HTML拾遺
標簽: HTML5
目錄
一 鏈接標簽
1 點睛
<a href="path" target="目標窗口位置"></a>
path:鏈接路徑
target:鏈接在哪個窗口打開。常用值:_self,_blank
2 類型
-
文本超鏈接
-
圖像超鏈接
-
錨鏈接
-
功能性鏈接(郵件鏈接、QQ鏈接)
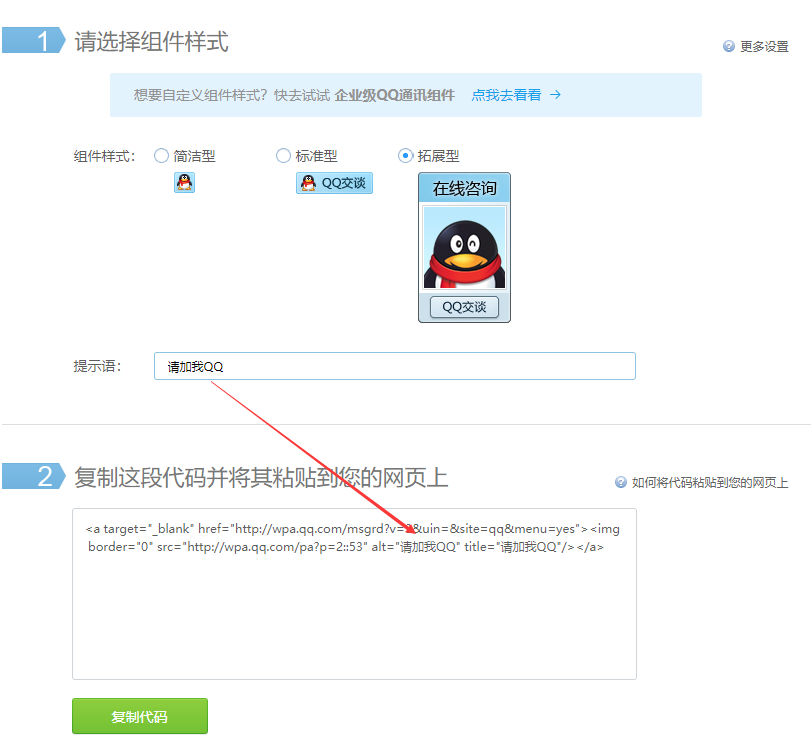
3 關于QQ鏈接的QQ推送功能

4 代碼
代碼1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 用name做錨標記 -->
<a name="top">頂部的錨標記</a>
<!--
target:表示窗口在哪里打開
_blank:打開一個新的頁
_self:在自己網頁打開
-->
<a href="index1.html" target="_blank">
<img src="./resource/logo.png" alt="logo圖標" title="請點擊我" width="100" height="30">
</a>
<a href="index1.html" target="_blank">
<img src="./resource/tree.jpg" alt="logo圖標" title="請點擊我" width="900" height="900">
</a>
<!--
特殊符號:
空格: 
版權:©
≥大于等于
>大于
≤小于等于
<小于
-->
<p>
空格 空格
</p>
<p>
©我的版權
</p>
<p>
≥大于等于
>大于
≤小于等于
<小于
</p>
<!--
錨鏈接
1 需要一個錨標志
2 跳轉到錨標志
-->
<a href="#top">跳到頂部的錨標記</a>
<!-- 用name做錨標記 -->
<!-- 功能性鏈接 -->
<!-- 郵件鏈接 -->
<a href="mailto:[email protected]">郵件鏈接</a>
<!--
QQ鏈接:QQ推廣
https://shang.qq.com/v3/widget.html
-->
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=42309833&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:798103175:53"
alt="點擊這里給我發消息" title="點擊這里給我發消息" /></a>
</body>
</html>代碼2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="htmltest.html#down">跳到其他頁面的錨標記處</a>
</body>
</html>二 行內元素和塊元素
1 塊元素
無論內容多少,該元素獨占一行。
舉例:
p
h1到h6
2 行內元素
內容掌開寬度,左右都是行內元素的可以排在一行。
舉例:
a
strong
em
三 視頻和音頻
1 視頻元素
video
2 音頻元素
audio
3 實戰
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<!--
音頻和視頻:
src:資源路徑
controls:控制條
autoplay:自動播放
-->
<body>
<video src="./resource/video/WhatsNew_Equalizer.mp4" controls autoplay></video>
<audio src="./resource/audio/alarm.mp3" controls autoplay>
</audio>
</body>
</html>四 頁面結構分析
1 點睛

2 實戰
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<header><h1>頭部</h1></header>
<section><h1>內容</h1></section>
<footer><h1>底部</h1></footer>
</body>
</html>五 iframe內聯框架
1 點睛
<iframe src="path" name="mainFrame" width="" height=""></iframe>
path:引用頁面地址。
mainFrame:框架標識名。
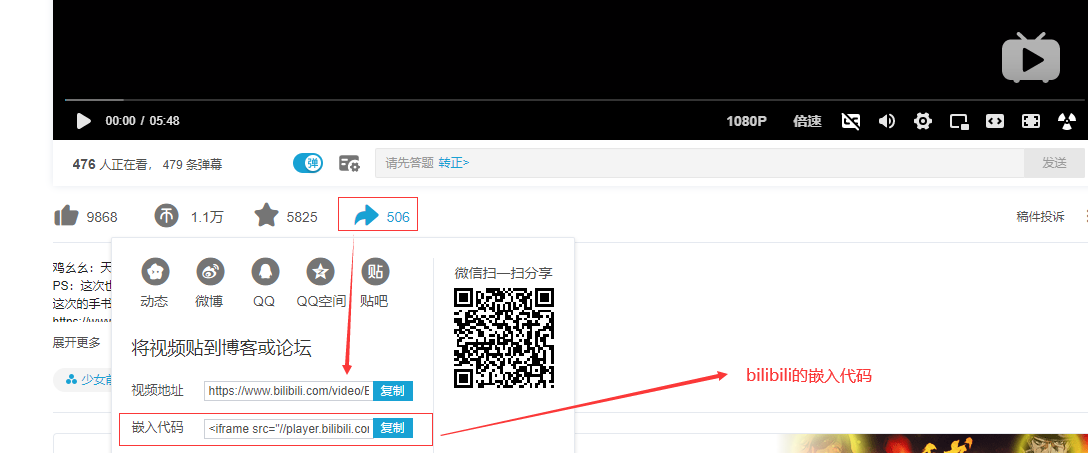
2 擴展
bilibili的視頻嵌入代碼位置:

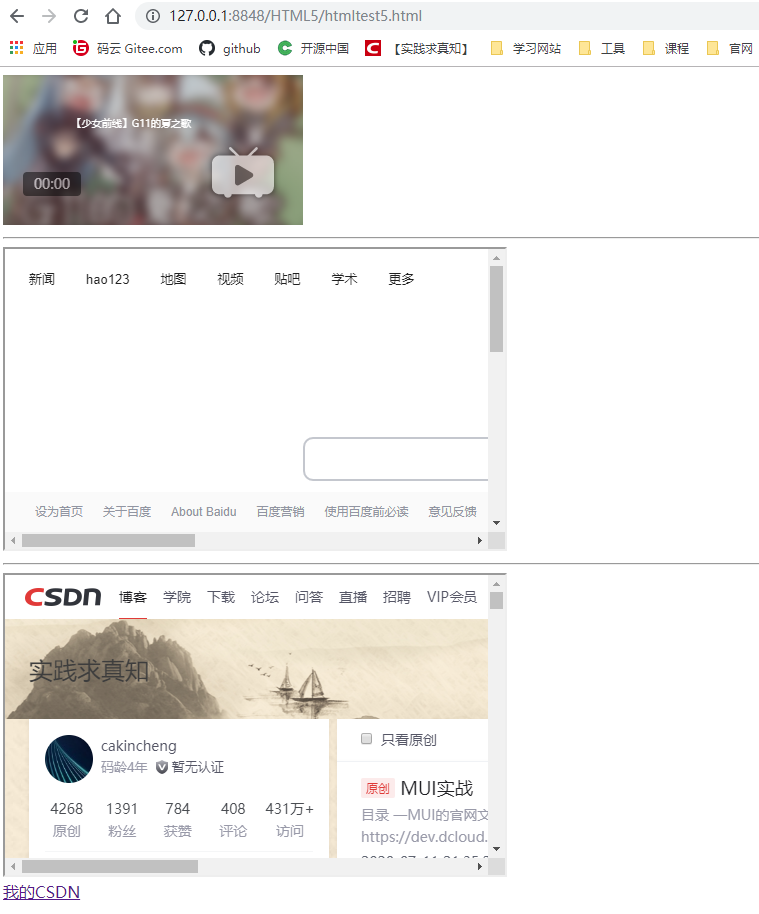
3 實戰
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
下面是bilibili的一個視頻嵌入代碼位置,從bilibili的分享中直接拷貝過來的
-->
<iframe src="//player.bilibili.com/player.html?aid=626346364&bvid=BV16t4y1Q7WH&cid=211336824&page=1" scrolling="no"
border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
<hr />
<!-- 下面是百度的內聯框架 -->
<iframe src="https://www.baidu.com" width="500" height="300"></iframe>
<!-- 內聯框架和a標簽配合使用 -->
<!-- 內聯框架相對于一個容器,展示了a標簽中csdn的內容,通過iframe的name和a標簽的target進行關聯 -->
<hr />
<iframe src="" name="csdn" width="500" height="300"></iframe>
<a href="https://blog.csdn.net/chengqiuming" target="csdn">我的CSDN</a>
</body>
</html>4 效果

智能推薦
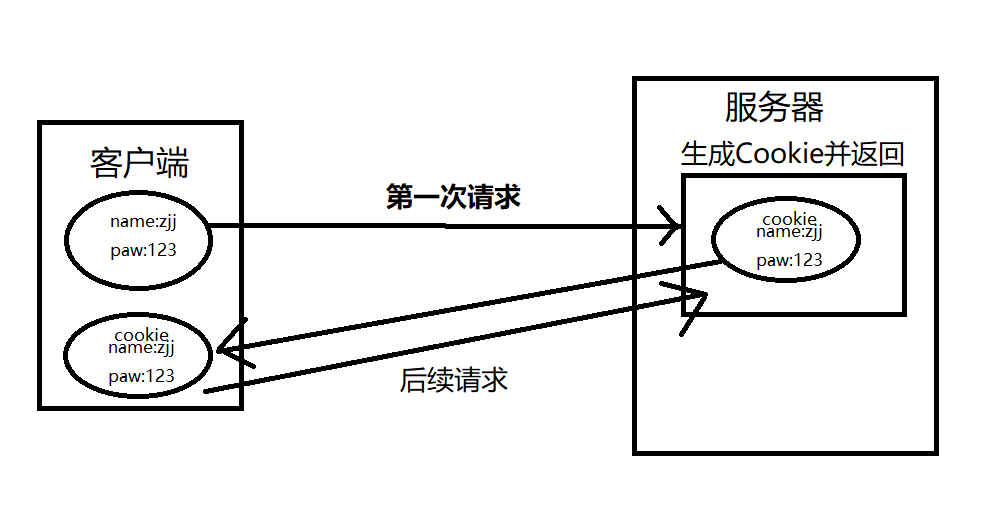
JavaWeb拾遺(6)Cookie Session
Cookie cookie:服務端在客戶端上暫時或永久儲存的信息(常用于登錄識別用戶身份,可以提高效率) 由服務端產生,保存于客戶端(安全性較差) cookie不是內置對象(session才是) 定義于javax.servlet.http.Cookie 主要方法: public Cookie(String key,String value) 構造方法,cookie是一組鍵值對,key------v...
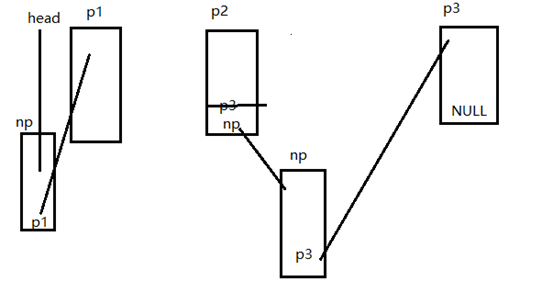
C語言拾遺——鏈表
C語言拾遺——鏈表 本篇主要講述鏈表的創建,增、刪、改、查、反逆、排序等操作。 鏈表是一種常見的重要的數據結構;它是動態地進行存儲分配的一種結構.每一個節點包含兩部分,數據和指向下一個節點地址的指針,各節點之間的地址不連續是鏈表不同于數組的最大特性。 簡單鏈表: s 所謂建立動態鏈表是指在程序執行過程中從無到有地建立起一個鏈表,即一個一個地開辟結點和輸入各結點數據,并建立起...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...