node.js基礎
標簽: nodejs
文章目錄
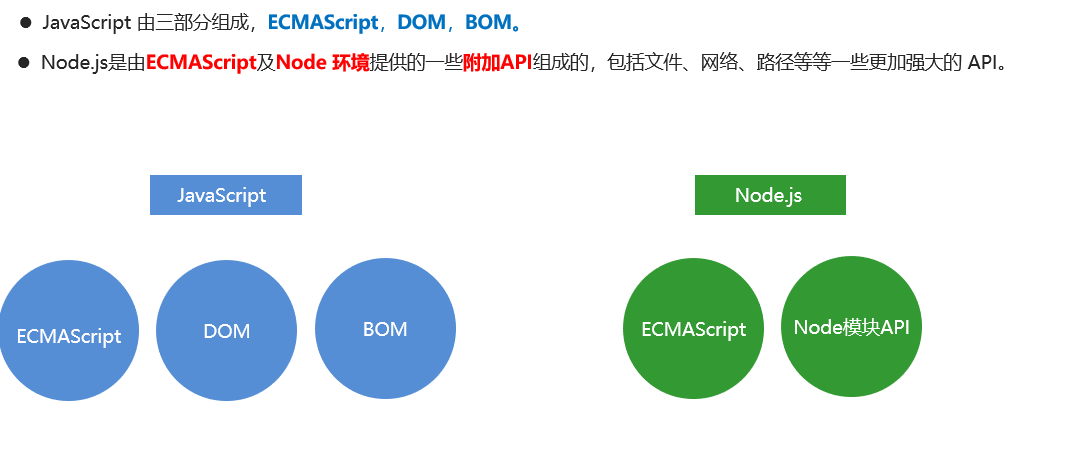
1,Node.js的組成

2,Node.js的基礎語法
2.1Node執行JS文件步驟
1,新建文件夾,在文件夾例建立js文件,在空白處單擊按住shift鍵單擊鼠標右鍵,選擇在此處打開powerShell窗口,輸入 node 輸入js文件名回車,執行結果如下:

2,若要反復執行上述代碼只需按上鍵回車就可以反復執行上面的操作如圖:

3,屏幕的清除:clear操作如圖:

執行結果如下:

2.2Node.js的全局對象global
注:在瀏覽器中全局對象是window,在Node中的全局對象是global
在Node中全局對象有以下方法:
console.log() 在控制臺輸出
setTimeout() 設置超時定時器
clearTimeout() 清除超時定時器
setInterval() 設置間歇定時器
clearInterval() 清除間歇定時器
3,Node.js的模塊化開發
3.1javaScript開發的弊端
1)文件依賴關系不明確:在javaScript中文件的依賴關系是由文件引入的先后順序決定
2)命名沖突導致文件覆蓋
模塊化開發可解決上述兩問題。
3.2Node.js模塊開發規范
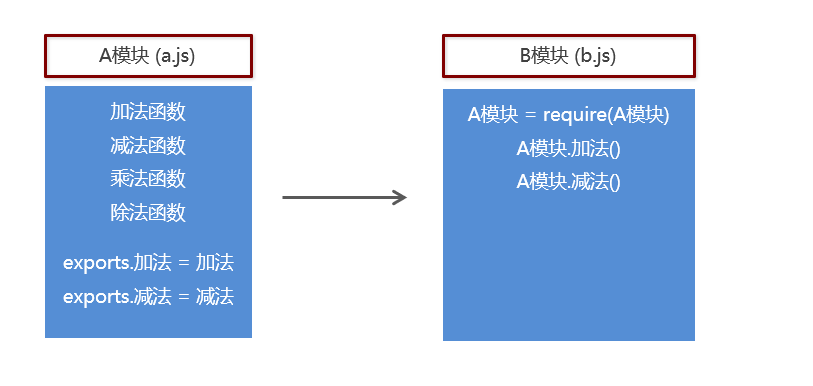
在Node.js中規定一個javaScript文件就是一個模塊,模塊內部定義的變量和函數在默認情況下外部是無法訪問的,在模塊的內部可以通過exports對象進行成員的導出,使用require方法可以導入其他模塊。
如圖:

代碼示例:
a.j文件:
const add = (n1, n2) => n1 + n2;
exports.add = add;b.js文件:
const a = require('./a');
console.log(a.add(10, 20));輸出結果:

3.2.1模塊成員導出的另一種方式:
module.exports.add=add;注:exports是module.exports的別名(地址引用關系),當exports對象和moudle.exports對象指向的不是同一個對象時 以module.exports為準
4,系統模塊
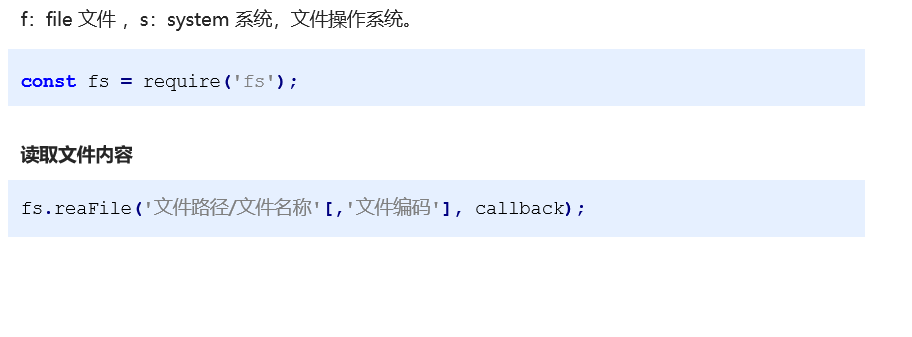
4.1系統模塊fs文件讀取操作

示例:
a.js文件代碼:
var fs = require('fs');
fs.readFile('./b.js', 'utf-8', (err, doc) => {
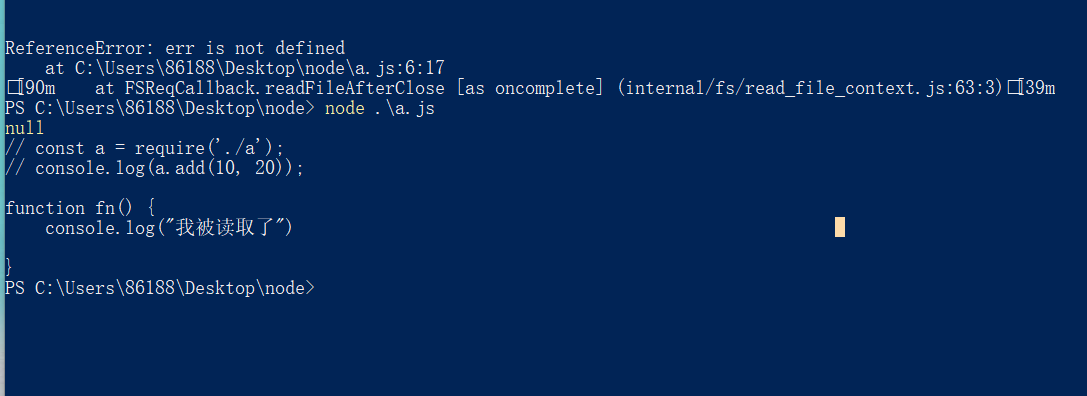
console.log(err);
console.log(doc);})b.js文件代碼:
function fn() {
console.log("我被讀取了")
}運行結果如下:

4.2系統模塊fs文件寫入操作

代碼示例:
const fs = require('fs');
fs.writeFile('./demo.txt', '即將要寫入的內容', err => {
if (err != null) {
console.log(err);
return;
}
console.log('文件內容寫入成功');
})運行結果如下:

4.3系統文件path路徑操作
1)為什么要進行路徑拼接?
1,不同操作系統的路徑分割符不統一
2,window是/或\均可,而Linux必須是/
4.3.1路徑拼接的語法
path.join('路徑','路徑'.......)代碼示例:
const path = require('path');
const finalPath = path.join('public', 'uploads', 'avatar');
console.log(finalPath);運行結果:

4.3.2絕對路徑和相對路徑
在讀取文件和設置文件是需要使用絕對路徑,此時我們可以使用__dirname讀取當前文件所在的絕對路徑
智能推薦
node.js基礎了解
node.js的特點 單線程:只有一個線程執行任務 非堵塞I/O:在I/O耗時操作時,線程不堵塞 事件驅動:使用事件驅動程序往下繼續運行 node,js模塊化 規范:遵循common.js規范 加載模塊的時候同步。當遇到require() 語句時,會停下來等加載完成然后繼續往下執行。 暴露模塊的時候推薦...
node.js基礎入門
為什么學習node.js node.js可以輔助前端開發,代替后端開發(但其還是不能和java比),node.js與php相比來說,他的優點是:性能高,開發效率高,應用范圍廣,其缺點是:新型語言,函數少,ide(開發環境,編譯器)不完善 什么是node.js? node.js是基于chrome v8引擎的JavaScript運行環境。node...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...