css補充及js基礎
標簽: 前端 css javascript
css補充及js基礎
一、CSS補充
1、選擇器優先級
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color:red;
}
/* css繼承效果 -- 優先級0 */
/*元素選擇器--優先級是1*/
/*優先級相同的,會優先顯示后面的*/
span{
color:blue;
}
/*類值選擇器優先級為10*/
.c1{
color:yellow;
}
.c2{
color:pink;
}
/*id選擇器優先級為100*/
#d1{
color:aqua!important;
}
/*!important優先級最高*/
/* 多級選擇器,優先級累加,但不進位,即11個類值選擇器也大不過一個id選擇器 */
</style>
</head>
<body>
<div class="c1">
野火燒不盡
<span class="c2 c3" id="d1">春風吹又生</span>
</div>
</body>
</html>
頁面效果:

2、margin補充
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cc{
height:100px;
width:600px;
border:1px solid red;
}
.c1{
height:50px;
width:100px;
background-color:green;
margin-left:10%; /* 父級標簽寬度的10% */
}
</style>
</head>
<body>
<div class="cc">
<div class="c1"></div>
</div>
</body>
</html>
頁面效果:

3、overflow
溢出處理,如果內容超過邊框,則隱藏
overflow:hidden 直接隱藏
overflow:auto 隱藏,附加滾輪
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
height:100px;
width:100px;
border:1px solid blue;
overflow:hidden;
}
#d1{
height:100px;
width:100px;
border:1px solid red;
overflow:auto;
}
</style>
</head>
<body>
<div>
悄悄的我走了,
正如我悄悄的來;
我揮一揮衣袖,
不帶走一片云彩。
</div>
<br>
<div id="d1">
輕輕的我走了,
正如我輕輕的來;
我輕輕的招手,
作別西天的云彩。
</div>
</body>
</html>
頁面效果:

二、JS基礎
js分為以下三個部分:
- ECMAjavascript 核心(js代碼)
- BOM 瀏覽器對象模型(js操作瀏覽器,幫你做事情)
- DOM html文檔對象模型(通過js代碼控制html文檔中的所有標簽)
1、js代碼的引入方式
方式1、script標簽中寫js代碼
<script>
js代碼
</script>
建議放到body標簽下面
方式2、創建.js結尾的文件,寫js代碼,通過script標簽的src屬性來引入
<script src="路徑"></script>
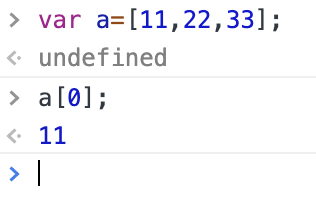
2、變量
var 變量=賦值 //聲明變量
示例:
var a=11;
a

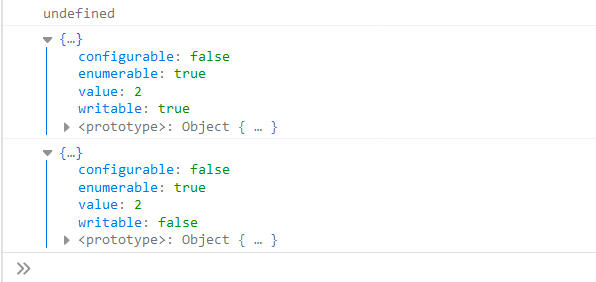
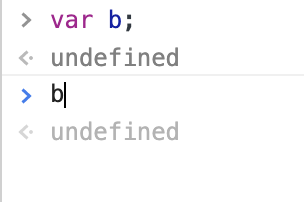
只聲明不賦值,默認值為undefined:

3、數據類型
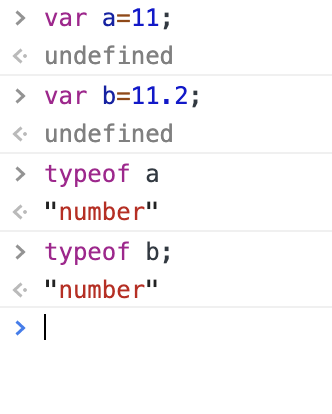
typeof +變量 查看變量類型
1)number類型
在js中,數字、小數皆為number類型

數字類型可做加減乘除以及取余運算。
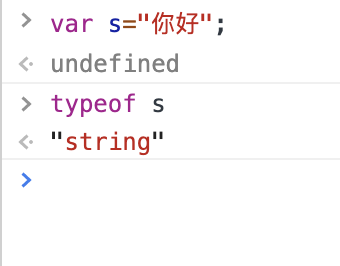
2)字符串

字符串可通過索引取值或通過charAt獲取:

切片:變量.substring(起始值,結束值);

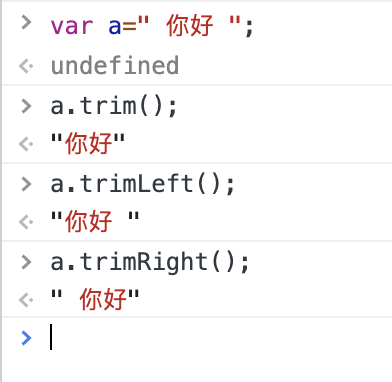
移除兩端空格:
變量.trim() 可加Left和Right選擇去除左、右空格

3)布爾類型(true或false)
4)數組(array)
類似python中列表
var a=[元素1,元素2,元素3];
數組常用方法:
(1) 通過索引取值:

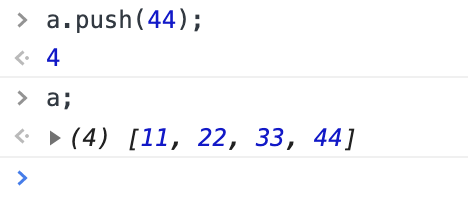
(2) 尾部追加元素
變量.push(元素);

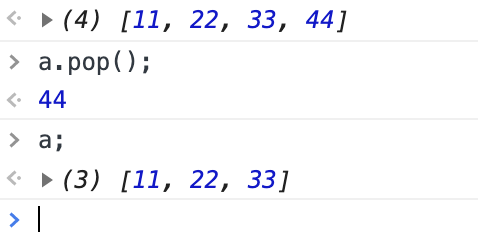
(3) 尾部移除一個元素
變量.pop();

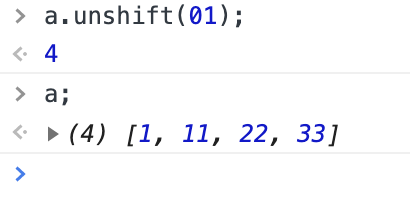
(4) 頭部插入一個元素
變量.unshift();

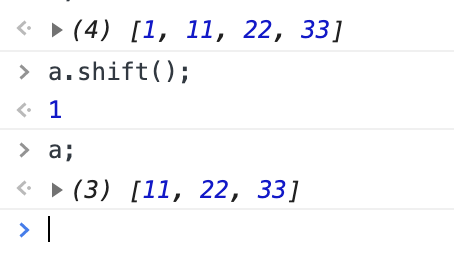
(5) 頭部移除一個元素
變量.shift();

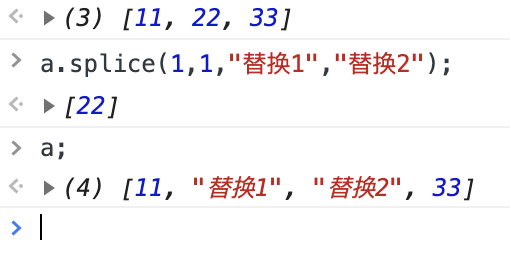
(6) 指定索引位置刪除及插入元素
變量.splice(從哪刪(索引),刪幾個(個數),刪除位置替換的新元素(可不寫,可寫多個))

(7) 切片
變量.slice(start,end)

(8)原數組反轉
變量.reverse()

(9)將數組連接起來形成一個字符串
變量.join(連接符);

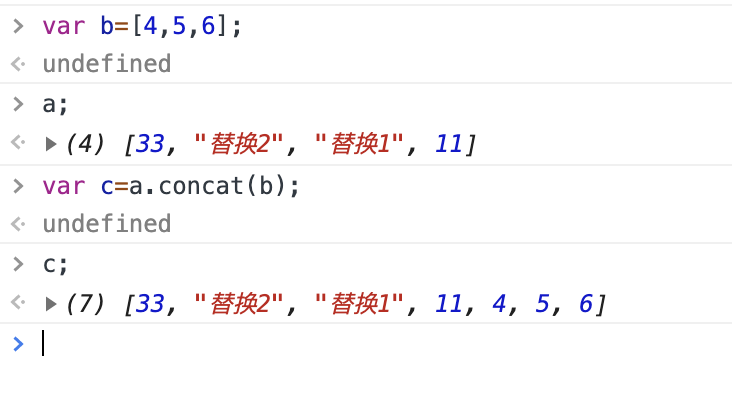
(10) 連接數組
var 數組3=數組1.concat(數組2)

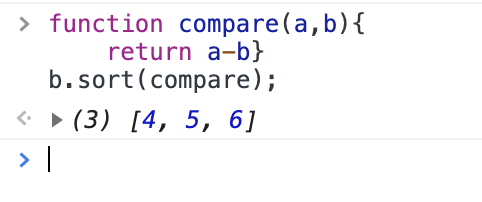
(11) 對原數組進行排序(只能根據acsii碼排序)
變量.sort();

如果要按照數字大小排列需自定義規則進行排序:

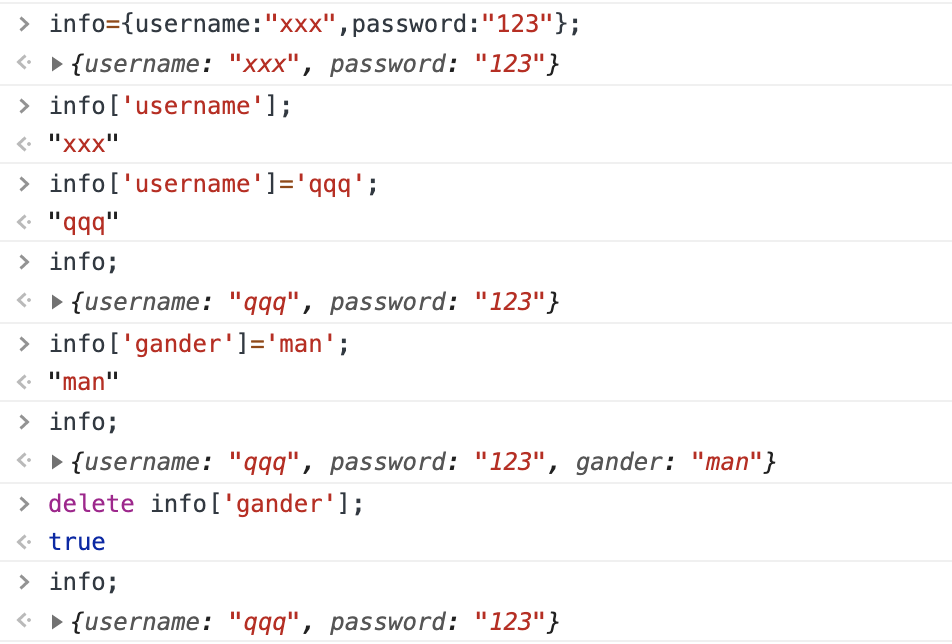
5)自定義對象類型
類似于python中字典,鍵可以不加引號
變量={key1:“value1”,key2,“value2”}

增刪改查時鍵必須加引號
- 可通過鍵取值、改值
- 刪除鍵值對:delete 變量[‘鍵’]
- 新增:變量[‘新鍵’]=‘新值’

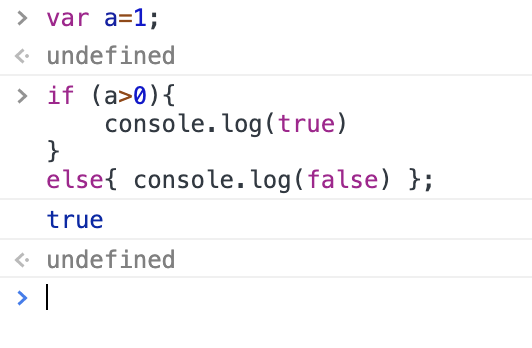
4、流程控制
if (條件1){
執行內容
}
else if (條件2){
執行內容
}
else{
執行內容
}
示例:

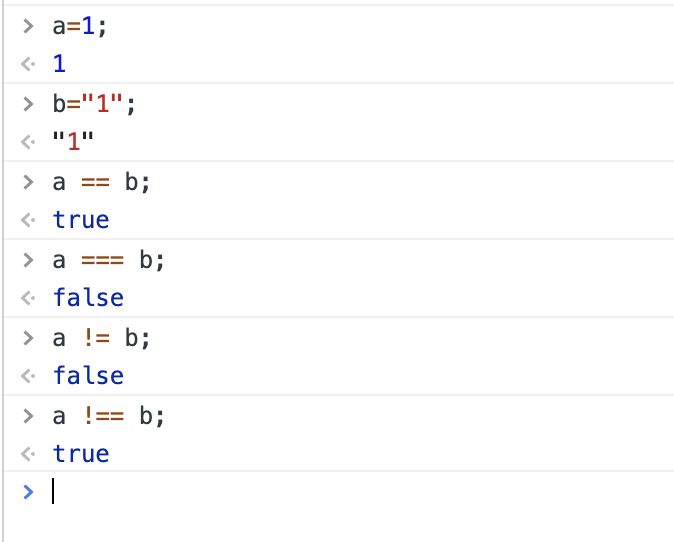
5、運算符
1)比較運算符
== //等于,弱比較運算符,只判斷值,不判斷數據類型
=== //等于,強比較運算符,即判斷類型也判斷值
!= //不等于,弱比較運算符
!== //不等于,強比較運算符
>= //大于等于
<= //小于等于
> //大于
< //小于
示例:

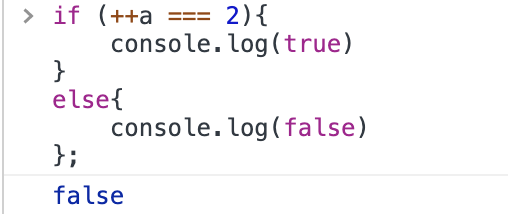
2)算數運算符
+ - * / % ++ --
++ //自增
-- //自減
a++ //先執行邏輯,最后a自加1
++a //a先自加1,再執行邏輯
示例:

6、for循環
1)循環數組
默認遍歷出的是索引
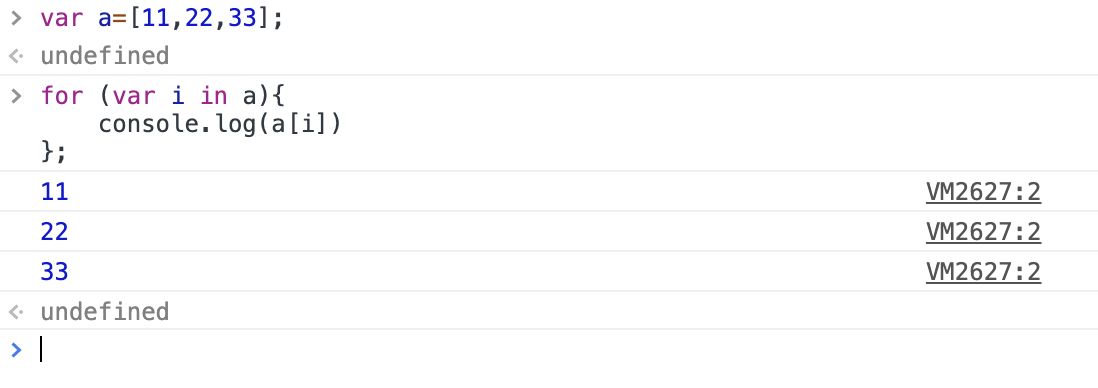
方式1:
for (var i in 數組){
console.log(數組[i])
};
示例:

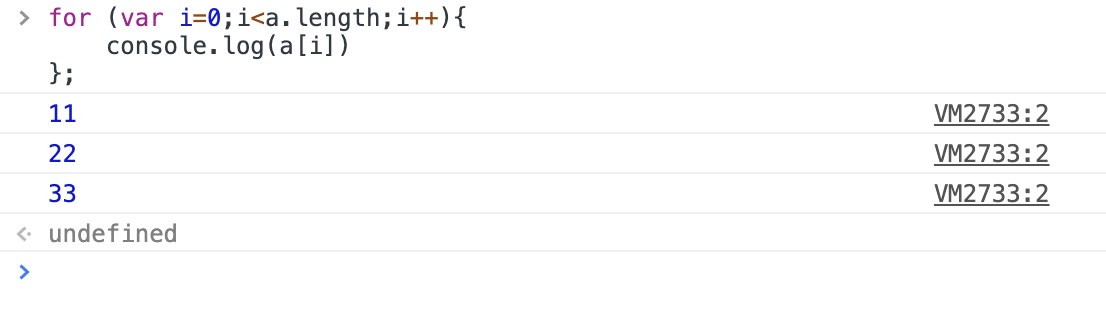
方式2:
for (var i=0;i<數組.length;i++){
console.log(數組[i])
} ;
示例:

循環自定義對象時循環出的是鍵,需要通過鍵去找值
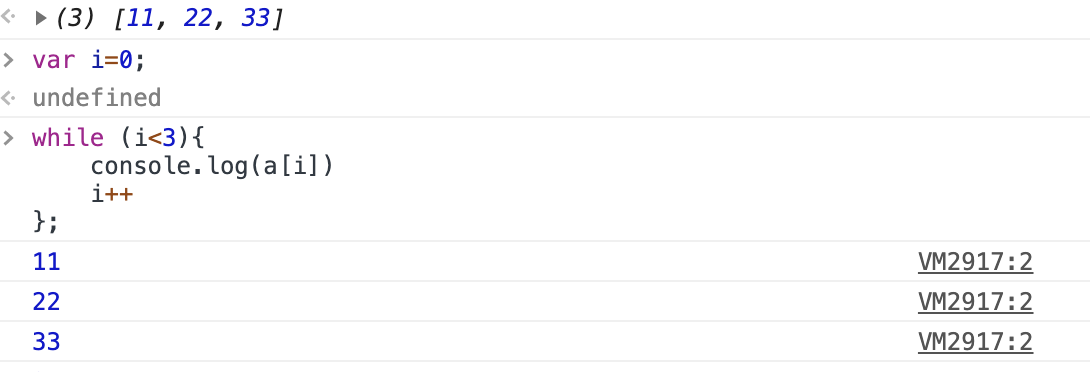
7、while循環
var i=0
while (i < 固定值){
執行內容
i++;
}
示例:

8、函數
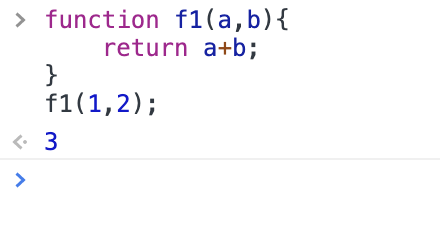
1)普通函數
function 函數名(形參){
函數內容
}
函數名(實參)
示例:

2)匿名函數
var 變量=function (形參){
函數內容
}
示例:

3)自執行函數
(function (){函數內容})()
示例:

智能推薦
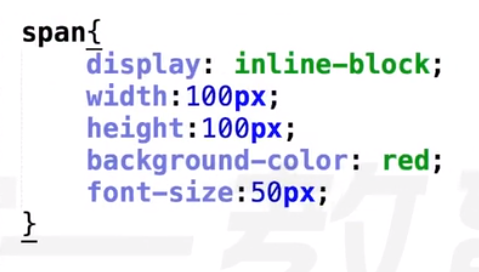
css要點補充說明
一.<img>標簽自帶的空隙 這樣會出現: 這幾張圖片之間會有空隙,是因為img是文本類元素,只需要 這樣就會消失了 二. 因為<span>是行級元素,不能改變大小,但是只要設置了: position和 float就會可以改變大小了,是因為這兩個屬性會使標簽自動變成 display:inline-block 三. 一旦進行了這樣的設置以后,就會出現 這樣的形式,...
css[屬性補充]
css屬性補充 1,overflow(溢出裁剪 邊框 盒子陰影) 2,背景 2.1,精靈圖的使用 3,顏色 4,文本 5,其他屬性 6,過渡 7,轉換(transform) 8,動畫 9,響應式和自適應頁面布局(了解) 1,overflow(溢出裁剪 邊框 盒子陰影) overflow:hidden; border:1px solid red; box-shandow:5px 5px 5px re...
vue.js補充
1.name是什么,調用的標簽名就是name名 2.對于p標簽的內容也可以寫成<p v-text="sendmessage"></p> 3.placeholder:placeholder 屬性提供可描述輸入字段預期值的提示信息(hint),該提示會在輸入字段為空時顯示,并會在字段獲得焦點時消失。 4.之前我們講過出棧,也就是刪除一個數組是用pop(),現...
node.js 補充
1. Buffer (1)JavaScript語言沒有讀取或操作二進制數據流的機制;node.js中引入了Buffer類型使我們可以操作TCP流或文件流;Buffer類型的對象類似于整數數組,但buffer的大小是固定的、且在V8堆外分配物理內存,buffer的大小在被創建時確定,且無法調整,即buffer.length是固定的,不允許修改;Buffer是全局的,無需require加載。 2. e...
6.25 js筆記補充
閉包的補充知識 閉包是指有權訪問另一個函數作用域中的變量的函數 閉包:f2可以讀取f1中的變量,只要把f2作為返回值,就可以在f1外讀取f1內部變 原因:f1是f2的父函數,f2被賦給了一個全局變量,f2始終存在內存中,f2的存在依賴f1,因此f1也始終存在內存中,不會在調用結束后,被垃圾回收機制回收。 閉包概念 能夠讀取其他函數內部變量的函數。 或簡單理解為定義在一個函數內部的函數,內部函數持有...
猜你喜歡
js 能力補充
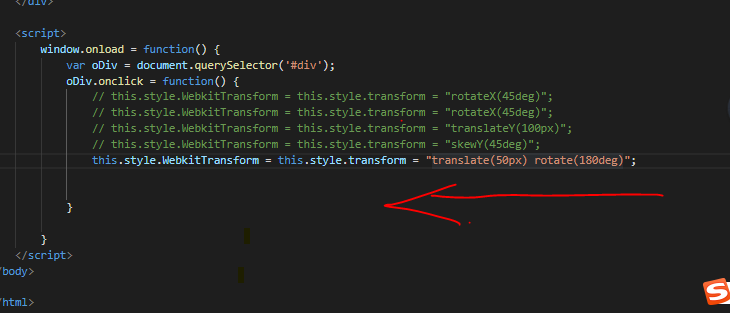
我的js能力突然發現很弱,所有要補一下, 這個算法能力也要補! js 操作樣式 this.style.WebkitTransform = this.style.transform = "rotateX(45deg)"; —————————— &n...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...