Flutter Widgets 之 Expanded和Flexible
標簽: Flutter

注意:無特殊說明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
Expanded和Flexible是控制Row、Column、Flex的子控件如何布局的控件,Expanded和Flexible可以擴張填滿主軸剩余空間,如何確認主軸和交叉軸可以查看Flutter Widgets 之 Row和Column,這篇文章詳細介紹了主軸和交叉軸。
Expanded和Flexible的區別
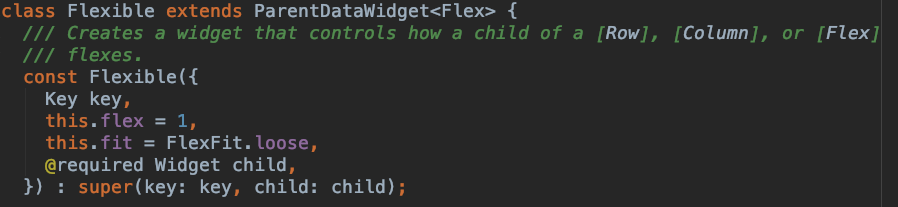
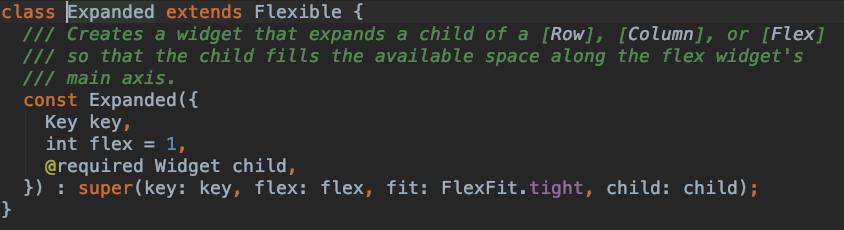
首先看一下Expanded和Flexible的構造函數:


區別如下
- Expanded 繼承自Flexible。
- Flexible 中
fit參數默認是FlexFit.loose,而Expanded固定為FlexFit.tight。
因此如果在使用Flexible時,設置fit為FlexFit.tight,Flexible和Expanded就一模一樣了,代碼如下:
Flexible(
fit: FlexFit.tight,
...
)
因此Expanded和Flexible的區別就是FlexFit.tight和FlexFit.loose的區別:
- tight:必須(強制)填滿剩余空間。
- loose:盡可能大的填滿剩余空間,但是可以不填滿。
看下面2個例子就能看出其中的區別:
Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 50,
width: 100,
),
Flexible(
child: Container(
color: Colors.red,
height: 50,
)
),
Container(
color: Colors.blue,
height: 50,
width: 100,
),
],
)
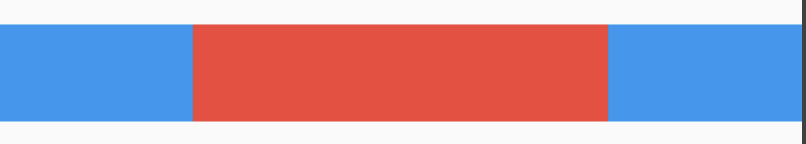
效果如圖:

中間的紅色的控件是Container,此時填滿了剩余空間,我們給Container添加子控件Text,代碼如下:
Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 50,
width: 100,
),
Flexible(
child: Container(
color: Colors.red,
height: 50,
child: Text('Container',style: TextStyle(color: Colors.white),),
)
),
Container(
color: Colors.blue,
height: 50,
width: 100,
),
],
)
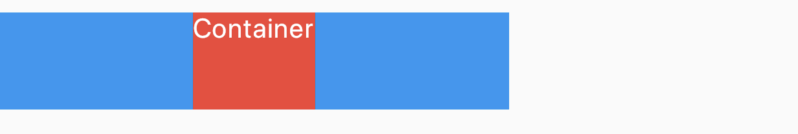
效果圖:

神奇出現了,此時沒有填滿剩余空間,我們再給Container添加對齊方式,代碼如下:
Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 50,
width: 100,
),
Flexible(
child: Container(
color: Colors.red,
height: 50,
alignment: Alignment.center,
child: Text('Container',style: TextStyle(color: Colors.white),),
)
),
Container(
color: Colors.blue,
height: 50,
width: 100,
),
],
)
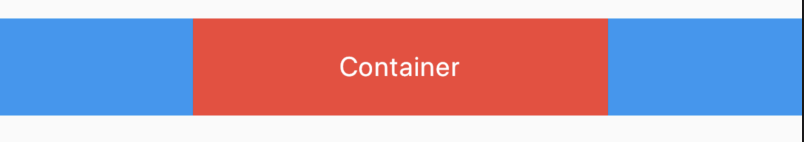
效果圖:

此時又填滿剩余空間,大家是否還記得Container控件的大小是調整的嗎?Container默認是適配子控件大小的,但當設置對齊方式時Container將會填滿父控件,在Flutter Widgets 之 Container中已經詳細介紹,因此是否填滿剩余空間取決于子控件是否需要填滿父控件。
如果把Flexible中子控件由Container改為OutlineButton,代碼如下:
Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 50,
width: 100,
),
Flexible(
child: OutlineButton(
child: Text('OutlineButton'),
),
),
Container(
color: Colors.blue,
height: 50,
width: 100,
),
],
)
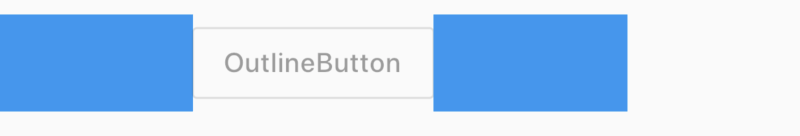
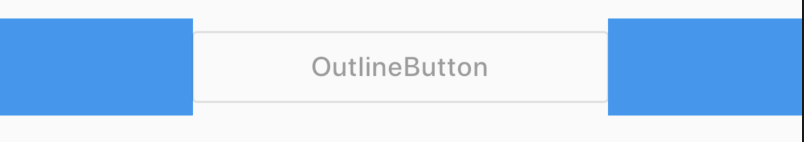
OutlineButton正常情況下是不充滿父控件的,因此最終的效果應該是不填滿剩余空間,效果如圖:

如果想讓OutlineButton填滿剩余空間只需將Flexible改為Expanded,代碼如下:
Row(
children: <Widget>[
Container(
color: Colors.blue,
height: 50,
width: 100,
),
Expanded(
child: OutlineButton(
child: Text('OutlineButton'),
),
),
Container(
color: Colors.blue,
height: 50,
width: 100,
),
],
)
效果如圖:

到這里有沒有感覺FlexFit.loose很雞肋啊,如果不想填滿剩余空間直接不使用這個組件不就可以了嗎,既然使用Expanded和Flexible就說明想填滿剩余空間,可能是我們的需求還沒有那么變態吧。
建議:如果想填滿剩余空間直接使用Expanded更方便。
這里總結下Expanded和Flexible的區別:
- Expanded:強制填滿剩余空間
- Flexible:不強制填滿剩余空間,是否填滿剩余空間取決于子控件是否需要填滿父控件。
flex
參數flex表示權重(類似于Android中的weight),在Column中添加3個子控件,flex分別為1、2、3,代碼如下:
Column(
children: <Widget>[
Expanded(
flex: 1,
child: Container(
color: Colors.blue,
alignment: Alignment.center,
child: Text('1 Flex/ 6 Total',style: TextStyle(color: Colors.white),),
),
),
Expanded(
flex: 2,
child: Container(
color: Colors.red,
alignment: Alignment.center,
child: Text('2 Flex/ 6 Total',style: TextStyle(color: Colors.white),),
),
),
Expanded(
flex: 3,
child: Container(
color: Colors.green,
alignment: Alignment.center,
child: Text('3 Flex/ 6 Total',style: TextStyle(color: Colors.white),),
),
),
],
)
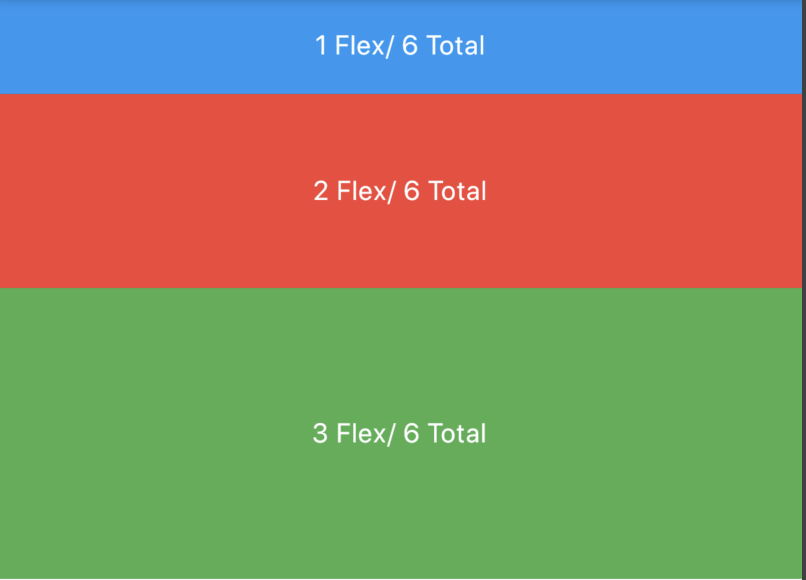
效果如圖:

子控件占比 = 當前子控件flex/所有子控件flex只和。
更多相關閱讀:
- Flutter系列文章總覽
- Flutter Widgets 之 Container
- Flutter Widgets 之 AnimatedList
- Flutter Widgets 之 SliverAppBar
如果這篇文章有幫助到您,希望您關注我的公眾號,謝謝。

智能推薦
flutter控件Flexible和 Expanded的區別
Flexible和 Expanded的區別是: Flexible是一個控制Row、Column、Flex等子組件如何布局的組件。 Flexible組件可以使Row、Column、Flex等子組件在主軸方向有填充可用空間的能力(例如,Row在水平方向,Column在垂直方向),但是它與Expanded組件不同,它不強制子組件填充可用空間。 Flexible組件必須是Row、Column、Flex等組...
flutter的Flexible和 Expanded的區別
題記 —— 執劍天涯,從你的點滴積累開始,所及之處,必精益求精,即是折騰每一天。 重要消息 flutter中網絡請求dio使用分析 ****在這里 Flutter 從入門實踐到開發一個APP之UI基礎篇 視頻 Flutter 從入門實踐到開發一個APP之開發實戰基礎篇 flutter跨平臺開發一點一滴分析系列文章系列文章 在這里了 Expanded繼承于Flexible,F...
Flutter 基礎Widgets Text()之TextStyle詳解
Text概述 即一個單一樣式的文本 Text Widget就是顯示單一樣式的文本字符串。字符串可能會跨越多行,也可能全部顯示在同一行上,具體取決于布局約束。 style參數可選。如果省略了,文本將使用最近的DefaultTextStyle的樣式。如果給定樣式的TextStyle.inherit屬性為true(默認值),則給定樣式將與最近的DefaultTextStyle合并。例如,比如可以在使用默...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...