SVG path路徑學習三
什么是貝塞爾曲線,詳細可去維基百科-貝塞爾曲線處觀看。
再次借用此圖:
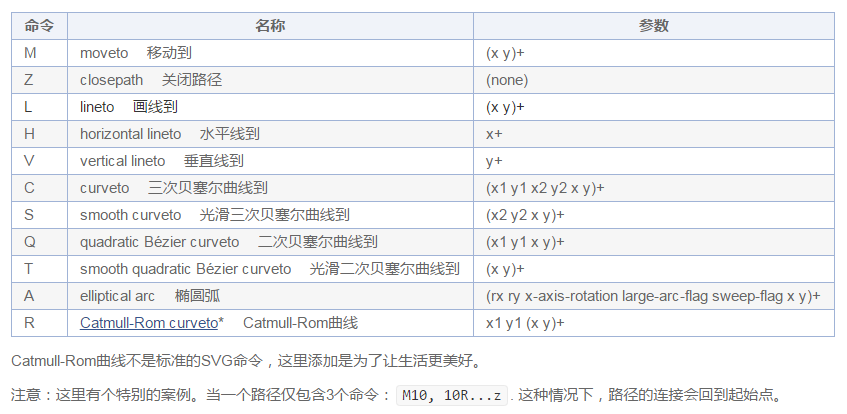
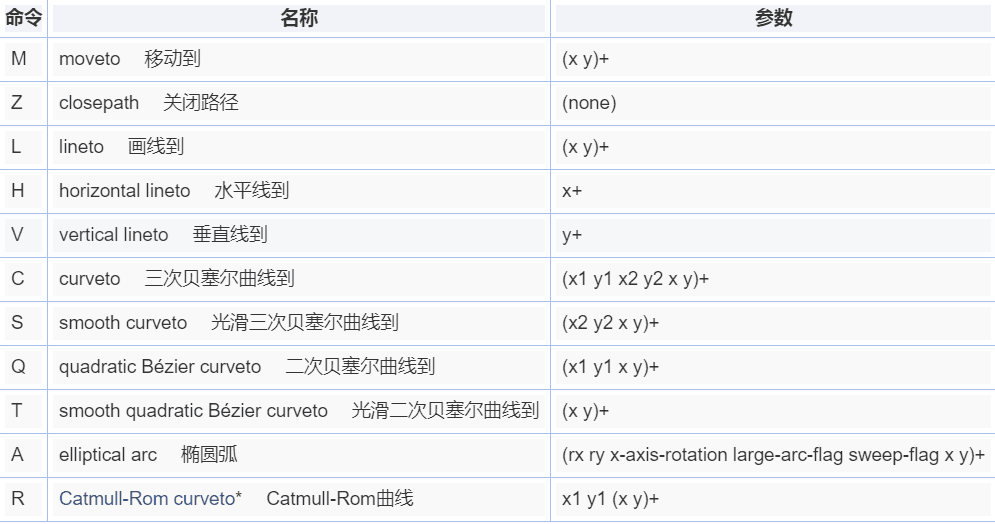
path元素里,只存在兩種貝塞爾曲線:三次貝塞爾曲線C,和二次貝塞爾曲線Q。
四次和五次或更高的貝塞爾曲線是由二次和三次結合而來。
這里有個不錯的二次三次曲線呈現工具 分享給大家http://dayu.pw/svgcontrol/。
MDN的SVG教程也可以去看一下MDN-SVG。
最后送大家一個svg生成的palace的logo
代碼如下:
<svg xmlns="http://www.w3.org/2000/svg" width="280" height="240" viewBox="0 0 140 120">
<path d="M60.3 113.9 l1.8-5.9-3.9 5.9z"></path>
<path d="M38.3 102.6 l29.8-51.9L59.6 36l-49.3 85.7H130l9.2-19.1H38.3zm8 16.6h-3.8l7.1-14.2h4.2c1.1 0 2 .1 2.5.2.5.2.9.4 1 .7.2.3.3.6.3 1.1 0 .4-.2 1.1-.6 2l-.7 1.4c-.6.9-1.2 1.3-1.7 1.8-.4.4-1 .7-1.6 1-.7.2-1.5.5-2.4.5l-1.7.1-2.6 5.4zm12.1 0l.9-2.5h-2.7l-1.5 2.5h-4.3L61.4 105H66l-3.6 14.2h-4zm20.1 0l.9-2.5h-2.7l-1.5 2.5H62.9L70 105h3.7l-5.5 11.3h4.3l-.7 1.5 9.6-12.8h4.7l-3.6 14.2h-4zm8.1.2c-1.2 0-1.5-.1-2.1-.5-.6-.4-.9-1-.8-1.7.1-.7.4-1.8 1-3.3 0 0 1-2.2 2-3.9.6-1.1 1.4-2.1 1.5-2.3.3-.5.8-1 1.5-1.5.6-.5 1.4-.8 2.2-1.1.8-.3 1.1-.3 2-.3 1.2 0 2.1.2 2.7.6.6.4.9.9.8 1.6-.1.6-.4 1.6-1.1 2.9l-.2.4h-3.5l.7-1.5c.4-.7.3-1.2.2-1.3-1.9-1.5-6.7 8.5-5.5 9.5.2.2.7.1 1.1-.2.2-.2.5-.6.9-1.4l.9-1.8h3.5l-.3.6c-.7 1.5-1.4 2.5-1.9 3.1-.5.6-1.3 1.1-2.4 1.6-.9.4-2 .5-3.2.5zm19.7-11.5h-4.5l-1.3 2.7h4.3l-1.4 2.7h-4.3l-1.6 3.1h4.8l-1.4 2.8h-8.6l7.1-14.2h8.4l-1.5 2.9z"></path>
<path d="M80.5 113.9 l1.8-5.9-3.9 5.9zM52.1 110.8c.2-.2.5-.5.9-1l.6-1.1c.2-.5.1-.7 0-.8-.1-.1-.4-.3-1.4-.4l-1.7 3.4c.5.1.6.1.7.1.4.1.7 0 .9-.2z"></path>
<g>
<path d="M26 77.4l-4.1-4.5 3.1 6.3zM18.2 80.6c-.3-.4-.5-.4-.7-.4-.2 0-.5.2-1 1l2 3.2c.3-.4.4-.5.4-.6.2-.3.3-.6.3-.9 0-.3-.1-.7-.4-1.2l-.6-1.1zM36.3 60.1l-4.1-4.6 3 6.4z"></path>
<path d="M87.4 80.5h19.2l-47-80L0 101.9l9.4 19.2 50.2-87.4 27.8 46.8zM21.6 95.4L13 82l2.2-3.6c.6-1 1.1-1.7 1.5-2 .4-.4.8-.6 1.1-.6.3 0 .7.1 1.1.3.4.3.9.7 1.5 1.5l.8 1.3c.5 1 .5 1.8.7 2.3.1.6.1 1.2 0 1.9-.2.7-.3 1.5-.8 2.3l-.9 1.6 3.3 5.2-1.9 3.2zm8-13.6l-1.7-2.1-1.4 2.4 1.4 2.6-2.2 3.7L18.9 72l2.4-4 10.4 10.3-2.1 3.5zm10.3-17.3l-1.7-2-1.4 2.4 1.4 2.6-2.2 3.7-4 6.8-8.6-13.3 1.9-3.2L32.2 72l2.2-3.7.9 1.4-6.1-14.8 2.4-4L41.9 61l-2 3.5zm5.5-10.1c-.1 1.1-.6 2.2-1.2 3.2-.6 1.1-.8 1.2-1.5 1.6-.6.3-1.3.2-1.9-.2-.6-.4-1.4-1.3-2.3-2.6 0 0-1.3-2-2.3-3.7-.7-1.1-1.1-2.2-1.2-2.5-.3-.5-.4-1.2-.5-2-.1-.8 0-1.6.2-2.5.2-.9.2-1.1.7-1.9.6-1.1 1.3-1.7 1.9-2 .7-.3 1.3-.3 1.8.1s1.2 1.2 2 2.4l.2.3-1.8 3-.9-1.4c-.4-.7-.9-.9-1-.8-2.2.9 4 10.1 5.3 9.6.3-.1.4-.6.4-1.1 0-.3-.3-.7-.7-1.5l-1.1-1.7 1.8-3 .3.5c.9 1.4 1.5 2.5 1.7 3.2.2.9.2 1.9.1 3zm1.5-1.7l-8.6-13.3 4.3-7.2 1.7 2.7-2.3 3.8 1.6 2.5 2.2-3.7 1.6 2.5-2.2 3.7 1.9 2.9 2.4-4.1 1.7 2.7-4.3 7.5z"></path>
</g>
<g>
<path d="M98.5 51.2l5.9-1-7-.9zM88 33l5.9-1-7-.9z"></path>
<path d="M51.5 81.8l-10.7 19.4H139.4L79.7 0H60.6l48.2 81.8H51.5zm22.8-62.4H90l2.2 3.8c.6 1 1 1.8 1.1 2.4.1.6.1 1 0 1.3-.2.3-.4.6-.8.8-.4.2-1 .4-2 .4H89c-1.1-.1-1.8-.5-2.4-.7-.6-.2-1.1-.5-1.7-1.1-.5-.5-1.2-1.1-1.7-1.9l-.9-1.5h-6.1l-1.9-3.5zm8.2 14.3l2.6-.4-1.4-2.5-2.9-.2-2.3-3.9L96 29.8l2.4 4.2-13.8 3.2-2.1-3.5zM93 51.9l2.6-.4-1.4-2.5-2.9-.2-2.1-3.6-4.3-7.5h15.7l1.9 3.3-12.5.2 2.3 3.9-1.6.1 15.9 2.9 2.4 4.2-13.8 3.2-2.2-3.6zm4 7.4c-.6-1.1-.7-1.4-.7-2.1 0-.7.4-1.2 1.1-1.5.6-.2 1.8-.5 3.3-.6 0 0 2.4-.1 4.4 0 1.3.1 2.5.3 2.7.3.6.1 1.3.3 2 .6.7.4 1.4.9 2.1 1.5.7.6.8.8 1.3 1.6.6 1.1.9 2 .9 2.8 0 .7-.3 1.2-.9 1.4-.6.2-1.6.3-3 .3h-.4l-1.8-3.2h1.6c.8 0 1.2-.2 1.2-.4.3-2.4-10.7-2.1-10.9-.7 0 .3.3.7.8.9.3.1.8.2 1.6.2h2l1.8 3.2h-.6c-1.6 0-2.8-.1-3.6-.3-.8-.2-1.7-.7-2.6-1.4-1-.6-1.7-1.5-2.3-2.6zm11.7 8.4h-3.4l2.5 4.3h-3.1l-4.5-7.8h15.7l4.4 7.6h-3.1l-2.3-4.1h-3l2.3 3.9h-3l-2.5-3.9z"></path>
<path d="M86.3 24.2c.3.1.7.3 1.3.3h1.2c.5-.1.6-.2.7-.4.1-.2 0-.5-.4-1.4h-3.7c.2.5.3.6.3.7.1.4.4.7.6.8z"></path>
</g>
</svg><path d="M60.3 113.9 l1.8-5.9-3.9 5.9z"></path>
相當于起始點(60.3,113.9)
第二個點(60.3+1.8,113.9-5.9)
第三個點(60.3+1.8-3.9,113.9-5.9+5.9) 閉合
智能推薦
SVG學習筆記(一)
一.SVG簡介 SVG(Scalable Vector Graphics)是可縮放矢量圖形的縮寫。他是一種圖形格式,其中形狀在XML中指定,而XML又由SVG查看器呈現。今天,大部分Web瀏覽器可以顯示SVG,就像他們可以顯示PNG,GIF和JPG一樣。 W3C給出的定義: SVG 指可伸縮矢量圖形 (Scalable Vector Graphics) SVG 用來定義用于網絡的基于矢量的圖形 S...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...