包式動畫 基礎動畫 關鍵幀動畫 轉場動畫 Core Animation 核心動畫 基于 CALayer 層級的動畫 CAAnimatio...
Angular練習之animations動畫三
返回目錄 前言 文章基于angular的練手項目。文章目錄 上一篇文章《Angular練習之animations動畫二》中練習了入場和出場動畫、 Keyframes實現串聯動畫、Group實現并行動畫。今天練習動畫回調函數、query選擇器、路由中使用動畫。 開始練習 回調函數 回調用法也是很簡單,如下: query 用法和css選擇器大致相同,通過query便可以實現不同元素實現不同的動畫效果。...
Angular練習之animations動畫二
返回目錄 回顧 文章基于angular的練手項目。文章目錄 前一篇文章《Angular練習之animations動畫》介紹了在angular中使用動畫的基本方法。 引入動畫模塊>創建動畫對象>在動畫載體上使用。我覺得其核心的內容在創建動畫對象上,今天我們就來練習創建不同的動畫對象trigger 開始練習 創建例子2 布局 ts 寫動畫效果,只定義狀態。 如下只寫兩個狀態看看效果。 添加...
瀏覽器 API 之 — Web Animations
現代的前端,在頁面上做動畫,已經是家常便飯。瀏覽器的渲染性能也越來越好,并且還逐漸提供了一系列的 Web Animations API。此 API 讓開發者可以使用 js 來創建動畫,相比之前使用 css 做動畫會方便很多,同時相比以前傳統的用 js 做的動畫會更加高效,并且相信未來此 API 的能力會越來越大。 Web Animations 可查看 w3c 的規范文檔。在 caniuse 上,可...
猜你喜歡
Android學習(16)Animations_動畫
Android學習(16)Animations_動畫 什么是Animations: Animations提供了一系列的動畫效果,這些效果可以作用于大多數的控件之上 Animations分為兩大類: Tweened Animations:該類提供了旋轉、移動、縮放、淡入淡出的動畫效果 Frame-by-Frame Animations:該類可以創建一個Drawable序列,這些Drawable中的圖...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...